Créer un titre de message esthétique en css
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Créer un titre de message esthétique en css
Créer un titre de message esthétique en css
Bonsoir tout le monde...
J'ai besoin d'un peu d'imagination et d'un code^^
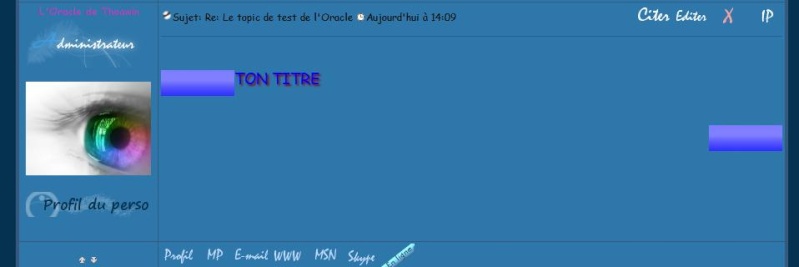
Voila à quoi ressemble les messages "important" de mon forum rp

comme les descriptions des lieux, des pnj, les règles etc...
J'aimerais que les titres ( ici " Les règles du forum de Thoawin ) soit plus jolis esthétiquement, qu'ils soit beaux à regarder... Hors en Css je ne sais pas ce qu'il est possible de créer. Tout vous allez me dire... mais tout quoi... Auriez vous des idées à me montrer et des codes à personnaliser?
Un grand merci
J'ai besoin d'un peu d'imagination et d'un code^^
Voila à quoi ressemble les messages "important" de mon forum rp

comme les descriptions des lieux, des pnj, les règles etc...
J'aimerais que les titres ( ici " Les règles du forum de Thoawin ) soit plus jolis esthétiquement, qu'ils soit beaux à regarder... Hors en Css je ne sais pas ce qu'il est possible de créer. Tout vous allez me dire... mais tout quoi... Auriez vous des idées à me montrer et des codes à personnaliser?
Un grand merci
Dernière édition par Lunathiel le Jeu 13 Jan 2011 - 17:06, édité 1 fois
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Salut à toi,
Voici une liste (exhaustive je pense...) des propriétés CSS pour le texte(le premier tableau) :
http://www.siteduzero.com/tutoriel-3-13639-liste-des-proprietes-css.html#ss_part_1
À toi d'utiliser celles que tu souhaites pour avoir le rendu que tu souhaites !
Voici une liste (exhaustive je pense...) des propriétés CSS pour le texte(le premier tableau) :
http://www.siteduzero.com/tutoriel-3-13639-liste-des-proprietes-css.html#ss_part_1
À toi d'utiliser celles que tu souhaites pour avoir le rendu que tu souhaites !

Arlem- Membre actif
- Messages : 2550
Inscrit(e) le : 30/06/2009
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Bonjour
Une autre solution est de proposer votre codage (sur ce forum) est nous dire ce que vous voulez améliorer (concrètement) et progressivement avec l'aide vous aurez ce que vous désirez.
Car dialoguer à partir d'une image n'est pas facile
Cordialement
ge
Une autre solution est de proposer votre codage (sur ce forum) est nous dire ce que vous voulez améliorer (concrètement) et progressivement avec l'aide vous aurez ce que vous désirez.
Car dialoguer à partir d'une image n'est pas facile
Cordialement
ge
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Le problème c'est que je ne sais pas ce que je peux demander, ne sachant pas tout ce que l'on puisse créé via le css...
Vous n'auriez pas des exemples d'image à me montrer?
Vous n'auriez pas des exemples d'image à me montrer?
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Techniquement on peut tout faire. Mais tu peux aussi naviguer sur internet et chercher des exemples que tu trouverais "beaux à regarder" dans d'autres sites.
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Alors ? Des exemples ?
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
J'ai peut-être une idée, j'aimerais faire en sorte qu'il y ai une petit image à droite et à gauche du titre.
Comment en css peut-on modifié le "texte" police, écriture, ombre etc?
Qu'est-il possible de faire?
Comment en css peut-on modifié le "texte" police, écriture, ombre etc?
Qu'est-il possible de faire?
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Lunathiel a écrit:J'ai peut-être une idée, j'aimerais faire en sorte qu'il y ai une petit image à droite et à gauche du titre.
Comment en css peut-on modifié le "texte" police, écriture, ombre etc?
Qu'est-il possible de faire?
Ben les quatre sont possible.
Les images, suffit de mettre du flotte si c'est juste pour un titre. :
Dans le css:
- Code:
.flotte {
float:left;
}
.flotte2 {
float:right;
}
et dans le html :
- Code:
<p class="flotte">
<img src="TON IMAGE" />
</p>
<p style="line-height:65px;">
TON TITRE
</p>
<p class="flotte2">
<img src="TON IMAGE" />
</p>
<p style="line-height:65px;">
le chiffre doit correspondre à la hauteur de ton image, c'est pour que le texte/titre prenne cette place, et donc que l'image ne se retrouve pas au dessus mais à côté.
________________
Pour la police, l'ombre etc, ben là pas besoin de css :
Dans le html :
- Code:
<p class="flotte">
<img src="TON IMAGE" />
</p>
<p style="line-height:65px; font-size: 18px; text-shadow: 2px 2px 2px darkred; color:blue;">
TON TITRE
</p>
<p class="flotte2">
<img src="TON IMAGE" />
</p>
<p style="line-height:65px; font-size: 18px; text-shadow: 2px 2px 2px darkred; color:blue;">
- font size indique la taille de la police,
- text shadow, c'est l'ombre : les deux premiers chiffres indiquent le décallage à droite et en bas par rapport au mot de base, et le dernier chiffre l'intensité du floutage. Si tu mets un ça va faire comme un deuxième mot plus bas, et plus le chiffre est élevé, plus l'ombre est floue,
- et color c'est la couleur. Y a encore plein d'autres trucs que tu peux mettres.
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Ca c'est parce que je me suis trompée dans le code, je vais regarder ça.
-----------------
Je pense qu'en ajoutant un <div style="text-align:center;"> ça devrait aller au centre :
Mais attendez que je bidouille le code avant. $$
-----------------
Je pense qu'en ajoutant un <div style="text-align:center;"> ça devrait aller au centre :
<div style="text-align:center;">
<p class="flotte">
<img src="TON IMAGE" />
</p>
<p style="line-height:65px; font-size: 18px; text-shadow: 2px 2px 2px darkred; color:blue;">
TON TITRE
</p>
<p class="flotte2">
<img src="TON IMAGE" />
</p>
</div>
Mais attendez que je bidouille le code avant. $$
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Est-ce également possible de mettre une image de fond sur un texte?
Voila ce que j'aimerais réaliser (mais le code ci-dessus m'est encore utile avec les deux images à gauche et à droite)

Donc
- mon texte en comic sans ms Gras #abbdeb de taille 30
- L'ombre noire sur ce texte
- Un petit rectangle en dégradé sous le texte (il faut que je crée ce rectangle en image où est-il possible de l'ajouter en code et ainsi que selon la taille du texte il ai la même apparence?
il serait en dégradé bilinéaire de #abbdeb à #095588 )
- Une petite image a gauche => https://i.servimg.com/u/f69/14/59/60/98/image_13.png
- le tout centré sur la page
C'est possible?
Voila ce que j'aimerais réaliser (mais le code ci-dessus m'est encore utile avec les deux images à gauche et à droite)

Donc
- mon texte en comic sans ms Gras #abbdeb de taille 30
- L'ombre noire sur ce texte
- Un petit rectangle en dégradé sous le texte (il faut que je crée ce rectangle en image où est-il possible de l'ajouter en code et ainsi que selon la taille du texte il ai la même apparence?
il serait en dégradé bilinéaire de #abbdeb à #095588 )
- Une petite image a gauche => https://i.servimg.com/u/f69/14/59/60/98/image_13.png
- le tout centré sur la page
C'est possible?
Dernière édition par Lunathiel le Jeu 6 Jan 2011 - 15:42, édité 1 fois
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Toujours bien d'actualité!!!!
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Okay alors ... si j'ai bien compris ça donne un truc comme ça :
Là je t'ai mis une image à droite et une à gauche, mais si tu n'en veux qu'une à gauche il suffit de retirer ce passage :
Pour que le texte et les images ne prennent pas trop de place j'ai mis un
Tu pourras changer la valeur en fonction de ce que tu souhaites.
et donc tout ceci ça va toujours avec le même code css :
Pour le cadre en dégradé sous l'image, je ne connais pas de code possible donc je te conseil effectivement de faire ça sous une image transparente. ^^
Voilà. Si question il y a, pour le code donné, ou autre, n'hésite pas.
- Code:
<div style="text-align:center; width:40%;">
<span class="flotte"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" />
</span>
<span style="font-size: 30px; line-height: bold; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">
Mon titre original
</font> </span>
<span class="flotte2">
<img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" />
</span>
</div>
Là je t'ai mis une image à droite et une à gauche, mais si tu n'en veux qu'une à gauche il suffit de retirer ce passage :
<span class="flotte2">
<img src="https://i.servimg.com/u/f69/14/59/60/98/image_13.png" />
</span>
Pour que le texte et les images ne prennent pas trop de place j'ai mis un
<div style="text-align:center; width:40%;">
Tu pourras changer la valeur en fonction de ce que tu souhaites.
et donc tout ceci ça va toujours avec le même code css :
- Code:
.flotte {
float:left;
}
.flotte2 {
float:right;
}
Pour le cadre en dégradé sous l'image, je ne connais pas de code possible donc je te conseil effectivement de faire ça sous une image transparente. ^^
Voilà. Si question il y a, pour le code donné, ou autre, n'hésite pas.
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Bonsoir tout contenu flottant doit être déclaré en priorité au sein d'un même conteneur:
Un exemple: ici
- Code:
<center><div style="text-align:center; width:40%;"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/><span style="font-size: 30px; font-weight: bold; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">Mon titre original</font></span></div></center>
Un exemple: ici
Dernière édition par no_way le Ven 31 Déc 2010 - 16:09, édité 1 fois (Raison : Ajout centrage)

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Bonjour
Ne préférez-vous pas une solution plus souple utilisant le tableau?
La CSS du tableau est facile à faire si-besoin.
Solution sans CSS

Ne préférez-vous pas une solution plus souple utilisant le tableau?
La CSS du tableau est facile à faire si-besoin.
Solution sans CSS
- Code:
<table border="0" style="background-image:url(http://2img.net/i/fa/admin/header.png); text-align:center; width:50%; height: 100px;">
<tr>
<td valign="center" align="left" style="width:10%;"> <img src="http://r22.imgfast.net/users/2212/78/75/05/smiles/404421.gif"/></td><td valign="center"><span style="font-size: 60px; font-weight: bold; text-shadow:20px 20px 8px black; color:#abbdeb;"><font face="Comic Sans Ms"><br/>Mon titre original<br/><br/><br/></font></span></td><td valign="center" align="right" style="width:10%;"> <img src="http://r22.imgfast.net/users/2212/78/75/05/smiles/487470.gif"/></td>
</tr>
</table>

 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Bonjour
Avec l'image de mon code, il suffit d'augmenter la largeur de la zone ou encore de réduire la taille de la police de caractère
ou
Avec l'image de mon code, il suffit d'augmenter la largeur de la zone ou encore de réduire la taille de la police de caractère
- Code:
<table border="0" style="background-image:url(http://2img.net/i/fa/admin/header.png); text-align:center; width:70%; height: 100px;"><tr><td valign="center" align="left" style="width:10%;"> <img src="http://r22.imgfast.net/users/2212/78/75/05/smiles/404421.gif"/></td><td valign="center"><span style="font-size: 60px; font-weight: bold; text-shadow:20px 20px 8px black; color:#abbdeb;"><font face="Comic Sans Ms"><br/>Mon titre original<br/><br/><br/></font></span></td><td valign="center" align="right" style="width:10%;"> <img src="http://r22.imgfast.net/users/2212/78/75/05/smiles/487470.gif"/></td></tr></table>
ou
- Code:
<table border="0" style="background-image:url(http://2img.net/i/fa/admin/header.png); text-align:center; width:70%; height: 100px;"><tr><td valign="center" align="left" style="width:10%;"> <img src="http://r22.imgfast.net/users/2212/78/75/05/smiles/404421.gif"/></td><td valign="center"><span style="font-size: 40px; font-weight: bold; text-shadow:20px 20px 8px black; color:#abbdeb;"><font face="Comic Sans Ms"><br/>Mon titre original<br/><br/><br/></font></span></td><td valign="center" align="right" style="width:10%;"> <img src="http://r22.imgfast.net/users/2212/78/75/05/smiles/487470.gif"/></td></tr></table>
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Pour le mien:
Le texte ne sera pas aligné verticalement par rapport aux images, pour centrer verticalement:
- Code:
<center><div style="text-align:center; width:60%;"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/><span style="font-size: 30px; font-weight: bold; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">Mon titre original</font></span></div></center>
- Code:
<div style="text-align:center; width:60%;">
Le texte ne sera pas aligné verticalement par rapport aux images, pour centrer verticalement:
- Code:
<center><div style="text-align:center; width:60%;line-height:44px;"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/><span style="font-size: 30px; font-weight: bold; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">Mon titre original</font></span></div></center>
Dernière édition par no_way le Sam 1 Jan 2011 - 10:48, édité 1 fois (Raison : orthographe et précisions)

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Superbe^^
Et sur ce code est-il possible de mettre mon petit rectangle?
Et sur ce code est-il possible de mettre mon petit rectangle?
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
si tu parles d'une bordure oui:
Maintenant perso, je te conseillerai de rationaliser tout ça:
dans ta feuille CSS, ajouter:
- Code:
<center><div style="text-align:center; width:60%;line-height:44px;border:1px black solid;"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/><span style="font-size: 30px; font-weight: bold; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">Mon titre original</font></span></div></center>
Maintenant perso, je te conseillerai de rationaliser tout ça:
dans ta feuille CSS, ajouter:
- Code:
.titre{text-align:center; width:60%;color:#abbdeb;font-family:"Comic Sans Ms";border:1px black solid;}
.titre:first-line{font-size: 30px;line-height:44px; text-shadow:4px 4px 2px black;}
- Code:
<center><div class="titre">
<img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/>
<img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/>
<span>Mon titre original</span>
</div></center>

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Non je ne parlais pas d'un cadre mais plus d'un "fond"
Avec le css ça ne marche pas =/ le texte est tout simple sans couleur de taille normale en noir et sans ombre ???
Avec le css ça ne marche pas =/ le texte est tout simple sans couleur de taille normale en noir et sans ombre ???
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Un petit up please
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Je suis perdue. Qu'est-ce que tu veux au juste Luna, et qu'es-tu jusqu'à présent comme code ? @_@

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Je rappelle mon message au dessus^^ :
J'ai tout (l'image, l'ombre le texte) sauf le rectangle de mon image

Voici le code que j'ai en ce moment:
Et la partie css:
Lunathiel a écrit:Est-ce également possible de mettre une image de fond sur un texte?
Voila ce que j'aimerais réaliser
Donc
- mon texte en comic sans ms Gras #abbdeb de taille 30
- L'ombre noire sur ce texte
- Un petit rectangle en dégradé sous le texte (il faut que je crée ce rectangle en image où est-il possible de l'ajouter en code et ainsi que selon la taille du texte il ai la même apparence?
il serait en dégradé bilinéaire de #abbdeb à #095588 )
- Une petite image a gauche => https://i.servimg.com/u/f69/14/59/60/98/image_13.png
- le tout centré sur la page
C'est possible?
J'ai tout (l'image, l'ombre le texte) sauf le rectangle de mon image
Voici le code que j'ai en ce moment:
- Code:
<center><div style="text-align:center; width:60%;line-height:44px;"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/><span style="font-size: 30px; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">Le forum de Thoawin</font></span></div></center>
Et la partie css:
- Code:
.flotte {
float:left;
}
.flotte2 {
float:right;
}
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Ben le rectangle je ne connais pas de code qui permettent le dégradé alors je te suggère de le faire en image et de le mettre ensuite en image de fond.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Comment dois je faire pour mettre une image de fond a ce code?
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
comme ceci:
- Code:
<center><div style="text-align:center; width:60%;line-height:44px;background:url(Ton Image de fond)"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/><span style="font-size: 30px; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">Le forum de Thoawin</font></span></div></center>

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Avec ce système il s'agit d'un fond qui se répète... J'aimerais juste la barre dans le fond comme sur mon image
=> https://i.servimg.com/u/f39/14/59/60/98/barre_10.png
=> https://i.servimg.com/u/f39/14/59/60/98/barre_10.png
 Re: Créer un titre de message esthétique en css
Re: Créer un titre de message esthétique en css
Alors comme ceci:
- Code:
<center><div style="text-align:center; width:60%;line-height:44px;background:url(http://i39.servimg.com/u/f39/14/59/60/98/barre_10.png) 50% 50% repeat-y"><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte"/><img src="http://i69.servimg.com/u/f69/14/59/60/98/image_13.png" class="flotte2"/><span style="font-size: 30px; text-shadow:4px 4px 2px black; color:#abbdeb;"><font face="Comic Sans Ms">Le forum de Thoawin</font></span></div></center>

no_way- Membre actif
- Messages : 2214
Inscrit(e) le : 26/03/2010
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Créer une infobulle sur une image de titre
» Titre "créer un forum : ..."
» Enlever le "Créer un forum" du titre
» Titre de page " créer un forum "
» creer un forum dans le titre
» Titre "créer un forum : ..."
» Enlever le "Créer un forum" du titre
» Titre de page " créer un forum "
» creer un forum dans le titre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Lunathiel Ven 19 Nov 2010 - 20:18
par Lunathiel Ven 19 Nov 2010 - 20:18