Problèmes de codages.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problèmes de codages.
Problèmes de codages.
Bonjour!
Après avoir passé du temps à chercher une solution sur les sujets déjà postés, je n'ai pas trouvé LA solution à mon problème. Autant dire que moi et les codes, ça fait 2.
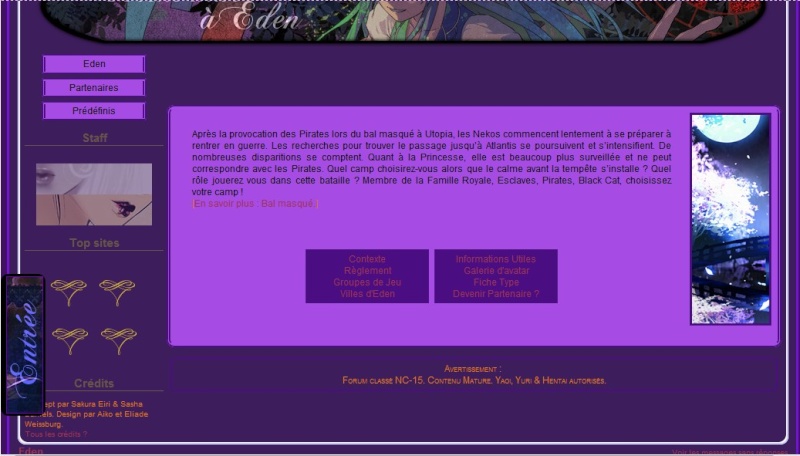
J'ai essayé bon nombre de choses, pour arriver à un résultat s'inspirant de cela (surtout pour la mise en forme) :
Rien n'y fait, je ne parviens même pas à une base "potable".
J'espère que quelqu'un pourra m'apporter un peu d'aide,
en vous remerciant d'avance..! =)
Après avoir passé du temps à chercher une solution sur les sujets déjà postés, je n'ai pas trouvé LA solution à mon problème. Autant dire que moi et les codes, ça fait 2.
J'ai essayé bon nombre de choses, pour arriver à un résultat s'inspirant de cela (surtout pour la mise en forme) :
- Spoiler:

Rien n'y fait, je ne parviens même pas à une base "potable".
J'espère que quelqu'un pourra m'apporter un peu d'aide,
en vous remerciant d'avance..! =)
Dernière édition par Yahoo5 le Jeu 9 Juin 2011 - 18:14, édité 1 fois
 Re: Problèmes de codages.
Re: Problèmes de codages.
Bonjour,
L'ensemble ça ressemble à un tableau à 2 colonnes ( celle de gauche moins large ).
Eden, Partenaires, Prédéfinis ça ressemble à des div avec un fond d'une couleur ( et centré ), les bords par contre je vois pas comment faire ( probablement un div dans un div en jouant sur les bords de l'un et l'autre ) =3
Staff, Top sites et crédits des bêtes div centré encore une fois avec un bord d'un px en dessous.
Le truc d'avertissement un div avec un bord.
Le gros cadre, j'imagine qu'on peut mettre une image à gauche ou à droite avec un float: left/right, pour mettre un texte comme ça il faut utiliser la propriété align:justify
Pour les 2 blocs j'imagine que ça doit être du style :
En sachant faire un tableau à 2 colonnes :
On doit pouvoir arriver au même résultat ou faire tout ce que votre imagination vous permet.
Cordialement.
L'ensemble ça ressemble à un tableau à 2 colonnes ( celle de gauche moins large ).
Eden, Partenaires, Prédéfinis ça ressemble à des div avec un fond d'une couleur ( et centré ), les bords par contre je vois pas comment faire ( probablement un div dans un div en jouant sur les bords de l'un et l'autre ) =3
Staff, Top sites et crédits des bêtes div centré encore une fois avec un bord d'un px en dessous.
Le truc d'avertissement un div avec un bord.
Le gros cadre, j'imagine qu'on peut mettre une image à gauche ou à droite avec un float: left/right, pour mettre un texte comme ça il faut utiliser la propriété align:justify
Pour les 2 blocs j'imagine que ça doit être du style :
- Code:
<div style="margin:auto">
<div style="float:left;width:100px">contex<br>règl<br>group<br>vill</div>
<div style="float:left;width:100px">info<br>galerie<br>fiche<br>partner</div>
</div>
En sachant faire un tableau à 2 colonnes :
- Code:
<table>
<tr>
<td width=30%></td>
<td width=70%></td>
</tr>
</table>
- Code:
<div class="pa-title-left">texte</div>
- Code:
text-align:center
font-size
color
width
margin:auto
border
border-radius
float
font-family
font-weight
- Code:
div.pa-title-left {
text-align: center;
border-bottom: 1px solid #FF8800;
color: #FF8800;
font-weight: bold;
font-family: "trebuchet ms",serial;
font-size: 13px;
}
On doit pouvoir arriver au même résultat ou faire tout ce que votre imagination vous permet.
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Problèmes de codages.
Re: Problèmes de codages.
C'est vrai qu'expliqué comme ça, ça paraît plus simple, malgré tout je n'y serais pas arrivée ><
Je vous remercie pour votre aide !
Je vous remercie pour votre aide !
 Sujets similaires
Sujets similaires» Codages Widgets.
» tous les codages bug
» Codages mal affichés sur modernbb.
» Chargement des codages long.
» Comment retrouve-t-on les erreurs de codages détectés par Markup
» tous les codages bug
» Codages mal affichés sur modernbb.
» Chargement des codages long.
» Comment retrouve-t-on les erreurs de codages détectés par Markup
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yahoo5 Jeu 9 Juin 2011 - 14:17
par Yahoo5 Jeu 9 Juin 2011 - 14:17


