La date/heure actuelle est Jeu 2 Mai 2024 - 16:50
113 résultats trouvés pour template
Codes pour déplacer le bouton "mp" dans les profils membres
Bonjour ^^Pour changer l'icône :
 PA > Affichage > gestion des images > Mode avancé > Boutons
PA > Affichage > gestion des images > Mode avancé > BoutonsChanger l'image de Message privé
Pour déplacer l'icône, direction le #template #viewtopic_body
Rechercher (ligne 257 du template de base)
- Code:
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
Supprimez la variable {postrow.displayed.PM_IMG}
Rechercher : (ligne 147 du template de base)
- Code:
{postrow.displayed.POSTER_RPG}
Et ajoutez juste à la suite :
- Code:
<br />{postrow.displayed.PM_IMG}
 puis publiez
puis publiez  le template
le template- le Mer 25 Nov 2015 - 11:45
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Codes pour déplacer le bouton "mp" dans les profils membres
- Réponses: 3
- Vues: 894
Boutons "Sujets suivants" / Sujets précédents".
Bonjour, et bienvenue sur le Forum des Forums ForumactifPeu importe le classement dans lequel vous affichez vos sujets.
Les boutons suivant et précédent afficheront toujours les sujets par ordre de dernière mise à jour.
Si le sujet ouvert a son dernier message daté de 23h00, le sujet suivant sera le premier de la section à avoir eu une réponse avant 23h00. Pour faire simple les boutons reprennent l'ordre d'apparition des sujets sur le widget "Sujets récents" ou la page "Voir les nouveaux messages depuis votre dernière visite"
Pour répondre à votre question, il suffit d'inverser deux variables dans le #template #viewtopic_body pour parvenir à ce que vous souhaitez.
Remplacez :
- Code:
<div class="next-prev">
« <a href="{U_VIEW_OLDER_TOPIC}">{L_IPB_PREVIOUS_TOPIC}</a> · <a href="{U_VIEW_NEWER_TOPIC}">{L_IPB_NEXT_TOPIC}</a> »
</div>
par :
- Code:
<div class="next-prev">
« <a href="{U_VIEW_NEWER_TOPIC}">{L_IPB_PREVIOUS_TOPIC}</a> · <a href="{U_VIEW_OLDER_TOPIC}">{L_IPB_NEXT_TOPIC}</a> »
</div>
 Modifier les templates de votre forum
Modifier les templates de votre forum- le Dim 22 Nov 2015 - 16:20
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Boutons "Sujets suivants" / Sujets précédents".
- Réponses: 3
- Vues: 828
Probleme d'affichage dans la page d'accueil
Bonsoir ^^Vous avez ce morceau de code sur votre forum
<table style="background-color: rgb(255, 245, 223); margin: auto; border-radius: 20px;" class="forumline" border="0" cellpadding="0" cellspacing="1" width="708">
A rechercher à priori dans le #template #index_body
- le Lun 16 Nov 2015 - 23:11
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Probleme d'affichage dans la page d'accueil
- Réponses: 2
- Vues: 816
Feuille de personnage qui ne veut pas s'afficher
Bonjour ^^ merci d'avoir répondu si rapidement!je suis au courant pour les trois champs qui sont affichés. La remarque que vous avez écrite juste après est le problème que j'ai essayé de vous ... décrire XD désolée de ne pas avoir été clair. ( j'ai google chrome; firefox et explorer6, et cela ne marche dans aucun des cas
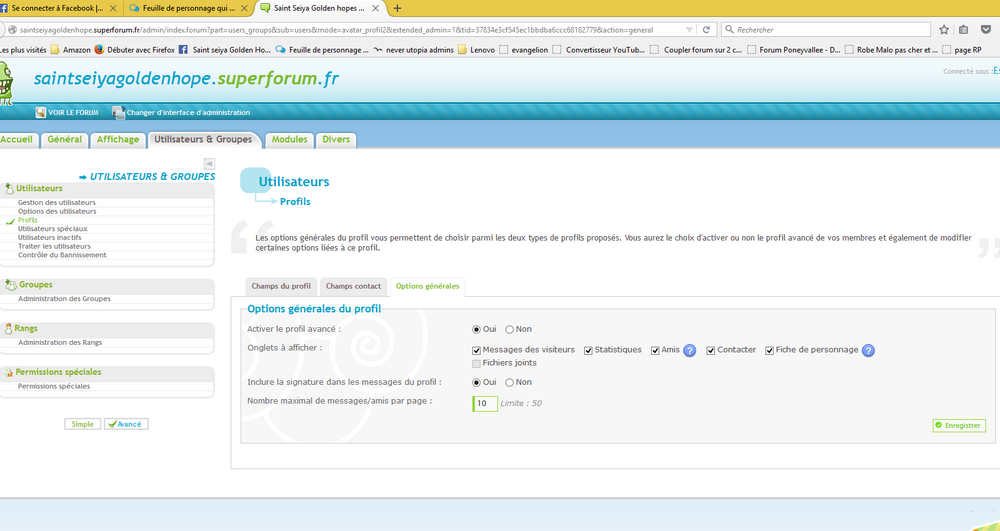
Pourrions-nous avoir une capture écran de la page PA > Utilisateurs > Profil > Options générales ?
- Spoiler:

Il doit y avoir un problème dans le #template concerné (profile_view_body, me semble)
voici de template demandé ^^
- Code:
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a></span></td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<th class="thHead" colspan="2" nowrap="nowrap" height="25">{L_VIEWING_PROFILE}</th>
</tr>
<tr>
<td class="catLeft" align="center" width="40%" height="28"><b><span class="gen">{L_USER_PRESENCE}</span></b></td>
<td class="catRight" width="60%" align="center"><b><span class="gen">{L_ABOUT_USER}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="120">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td valign="middle" nowrap="nowrap" align="right" width="20%"><span class="gen">{L_AVATAR_IMG} </span></td>
<td width="80%"><b><span class="gen">{AVATAR_IMG}</span></b></td>
</tr>
<tr>
<td valign="middle" nowrap="nowrap" align="right"><span class="gen">{L_RANK}: </span></td>
<td><b><span class="gen">{POSTER_RANK}</span></b></td>
</tr>
<!-- BEGIN switch_show_status -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><span class="gen">{L_STATUT}: </span></td>
<td><b><span class="gen">{USER_ONLINE}</span></b></td>
</tr>
<!-- END switch_show_status -->
<!-- BEGIN switch_allow_friendsfoes -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><span class="gen">{L_FRIENDS_AND_FOES}: </span></td>
<td><span class="gen"><strong>{FRIENDSFOES}</strong></span></td>
</tr>
<!-- END switch_allow_friendsfoes -->
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><br /><span class="gen">{L_ADMINISTRATE_USER}: </span></td>
<td><br /><strong><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></strong></td>
</tr>
<!-- END switch_auth_user -->
</table>
</td>
<td class="row1" rowspan="3" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_LAST_VISITED}: </span></td>
<td><b><span class="gen">{LAST_VISIT_TIME}</span></b></td>
</tr>
<!-- BEGIN switch_dhow_mp -->
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_PRIVATE_MSG}: </span></td>
<td><b><span class="gen">{PRIVATE_MSG}</span></b></td>
</tr>
<!-- END switch_dhow_mp -->
<!-- BEGIN profile_field -->
<tr id="field_id{profile_field.ID}">
<td width="40%" align="right" valign="top" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%"><div class="gen" style="font-weight:bold;">{profile_field.CONTENT}</div><br /><!-- BEGIN profil_type_user_posts --><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS} :</a><br />
- <a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a><br />
- <a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span><!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
</table>
</td>
</tr>
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{L_CONTACT} {USER&#8288;NAME}</span></b></td>
</tr>
<tr>
<td class="row1" valign="top" height="{S_CONTACT_HEIGHT}">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN contact_field -->
<tr id="field_id{contact_field.ID}">
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">{contact_field.LABEL} </span></td>
<td width="60%" valign="middle"><div class="gen" style="font-weight:bold;">{contact_field.CONTENT}</div></td>
</tr>
<!-- END contact_field -->
<!-- BEGIN switch_admin_user_comment_active -->
<tr>
<td align="right" valign="middle" nowrap="nowrap" width="50%">
<span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span>
</td>
<td class="row1" valign="middle">
<table align="center">
<tr>
<td>
{ADMIN_USER_COMMENT}
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_admin_user_comment_active -->
</table>
</td>
</tr>
<!-- BEGIN switch_rpg -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<tr>
<td colspan="2" align="center" class="row1">
{U_ADMIN_RPG}
</td>
</tr>
<!-- END switch_rpg -->
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
- le Dim 11 Oct 2015 - 8:28
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Feuille de personnage qui ne veut pas s'afficher
- Réponses: 16
- Vues: 1755
Feuille de personnage qui ne veut pas s'afficher
Bonsoir, et bienvenue sur le Forum des Forums ForumactifEstrée a écrit:
Cependant, la feuille est presque inexistante sous l'avatar.
Et lorsque l'on clique sur la "feuille de personnage" dans le lien avec le pseudo, ce dernier apparaît peut être un microseconde pour disparaître totalement.
Quoi que vous fassiez, le profil dans les messages n'affichera au maximum que 3 champs de la feuille de personnage.
Estrée a écrit:J'ai essayé de tout supprimer/tout désactiver pour voir s'il n'y avait pas un bug, mais ni fait ni à faire: la feuille personnage ( même générée ) N'apparaît pas.
Pourrions-nous avoir une capture écran de la page PA > Utilisateurs > Profil > Options générales ?
Ensuite j'ai un problème au niveau de vos profils (sous Firefox).
Si je souhaite afficher le profil du compte fondateur, j'ai droit à un cadre vide et au footer. Si je consulte le forum depuis ses templates de base, l'affichage est normal.
Il doit y avoir un problème dans le #template concerné (profile_view_body, me semble)
P.S. sur ce forum soit vous avez mal renseigné votre profil soit vous devriez songer sérieusement à changer de navigateur principal (ou à le mettre à jour) parce qu'Internet Explorer 6 n'est clairement plus adapté au web d'aujourd'hui.
- le Dim 11 Oct 2015 - 0:20
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Feuille de personnage qui ne veut pas s'afficher
- Réponses: 16
- Vues: 1755
Comment enlever « Marquer tout les forums comme lu»
Bonjour ^^Depuis le compte fondateur du forum
 PA > Affichages > #Template > Général >
PA > Affichages > #Template > Général >  #index_body
#index_bodyRechercher et supprimer ces 3 lignes :
- Code:
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
 puis publier (
puis publier (  ) le template
) le template- le Mar 29 Sep 2015 - 18:18
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Comment enlever « Marquer tout les forums comme lu»
- Réponses: 2
- Vues: 1999
Largeur de la barre de navigation
Merci pour avoir remis en place le footer sur votre forumPhyliono a écrit:(je ne suis pas le seul à le faire)
Je ne dis pas le contraire, mais les autres ont peut-être la décence de remettre leur forum aux normes avant de demander de l'aide
 PA > Affichage > Templates > Général >
PA > Affichage > Templates > Général >  #overall_header
#overall_headerCherchez ceci :
- Code:
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
Passez le cellpadding à 0,
 et publier
et publier  le #template
le #template- le Ven 5 Juin 2015 - 0:06
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Largeur de la barre de navigation
- Réponses: 11
- Vues: 2233
(1596) Template par défaut topics_blog_box erroné
Détails techniques
Version du forum : PunBB, phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Tous navigateurs
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Constaté aujourd'hui
Lien du forum : Tous les forums
Description du problème
Bonjour ^^Je viens de constater à l'instant que la version de base du #template #topics_blog_box de la version PunBB contient une erreur
A la ligne 48, code du template :
- Code:
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" / >
Code attendu :
- Code:
<input onclick="check_uncheck_all_{topics_blog_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_blog_box.row.header_table.BOX_ID}" value="0" />
avec un espace de moins avant le > final.
La version phpBB2 de ce même template comporte aussi des erreurs qui semblent plus nombreuses. Je n'ai pas vérifié les deux autres versions.
- le Mer 3 Juin 2015 - 10:38
- Rechercher dans: Archives: les corrections apportées
- Sujet: (1596) Template par défaut topics_blog_box erroné
- Réponses: 5
- Vues: 4748
De nouveau problème avec mon blog
Le comportement normal :- On clique sur Règlement du forum (Blog) dans la partie gauche
- On obtient un résumé de tous les articles (ici il n'y en a qu'un)
- On clique de nouveau dans la partie gauche sur le titre d'un article pour avoir une vue complète de l'article.
Le comportement constaté :
Après un clic sur le titre du blog, la liste des articles est vide.
En forçant les templates par défaut, l'article apparaît normalement.
Conclusion : votre #template #topics_blog_box est modifié et contient des erreurs.
- le Mer 3 Juin 2015 - 10:20
- Rechercher dans: Archives des problèmes avec le panneau d'administration
- Sujet: De nouveau problème avec mon blog
- Réponses: 18
- Vues: 1135
Icone résolu pour les sujet
Depuis le compte fondateur : PA > Affichage > Templates > Général >
PA > Affichage > Templates > Général >  #viewtopic_body
#viewtopic_bodyRemplacer (vers la ligne 154) :
- Code:
{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT}
par :
- Code:
{L_POST_SUBJECT}: {postrow.displayed.ICON} {postrow.displayed.POST_SUBJECT}
 et ne pas oublier de publier
et ne pas oublier de publier  le #template
le #templateSi cela ne change rien, je vous suggère de régler d'abord le problème de l'autre sujet. Sachant que le template à modifier est le même, si ça n'a pas encore marché pour le bouton [résolu] je ne pense pas que ça fonctionnera davantage ici tant qu'on n'aura pas compris ce qui n'allait pas.
- le Mar 2 Juin 2015 - 22:46
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Icone résolu pour les sujet
- Réponses: 5
- Vues: 1091
Titre du topic dans "Dernier message" ne mène pas au dernier message
Bonjour, et bienvenue sur le Forum des Forums Forumactif PA > Affichage > Templates > Général >
PA > Affichage > Templates > Général >  #index_box
#index_boxRemplacer :
- Code:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
par :
- Code:
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC_POST}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
 et publier
et publier  le #template
le #template- le Mar 2 Juin 2015 - 14:00
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Titre du topic dans "Dernier message" ne mène pas au dernier message
- Réponses: 7
- Vues: 1278
deplacement de chat box
Bonjour ^^Votre #template #index_body se présente sous cette forme
- Une connexion rapide version haute
- La chatbox version haute
- Le corps de l'index à proprement parler
- Une connexion rapide version basse
- Le QEEL
- Une chatbox version basse
Il s'agit donc seulement de permuter cet ordre.
- Le QEEL se présente comme ceci
- Code:
<!-- BEGIN disable_viewonline -->
<table ...
... contenu du QEEL ...
</table>
<!-- END disable_viewonline -->
Il suffit de déplacer la variable {CHATBOX_BOTTOM} au-dessus de ce bloc.
- le Mar 2 Juin 2015 - 3:44
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: deplacement de chat box
- Réponses: 4
- Vues: 795
Modification du template signature
Bonjour ^^J'ai copié votre #template sur un forum test et ne reproduis pas le problème. La modification reste en place.
Le template #profile_edit_signature apparaît-il bien en vert sur votre panneau admin ?
- le Dim 31 Mai 2015 - 14:31
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modification du template signature
- Réponses: 3
- Vues: 960
Comment rajouter une image pour informer les membres qu'il y a de nouveaux messages sur un forum ?
Bonjour ^^Sur la version phpBB2 l'image Nouveau / Pas de nouveau message a sa propre cellule.
Si on y place une image comme celle du FdF :

cela aura pour effet d'élargir la cellule.
A moins de modifier en profondeur le #template #index_box ce n'est donc pas réalisable.
Le moyen le plus rapide de parvenir au même rendu est de passer en version PunBB ou phpBB3
Mais suis-je donc bête ? Sur mon forum j'ai ajouté un texte en me basant sur ce tutoriel.
 Coloriser les cellules sur l’index lorsqu’un nouveau message est posté
Coloriser les cellules sur l’index lorsqu’un nouveau message est postéJ'ai placé ce script sur l'index et sur les sous-forums
- Code:
$(function() {
/* Ajoute une class à la cellule si sujet avec nouveau message */
$('img[src="http://2img.net/s/t/13/86/22/i_icon_newest_reply.gif"]').closest('tr').addClass('newpost');
/* Ajoute une class à la cellule si forum avec nouveau message */
$('img[src="http://2img.net/s/t/13/86/22/i_icon_minipost_new.gif"]').closest('tr').addClass('newpost');
/* Ajoute une class à la cellule si catégorie avec nouveau message */
$('img[src="http://2img.net/s/t/13/86/22/i_icon_minicat_new.gif"]').closest('tr').addClass('newpost');
/* Ajoute un texte défilant si catégorie ou forum avec nouveau message */
$('tr.newpost h2.hierarchy a.forumlink').after('<div class="check-post"><marquee behavior="alternate" scrolldelay="100" style="width: 100%;"><font color="red"> ►►► Nouveau(x) message(s) ◄◄◄</font></marquee></div>');
});
Pour les 3 premiers blocs, il faut remplacer le lien de chaque image utilisée pour signaler la présence d'un nouveau message.
- Mini-icônes > Lien dernière réponse Nouveau
- Mini-icônes > Mini sujet Nouveau
- Mini-icônes > Mini catégorie Nouveau
Pour le dernier bloc remplacer ma div par une image
- Code:
<img src="http://www.hebergeur.com/tonimage.jpg">
- le Jeu 28 Mai 2015 - 17:31
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Comment rajouter une image pour informer les membres qu'il y a de nouveaux messages sur un forum ?
- Réponses: 3
- Vues: 10235
Numérotation des messages
 PA > Affichage > Templates > Général >
PA > Affichage > Templates > Général >  #viewtopic_body
#viewtopic_bodyChercher et remplacer :
- Code:
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
par :
- Code:
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE} {L_MESSAGE} n° {postrow.displayed.U_POST_ID}</span></td>
 et ne pas oublier de publier
et ne pas oublier de publier  le #template
le #templateJ'avais fait un premier test en gras (comme sur les forums PunBB) mais le résultat ne m'a pas convaincu. Voici le code de remplacement au cas où :
- Code:
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span> <strong>{L_MESSAGE} n° {postrow.displayed.U_POST_ID}</strong></td>
Enfin si vous changez d'avis quant à la numérotation (relative = sujet = ce qu'on a d'office avec PunBB ou Invision / absolue = utiliser l'identifiant unique du message et donc les numéros ne sont plus consécutifs) il suffit dans le code de remplacement de changer
{postrow.displayed.U_POST_ID} -> qui est l'identifiant unique
par
{postrow.displayed.COUNT_POSTS} -> qui est le compteur de messages à l'intérieur d'un seul sujet.
- le Mer 27 Mai 2015 - 15:29
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Numérotation des messages
- Réponses: 6
- Vues: 1167
Problème avec le tutoriel du système des mentions
Bonjour ^^Les tutoriels de ce forum sont conçus pour fonctionner avec des templates non modifiés. Ou du moins avec des templates dont les identifiants n'ont pas été chamboulés.
La structure (et les identifiants) du profil ayant été modifiés, il va falloir adapter le javascript en conséquence et nous fournir votre #template #viewtopic_body
Et pour les deux autres méthodes il doit en être de même mais impossible d'en être certain sans avoir la possibilité de poster sur votre forum.
Pour les options de message, le template est le même que pour le profil.
- le Lun 25 Mai 2015 - 16:56
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème avec le tutoriel du système des mentions
- Réponses: 8
- Vues: 1276
Créer un popup lorsque l'on reçoit un MP
Donc le popup fonctionne.Si vous voulez le personnaliser il vous faut éditer le #template #privmsgs_popup
- le Ven 22 Mai 2015 - 17:23
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Créer un popup lorsque l'on reçoit un MP
- Réponses: 15
- Vues: 1421
Nom Catégorie/Forum dans Templates
Bonjour ^^Comme la capture écran montre le contenu d'un sous-forum, il vous faut chercher le fil d'Ariane dans le #template #viewforum_body
 PA > Affichage > Templates > Général >
PA > Affichage > Templates > Général >  viewforum_body
viewforum_bodyVous avez un premier fil d'Ariane au dessus de la liste des sujets et à côté du bouton Nouveau
- Code:
<div class="nav" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>{NAV_CAT_DESC}
</div>
{U_INDEX} et {L_INDEX} correspondent respectivement au lien menant vers l'index et à le texte qui lui est associé (ici -> Forum gratuit : Le forum des forums actifs)
{NAV_CAT_DESC} englobe tout le reste (ici -> :: Entraide & Support... :: Gérer l'apparence de son forum)
Vous avez ensuite deux blocs similaires en bas de la liste des sujets.
L'un si les permissions sont visibles (Bouton - apparent)
- Code:
<td class="nav" valign="middle" width="100%"><div class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</div></td>
L'autre si les permissions sont masquées (Bouton + apparent)
- Code:
<td class="nav" valign="middle" width="100%"><span class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</span></td>
- le Ven 22 Mai 2015 - 0:55
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Nom Catégorie/Forum dans Templates
- Réponses: 2
- Vues: 1790
Boite de récetion: déplacer le bouton "nouveau message"
Bonjour ^^Encore une modification de #template
Pov' fondateur !!
 PA > Affichage > Templates > Poster & Messages privés >
PA > Affichage > Templates > Poster & Messages privés >  #privmsgs_body
#privmsgs_bodyRepérer et déplacer ce passage :
- Code:
<td valign="middle">{POST_PM_IMG}</td>
Et le positionner juste après ce passage
- Code:
<tr valign="middle">
<td>{INBOX_IMG}</td>
<td><span class="gen"><b>{INBOX}</b> </span></td>
<td>{SENTBOX_IMG}</td>
<td><span class="gen"><b>{SENTBOX}</b> </span></td>
<td>{OUTBOX_IMG}</td>
<td><span class="gen"><b>{OUTBOX}</b> </span></td>
<td>{SAVEBOX_IMG}</td>
<td><span class="gen"><b>{SAVEBOX}</b></span></td>
Et juste avant la balise </tr>
 et publier
et publier 
- le Mer 8 Avr 2015 - 1:48
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Boite de récetion: déplacer le bouton "nouveau message"
- Réponses: 2
- Vues: 861
Disparition de "Dernière édition par XXX le xxx, 00:00, édité X fois"
Dernière édition par Gy le Dim 01 Jan 2012, 18:25, édité 9 fois
Si je désactive le javascript sur mon navigateur, la dernière édition n'apparaît pas
Si je force les templates par défaut, la mention est bien là
Il faut chercher le problème dans le #template #viewtopic_body
La variable {postrow.displayed.EDITED_MESSAGE} doit être soit en commentaires, soit carrément effacée du template.
 Masquer toutes les mentions "Dernière édition par ..." ou les masquer seulement sur un message spécifique
Masquer toutes les mentions "Dernière édition par ..." ou les masquer seulement sur un message spécifiqueSi vous ne trouvez pas comment remettre cette variable, merci de poster le template entre balises code.
- le Mer 4 Mar 2015 - 19:49
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Disparition de "Dernière édition par XXX le xxx, 00:00, édité X fois"
- Réponses: 9
- Vues: 1451
Réputation: remplacer le + et le - par du texte.
Bonjour ^^ PA > Affichage > Templates > Général >
PA > Affichage > Templates > Général >  #viewtopic_body
#viewtopic_bodyRechercher les lignes suivantes (169 à 171 si le #template n'est pas modifié)
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
Je pense que ça se passe de commentaires, mais sait-on jamais, n'hésitez pas si ça reste obscur.
Juste après on a la fameuse jauge bicolore.
Et un peu plus loin, rebelote avec le "bouton" - (lignes 189 à 191 sur template de base)
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
Si vous aviez compris pour le +, là c'est pareil. Sauf qu'ici on impacte la #reputation sur le négatif.
- le Mar 3 Mar 2015 - 17:20
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Réputation: remplacer le + et le - par du texte.
- Réponses: 12
- Vues: 1195
Empêcher bannissement de membre
fonctionne un peu trop bien dans le sens où je croyais bloquer tout un groupe mais le modérateur du groupe n'était pas bloqué alors que je n'avais pas fait d'exception.Je pense avoir compris mon erreur.
Quoiqu'il en soit cette modification du #template #profile_view_body devrait fonctionner.
 Le hic est que cela ne fonctionne que si le profil avancé n'est pas activé mais au moins on a la base du code !
Le hic est que cela ne fonctionne que si le profil avancé n'est pas activé mais au moins on a la base du code !Remplacer :
- Code:
<!-- BEGIN switch_auth_user -->
<tr>
<td valign="middle" nowrap="nowrap" align="right"><br /><span class="gen">{L_ADMINISTRATE_USER}: </span></td>
<td><br /><strong><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></strong></td>
</tr>
<!-- END switch_auth_user -->
par
- Code:
<!-- BEGIN switch_auth_user -->
<tr id="Nep_Tools">
<td valign="middle" nowrap="nowrap" align="right"><br /><span class="gen">{L_ADMINISTRATE_USER}: </span></td>
<td><br /><strong><span class="gen">{ADMINISTRATE_USER}{BAN_USER}</span></strong></td>
</tr>
<script type="text/javascript">
$(function(){
if(_userdata["user_id"] ==109||_userdata["user_id"] ==137||_userdata["user_id"] ==249||_userdata["user_id"] ==297){
$('#Nep_Tools').remove();
}
});
</script>
<!-- END switch_auth_user -->
1- On rajoute un id à la ligne (tr) d'administration.
2- On supprime le contenu de cet id si l'utilisateur est un des 4 que vous avez listés dans le message précédent.
Comme nous n'avons pas accès au template des profils avancés, si l'option est activée chez vous, il faudra passer par un #javascript similaire actif sur toutes les pages. Et malheureusement je ne saurais pas cibler le lien à supprimer par cette méthode. Toutefois, il suffira qu'un scripteur un peu plus expérimenté que moi passe par là.
Edité le 06.01.2015 à 17:59:10
Amélioration du code :
Auparavant je supprimais le lien Bannir ce membre. Compte tenu que les personnes impactées ne sont pas admin, maintenant je supprime toute la ligne pour éviter la présence du texte "Administrer l'utilisateur" sans rien derrière.
- le Mar 6 Jan 2015 - 17:46
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Empêcher bannissement de membre
- Réponses: 14
- Vues: 1227
[Résolu] [Invision] Retrait d'un texte dans le header d'un post
Bonjour ^^Dans le template viewtopic_body version #invision
Chercher et supprimer la ligne suivante (ligne 183 sur template non modifié)
- Code:
<h3>{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h3>
Et comme maintenant tu n'as plus la possibilité de récupérer l'URL d'un message précis, je te propose d'y remédier en transformant l'information à droite (Message N° 1) en y ajoutant un lien.
Toujours dans le #template #viewtopic_body (cette fois à la ligne 180 du template de base)
Remplacer :
- Code:
<li>{L_POST_NUMBER}{postrow.displayed.COUNT_POSTS_NUMBER}</li>
par
- Code:
<li><a href="{postrow.displayed.POST_URL}">{L_POST_NUMBER}{postrow.displayed.COUNT_POSTS_NUMBER}</a></li>
 puis publier le template
puis publier le template 
- le Mar 30 Déc 2014 - 11:06
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: [Résolu] [Invision] Retrait d'un texte dans le header d'un post
- Réponses: 5
- Vues: 1683
Page 4 sur 4 •  1, 2, 3, 4
1, 2, 3, 4

 Accueil
Accueil Créer un forum
Créer un forum
