Catégorie composite
Page 1 sur 1 • Partagez
 Catégorie composite
Catégorie composite
| Catégorie composite |
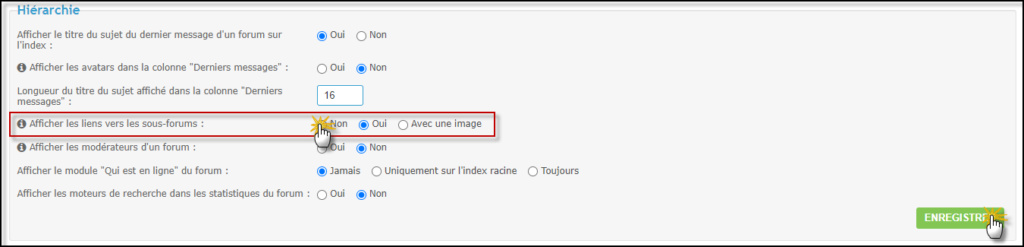
Cette astuce vous permet de créer une catégorie composite : Régler le niveau de compression de l'index
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.Création de la catégorie (composite) et de ses (sous) forums
Créer une nouvelle catégorie pour l'occasion, dans laquelle vous ajouterez un forum dont le nom est un espace insécable (caractère obtenu avec la séquence de touches Alt [maintenu appuyé] 0160) ou par le code HTML :
Puis ajouter dans ce forum le nombre de sous forums désiré, en leur donnant les noms et permissions souhaités (4 dans cet exemple). Vous devriez obtenir quelque chose de similaire :
Insertion du code HTMLLe code HTML ci-dessous est à insérer dans la description du forum dont le nom est "vide" (dont le nom est un espace insécable) :
Il vous suffit de remplacer les différents éléments présents dans le code HTML en fonction des indications données. N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications. |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Mis à jour le 03/09/2012, par Threax. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Catégorie composite
» Catégorie Composite
» categorie composite
» catégorie composite
» catégorie composite
» Catégorie Composite
» categorie composite
» catégorie composite
» catégorie composite
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lezebre Mar 4 Mar 2008 - 10:41
par Lezebre Mar 4 Mar 2008 - 10:41