La date/heure actuelle est Dim 28 Avr 2024 - 19:39
34 résultats trouvés pour ff0000
Comment attribuer les couleurs à chaque rang ?
Bonsoir,Ce tutoriel sur Les rangs l'explique.
PA / Utilisateurs & groupes / Administration des rangs : cliquez sur
 pour éditer un rang.
pour éditer un rang.Plus particulièrement à la fin dudit tutoriel :
5. Comment colorer un rang ?
Afin d'obtenir un rang coloré, insérez ce code dans le titre du rang :
- Code:
<font color="#FF0000">Titre du rang</font>
Ce code aura pour résultat : Titre du rang
Vous pouvez modifier la couleur #FF0000 par celle de votre choix. Vous pouvez également mettre le rang en gras, en ajoutant les balises <b> et </b> en début et fin de rang :
- Code:
<b>Titre du rang</b>
Rendra : Titre du rang
Vous pouvez combiner gras + couleur :
- Code:
<font color=#FF0000><b>titre du rang</b></font>
Donnera : Titre du rang
D'autres nombreuses possibilités s'offrent à vous.
Cordialement.
- le Sam 20 Déc 2014 - 20:01
- Rechercher dans: Archives des problèmes avec le panneau d'administration
- Sujet: Comment attribuer les couleurs à chaque rang ?
- Réponses: 15
- Vues: 1896
Le HTML – Comment ça marche ?
| Le HTML - Comment ça marche ? |
Le HTML (HyperText Mark-Up Language) est le langage informatique le plus utilisé sur le web. Très simple à comprendre et à apprendre, il est possible avec le HTML, de créer une page web complète facilement. Il est souvent associer avec d’autres langages comme le CSS (feuilles de style en cascade) et le JavaScript. Les balises rudimentairesNous allons voir les balises les plus simples que vous pourrez utiliser au quotidien dans le développement de votre forum.
Il faut savoir qu’il est possible via le CSS de remplacer ces balises de présentation du texte !
Les zones d’utilisation du HTML sur votre forumIl vous est possible d’utiliser le HTML dans plusieurs parties de votre forum, et notamment les suivantes :
Apprendre le HTMLPour aller plus loin, voici quelques sites pour apprendre le HTML.Alsacréation - Le HTML. OpenWeb - Les standards du HTML. Code Academy - Les fondamentaux Open Classrooms - Votre première page web en HTML Et retrouvez également notre tutoriel sur le code CSS:  Tutoriel sur le CSS - Feuilles de style en cascade. Tutoriel sur le CSS - Feuilles de style en cascade. |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Alex Fowl. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
- le Dim 10 Avr 2011 - 19:45
- Rechercher dans: Questions/Réponses fréquentes
- Sujet: Le HTML – Comment ça marche ?
- Réponses: 0
- Vues: 13385
[CSS phpBB3] Apparence de la Barre de Navigation
| Apparence de la Barre de Navigation (phpBB3) |
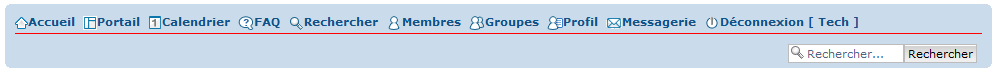
Dans ce tutoriel, nous vous proposons quelques astuces pour personnaliser la barre de navigation d'un forum en version phpBB3. Apparence de la barre de navigation par défautPar défaut, la barre de navigation d'un forum en phpBB3 a cette apparence : 
Modification de l'apparence de la barre de navigationAfin de modifier l'apparence de la barre de navigation, nous allons utiliser la feuille de style CSS du forum.
Barre de séparationModifier la couleur de la barre de séparationDans cet exemple, nous allons mettre la ligne de séparation en rouge dont le code hexadécimal est #ff0000. 
Supprimer la barre de séparationVoici le code CSS pour supprimer la barre de séparation sous la barre de navigation : 
Décaler cette barre de séparation vers le basInternet explorer a pour fâcheuse habitude de mettre les bordures à l'intérieur de l'élément HTML, ce qui fait que les boutons de la barre de navigation se retrouvent par dessus le trait de séparation. Voici donc comment espacer le trait de séparation, pour le décoller des boutons de la barre de navigation : 
Couleur de FondModifier la couleur de fond de la barre de navigationDans cet exemple, nous allons modifier la couleur d'arrière-plan de la zone de la barre de navigation en bleu ciel dont le code hexadécimal est #e5f1f9. 
Modifier la couleur de fond de la zone de la barre de navigationVoici comment limiter ce changement de couleur à la seule barre de navigation : 
Zone rechercheSupprimer le champ de recherche dans la barre de navigationCe code CSS permet de supprimer le champ de Recherche dans la barre de navigation : 
Réduire la hauteur de la zone Recherche de la barre de navigationUne fois la zone de recherche cachée, on peut également diminuer la hauteur de cette zone laissée vide 
|
| Cette astuce a été rédigé par Lezebre. Actualisation par Bipo (janvier 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
- le Dim 16 Mar 2008 - 17:43
- Rechercher dans: Trucs et astuces
- Sujet: [CSS phpBB3] Apparence de la Barre de Navigation
- Réponses: 0
- Vues: 17728
Les rangs
| Les rangs |
Qu'est ce qu'un rang ?Le rang est un texte qui s'affiche juste en dessous du pseudo des membres dans leurs messages et sur leurs profils. Il permet de distinguer certains utilisateurs particuliers (notamment les administrateurs et modérateurs) ou de créer différentes distinctions entre les membres.Il existe 2 types de rangs sur Forumactif :
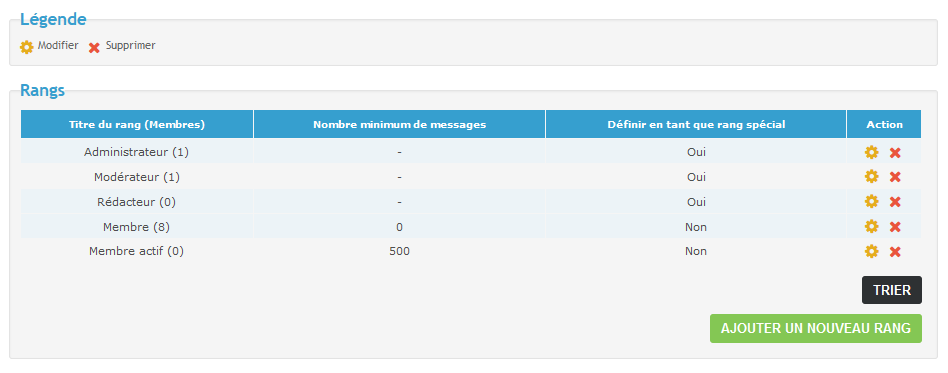
Comment créer et gérer les rangs ?La création et la gestion des différents rangs s'effectue sur le Panneau d'administration :
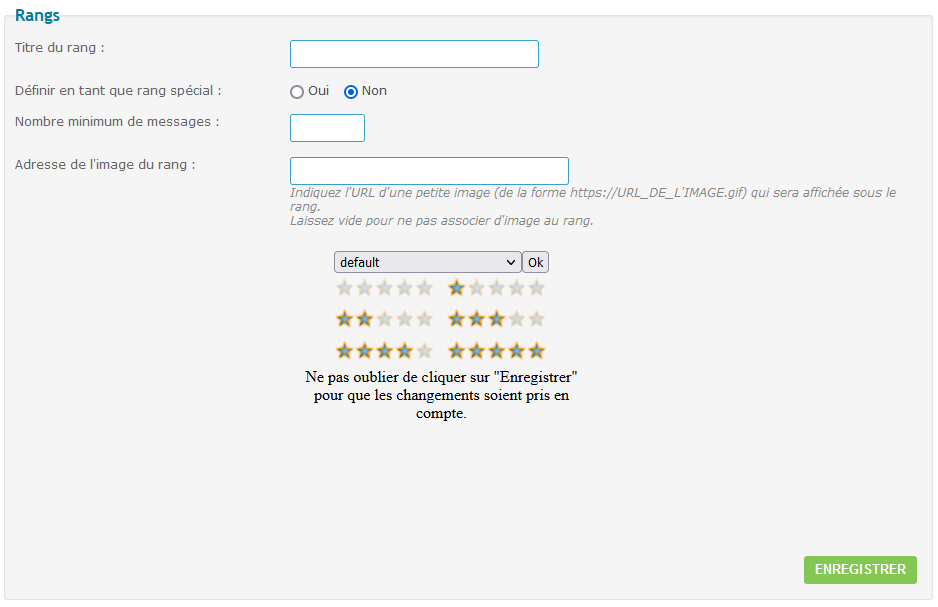
Créer un rangCliquez sur le bouton "Créer un nouveau rang"
Ordonner les rangs spéciauxSur la liste des rangs, vous disposez d'un bouton "Trier" qui vous permet d'ordonner les rangs spéciaux afin d'en faciliter l'attribution dans le Panneau d'administration par les administrateurs du forum (voir point 3). Il vous suffit de cliquer sur "Trier" puis de classer vos rangs dans l'ordre souhaité par glisser-déposer et de cliquer sur "Enregistrer".Vous pouvez par exemple classer vos rangs en fonction de leur importance afin de les retrouver plus facilement, en particulier si vous en possédez beaucoup, ou encore pour mettre en tête de liste ceux que vous attribuez ou retirez le plus souvent à vos membres.
Remarques : L'ordre des rangs influe exclusivement leur ordre d'affichage dans la liste des rangs et sur les profils du Panneau d'administration. Chaque utilisateur ne pouvant avoir qu'un rang à la fois, l'ordre choisi n'impactera pas le rendu affiché aux utilisateurs côté forum. Les rangs normaux sont classés de manière automatique et non modifiable en nombre croissant de messages nécessaires à leur obtention. Comment voir et gérer les membres associés à un rang ?Afficher la liste des membres associés à un rangVous avez la possibilité d'accéder à la liste des membres associés à un rang, qu'il s'agisse d'un rang normal comme d'un rang spécial.
Cliquez sur l'icône  du rang dont vous voulez voir les membres. Vous trouverez ensuite la liste en dessous du formulaire d'édition du rang. du rang dont vous voulez voir les membres. Vous trouverez ensuite la liste en dessous du formulaire d'édition du rang.
Attribuer un rangSeuls les rangs spéciaux nécessitent d'être attribués manuellement par un administrateur : les autres s'afficheront automatiquement en fonction du nombre de messages postés.Pour les rangs spéciaux :
Recherchez le membre en tapant son pseudo, et cliquez sur  face à son pseudo. Une fois sur la page d'édition de cet utilisateur, vous trouverez en pied de page l'option relative au rang : face à son pseudo. Une fois sur la page d'édition de cet utilisateur, vous trouverez en pied de page l'option relative au rang :
Personnaliser les rangsPuis-je styliser les rangs ?C'est tout à fait possible : pour cela, insérer dans le champ "titre du rang" le code suivant :
Puis ajoutez à votre CSS le code suivant (une seule fois) :
Le résultat sera le suivant : Titre du rang Vous pouvez créer autant de rangs colorés que souhaitez, vous devrez alors répéter l'opération ci-dessous. Une fois que ce code est dans le CSS, il n'a plus besoin d'y être placé à chaque fois. Si vous voulez créer un autre rang de la même couleur, vous pourrez alors simplement l'intituler :
Si vous souhaitez une autre couleur, vous devrez changer la class rank_1 par une autre, par exemple rank_2 et ajouter un nouveau code dans le CSS déterminant un style à ce rang. Par exemple :
Vous pouvez bien entendu modifier les couleurs (#FF0000, #0000ff) par celles de votre choix. Notez que vous pouvez utiliser de nombreuses propriétés de CSS pour donner une apparence personnalisée à vos rangs : gras, italique, cadre, couleur de fond... Pour plus d'informations à ce sujet, nous vous invitons à lire ce sujet : le CSS, comment ça marche ? N'afficher que l'image du rang et non son texteVous pouvez vouloir n'afficher que l'image du rang sans que le texte ne figure sur les profils des utilisateurs.Pour ce faire, vous devez créer un nouveau rang en spécifiant une image de rang, et lui donner le titre suivant :
Puis ajoutez à votre CSS le code suivant (une seule fois) :
De cette façon, le texte du rang continuera à apparaitre sur votre panneau d'administration (plus pratique pour bien gérer les utilisateurs) mais ne s'affichera plus sur le forum. Tutoriels connexesPour attribuer à vos membres une couleur de pseudo spécifique ou encore leur donner un accès spécial au forum (modération, section privée, etc.) en complément de leur rang, nous vous invitons à lire ces tutoriels : |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Walt. Actualisé par chattigre (avril 2022). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
- le Ven 29 Oct 2004 - 20:10
- Rechercher dans: Questions/Réponses fréquentes
- Sujet: Les rangs
- Réponses: 0
- Vues: 25253
Page 2 sur 2 •  1, 2
1, 2

 Accueil
Accueil Créer un forum
Créer un forum
 uniquement) :
uniquement) :