Changer la taille des catégories et des forums ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Changer la taille des catégories et des forums ?
Changer la taille des catégories et des forums ?
Bonjour/Bonsoir,
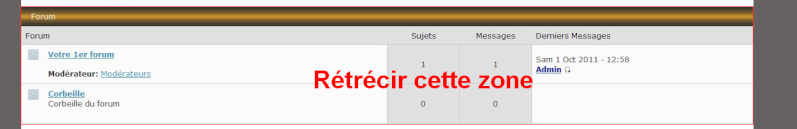
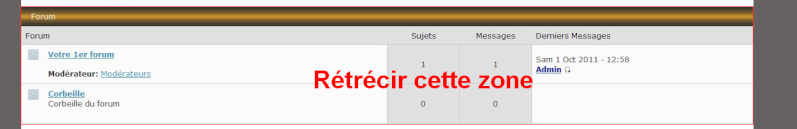
J'ai créé ce sujet car je cherche depuis un petit moment déjà comment changer la taille des cellules des catégories et des forums, je voudrais les rétrécir légèrement.
Pour ceux qui ne comprennent pas de quoi je veux parler, je vous ai fait une petite image, ci-dessous:

Merci de m'apporter une réponse au plus vite !
Cordialement,
SpozaGT .
.
J'ai créé ce sujet car je cherche depuis un petit moment déjà comment changer la taille des cellules des catégories et des forums, je voudrais les rétrécir légèrement.
Pour ceux qui ne comprennent pas de quoi je veux parler, je vous ai fait une petite image, ci-dessous:

Merci de m'apporter une réponse au plus vite !
Cordialement,
SpozaGT
Dernière édition par SpozaGT le Jeu 6 Oct 2011 - 20:14, édité 1 fois
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Salut SpozaGT,
Dans :
Affichage/Templates/Général/index_box
Tu peux donner l'intégralité de la template s'il te plait
entre les balises .
.
a++
Dans :
Affichage/Templates/Général/index_box
Tu peux donner l'intégralité de la template s'il te plait
entre les balises
 .
.a++

Invité- Invité
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Ci-dessous, je t'ai coller la feuille CSS de l'index_box:
Merci beaucoup à toi de m'aider !
Cordialement,
SpozaGT .
.
- Code:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
Merci beaucoup à toi de m'aider !
Cordialement,
SpozaGT
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Salut SpozaGT,
 j'avais oublié de te demander ta feuille de style
j'avais oublié de te demander ta feuille de style  .
.
Affichage/Images et Couleurs/Couleurs/Feuille de style
Tu peux donner l'intégralité de la c.s.s s'il te plait
entre les balises .
.
a++
Affichage/Images et Couleurs/Couleurs/Feuille de style
Tu peux donner l'intégralité de la c.s.s s'il te plait
entre les balises
 .
.a++

Invité- Invité
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Bonjour Milouze14,
Ce n'est absolument pas grave. Voici l'intégralité de ma feuille de style CSS:
Merci beaucoup de m'aider à résoudre mon problème .
.
Cordialement,
SpozaGT .
.
Ce n'est absolument pas grave. Voici l'intégralité de ma feuille de style CSS:
- Code:
/*IMAGE INDEX*/
#i_icon_mini_index{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/accuei10.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_index:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/accuei11.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE PORTAIL*/
#i_icon_mini_portal{
background-image:url('URL'); /*image si la souris ne survole pas*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
#i_icon_mini_portal:hover{
background-image:url('URL'); /*image si la souris survole*/
width:??px; /*Largeur de l'image*/
height:??px; /*Hauteur de l'image*/
}
/*IMAGE CALENDRIER*/
#i_icon_mini_calendar{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/calend10.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_calendar:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/calend11.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE FAQ*/
#i_icon_mini_faq{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/faq_ns10.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_faq:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/faq10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE RECHERCHE*/
#i_icon_mini_search{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/recher11.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_search:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/recher10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE LISTE MEMBRES*/
#i_icon_mini_members{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/membre11.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_members:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/membre10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE GROUPES*/
#i_icon_mini_groups{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/groupe11.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_groups:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/groupe10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE PROFIL*/
#i_icon_mini_profile{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/profil11.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_profile:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/profil10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE MP (pas de nouveaux messages)*/
#i_icon_mini_message{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/messag11.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_message:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/messag10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE MP (nouveaux messages)*/
#i_icon_mini_new_message{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/new_me11.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_new_message:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/new_me10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE DECONEXION*/
#i_icon_mini_logout{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/deconn12.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_logout:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/deconn13.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE S'ENREGISTRER*/
#i_icon_mini_register{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/s_insc12.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_register:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/s_insc10.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
/*IMAGE CONNEXION*/
#i_icon_mini_login{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/connex10.png'); /*image si la souris ne survole pas*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#i_icon_mini_login:hover{
background-image:url('http://i41.servimg.com/u/f41/16/91/75/36/connex11.png'); /*image si la souris survole*/
width:116px; /*Largeur de l'image*/
height:25px; /*Hauteur de l'image*/
}
#main-content {
background-color: #FFFFFF;
}
Merci beaucoup de m'aider à résoudre mon problème
Cordialement,
SpozaGT
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Salut,
tu n'es pas en version phpbb2 mais en punbb .
.
Bon ton soucis se trouve à ce niveau:
Essayes en insérant une largeur, comme ceci:

Je t'ai modifié ta template afin de ne pas planter l'affichage :
:
a++
tu n'es pas en version phpbb2 mais en punbb
Bon ton soucis se trouve à ce niveau:
- Code:
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
Essayes en insérant une largeur, comme ceci:
- Code:
<thead>
<tr>
<th class="tcl"width="65%" >{L_FORUM}</th>
<th class="tc2"width="10%" >{L_TOPICS}</th>
<th class="tc3"width="10%" >{L_POSTS}</th>
<th class="tcr"width="15%" >{L_LASTPOST}</th>
</tr>
</thead>
Je t'ai modifié ta template afin de ne pas planter l'affichage
- Spoiler:
- Code:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl"width="65%" >{L_FORUM}</th>
<th class="tc2"width="10%" >{L_TOPICS}</th>
<th class="tc3"width="10%" >{L_POSTS}</th>
<th class="tcr"width="15%" >{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2">{catrow.forumrow.TOPICS}</td>
<td class="tc3">{catrow.forumrow.POSTS}</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
a++

Invité- Invité
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Je m'excuse mais ta solution ne marche pas car quand je rentre ton code, il ne change pas la taille de mes catégories et de mes forums  .
.
C'est bon, au lieu de phpbb2 j'ai mis PunBB, merci d'avoir vu mon erreur.
As-tu une autre solution ? Merci quand même pour ta réponse.
Cordialement,
SpozaGT .
.
C'est bon, au lieu de phpbb2 j'ai mis PunBB, merci d'avoir vu mon erreur.
As-tu une autre solution ? Merci quand même pour ta réponse.
Cordialement,
SpozaGT
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Tu as le lien de ce forum stp 
a++
a++

Invité- Invité
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Voici le lien de mon:
http://tsn-officiel.forumgratuit.org/
Cordialement,
SpozaGT .
.
EDIT: Je pense que tu as mal compris ce que je j'attends, je voudrais rétrécir tout le cadre (sur les bords droit et gauche) et non pas l'intérieur.
http://tsn-officiel.forumgratuit.org/
Cordialement,
SpozaGT
EDIT: Je pense que tu as mal compris ce que je j'attends, je voudrais rétrécir tout le cadre (sur les bords droit et gauche) et non pas l'intérieur.
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Alors procédons dans l'ordre:
Supprimes la template donnée plus haut (à moins que tu ne l'ai déjà fait ).
).
Il faut que tu comprennes la structure de chaque module et augmenter ou diminuer le pourcentage .
.

Dans ta feuille de style il faudra déposer ceci:

Dans ta feuille de style il faudra déposer ceci:

Dans ta feuille de style il faudra déposer ceci:

Dans ta feuille de style il faudra déposer ceci:
 voilà mon ami
voilà mon ami 
a++
Supprimes la template donnée plus haut (à moins que tu ne l'ai déjà fait
Il faut que tu comprennes la structure de chaque module et augmenter ou diminuer le pourcentage

Dans ta feuille de style il faudra déposer ceci:
- Code:
.pun table .tcl
{
width: 50%;
}

Dans ta feuille de style il faudra déposer ceci:
- Code:
.pun .table .tc2
{
width: 10%;
}

Dans ta feuille de style il faudra déposer ceci:
- Code:
.pun .table .tc3
{
width: 10%;
}

Dans ta feuille de style il faudra déposer ceci:
- Code:
.pun table .tcr
{
width: 30%;
}
a++

Invité- Invité
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Je viens d'essayer ce que tu m'as dit, ça marche mais il j'ai toujours le même problème, le cadre ne se décroche pas du bord de page du forum  .
.
Merci pour ta réponse mais aurais-tu une autre solution ?
Cordialement,
SpozaGT .
.
Merci pour ta réponse mais aurais-tu une autre solution ?
Cordialement,
SpozaGT
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
je ne connais pas trop la version punbb,
mais essayes ceci dans ta feuille de style:
mais essayes ceci dans ta feuille de style:
- Code:
.pun
{
margin-right: 10px;
margin-left: 10px;
}

Invité- Invité
 Re: Changer la taille des catégories et des forums ?
Re: Changer la taille des catégories et des forums ?
Merci beaucoup pour toutes les réponses sur lesquelles tu as pris beaucoup de temps pour m'aider à résoudre mon problème, ta dernière solution ne marche pas non plus :no.
Je vais essayer de jouer sur les images afin de faire ce que je souhaite.
Cordialement,
SpozaGT .
.
Je vais essayer de jouer sur les images afin de faire ce que je souhaite.
Cordialement,
SpozaGT
 Sujets similaires
Sujets similaires» Changer la couleur de la PA, sans changer le fond des forums & catégories
» Changer la taille des titre des catégories
» changer la taille de mes sous-forums
» Changer la taille de la police des liens dans les catégories
» Changer la taille et la police des titres des forums.
» Changer la taille des titre des catégories
» changer la taille de mes sous-forums
» Changer la taille de la police des liens dans les catégories
» Changer la taille et la police des titres des forums.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par SpozaGT Mer 5 Oct 2011 - 19:21
par SpozaGT Mer 5 Oct 2011 - 19:21


