Astuce: Personnaliser le cadre des fichiers joints
+6
didine432
Basil Hawkins
AenigmA
quierra
FANCH 56
Shadow
10 participants
Page 1 sur 1 • Partagez
 Astuce: Personnaliser le cadre des fichiers joints
Astuce: Personnaliser le cadre des fichiers joints
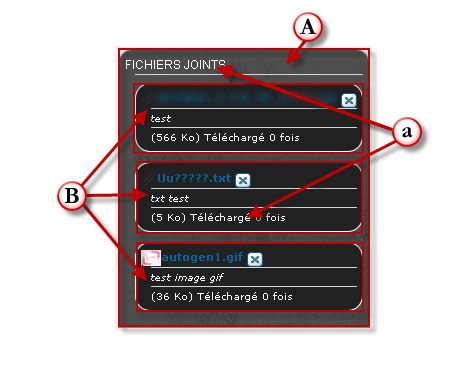
Personnalisé le cadre des fichiers joints |
Suite à la mise à jour de la semaine dernière, FA vous fournit cette astuce afin que vous puissiez personnaliser le cadre des pièces jointes:
 Ajout dans le CSS Ajout dans le CSS
Insérez ce code dans votre feuille de style CSS :
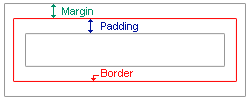
 Récapitulatif des propriétés CSS: 
 Image B Un grand merci à Quierra qui nous a inspiré pour ce tuto |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Zen le Mar 30 Mar 2010 - 10:19, édité 3 fois

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Bonjour,
Hop pop hop, on l'ajoute on l'ajoute !
Ah mais que nenni !Zen a écrit:L'effet du coin arrondi n'apparait
que pour les membres utilisant les
navigateurs:
- Firefox
- Safari
- Google Chrome
- Opera
Hop pop hop, on l'ajoute on l'ajoute !

Invité- Invité
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Bonjour,
Je vous confirme que ça ne fonctionne pas sous Opera 10.52, pouvez vous tester sous la version 10.51 si vous l'avez. Merci!
Cordialement
Je vous confirme que ça ne fonctionne pas sous Opera 10.52, pouvez vous tester sous la version 10.51 si vous l'avez. Merci!
Cordialement

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Ah ben ils viennent de mettre la 10.51 en ligne le weekend dernier et il y aurait déjà la 10.52 ? (je ne peux pas vérifier pour le moment.)
Mais voici ce que je vois de mon CSS avec la version Opera 10.51 en mieux que des mots :

EDIT : Serait-ce une version Beta Zen ?
Mais voici ce que je vois de mon CSS avec la version Opera 10.51 en mieux que des mots :

EDIT : Serait-ce une version Beta Zen ?

Invité- Invité
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Oui, c'est bien la version Beta.
Tant mieux si ça fonctionne sous Opera 10.51, je l'ai ajouté dans l'astuce. Merci!
Tant mieux si ça fonctionne sous Opera 10.51, je l'ai ajouté dans l'astuce. Merci!

Shadow- Modéractive

-

Messages : 24354
Inscrit(e) le : 30/03/2007
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Image sous Linux
Firefox

Firefox

 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Coucou, et bien c'est moi qui vous remerci d'avoir retenue une de mes idées, surtout quand je vois à quel point c'est bien expliqué.
Je n'aurai pas su mieux faire !
Bonne soirée (ou bonne nuit).
Je n'aurai pas su mieux faire !
Bonne soirée (ou bonne nuit).
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Belle idée, merci (Quierra)
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
C'est bien de dire que ça marche sous Opéra, mais faudrait mettre le code ! XD
En effet maintenant c'est un troisième nouveau code qui était déjà présent pour certains :
Le border-radius du CSS 3 tout simple sans aucun préfixe, eh oui !
En effet maintenant c'est un troisième nouveau code qui était déjà présent pour certains :
- Code:
border-radius: Xpx;
Le border-radius du CSS 3 tout simple sans aucun préfixe, eh oui !
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
excellent, ça marche
merci beaucoup pour l'astuce
merci beaucoup pour l'astuce
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
bjr pardon mais dans le pa ou le mets ou svp ?

kelly97- Membre actif
- Messages : 2063
Inscrit(e) le : 26/01/2007
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Pourquoi ne pas utiliser CSS3 et appeller un fichier. htc pour rendre internet explorer compatible ? http://code.google.com/p/curved-corner/

Invité- Invité
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Bonsoir,
p'tite question: elle sert à quoi cette astuce car là je ne vois pas du tout
car là je ne vois pas du tout 
p'tite question: elle sert à quoi cette astuce
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Je comprend pas, je fait des modif pour les couleurs et image de fond, je valide dans mon CSS mais aucunne modifs ne suit! ??? 
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Bonjour,
Il manque le . devant attachbox, c'est comme ceci :
Il manque le . devant attachbox, c'est comme ceci :
- Code:
.attachbox{
...
}

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Ajout: En faissant Optimisez votre CSS toutes les modifs reviennent au point original!!!
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Non le . et bel et bien devant le attachbox 
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
Je viens de trouver
Le script doit être placé AVANT le script qui arrondis les coins dans le forum (si vous l'avez d'installé) sinon il entre en conflit avec celui-ci!
Le script doit être placé AVANT le script qui arrondis les coins dans le forum (si vous l'avez d'installé) sinon il entre en conflit avec celui-ci!
 Re: Astuce: Personnaliser le cadre des fichiers joints
Re: Astuce: Personnaliser le cadre des fichiers joints
à un moment le code :
- Code:
blink {
visibility: expression((function(){
if (!window.IEBlink) {
window.IEBlink = "visible";
setInterval(function() {
window.IEBlink = (window.IEBlink=="visible"?"hidden":"visible");
var blinks = document.getElementsByTagName("blink");
for (var i=0; i < blinks.length; i++) { blinks[i].style.visibility=window.IEBlink; }
}, 700)
}
return "";
})());
}

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Sujets similaires
Sujets similaires» Fichiers joints : donner la permission aux invités de télécharger les fichiers
» fichiers joints
» fichiers joints
» Fichiers joints
» Fichiers joints
» fichiers joints
» fichiers joints
» Fichiers joints
» Fichiers joints
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 
 Affichage
Affichage 




