Classe liée au CSS
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Classe liée au CSS
Classe liée au CSS
Bonjour!
Déjà, je m'excuse d'avance si mon topic n'est pas au bon endroit. Ça me semblait être le plus approprié, mais sait-on jamais... Même chose pour le titre de mon topic, je ne savais pas trop comment le nommer. Quant à savoir s'il y avait déjà un topic avec cette question, j'avoue ne pas avoir trouvé.
Bref, voilà! J'aimerais savoir s'il est possible d'appliquer une classe du CSS à un code existant [une fiche de personnage prédéfini par exemple] pour qu'elles soient toutes modifiées suivant les couleurs [dans le CSS] des changements de design. Je ne sais pas si je suis claire... Par exemple, le design actuel est dans les différentes teintes de brun-beige et la fiche est dans ces mêmes teintes-là. Cependant, si le prochain design est dans les tons de bleu, nous aimerions que la fiche suive sans devoir repasser chaque fiche pour appliquer les couleurs voulues.
J'imagine que c'est faisable puisque j'ai une classe qui fonctionne, mais à l'exception de cette classe-là, je n'y arrive pas. Alors, quelqu'un a-t-il une solution à mon problème, une alternative ou même une explication à me donner? Je ne demande pas à ce qu'on le fasse à ma place, mais juste à avoir une façon de procéder... si c'est faisable, bien-sûr!
Merci d'avance!
Déjà, je m'excuse d'avance si mon topic n'est pas au bon endroit. Ça me semblait être le plus approprié, mais sait-on jamais... Même chose pour le titre de mon topic, je ne savais pas trop comment le nommer. Quant à savoir s'il y avait déjà un topic avec cette question, j'avoue ne pas avoir trouvé.
Bref, voilà! J'aimerais savoir s'il est possible d'appliquer une classe du CSS à un code existant [une fiche de personnage prédéfini par exemple] pour qu'elles soient toutes modifiées suivant les couleurs [dans le CSS] des changements de design. Je ne sais pas si je suis claire... Par exemple, le design actuel est dans les différentes teintes de brun-beige et la fiche est dans ces mêmes teintes-là. Cependant, si le prochain design est dans les tons de bleu, nous aimerions que la fiche suive sans devoir repasser chaque fiche pour appliquer les couleurs voulues.
J'imagine que c'est faisable puisque j'ai une classe qui fonctionne, mais à l'exception de cette classe-là, je n'y arrive pas. Alors, quelqu'un a-t-il une solution à mon problème, une alternative ou même une explication à me donner? Je ne demande pas à ce qu'on le fasse à ma place, mais juste à avoir une façon de procéder... si c'est faisable, bien-sûr!
Merci d'avance!
Dernière édition par Ishtar le Jeu 29 Avr 2010 - 20:28, édité 1 fois
 Re: Classe liée au CSS
Re: Classe liée au CSS
Bonsoir,
Oui ce devrait être faisable et d'autant plus si tu es en phpBB2 (ce qui parait être le cas) et si tu es la fondatrice pour accéder aux templates.
Mais je ne suis pas sûre d'avoir bien compris, alors serait-il possible d'avoir un screen avec ce que tu voudrais exactement, ou un lien amenant à un profil...
Oui ce devrait être faisable et d'autant plus si tu es en phpBB2 (ce qui parait être le cas) et si tu es la fondatrice pour accéder aux templates.
Mais je ne suis pas sûre d'avoir bien compris, alors serait-il possible d'avoir un screen avec ce que tu voudrais exactement, ou un lien amenant à un profil...

Invité- Invité
 Re: Classe liée au CSS
Re: Classe liée au CSS
Déjà, merci pour la réponse rapide ^^
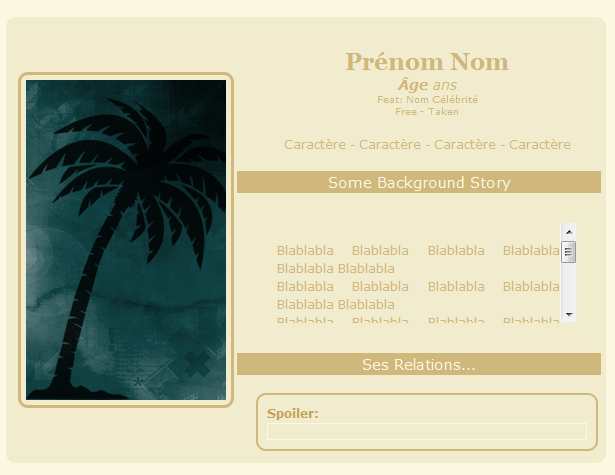
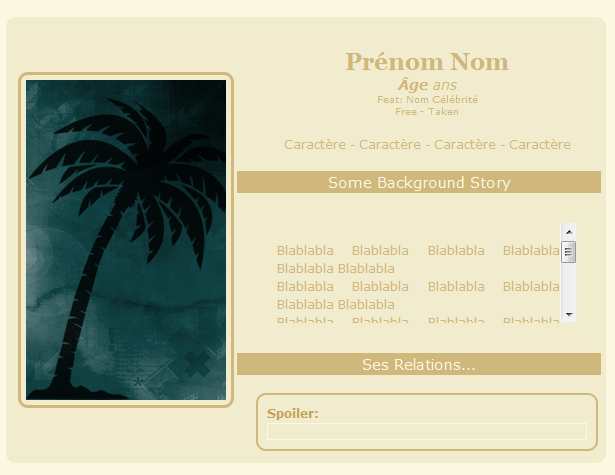
Sinon, je ne suis pas la fondatrice, mais du moment où je peux lui dire quoi changer, ça ne devrait pas trop poser de problème. Sinon, voici le screen demandé:
En fait, ce que je voudrais pouvoir faire, c'est de changer toutes les couleurs en passant seulement par le CSS. Par exemple: le fond du tableau, les fond de titres, le spoiler, couleur de police, taille, les coins arrondis et cie... A l'exception du cadre entourant l'image et le fond de ce cadre-là, je n'arrive à rien. J'ai essayé quelques trucs, mais ça ne fonctionnait tout simplement pas.
Merci encore!
Sinon, je ne suis pas la fondatrice, mais du moment où je peux lui dire quoi changer, ça ne devrait pas trop poser de problème. Sinon, voici le screen demandé:
- Spoiler:

En fait, ce que je voudrais pouvoir faire, c'est de changer toutes les couleurs en passant seulement par le CSS. Par exemple: le fond du tableau, les fond de titres, le spoiler, couleur de police, taille, les coins arrondis et cie... A l'exception du cadre entourant l'image et le fond de ce cadre-là, je n'arrive à rien. J'ai essayé quelques trucs, mais ça ne fonctionnait tout simplement pas.
Merci encore!
 Re: Classe liée au CSS
Re: Classe liée au CSS
Dernières précisions :
Il s'agit bien de la feuille de personnage, c'est ça ?
Ceci dans la page du profil ?
Si c'est pour la feuille de personnage, je ne saurais pas te répondre n'ayant encore jamais activé ce module et donc, ne sachant pas du tout comment ça fonctionne, sorry.
Il s'agit bien de la feuille de personnage, c'est ça ?
Ceci dans la page du profil ?
Si c'est pour la feuille de personnage, je ne saurais pas te répondre n'ayant encore jamais activé ce module et donc, ne sachant pas du tout comment ça fonctionne, sorry.

Invité- Invité
 Re: Classe liée au CSS
Re: Classe liée au CSS
Non, ce n'est vraiment pas pour une feuille de personnage. Enfin, on s'entend... Je ne parle pas du bidule affiché dans le profil en-dessous de l'avatar que les membres peuvent remplir à leur guise, mais bien un semblant de tableau à remplir directement dans un post du forum. En fait, c'est la mise en page que nous voulons pour les personnages à la disposition des membres... C'est plus clair? ^^
Désolée si mon explication n'est pas vraiment facile à comprendre, car les explications et moi, ça fait deux. ^^
Désolée si mon explication n'est pas vraiment facile à comprendre, car les explications et moi, ça fait deux. ^^
 Re: Classe liée au CSS
Re: Classe liée au CSS
Quelqu'un a une petite idée de la façon dont je dois m'y prendre pour être capable de faire ce que j'ai en tête?
 Re: Classe liée au CSS
Re: Classe liée au CSS
Il n'y a vraiment personne qui a une idée de comment procéder? ^^
 Re: Classe liée au CSS
Re: Classe liée au CSS
Bonsoir,
Si j'ai bien compris l'image que vous présentez (ci-dessous), c'est un tableau posté dans un message, sur un topic quelconque de votre forum ?
Si c'est le cas, c'est tout à fait faisable en effet ! Il est possible de modifier toutes les fiches simultanément juste avec le CSS (du moins a priori cela me semble possible).
Serait-il possible d'avoir le code actuel qui constitue le tableau ? Histoire de faire quelques adaptation.
Pour faire simple, il va s'agir de créer des class, qui seront appelée directement sur la fiche CSS. Il suffira donc de modifier sur celle-ci les couleurs, les background, les float, et j'en passe.
Si j'ai bien compris l'image que vous présentez (ci-dessous), c'est un tableau posté dans un message, sur un topic quelconque de votre forum ?
Si c'est le cas, c'est tout à fait faisable en effet ! Il est possible de modifier toutes les fiches simultanément juste avec le CSS (du moins a priori cela me semble possible).
Serait-il possible d'avoir le code actuel qui constitue le tableau ? Histoire de faire quelques adaptation.
Pour faire simple, il va s'agir de créer des class, qui seront appelée directement sur la fiche CSS. Il suffira donc de modifier sur celle-ci les couleurs, les background, les float, et j'en passe.
- Spoiler:


Chouquette~- *****
-

Messages : 666
Inscrit(e) le : 15/07/2009
 Re: Classe liée au CSS
Re: Classe liée au CSS
Bonsoir,
C'est mieux expliqué que je ne l'aurais fait, mais c'est exactement ce que je cherche à reproduire. Je suis ravie d'apprendre que c'est faisable, je commençais à me dire que personne savait... ^^
Voici le code demandé:
Merci!
C'est mieux expliqué que je ne l'aurais fait, mais c'est exactement ce que je cherche à reproduire. Je suis ravie d'apprendre que c'est faisable, je commençais à me dire que personne savait... ^^
Voici le code demandé:
- Spoiler:
- Code:
<div style="text-align: justify; background-color: #F1ECCE; -moz-border-radius: 10px; padding: 10px; margin-right:auto; margin-left:auto; width: 580px;font-size: 12px; color: #D0B77C;"><table style="text-align: left; width: 580px;" border="0" cellpadding="1" cellspacing="1"><tbody><tr><td style="width: 180px;"><span class="cadra"><img src="http://i60.servimg.com/u/f60/11/80/73/72/avatar10.png" /></span></td><td style="width: 447px;">
[center][size=24][font=Georgia][b]Prénom Nom[/b][/font][/size]
[size=14][i][b]Âge[/b] ans[/i][/size]
[size=9]Feat: Nom Célébrité[/size]
[size=9] Free - Taken[/size]
Caractère - Caractère - Caractère - Caractère[/center]
<div style="border: 2px solid #D0B77C; background-color: #D0B77C; width: 360px"><span style="line-height: normal; font-size: 15px; color: #FCF9E2"><center>Some Background Story</center></span></div>
<blockquote><div style="width:300px; height:100px;overflow:auto;">
[justify]Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla
Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla
Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla
Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla
Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla
Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla[/justify]
</div></blockquote>
<div style="border: 2px solid #D0B77C; background-color: #D0B77C; width: 360px"><span style="line-height: normal; font-size: 15px; color: #FCF9E2"><center>Ses Relations...</center></span></div>
[spoiler][justify][b]Prénom Nom[/b] [size=9][Feat: Célébrité][/size]
Nature de la relation
[b]Prénom Nom[/b] [size=9][Feat: Célébrité][/size]
Nature de la relation
[b]Prénom Nom[/b] [size=9][Feat: Célébrité][/size]
Nature de la relation
[b]Prénom Nom[/b] [size=9][Feat: Célébrité][/size]
Nature de la relation
[b]Prénom Nom[/b] [size=9][Feat: Célébrité][/size]
Nature de la relation[/justify][/spoiler]</td></tr></tbody></table></div>
Merci!
 Re: Classe liée au CSS
Re: Classe liée au CSS
Bonjour,
Il me faudrait le CSS correspondant à la classe "cadra". Il faudrait me copier coller le CSS correspondant.
Il me faudrait le CSS correspondant à la classe "cadra". Il faudrait me copier coller le CSS correspondant.

Chouquette~- *****
-

Messages : 666
Inscrit(e) le : 15/07/2009
 Re: Classe liée au CSS
Re: Classe liée au CSS
Bonjour,
Voici le code HTML pour les messages, j'ai essayé de l'optimiser un peu, tout sera configurable via le CSS.
Et le CSS, c'est la que ça se complique.
Il faut mettre le code suivant au début des templates :
- viewtopic_body (le CSS sera donc actif au visionnage du code HTML dans les messages)
- search_results_posts (idem mais au moment d'une recherche par message)
- posting_preview (idem mais au moment de la prévisualisation)
Quand tu voudras changer le CSS (l'apparence de tes fiches) il faudra modifier le code CSS à l'identique dans ces trois templates (en gros trois copier/coller ...).
Et v'là le code.
et une petite image explicative ...

Voici le code HTML pour les messages, j'ai essayé de l'optimiser un peu, tout sera configurable via le CSS.
- Code:
<div class="cadre_principal"><table class="table_principale"><tbody><tr><td class="td_avatar"><img src="http://i60.servimg.com/u/f60/11/80/73/72/avatar10.png" /></td><td class="td_information_1">
<span class="td_information_prenom_nom">Prénom Nom</span>
<span class="td_information_age"><span class="td_information_age_numeraire">Âge</span> ans</span>
<span class="td_information_feat">Feat: Nom Célébrité</span>
<span class="td_information_freetaken">Free - Taken</span>
Caractère - Caractère - Caractère - Caractère
<div class="div_menu">Some Background Story</div><blockquote><div class="div_zone_text">Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla Blablabla lablabla Blablabla</div></blockquote><div class="div_menu">Ses Relations...</div>
[spoiler]<span class="td_info_sup"><span class="td_info_sup_prenom_nom">Prénom Nom</span> <span class="td_info_sup_answer">[Feat: Célébrité]</span>
Nature de la relation
<span class="td_info_sup"><span class="td_info_sup_prenom_nom">Prénom Nom</span> <span class="td_info_sup_answer">[Feat: Célébrité]</span>
Nature de la relation
<span class="td_info_sup"><span class="td_info_sup_prenom_nom">Prénom Nom</span> <span class="td_info_sup_answer">[Feat: Célébrité]</span>
Nature de la relation
<span class="td_info_sup"><span class="td_info_sup_prenom_nom">Prénom Nom</span> <span class="td_info_sup_answer">[Feat: Célébrité]</span>
Nature de la relation
<span class="td_info_sup"><span class="td_info_sup_prenom_nom">Prénom Nom</span> <span class="td_info_sup_answer">[Feat: Célébrité]</span>
Nature de la relation</span>[/spoiler]</td> </tr></tbody></table></div>
Et le CSS, c'est la que ça se complique.
Il faut mettre le code suivant au début des templates :
- viewtopic_body (le CSS sera donc actif au visionnage du code HTML dans les messages)
- search_results_posts (idem mais au moment d'une recherche par message)
- posting_preview (idem mais au moment de la prévisualisation)
Quand tu voudras changer le CSS (l'apparence de tes fiches) il faudra modifier le code CSS à l'identique dans ces trois templates (en gros trois copier/coller ...).
Et v'là le code.
- Code:
<style type="text/css">
/* DEBUT CODE */
.cadre_principal
{
background-color:#F1ECCE;
-moz-border-radius:10px;
width:580px;
padding:10px;
margin-left:auto;
margin-right:auto;
font-size:12px;
color:#D0B77C;
}
.table_principale
{
width:100%; /* de la classe ".cadre_principal", soir 580px, ici */
text-align:justify;
border:solid black 0px;
border-spacing:2px;
}
.td_avatar
{
width:180px;
}
.td_avatar img
{
background-color: #F1ECCE;
padding: 5px;
border: 3px solid #D0B77C;
border-style: 3px solid;
border-radius: 10px 10px;
-moz-border-radius: 10px;
}
.td_information_1
{
width:447px;
text-align:center;
}
.td_information_prenom_nom
{
font-size:24px;
font-family:Georgia;
font-weight:bold;
}
.td_information_age
{
font-size:14px;
font-style:italic;
}
.td_information_age_numeraire
{
font-weight:bold;
}
.td_information_feat
{
font-size:9px;
}
.td_information_freetaken
{
font-size:9px;
}
.div_menu
{
border:2px solid #D0B77C;
background-color:#D0B77C;
width:360px;
line-height:normal;
font-size:15px;
color:#FCF9E2;
text-align:center;
}
.div_zone_text
{
width:300px;
height:100px;
overflow:auto;
}
.td_info_sup
{
text-align:justify;
}
.td_info_sup_prenom_nom
{
font-weight:bold;
}
.td_info_sup_answer
{
font-size:9px;
}
/* FIN CODE */
</style>
et une petite image explicative ...


Chouquette~- *****
-

Messages : 666
Inscrit(e) le : 15/07/2009
 Re: Classe liée au CSS
Re: Classe liée au CSS
C'est tout simplement génial et en plus, ça fonctionne! Je ne m'attendais pas à ce que tu le fasses à ma place, mais vraiment... Merci beaucoup d'avoir pris le temps de le faire, c'est vraiment gentil de ta part et ça m'évite de me casser la tête! Je sauvegarde ton post avec les explications et l'image, comme ça, j'aurais la marche à suivre pour les prochaines fois.
Une dernière petite question maintenant. Si je veux appliquer le même principe à une fiche de présentation basique, je peux réutiliser les classes comme tu l'as fait et tout va fonctionner du premier coup? Je n'aurai rien à changer ou à ajouter?
Une dernière petite question maintenant. Si je veux appliquer le même principe à une fiche de présentation basique, je peux réutiliser les classes comme tu l'as fait et tout va fonctionner du premier coup? Je n'aurai rien à changer ou à ajouter?
 Re: Classe liée au CSS
Re: Classe liée au CSS
A priori oui, tu peux réutiliser les classes créées où tu le souhaites (sous entendu, dans les messages de ton forum, peu importe la catégorie). Tant que celle-ci sont adaptées à l'usage que tu veux en faire.
Tu peux aussi rajouter autant de classes que nécessaire à la suite, tant qu'elles sont appelées dans un message (et que le HTML est activé, mais visiblement c'est déjà le cas ^^)
Bon courage pour la suite (très jolie forum soit dit en passant ;o))
Tu peux aussi rajouter autant de classes que nécessaire à la suite, tant qu'elles sont appelées dans un message (et que le HTML est activé, mais visiblement c'est déjà le cas ^^)
Bon courage pour la suite (très jolie forum soit dit en passant ;o))

Chouquette~- *****
-

Messages : 666
Inscrit(e) le : 15/07/2009
 Re: Classe liée au CSS
Re: Classe liée au CSS
Bah dans ce cas-là, c'est parfait! Quant au design du forum, je transmets à la créatrice. ^^
Merci!
Merci!
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Ishtar Ven 23 Avr 2010 - 20:00
par Ishtar Ven 23 Avr 2010 - 20:00


