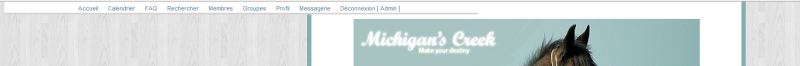
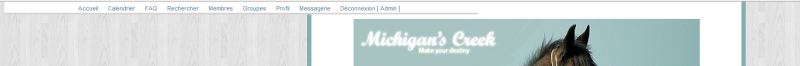
Barre de navigation trop longue
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Barre de navigation trop longue
Barre de navigation trop longue
Bonjour,
Je rencontre actuellement un problème avec ma barre de navigation. J'ai cherché une réponse à mon problème mais je n'en ai pas trouvé...
J'ai utilisé le tutoriel qui sert à placer la barre de navigation au dessus du logo mais son apparence ne me convient pas et je ne vois pas comment faire...
Voilà une capture d'écran de mon forum :
et voici ce que j'aimerai faire :

Mon CSS :
Mon template overall_header :
Je remercie d'avance toutes les personnes qui accepteront de m'aider ♥
Je rencontre actuellement un problème avec ma barre de navigation. J'ai cherché une réponse à mon problème mais je n'en ai pas trouvé...
J'ai utilisé le tutoriel qui sert à placer la barre de navigation au dessus du logo mais son apparence ne me convient pas et je ne vois pas comment faire...
Voilà une capture d'écran de mon forum :
- Spoiler:

et voici ce que j'aimerai faire :

Mon CSS :
- Code:
.bodyline {
border-bottom: none;
border-left: 8px solid #336f94;
border-right: 8px solid #336f94;
border-top: none;
}
body{margin-top: 0px;}
body{margin-bottom: 0px;}
#i_logo {
margin-top: -0px;
}
.navig {
position: absolute;
top: 0px;
width: 100%;
background-color: #ffffff;
border-bottom: 3px solid #d3d3d3;
}
a.mainmenu img{
display: none;
}
a.mainmenu {
margin: 5px;
font-family: Arial;
font-size: 11px;
color: #336f94
}
Mon template overall_header :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING};" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des �l�ments */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du contenur en fonction des �l�ments et de la hauteur personnalis�e dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des �l�ments et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<div class="navig" align="{MENU_POSITION}">{GENERATED_NAV_BAR}</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<span class="gen">{SITE_DESCRIPTION}
</span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Je remercie d'avance toutes les personnes qui accepteront de m'aider ♥
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Bonjour,
en fait vos changements doivent se faire au niveau de la css, dans cette partie :
a.mainmenu {
margin: 5px;
font-family: Arial;
font-size: 11px;
color: #336f94
}
margin : pour l'espace entre les boutons
font-family : pour la police utilisée
font-size : pour la taille
color : pour la couleur
Si vous désirez ajouter un soulignement , mettez en plus avant } :
border-bottom : 2px solid #000000;
vous pouvez bien sur y changer l'épaisseur de la barre (2px)
la forme (solid)
et la couleur (#000000)
Cordialement.
en fait vos changements doivent se faire au niveau de la css, dans cette partie :
a.mainmenu {
margin: 5px;
font-family: Arial;
font-size: 11px;
color: #336f94
}
margin : pour l'espace entre les boutons
font-family : pour la police utilisée
font-size : pour la taille
color : pour la couleur
Si vous désirez ajouter un soulignement , mettez en plus avant } :
border-bottom : 2px solid #000000;
vous pouvez bien sur y changer l'épaisseur de la barre (2px)
la forme (solid)
et la couleur (#000000)
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Merci de votre réponse ! Ce n'est pas l'espace entre les boutons que je veux changer mais plutôt le fait que la barre cache le logo et qu'elle s'étend au delà du cadre du forum.
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
.navig {
position: absolute;
top: 0px;
width: 100%;
background-color: #ffffff;
border-bottom: 3px solid #d3d3d3;
}
changez le width: 100%; en lui donnant la meme valeur que celle de la taille de votre forum.
pour le logo, essayer de le redescendre un peu , mettez ceci dans votre css :
régler si besoin la dernière donnée pour ajuster l'abaissement.
Cordialement.
position: absolute;
top: 0px;
width: 100%;
background-color: #ffffff;
border-bottom: 3px solid #d3d3d3;
}
changez le width: 100%; en lui donnant la meme valeur que celle de la taille de votre forum.
pour le logo, essayer de le redescendre un peu , mettez ceci dans votre css :
- Code:
#i_logo {
position : relative;
top : 20px;
}
régler si besoin la dernière donnée pour ajuster l'abaissement.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Merci, c'est déjà mieux ♥ Mais à présent la barre est décentrée...


 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Dans votre PA, dans position du menu, la barre est-elle mise sur centrée ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Dans ce cas, repérez ceci dans votre template overall_header :
et changez le ainsi :
Enregistrez et publiez.
Cordialement.
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<div class="navig" align="{MENU_POSITION}">{GENERATED_NAV_BAR}</div>
<!-- BEGIN hitskin_preview -->
et changez le ainsi :
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<center><div class="navig" align="{MENU_POSITION}">{GENERATED_NAV_BAR}</div></center>
<!-- BEGIN hitskin_preview -->
Enregistrez et publiez.
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Je l'ai fais, ça n'a rien changé...
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Puis-je avoir un lien vers le problème ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
changez dans votre css ceci :
par
- Code:
.navig {
position: absolute;
top: 0px;
width: 100%;
background-color: #ffffff;
border-bottom: 3px solid #d3d3d3;
}
par
- Code:
.navig {
position: absolute;
position : top center;
top: 0px;
width: 100%;
background-color: #ffffff;
border-bottom: 3px solid #d3d3d3;
}

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Ça marche mais ça me remet une longue barre qui prend toute la largeur du forum ! Et quand je veux la diminuer, ça la remet à gauche...
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Quel est la largeur de votre forum actuellement ?

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Changez votre template overall_header ainsi :
et votre css remplacer votre .nnavig actuel par celui-ci
Cordialement.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS} Sujets *
<span class="gensmall">{catrow.forumrow.POSTS} Messages<br><br>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
et votre css remplacer votre .nnavig actuel par celui-ci
- Code:
.navig {
position : top center;
top: 0px;
width:45%;
background-color: #ffffff;
border-bottom: 3px solid #d3d3d3;
}
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Je dois remplacer tout le template ?
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
oui en totalité ^^

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
J'ai changer mais ça à totalement défiguré le forum :S Ensuite j'ai essayé de juste mettre le Css et ça à marché ! par contre pourriez vous me dire comment faire la même apparence que l'exemple que j'ai donné plus haut ?  Merci d'avance !
Merci d'avance !
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Je ne peux copier ^^
par contre je paux vous donner les codes à personnaliser pour obtenir ce que vous désirez. Rajoutez dans votre css et personnaliser :
a.mainmenu {
background-color : #code couleur pour un fond ;
padding : 5px;
font-size : 12px;
color : #code couleur !important;
font-family : nom exact de la police ;
}
ce ne sont que quelques exemples. Je vous invite à voir ce que vous pouvez utiliser en css ici
Cordialement.
par contre je paux vous donner les codes à personnaliser pour obtenir ce que vous désirez. Rajoutez dans votre css et personnaliser :
a.mainmenu {
background-color : #code couleur pour un fond ;
padding : 5px;
font-size : 12px;
color : #code couleur !important;
font-family : nom exact de la police ;
}
ce ne sont que quelques exemples. Je vous invite à voir ce que vous pouvez utiliser en css ici
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Barre de navigation trop longue
Re: Barre de navigation trop longue
Merci ! C'est exactement cela que je cherchais  ♥
♥
 Sujets similaires
Sujets similaires» barre de navigation trop petite, trop espacée et pas centrée
» Barre de navigation trop large
» Boutons trop gros dans la barre de navigation
» Barre de navigation trop serrée
» Barre de navigation trop espacée du Header et de la PA
» Barre de navigation trop large
» Boutons trop gros dans la barre de navigation
» Barre de navigation trop serrée
» Barre de navigation trop espacée du Header et de la PA
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par sephora25 Ven 24 Juin 2011 - 14:15
par sephora25 Ven 24 Juin 2011 - 14:15

