Embellir les catégorie
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Embellir les catégorie
Embellir les catégorie
Bonjour,
Je sais que beaucoup ont demandé les codes et tout, et je ne suis pas mieux sauf que j'aimerais beaucoup apprendre à faire quelque chose dans ce style là :

Sa serait vraiment gentil de me montrer comment faire ( et non de me donnez le code, même si sa irais plus vite, Cela seras seulement et seulement si je ne comprend rien du tout )
Merci beaucoup,
Vaaleeriiee
<
Je sais que beaucoup ont demandé les codes et tout, et je ne suis pas mieux sauf que j'aimerais beaucoup apprendre à faire quelque chose dans ce style là :

Sa serait vraiment gentil de me montrer comment faire ( et non de me donnez le code, même si sa irais plus vite, Cela seras seulement et seulement si je ne comprend rien du tout )
Merci beaucoup,
Vaaleeriiee
<
Dernière édition par Vaaléeriiee le Ven 26 Aoû 2011 - 3:34, édité 3 fois
 Re: Embellir les catégorie
Re: Embellir les catégorie
Bonjour,
Il n'y a pas de soucis, on peut vous guider pas à pas pour réaliser l'apparence voulue, par contre, ce serait vraiment bien de retirer l'adresse du forum donné en exemple et de nous mettre à la place un schéma de ce que vous voulez, parce que reproduire à l'identique serait du plagiat .
.
Cordialement.
Il n'y a pas de soucis, on peut vous guider pas à pas pour réaliser l'apparence voulue, par contre, ce serait vraiment bien de retirer l'adresse du forum donné en exemple et de nous mettre à la place un schéma de ce que vous voulez, parce que reproduire à l'identique serait du plagiat
Cordialement.

Invité- Invité
 Re: Embellir les catégorie
Re: Embellir les catégorie
d'Accord, je vais le faire tout de suite !
 Re: Embellir les catégorie
Re: Embellir les catégorie
Désolée du double poste, mais c'est fait !
 Re: Embellir les catégorie
Re: Embellir les catégorie
 | Bonjour, Je vous rappelle qu'il est autorisé un seul UP par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : A bientôt sur ForumActif |
Bonjour,
J'obtiens ce résultat:

En modifiant une partie du template index-box et en ajoutant une partie CSS associée.
La partie du template concernée est:
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
Il faut créer un tableau pour placer les variables différemment, déplacer la cellule qui correspond aux icones:
width="100%" border="0" cellspacing="0" => le tableau prend toute la place disponible il n'a pas de contour ni d'espace entre ses cellules.<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%">
<table width="100%" border="0" cellspacing="0"><tr>
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle" rowspan="3" width="50"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></td>
<td align="center">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> </span>
</h{catrow.forumrow.LEVEL}>
</td></tr>
<tr><td class="cdf"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links --></span></td></tr>
<tr><td class="cdlsf"><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td></tr></table></td>
Rowspan="3" => permet de faire en sorte que la première cellule tienne 3 lignes, de ce fait on peut mettre le titre la description et les liens des niveaux inférieurs à coté.
width="50" => remplacez "50" par la largeur de vos images.
Pour les contours, j'ai ajouté 2 class et je me sers d'une existante, il faut donc ajouter dans la feuille de style:
- Code:
a.forumlink{
border: 1px solid #000;
border-bottom: none !important;
margin-bottom: -1px;
text-align: center;
display: block;
width: 250px;}
.cdf{
border: 1px solid #000;
}
.cdlsf{
border: 1px solid #000;
border-top: none !important;
}
Cordialement.

Invité- Invité
 Re: Embellir les catégorie
Re: Embellir les catégorie
c'est bien, par contre comment faire pour enlever la deuxième image de la catégories ? Car sur mon forum cela me met deux catégories ( http://scandalous-life.forum-canada.com/ )
 Re: Embellir les catégorie
Re: Embellir les catégorie
La ligne qui correspond aux icones doit être présente 2 fois dans votre template.
Cherchez:
Cordialement.
Cherchez:
- Code:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
Cordialement.

Invité- Invité
 Re: Embellir les catégorie
Re: Embellir les catégorie
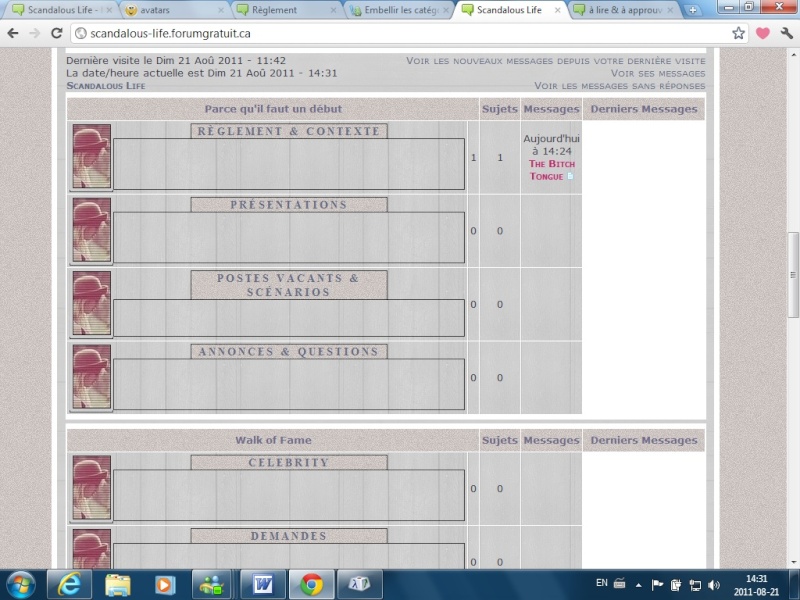
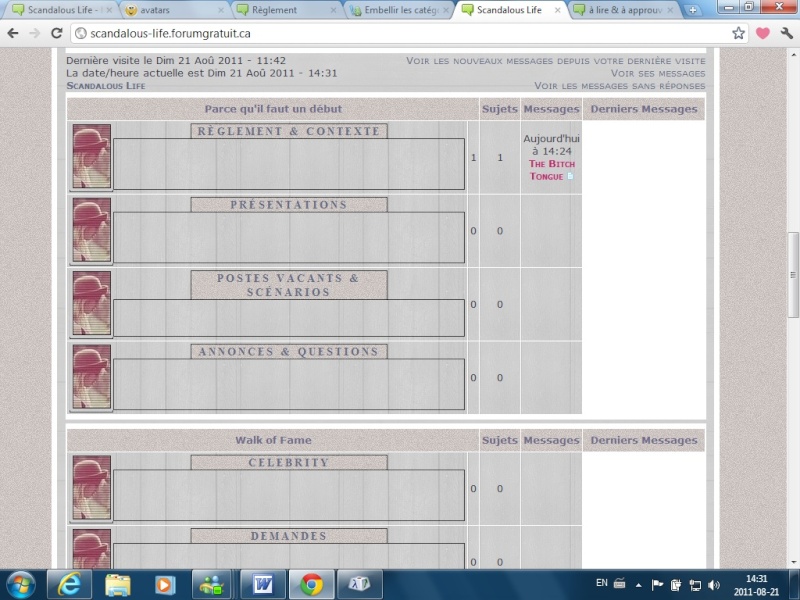
Maintenant, sa va. Sauf que sa me donne un autre problème.

Savez-vous ce qui pourrait arranger cela ?

Savez-vous ce qui pourrait arranger cela ?
 Re: Embellir les catégorie
Re: Embellir les catégorie
Juste avant ceci:
Le nombre de colonne n'est pas équivalent entre la ligne des titres et celle d'en dessous.
Cordialement.
- Code:
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%">
<table width="100%" border="0" cellspacing="0">
- Code:
<td></td>
Le nombre de colonne n'est pas équivalent entre la ligne des titres et celle d'en dessous.
Cordialement.

Invité- Invité
 Re: Embellir les catégorie
Re: Embellir les catégorie
Ah si !! C'est super, merci beaucoup !!!
 Re: Embellir les catégorie
Re: Embellir les catégorie
 | Bonjour, Afin de faciliter la gestion des problèmes, si votre problème est résolu, pensez à :
Vous pouvez également remercier les personnes qui vous ont aidé, en cliquant sur le bouton  A bientôt sur ForumActif |
 Sujets similaires
Sujets similaires» Catégorie : Mettre une barre noire séparant l'image "pas de nouveaux messages" et le nom de la catégorie
» Problème de catégorie j'ai regarder les tuto pour les catégorie rien ni fait
» Espace entre image en-tête catégorie et titre catégorie
» Comment mettre un ou plusieurs catégorie(s) dans une seule catégorie ?
» L'icône de catégorie cache le lien vers ladite catégorie
» Problème de catégorie j'ai regarder les tuto pour les catégorie rien ni fait
» Espace entre image en-tête catégorie et titre catégorie
» Comment mettre un ou plusieurs catégorie(s) dans une seule catégorie ?
» L'icône de catégorie cache le lien vers ladite catégorie
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Vaaléeriiee Dim 14 Aoû 2011 - 4:43
par Vaaléeriiee Dim 14 Aoû 2011 - 4:43






