Problème de sujet dans les forums.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Re: Problème de sujet dans les forums.
Re: Problème de sujet dans les forums.
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums ForumActif  Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Listing - Questions/Réponses fréquentes Listing - Questions/Réponses fréquentes Listing - Trucs et astuces Listing - Trucs et astuces La fonction Rechercher La fonction Rechercher La FAQ de Forumactif.com La FAQ de Forumactif.comN'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse |
Bonsoir,
Pourrais je avoir la css de votre forum ? (Affichage > Images et couleurs > Couleurs > Feuille css)
Cordialement.
 Re: Problème de sujet dans les forums.
Re: Problème de sujet dans les forums.
body#phpbb div#wrap {
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
/* Header-------------------------------------------------*/
.headerbar {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
background-repeat: repeat;
}
/*Navbar2-------------------------------------------------*/
#page-header ul.navlinks {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
margin-left: -10px;
margin-right: -10px;
margin-top: -9px;
}
#search-box input {
border: 0px solid;
margin-top: -20px;
display: none;
}
#search-box input.button1 {
display: none;
padding: 1px 5px;
}
input.search {
background-image: url('https://2img.net/i/empty.gif');
background-repeat: no-repeat;
background-position: left 1px;
display: none;
}
/* Post----------------------------------------------*/
.post {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
/* Code block------------------------------------------------*/
dl.codebox {
padding: 3px;
background-repeat: repeat;
background-color: #005456;
border: 1px solid #000000;
font-size: 1em;
}
dl.codebox dt {
text-transform: uppercase;
border-bottom: 0px solid #CCCCCC;
margin-bottom: 3px;
font-weight: bold;
display: block;
}
blockquote dl.codebox {
margin-left: 0;
}
dl.codebox code {
overflow: auto;
display: block;
height: auto;
max-height: 200px;
white-space: normal;
padding-top: 5px;
font: 0.9em Courier,CourierNew,sans-serif;
line-height: 1.3em;
color: #B7F7FF;
margin: 2px 0;
}
/* Blockquote------------------------------------------------*/
blockquote {
margin: 1em 1px 1em 25px;
padding: 5px;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
background-repeat: repeat;
border: 1px solid #000000;
font-size: 0.95em;
margin: 1em 1px 1em 25px;
overflow: hidden;
}
blockquote div {
margin-left: 0px;
}
blockquote blockquote {
background-color: #EFEED9;
font-size: 1em;
margin: 0.5em 1px 0pt 15px;
}
/* Table-------------------------------------------------*/
.forabg {
background-repeat: repeat;
border: 1px solid #000000;
}
.forumbg {
background-repeat: repeat;
border: 1px solid #000000;
}
/* Input Button Form---------------------------------------------------------*/
input.button1, input.button2, button.button2 {
font-size: 1em;
}
a.button1, input.button1 {
font-weight: bold;
border: 1px solid #000000;
}
a.button2, input.button2, button.button2 {
border: 1px solid #000000;
}
a.button1, input.button1, a.button2, input.button2, button.button2 {
width: auto !important;
padding: 2px 3px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #b7e6ff;
background-repeat: no-repeat;
background-color: #005456;
background-image: url('https://2img.net/i/fa/empty.gif');
background-position: top;
overflow: visible;
}
body:last-child a.button1, input.button1, a.button2, input.button2, button.button2 {
/* Opera does not see this */
padding: 1px 0;
}
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover {
border: 1px solid #000000;
color: #fffc9e;
background-position: 0 100%;
}
a.button1:link, a.button1:visited, a.button1:active, a.button2:link, a.button2:visited, a.button2:active {
color: #b7e6ff;
text-decoration: none;
padding: 2px 8px;
line-height: 250%;
vertical-align: text-bottom;
background-position: 0 1px;
}
* html input.button1, * html input.button2, * html button.button2 {
padding-bottom: 0;
margin-bottom: 1px;
}
*+html button.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
* html button.button2 img {
vertical-align: middle;
}
/* Tags-------------------------------------------------*/
select {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
cursor: pointer;
vertical-align: middle;
border: 1px solid #000000;
padding: 1px;
background-color: #005456;
color: #b7e6ff;
}
/* Smilies-------------------------------------------------*/
#smiley-box {
float: right;
margin-top: 25px;
width: 18%;
background-color: #005456;
}
#smiley-box-wysiwyg {
float: left;
margin: 25px 0px 0px 15px;
width: 20%;
background-color: #005456;
}
* html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
background-color: #005456;
}
*+html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
background-color: #005456;
}
#smiley-box iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #005456;
}
#smiley-box-wysiwyg iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #005456;
}
.smiley-element img {
margin: 0px 15px 10px 0px;
}
/* Portail_Modules-------------------------------------------------*/
.module {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
.module h3 {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
Voila .
.
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
/* Header-------------------------------------------------*/
.headerbar {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
background-repeat: repeat;
}
/*Navbar2-------------------------------------------------*/
#page-header ul.navlinks {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
margin-left: -10px;
margin-right: -10px;
margin-top: -9px;
}
#search-box input {
border: 0px solid;
margin-top: -20px;
display: none;
}
#search-box input.button1 {
display: none;
padding: 1px 5px;
}
input.search {
background-image: url('https://2img.net/i/empty.gif');
background-repeat: no-repeat;
background-position: left 1px;
display: none;
}
/* Post----------------------------------------------*/
.post {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
/* Code block------------------------------------------------*/
dl.codebox {
padding: 3px;
background-repeat: repeat;
background-color: #005456;
border: 1px solid #000000;
font-size: 1em;
}
dl.codebox dt {
text-transform: uppercase;
border-bottom: 0px solid #CCCCCC;
margin-bottom: 3px;
font-weight: bold;
display: block;
}
blockquote dl.codebox {
margin-left: 0;
}
dl.codebox code {
overflow: auto;
display: block;
height: auto;
max-height: 200px;
white-space: normal;
padding-top: 5px;
font: 0.9em Courier,CourierNew,sans-serif;
line-height: 1.3em;
color: #B7F7FF;
margin: 2px 0;
}
/* Blockquote------------------------------------------------*/
blockquote {
margin: 1em 1px 1em 25px;
padding: 5px;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
background-repeat: repeat;
border: 1px solid #000000;
font-size: 0.95em;
margin: 1em 1px 1em 25px;
overflow: hidden;
}
blockquote div {
margin-left: 0px;
}
blockquote blockquote {
background-color: #EFEED9;
font-size: 1em;
margin: 0.5em 1px 0pt 15px;
}
/* Table-------------------------------------------------*/
.forabg {
background-repeat: repeat;
border: 1px solid #000000;
}
.forumbg {
background-repeat: repeat;
border: 1px solid #000000;
}
/* Input Button Form---------------------------------------------------------*/
input.button1, input.button2, button.button2 {
font-size: 1em;
}
a.button1, input.button1 {
font-weight: bold;
border: 1px solid #000000;
}
a.button2, input.button2, button.button2 {
border: 1px solid #000000;
}
a.button1, input.button1, a.button2, input.button2, button.button2 {
width: auto !important;
padding: 2px 3px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #b7e6ff;
background-repeat: no-repeat;
background-color: #005456;
background-image: url('https://2img.net/i/fa/empty.gif');
background-position: top;
overflow: visible;
}
body:last-child a.button1, input.button1, a.button2, input.button2, button.button2 {
/* Opera does not see this */
padding: 1px 0;
}
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover {
border: 1px solid #000000;
color: #fffc9e;
background-position: 0 100%;
}
a.button1:link, a.button1:visited, a.button1:active, a.button2:link, a.button2:visited, a.button2:active {
color: #b7e6ff;
text-decoration: none;
padding: 2px 8px;
line-height: 250%;
vertical-align: text-bottom;
background-position: 0 1px;
}
* html input.button1, * html input.button2, * html button.button2 {
padding-bottom: 0;
margin-bottom: 1px;
}
*+html button.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
* html button.button2 img {
vertical-align: middle;
}
/* Tags-------------------------------------------------*/
select {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-weight: normal;
cursor: pointer;
vertical-align: middle;
border: 1px solid #000000;
padding: 1px;
background-color: #005456;
color: #b7e6ff;
}
/* Smilies-------------------------------------------------*/
#smiley-box {
float: right;
margin-top: 25px;
width: 18%;
background-color: #005456;
}
#smiley-box-wysiwyg {
float: left;
margin: 25px 0px 0px 15px;
width: 20%;
background-color: #005456;
}
* html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
background-color: #005456;
}
*+html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
background-color: #005456;
}
#smiley-box iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #005456;
}
#smiley-box-wysiwyg iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #005456;
}
.smiley-element img {
margin: 0px 15px 10px 0px;
}
/* Portail_Modules-------------------------------------------------*/
.module {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
.module h3 {
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
background-repeat: repeat;
background-image: url('https://i.servimg.com/u/f40/11/60/94/76/sombre10.png');
}
Voila
 Re: Problème de sujet dans les forums.
Re: Problème de sujet dans les forums.
Bonjour,
Rajoutez ceci dans la css:
Cordialement.
Rajoutez ceci dans la css:
- Code:
ul.topics dd.dterm, ul.topics dt {
padding-left: 100px;
}
Cordialement.
 Re: Problème de sujet dans les forums.
Re: Problème de sujet dans les forums.
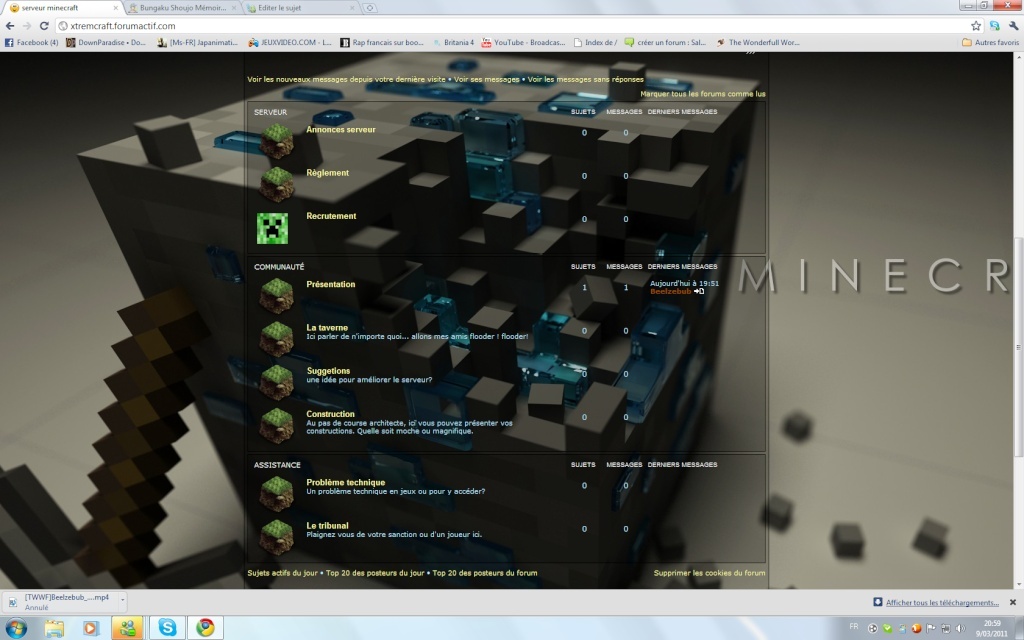
merci sa fonctionne mais l'image n'est pas entière,je doit agrandir le forum, j'ai essayer de rajouter le même code mais en changent le left par up mais sa fonctionne pas :s peux tu encore m'aider? ^^
 Re: Problème de sujet dans les forums.
Re: Problème de sujet dans les forums.
Bonsoir,
Oui bien sur ^^
Inutile de modifier l'image ou la largeur du forum,
Mettez ceci:
Cordialement.
Oui bien sur ^^
Inutile de modifier l'image ou la largeur du forum,
Mettez ceci:
- Code:
ul.topics dd.dterm, ul.topics dt {
padding-left: 100px;
padding-top: 15px;
padding-bottom: 15px;
}
Cordialement.
 Re: Problème de sujet dans les forums.
Re: Problème de sujet dans les forums.
Merci beaucoup  sa me conviens parfaitement. je vous souhaite bonne continuation et peut être a une prochaine fois
sa me conviens parfaitement. je vous souhaite bonne continuation et peut être a une prochaine fois  .
.
 Sujets similaires
Sujets similaires» Faire des Cadres dans le sujet des forums
» Problème : police des pseudos dans un sujet
» Comment faire apparaitre un sujet dans deux forums à la fois ?
» Problème avec les catégories et forums dans mon PA...
» Problème de couleurs dans les titres des forums.
» Problème : police des pseudos dans un sujet
» Comment faire apparaitre un sujet dans deux forums à la fois ?
» Problème avec les catégories et forums dans mon PA...
» Problème de couleurs dans les titres des forums.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par claudio807 Mer 9 Mar 2011 - 20:59
par claudio807 Mer 9 Mar 2011 - 20:59