comme faire une image survolée
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 comme faire une image survolée
comme faire une image survolée
Bonsoir à tous,
J'ai vu dernièrement sur un forum un effet d'image survolée, que lorsque l'on passe notre souris sur une catégorie, l'image d'arrière-plan de celle-ci change. J'ai vu cela sur ce forum : ici et j'aimerais savoir comment faire.
Merci à tous!
J'ai vu dernièrement sur un forum un effet d'image survolée, que lorsque l'on passe notre souris sur une catégorie, l'image d'arrière-plan de celle-ci change. J'ai vu cela sur ce forum : ici et j'aimerais savoir comment faire.
Merci à tous!
Dernière édition par Caligula le Ven 22 Juil 2011 - 2:01, édité 1 fois
 Re: comme faire une image survolée
Re: comme faire une image survolée
Bonjour.
C'est simple à faire, il suffit d'utiliser un hover dans le css rattaché à la classe des titres des catégories.
Avez-vous déjà modifié votre template index_box ?
C'est simple à faire, il suffit d'utiliser un hover dans le css rattaché à la classe des titres des catégories.
Avez-vous déjà modifié votre template index_box ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Non, je n'ai jamais modifier mes templates :p
Mais qu'est-ce qu'un hover?
Mais qu'est-ce qu'un hover?
 Re: comme faire une image survolée
Re: comme faire une image survolée
C'est ce qui définit quelque chose quand la souris passe dessus.
Par exemple, imaginons que vous avez un mot en bleu, défini par la classe bleue, dans le css.
Ca donne ce code-là :
Pour qu'elle passe au rouge, par exemple, au passage de la souris, on devra donc faire comme ceci dans le css
dans votre cas, essayez de rajouter ceci dans votre css:
(forumlink est la classe pour les titres des forums, car si on regarde bien sur le forum exemple, ce sont les titre des forums qui changent de fond au passage de la souris. ^^ )
Par exemple, imaginons que vous avez un mot en bleu, défini par la classe bleue, dans le css.
Ca donne ce code-là :
- Code:
.bleue {color:blue;}
Pour qu'elle passe au rouge, par exemple, au passage de la souris, on devra donc faire comme ceci dans le css
- Code:
.bleue:hover {color:red;}
dans votre cas, essayez de rajouter ceci dans votre css:
- Code:
.forumlink:hover {background-image:url(URL_DE_VOTRE_IMAGE_DE_FOND);
background-repeat:repeat;
background-position:top center;}
(forumlink est la classe pour les titres des forums, car si on regarde bien sur le forum exemple, ce sont les titre des forums qui changent de fond au passage de la souris. ^^ )
 Re: comme faire une image survolée
Re: comme faire une image survolée
Oooh merci beaucoup!  Et j'ai remarquer également que les titres étaient centrés et soulignés... comment faire pour créer cet effet?
Et j'ai remarquer également que les titres étaient centrés et soulignés... comment faire pour créer cet effet?
 Re: comme faire une image survolée
Re: comme faire une image survolée
Je vous en prie. ^^
Alors pour les souligner, ça dépend, si vous voulez que ce soit lorsque le titre est survolé par la souris, mettez ceci à la suite de votre code que je viens de vous donner, avant la fermeture du crochet :
text-align : aligne le texte, à gauche, centré, ou à droite, ou en justifié
text-decoration : permet de définir si un mot est souligné, surligné, barré ou clignote.
Si jamais vous le voulez aussi sur votre titre sans passer dessus avec la souris, faite comme ceci :
Alors pour les souligner, ça dépend, si vous voulez que ce soit lorsque le titre est survolé par la souris, mettez ceci à la suite de votre code que je viens de vous donner, avant la fermeture du crochet :
- Code:
}
- Code:
text-align:center;
text-decoration:underline !important;
text-align : aligne le texte, à gauche, centré, ou à droite, ou en justifié
text-decoration : permet de définir si un mot est souligné, surligné, barré ou clignote.
Si jamais vous le voulez aussi sur votre titre sans passer dessus avec la souris, faite comme ceci :
- Code:
.forumlink {text-align:center;
text-decoration:underline !important;}
 Re: comme faire une image survolée
Re: comme faire une image survolée
Et j'installe tout ceci dans le code CSS? Désolée il y a longtemps que je ne me suis pas lancée dans la création de forums... C'est un peu rouillé ^^'
Edit: après essai, je ne me rappelle plus où installer le code... :s
Edit: après essai, je ne me rappelle plus où installer le code... :s
 Re: comme faire une image survolée
Re: comme faire une image survolée
Oui. Vous allez dans
et vous mettez les codes correspondant à ce que vous voulez dedans. Vous enregistrez
et vous me dites si ça fonctionne, ce qui devrait normalement être le cas. :lol!:
panneau d'administration >> affichage >> couleur >> feuille de style css
et vous mettez les codes correspondant à ce que vous voulez dedans. Vous enregistrez

et vous me dites si ça fonctionne, ce qui devrait normalement être le cas. :lol!:

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
En fait, l'effet recherché est comme celui-ci (pour centrer):

et le titre ne se centre toujours pas ._.

et le titre ne se centre toujours pas ._.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Oui ça ne marche jamais, je vais toujours directement dans le template.
A moins que vous n'essayez ce code :
Sinon, allez dans votre template index_box, et repérez cette ligne :
entourez la variable par deux balises center, comme ceci :
enregistrez votre template :
là ça devrait être bon.
A moins que vous n'essayez ce code :
- Code:
padding:left;100px;
Sinon, allez dans votre template index_box, et repérez cette ligne :
- Code:
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
entourez la variable par deux balises center, comme ceci :
<span class="forumlink">
<center><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center><br />
</span>
enregistrez votre template :

là ça devrait être bon.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
J'essaye ca tout de suite, mais une question, je sais où sont les templates mais comment je fais pour en créer une?
 Re: comme faire une image survolée
Re: comme faire une image survolée
Vous ne pouvez pas créer un template. Vous pouvez seulement modifier ceux qui existent déjà. En cliquant sur le  correspondant au template index_box
correspondant au template index_box
 correspondant au template index_box
correspondant au template index_box
♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Enfiiiiin ca fonctionne!  Merci encore!
Merci encore!
Dernière chose: savez-vous comment créer l'effet 'encadré' que j'ai démontrer ci-haut? (9e message à partir du haut)
Dernière chose: savez-vous comment créer l'effet 'encadré' que j'ai démontrer ci-haut? (9e message à partir du haut)
 Re: comme faire une image survolée
Re: comme faire une image survolée
Oui.
Je vous conseille de modifier le code précédent, dans le template, comme ceci :
et ensuite, donc, dans votre css, de rajouter ceci :
dans votre classe forumlink avant la fermeture du crochet.
Je vous conseille de modifier le code précédent, dans le template, comme ceci :
<span class="forumlink">
<center><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center><br />
</span>
<div class="forumlink">
<center><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center>
</div>
et ensuite, donc, dans votre css, de rajouter ceci :
- Code:
border: 1px solid #000;
dans votre classe forumlink avant la fermeture du crochet.
.forumlink {
LE_DEBUT_DU_CODAGE
border: 1px solid #000;}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Alors, j'ai tenter de mettre tout en place, et au départ mon CSS était : .forumlink {border: 1px solid #000;}.
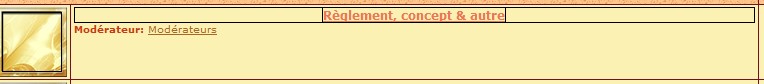
et j'obtenais ce résultat:

Ensuite mon CSS était: .forumlink:hover {background-image:url(URL_DE_VOTRE_IMAGE_DE_FOND);
background-repeat:repeat;
border: 1px solid #000;}.
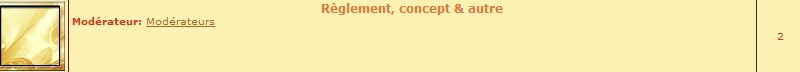
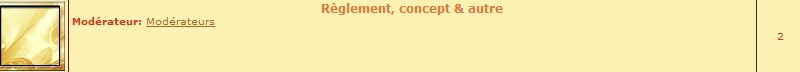
DONC le liens d'image survolée plus celui du cadrage. Mais j'obtiens alors ceci:

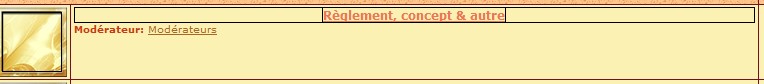
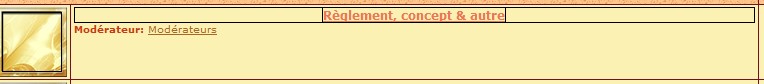
Et ceci lorsque l'image est survolée:

et j'obtenais ce résultat:

Ensuite mon CSS était: .forumlink:hover {background-image:url(URL_DE_VOTRE_IMAGE_DE_FOND);
background-repeat:repeat;
border: 1px solid #000;}.
DONC le liens d'image survolée plus celui du cadrage. Mais j'obtiens alors ceci:

Et ceci lorsque l'image est survolée:

 Re: comme faire une image survolée
Re: comme faire une image survolée
Ah oui, j'ai oublié un détail :
comme le cadre est définie par la classe forumlink, si le lien est aussi définie par cette classe, il sera lui aussi entouré d'un cadre. Donc enlevez la partie en rouge, pour n'avoir plus que :
et là ça marche nikel : l'image de fond comme le cadre.
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
comme le cadre est définie par la classe forumlink, si le lien est aussi définie par cette classe, il sera lui aussi entouré d'un cadre. Donc enlevez la partie en rouge, pour n'avoir plus que :
- Code:
<div class="forumlink">
<center><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center>
</div>
et là ça marche nikel : l'image de fond comme le cadre.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Wow tout fonctionne merci! Une seule et dernièere chose, l'écriture est soulignée en plus du cadre, est-ce que ce serait possible de l'effacer? Après tout serait terminer!
 Re: comme faire une image survolée
Re: comme faire une image survolée
Rajoutez ceci dans votre code :
- Code:
text-decoration:none !important;

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Bonjour, j'ai essayer et ca ne fonctionne toujours pas...
J'ai essayer des css dans toutes les formes mais il n'y a rien à faire le soulignement reste toujours. Voici le css que j'ai en ce moment:
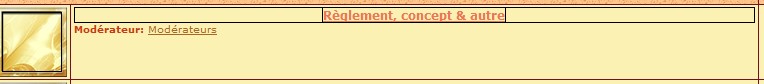
et le résultat que j'obtiens:

J'ai essayer des css dans toutes les formes mais il n'y a rien à faire le soulignement reste toujours. Voici le css que j'ai en ce moment:
- Code:
.forumlink {text-decoration:none !important;
border: 2px solid #000;}
et le résultat que j'obtiens:

 Re: comme faire une image survolée
Re: comme faire une image survolée
Bonsoir.
Je peux avoir votre css et le code que vous avez maintenant ?
Je peux avoir votre css et le code que vous avez maintenant ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Bonsoir,
Le css a été donné, mais je ne comprends pas quand vous parlez du code?
Le css a été donné, mais je ne comprends pas quand vous parlez du code?
 Re: comme faire une image survolée
Re: comme faire une image survolée
Le code dans le template index_box. ^^

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
- Code:
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
Voilà le bout de code que j'ai modifier, celui du index_box ^^
 Re: comme faire une image survolée
Re: comme faire une image survolée
Alors, on va donner une classe au lien pour que le code marche dessus. Parce que la classe forumlink était utilisée pour ce qui entourait le lien, et non pas le lien directement.
 Alors votre css doit ressembler à ceci :
Alors votre css doit ressembler à ceci :
j'ai rajouté ceci : .lien { text-decoration:none !important;} et modifié les autres classes.
 Alors, ensuite, dans votre template vous changez comme ceci :
Alors, ensuite, dans votre template vous changez comme ceci :
 Alors votre css doit ressembler à ceci :
Alors votre css doit ressembler à ceci :- Code:
.forumlink {text-align:center;
text-decoration:none !important;
border: 1px solid #000;}
.forumlink:hover {background-image:url(URL_DE_VOTRE_IMAGE_DE_FOND);
background-repeat:repeat;
background-position:top center;
text-align:center;
}
.lien { text-decoration:none !important;}
j'ai rajouté ceci : .lien { text-decoration:none !important;} et modifié les autres classes.
 Alors, ensuite, dans votre template vous changez comme ceci :
Alors, ensuite, dans votre template vous changez comme ceci :<div class="forumlink">
<center><a class="lien" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center>
</div>

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: comme faire une image survolée
Re: comme faire une image survolée
Bonjour, j'ai fais exactement tout ce que vous m'aviez dit, et le résultat est qu'il ya toujours les soulignements indésirables, mais l'encadrement a disparu
 Re: comme faire une image survolée
Re: comme faire une image survolée
C'est sur ce forum ?
 Template entier index_box :
Template entier index_box :
 CSS :
CSS :
 Template entier index_box :
Template entier index_box :- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<div class="forumlink">
<center><a class="lien" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></center>
</div>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 CSS :
CSS :- Code:
.forumlink {text-align:center;
text-decoration:none !important;
border: 2px solid #000;}
.forumlink:hover {background-image:url(URL_DE_VOTRE_IMAGE_DE_FOND);
background-repeat:repeat;
background-position:top center;
text-align:center;
}
.lien {text-decoration:none !important;}
.lien:hover {text-decoration:none !important;}
 Re: comme faire une image survolée
Re: comme faire une image survolée
Mamma mia ça fonctionne! Merci 1 million de fois! 
 Re: comme faire une image survolée
Re: comme faire une image survolée
Je vous en prie. 


♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Sujets similaires
Sujets similaires» comment faire pour faire défiler une image dans le rang
» Faire glisser une image pour faire apparaitre un texte.
» Transition d'image: faire disparaitre l'image dans le cadre
» faire une image "cliquable"
» Faire une image cliquable
» Faire glisser une image pour faire apparaitre un texte.
» Transition d'image: faire disparaitre l'image dans le cadre
» faire une image "cliquable"
» Faire une image cliquable
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Caligula Mar 12 Juil 2011 - 23:24
par Caligula Mar 12 Juil 2011 - 23:24



