Recherche de codes
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Recherche de codes
Recherche de codes
Bonjour !
Voila je cherche deux codes :
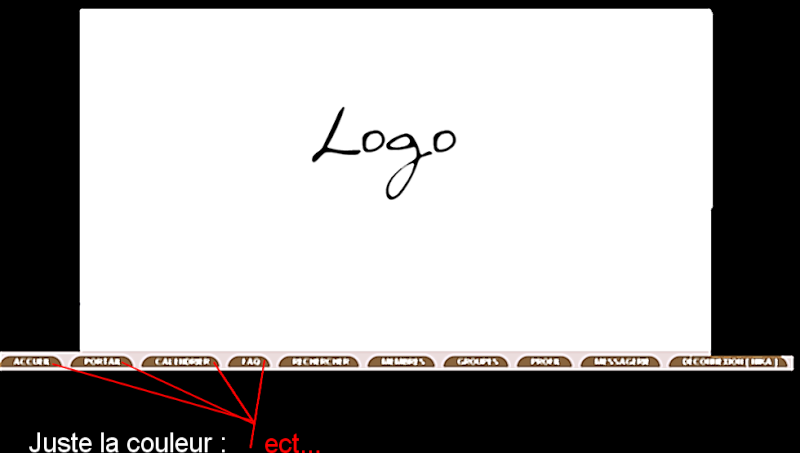
1) Pour changer la couleur des boutons de l'accueil.
2) Pour un contour blanc autour des avatars.
J'espère que je ne me suis pas trompée de cétégories, mais normalement c'est bon. ^^
Merci d'avance ! (-:
Voila je cherche deux codes :
1) Pour changer la couleur des boutons de l'accueil.
2) Pour un contour blanc autour des avatars.
J'espère que je ne me suis pas trompée de cétégories, mais normalement c'est bon. ^^
Merci d'avance ! (-:
Dernière édition par Nika le Ven 15 Oct 2010 - 19:04, édité 1 fois
 Re: Recherche de codes
Re: Recherche de codes
Peux-tu être plus précis sur les boutons de l'accueil ?
 Re: Recherche de codes
Re: Recherche de codes
Ah je peux pas vous aider, désolé :/
 Re: Recherche de codes
Re: Recherche de codes
Bonjour
Dans la feuille de CSS il y a
PA>affichage>gestion des couleurs
onglet feuille de css
background-color: #89653e; couleur de fond marron
color : #ffffff; couleur écriture blanche
il suffit de changer les couleurs
pour le profil un cadre blanc , bordures arrondies
a coller toujours dans le css
Amicalement
Dans la feuille de CSS il y a
PA>affichage>gestion des couleurs
onglet feuille de css
- Code:
a.mainmenu {background-color: #89653e;padding-right: 10px;font-weight: bold;-moz-border-radius-topright: 15px;-moz-border-radius-topleft: 15px;text-transform: uppercase;color : #ffffff;font-size: 10px;}
a.mainmenu:hover{background-color: #89653e;padding-right: 10px;font-weight: bold;-moz-border-radius-topright: 15px;-moz-border-radius-topleft: 15px;text-transform: uppercase;color : #ffffff;font-size: 10px;}
background-color: #89653e; couleur de fond marron
color : #ffffff; couleur écriture blanche
il suffit de changer les couleurs
pour le profil un cadre blanc , bordures arrondies
a coller toujours dans le css
- Code:
.miniprofil { text-align: center; }
.postdetails.poster-profile a img {
border: 8px solid #ffffff;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
}
Amicalement
 Re: Recherche de codes
Re: Recherche de codes
Merci beaucoup ! x)
 Re: Recherche de codes
Re: Recherche de codes
contente d'avoir pu t'aider 

Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Nika Ven 15 Oct 2010 - 18:05
par Nika Ven 15 Oct 2010 - 18:05