Catégories & forums. |AFFICHAGE|
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Catégories & forums. |AFFICHAGE|
Catégories & forums. |AFFICHAGE|
Bonjour !
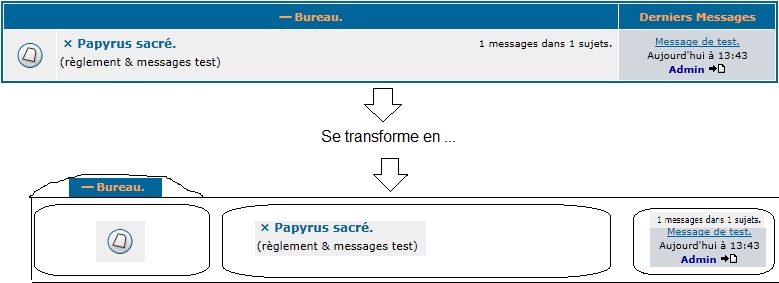
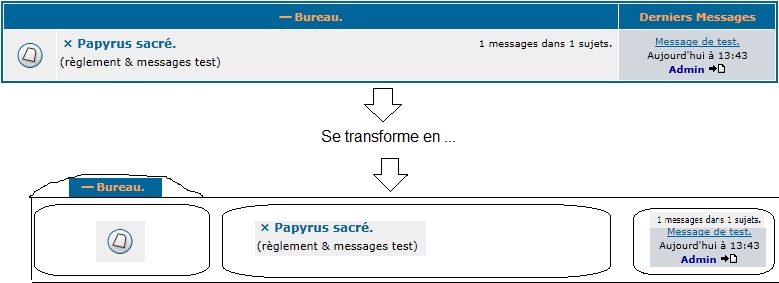
J'aimerais faire comme ceci sur mon forum :

J'ai déjà modifier mon template :
J'aimerais faire comme ceci sur mon forum :

J'ai déjà modifier mon template :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Dernière édition par LaTeamEthologie le Dim 21 Aoû 2011, 11:42, édité 1 fois
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
UP S.V.P !!
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Bonsoir,
Le sujet ci-dessous pourrait peut-être vous aider:
> https://forum.forumactif.com/t311028-affichage-categorie-et-autre
Cordialement.
Le sujet ci-dessous pourrait peut-être vous aider:
> https://forum.forumactif.com/t311028-affichage-categorie-et-autre
Cordialement.

Invité- Invité
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
J'avais déjà regarder ce tuto & je n'avais pas réussi à donner le résultat que je voulais. Je cherche à ne pas mettre d'image en fait. :s
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Bonjour,
En repartant du template de base, on peut appliquer la même technique pour le début:
Repérez ce morceau:
Ensuite on déplace le titre des catégories au dessus du tableau avec la class "forumline". Pour cela il faut recréer un petit tableau:
Repérez:
Remplacez par:
Ensuite cherchez:
Et remplacez par:
Il faut ensuite placer des div avec une class autour des éléments pour faire les cadres via la feuille de style CSS. On se sert de "secondarytitle" pour agir sur le titre de la catégorie, mais pour les autres éléments, il faut les créer.
Cordialement.
En repartant du template de base, on peut appliquer la même technique pour le début:
Repérez ce morceau:
- Code:
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
Ensuite on déplace le titre des catégories au dessus du tableau avec la class "forumline". Pour cela il faut recréer un petit tableau:
Repérez:
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
Remplacez par:
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table width="250" border="0" cellspacing="0" cellpadding="0"><tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr></table><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
Ensuite cherchez:
- Code:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
Et remplacez par:
- Code:
<td class="row3 over" align="center" valign="middle" height="50" width="180">
<span class="gensmall">{catrow.forumrow.TOPICS}sujets et {catrow.forumrow.POSTS}messages <br />{catrow.forumrow.LAST_POST}</span>
</td>
Il faut ensuite placer des div avec une class autour des éléments pour faire les cadres via la feuille de style CSS. On se sert de "secondarytitle" pour agir sur le titre de la catégorie, mais pour les autres éléments, il faut les créer.
Cordialement.

Invité- Invité
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
J'ai suivi ce que vous m'avez dit (en modifiant juste la place de xsujets & xmessages) et voici le résultat de ma colonne...

Béh j'me demande comment on fait pour modifier la taille de cette cellule ?!
Merci d'avance

Béh j'me demande comment on fait pour modifier la taille de cette cellule ?!
Merci d'avance
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Bonjour,
C'est cette partie là de votre template:
Cordialement.
C'est cette partie là de votre template:
- Code:
<td class="row3 over" align="center" valign="middle" height="50" width="180">
<span class="gensmall">{catrow.forumrow.TOPICS}sujets et {catrow.forumrow.POSTS}messages <br />{catrow.forumrow.LAST_POST}</span>
</td>
- Code:
<td class="row3 over" align="center" valign="middle" height="50" width="180"><div style="width: 180px;">
<span class="gensmall">{catrow.forumrow.TOPICS}sujets et {catrow.forumrow.POSTS}messages <br />{catrow.forumrow.LAST_POST}</span>
</div></td>
- Code:
<td class="row3 over" align="center" valign="middle" height="50" width="180"><div class="dermessages">
<span class="gensmall">{catrow.forumrow.TOPICS}sujets et {catrow.forumrow.POSTS}messages <br />{catrow.forumrow.LAST_POST}</span>
</div></td>
- Code:
.dermessages{
border: 1px solid #000;
width: 180px;}
Cordialement.

Invité- Invité
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Merci !
Mais je n'arrive pas à savoir où l'on mets les div pour modifier le cadre des catégories. Depuis hier, je cherche mais je n'y arrive toujours pas --'
Mais je n'arrive pas à savoir où l'on mets les div pour modifier le cadre des catégories. Depuis hier, je cherche mais je n'y arrive toujours pas --'
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Bonjour,
Pourriez-vous me redonner votre template avec les modifications? Je vous indiquerez où les placer.
Cordialement.
Pourriez-vous me redonner votre template avec les modifications? Je vous indiquerez où les placer.
Cordialement.

Invité- Invité
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Désolée de la réponse tardive :/
Voici le template, comme vous me l'avez demander ☺
Merci encore de m'aider ♥
Voici le template, comme vous me l'avez demander ☺
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="titrecatego"><table width="30%" border="0" cellspacing="0" cellpadding="0"><tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr></table></div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<div class="titrecatego"><a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a></div>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50" width="180"><div style="width: 180px;">
<span class="gensmall">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets<br />{catrow.forumrow.LAST_POST}</span>
</div></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Merci encore de m'aider ♥
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Bonjour,
Il faut les ajouter dans cette partie:
Cordialement.
Il faut les ajouter dans cette partie:
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50" width="180"><div style="width: 180px;">
<span class="gensmall">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets<br />{catrow.forumrow.LAST_POST}</span>
</div></td>
Ensuite reportez les class dans votre feuille de style CSS pour leur donner les propriétés voulues.<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle"><div class="icones">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div class="description"><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></div>
</td>
<td class="row3 over" align="center" valign="middle" height="50" width="180"><div style="width: 180px;" class="lastm">
<span class="gensmall" >{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets<br />{catrow.forumrow.LAST_POST}</span>
</div></td>
Cordialement.

Invité- Invité
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Merci mais je cherche pour le titre des catégories :s
Parce que la, ça ne change que les icônes & les descriptions... et pas ce que je cherche :'(
Désolée si je dérange :s
Merci d'avance (encore) ♥
Parce que la, ça ne change que les icônes & les descriptions... et pas ce que je cherche :'(
Désolée si je dérange :s
Merci d'avance (encore) ♥
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
Pour les titres des catégories, il est inutile de rajouter une div avec une class puisque la class existe déja dans le tableau: secondarytitle.
Donc il suffit de placer dans votre feuille CSS quelque chose comme ceci:
- Code:
.secondarytitle{
-moz-border-radius-topleft: 20px;
-mozborder-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
padding: 3px;
text-align: center;
width: 200px;}
Cordialement.

Invité- Invité
 Re: Catégories & forums. |AFFICHAGE|
Re: Catégories & forums. |AFFICHAGE|
- OH ! Merci beaucoup, c'est exactement ce que je voulais ☺♥
 Sujets similaires
Sujets similaires» Gérer l'apparence de l'affichage des catégories et forums
» Affichage des catégories/forums
» Catégories et Sous-Forums (affichage)
» Problème d'affichage catégories et forums
» affichage des sous forums dans les catégories de l'index
» Affichage des catégories/forums
» Catégories et Sous-Forums (affichage)
» Problème d'affichage catégories et forums
» affichage des sous forums dans les catégories de l'index
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LaTeamEthologie Sam 06 Aoû 2011, 20:02
par LaTeamEthologie Sam 06 Aoû 2011, 20:02


