Déplacer mes onglets tableau vers le haut... Help ?
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Déplacer mes onglets tableau vers le haut... Help ?
Déplacer mes onglets tableau vers le haut... Help ?
- Spoiler:

- Spoiler:
- Code:
<title>Conception d'onglet</title>
<script type="text/javascript" src="http://illiweb.com/fa/js_16/fr.js"></script>
<style>
/* Début de la feuille de style */
.onglet-content > div {
display : none ;
border : solid 2px ;
border-radius : 5px 5px 5px 5px ; -moz-border-radius : 5px 5px 5px 5px ; -webkit-border-radius : 5px 5px 5px 5px ;
padding : 20px ; margin-bottom : Xpx ;
width : 700px ;
}
.onglet-content > div.active{ display : block ; }
.onglet-table { border-spacing : Xpx ; }
.onglet-table td {
style : top ;
border : solid 2px ;
border-radius : 5px 5px 5px 5px ; -moz-border-radius : 5px 5px 5px 5px ; -webkit-border-radius : 5px 5px 5px 5px ;
padding : 0px 10px ;
opacity : 0.5 ;
}
.onglet-table td.active, .onglet-table td:hover {
opacity : 1 ;
}
/* Fin de la feuille de style */
</style>
<center>
<script type="text/javascript">
/* Début du script */
jQuery(document).ready(function(){
jQuery(".onglet-table").find("td").click(function(){
/* Suppression des classe .active pour tout les onglets et contenus */
var system = jQuery(this).closest(".onglet"); /* Sélection du système d'onglet */
system.find(".onglet-table").find(".active").removeClass("active");
system.find(".onglet-content").find(".active").removeClass("active");
/* Ajout de la classe active à l'onglet cliqué et au contenu corespondant */
var id = jQuery(this).attr("name"); /* Identification du numéro de l'onglet cliqué */
jQuery(this).addClass("active");
system.find(".onglet-content").find("div[name='"+id+"']").addClass("active");
});
});
/*Fin du script */
</script>
<!-- Début du HTML --><div class="onglet">
<table><tbody><tr><td>
<table class="onglet-table">
<tbody><tr><td name="1" class="active">Onglet 1</td></tr>
<tr><td name="2">Onglet 2</td></tr>
<tr><td name="3">Onglet 3</td></tr>
<tr><td name="4">Onglet 4</td></tr>
<tr><td name="5">Onglet 5</td></tr>
</tbody></table></td><td>
<div class="onglet-content">
<div name="1" class="active">contenu de l'onglet 1</div>
<div name="2">contenu de l'onglet 2</div>
<div name="3">contenu de l'onglet 3</div>
<div name="4">contenu de l'onglet 4</div>
<div name="5">contenu de l'onglet 5</div>
</div></td></tr></tbody></table>
Bonjour ou bonsoir,
Je viens donc demander un petit coup de main après avoir passé près de trois jours à essayer de trouver la solution seule ou par Internet. À bout de patience, je vous demande donc votre aide :$.
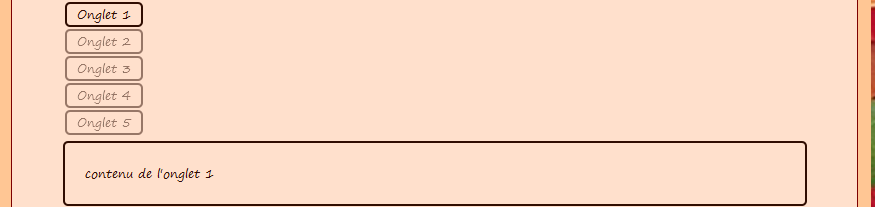
Comme vous pouvez le constater, j'ai réussi à faire un tableau à onglet ( Wouhouuuuuu !!!! ) MAIS... les onglets sont sur le côté T.T. Et personnellement, j'aimerais qu'ils soient centrés au dessus du contenu. Or, je ne suis pas une grande programmeuse ( à mon grand malheur ) et j'aimerais un petit coup de main :$.
Je vous mets le code du tableau actuel.
Voilà, je vous remercie d'avance.
Je viens donc demander un petit coup de main après avoir passé près de trois jours à essayer de trouver la solution seule ou par Internet. À bout de patience, je vous demande donc votre aide :$.
Comme vous pouvez le constater, j'ai réussi à faire un tableau à onglet ( Wouhouuuuuu !!!! ) MAIS... les onglets sont sur le côté T.T. Et personnellement, j'aimerais qu'ils soient centrés au dessus du contenu. Or, je ne suis pas une grande programmeuse ( à mon grand malheur ) et j'aimerais un petit coup de main :$.
Je vous mets le code du tableau actuel.
Voilà, je vous remercie d'avance.
 Re: Déplacer mes onglets tableau vers le haut... Help ?
Re: Déplacer mes onglets tableau vers le haut... Help ?
Essayez ceci :
- Code:
<title>Conception d'onglet</title>
<script type="text/javascript" src="http://illiweb.com/fa/js_16/fr.js"></script>
<style>
/* Début de la feuille de style */
.onglet-content > div {
display : none ;
border : solid 2px ;
border-radius : 5px 5px 5px 5px ; -moz-border-radius : 5px 5px 5px 5px ; -webkit-border-radius : 5px 5px 5px 5px ;
padding : 20px ; margin-bottom : Xpx ;
width : 700px ;
}
.onglet-content > div.active{ display : block ; }
.onglet-table { border-spacing : Xpx ; }
.onglet-table td {
style : top ;
border : solid 2px ;
border-radius : 5px 5px 5px 5px ; -moz-border-radius : 5px 5px 5px 5px ; -webkit-border-radius : 5px 5px 5px 5px ;
padding : 0px 10px ;
opacity : 0.5 ;
}
.onglet-table td.active, .onglet-table td:hover {
opacity : 1 ;
}
/* Fin de la feuille de style */
</style>
<center>
<script type="text/javascript">
/* Début du script */
jQuery(document).ready(function(){
jQuery(".onglet-table").find("td").click(function(){
/* Suppression des classe .active pour tout les onglets et contenus */
var system = jQuery(this).closest(".onglet"); /* Sélection du système d'onglet */
system.find(".onglet-table").find(".active").removeClass("active");
system.find(".onglet-content").find(".active").removeClass("active");
/* Ajout de la classe active à l'onglet cliqué et au contenu corespondant */
var id = jQuery(this).attr("name"); /* Identification du numéro de l'onglet cliqué */
jQuery(this).addClass("active");
system.find(".onglet-content").find("div[name='"+id+"']").addClass("active");
});
});
/*Fin du script */
</script>
<!-- Début du HTML --><div class="onglet">
<table><tbody><tr><td>
<table class="onglet-table">
<tbody><tr><td name="1" class="active">Onglet 1</td></tr>
<tr><td name="2">Onglet 2</td></tr>
<tr><td name="3">Onglet 3</td></tr>
<tr><td name="4">Onglet 4</td></tr>
<tr><td name="5">Onglet 5</td></tr>
</tbody></table></td></tr><tr><td>
<div class="onglet-content">
<div name="1" class="active">contenu de l'onglet 1</div>
<div name="2">contenu de l'onglet 2</div>
<div name="3">contenu de l'onglet 3</div>
<div name="4">contenu de l'onglet 4</div>
<div name="5">contenu de l'onglet 5</div>
</div></td></tr></tbody></table>
 Re: Déplacer mes onglets tableau vers le haut... Help ?
Re: Déplacer mes onglets tableau vers le haut... Help ?
- Spoiler:

Merci de votre réponse rapide !
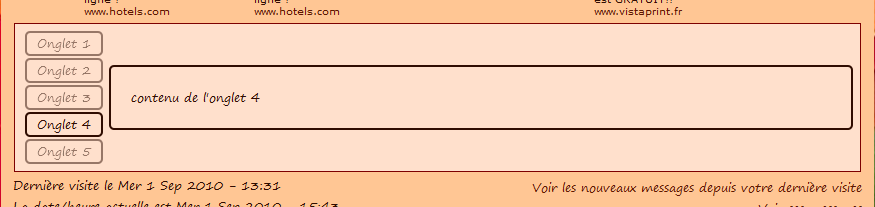
Alors j'ai essayé mais ça me donne ceci :
Or, j'aimerais que les onglets soient alignés les uns à côté des autres... Je ne sais pas comment l'expliquer ^^'. Est-ce possible, s'il vous plait ?
Alors j'ai essayé mais ça me donne ceci :
Or, j'aimerais que les onglets soient alignés les uns à côté des autres... Je ne sais pas comment l'expliquer ^^'. Est-ce possible, s'il vous plait ?
 Re: Déplacer mes onglets tableau vers le haut... Help ?
Re: Déplacer mes onglets tableau vers le haut... Help ?
Bonjour,
Ceci devrait marcher ^^ :
Ceci devrait marcher ^^ :
- Code:
<title>Conception d'onglet</title>
<script type="text/javascript" src="http://illiweb.com/fa/js_16/fr.js"></script>
<style>
/* Début de la feuille de style */
.onglet-content > div {
display : none ;
border : solid 2px ;
border-radius : 5px 5px 5px 5px ; -moz-border-radius : 5px 5px 5px 5px ; -webkit-border-radius : 5px 5px 5px 5px ;
padding : 20px ; margin-bottom : Xpx ;
width : 700px ;
}
.onglet-content > div.active{ display : block ; }
.onglet-table { border-spacing : Xpx ; margin-left:auto ; margin-right :auto ; }
.onglet-table td {
style : top ;
vertical-align:middle ;
border : solid 2px ;
border-radius : 5px 5px 5px 5px ; -moz-border-radius : 5px 5px 5px 5px ; -webkit-border-radius : 5px 5px 5px 5px ;
padding : 0px 10px ;
opacity : 0.5 ;
}
.onglet-table td.active, .onglet-table td:hover {
opacity : 1 ;
}
/* Fin de la feuille de style */
</style>
<center>
<script type="text/javascript">
/* Début du script */
jQuery(document).ready(function(){
jQuery(".onglet-table").find("td").click(function(){
/* Suppression des classe .active pour tout les onglets et contenus */
var system = jQuery(this).closest(".onglet"); /* Sélection du système d'onglet */
system.find(".onglet-table").find(".active").removeClass("active");
system.find(".onglet-content").find(".active").removeClass("active");
/* Ajout de la classe active à l'onglet cliqué et au contenu corespondant */
var id = jQuery(this).attr("name"); /* Identification du numéro de l'onglet cliqué */
jQuery(this).addClass("active");
system.find(".onglet-content").find("div[name='"+id+"']").addClass("active");
});
});
/*Fin du script */
</script>
<!-- Début du HTML --><div class="onglet">
<table><tbody><tr><td>
<table class="onglet-table">
<tbody><tr><td name="1" class="active">Onglet 1</td>
<td name="2">Onglet 2</td>
<td name="3">Onglet 3</td>
<td name="4">Onglet 4</td>
<td name="5">Onglet 5</td>
</tbody></table></td></tr><tr><td>
<div class="onglet-content">
<div name="1" class="active">contenu de l'onglet 1</div>
<div name="2">contenu de l'onglet 2</div>
<div name="3">contenu de l'onglet 3</div>
<div name="4">contenu de l'onglet 4</div>
<div name="5">contenu de l'onglet 5</div>
</div></td></tr></tbody></table>

Chouquette~- *****
-

Messages : 666
Inscrit(e) le : 15/07/2009
 Re: Déplacer mes onglets tableau vers le haut... Help ?
Re: Déplacer mes onglets tableau vers le haut... Help ?
Kyahhhhhhhh !! Super !! Merci infiniment !! C'est exactement ce que je voulais !
Merci beaucoup à tous les deux ! Bonne journée !!
Sujet Résolu !
Merci beaucoup à tous les deux ! Bonne journée !!
Sujet Résolu !
 Sujets similaires
Sujets similaires» Déplacer pub du haut vers le bas
» Comment modifier la couleur des onglets du tableau à onglets ?
» Comment agrandir les onglets du tableau à onglets ?
» Arrondir des onglets du tableau à onglets
» Menu déroulant vers le haut et non vers le bas
» Comment modifier la couleur des onglets du tableau à onglets ?
» Comment agrandir les onglets du tableau à onglets ?
» Arrondir des onglets du tableau à onglets
» Menu déroulant vers le haut et non vers le bas
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Melow Mer 1 Sep 2010 - 16:16
par Melow Mer 1 Sep 2010 - 16:16