menu vertical changement d'images au survol
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 menu vertical changement d'images au survol
menu vertical changement d'images au survol
bonjour!
J'ai récemment créer un menu horizontal pour mon forum avec la technique "HOVER"
qui consiste a utiliser deux images (changement d'image au passage de la sourie.
mais le problème est qu'au moment ou on passe la sourie sur l'image il y a un
léger clignotement au premier survol (qui est du au temps de chargement de l'image)
et j'ai entendu dire qu'il existe une méthode appeler "portes coulissantes" et
qui consiste à n'utilise qu'une seule image contenant les 2.
Le problème est que je ne comprend pas vraiment cette méthode étant donner que je
débute en CSS mais est-ce qu'il y a une méthode plus simple à utiliser afin d'éviter
ce léger chargement au passage de la sourie que je trouve un peut désagréable ?
ou bien un exemple de code CSS et en image pour que je puisse mieux comprendre.
Voici le code CSS de mon menu actuel -
J'ai récemment créer un menu horizontal pour mon forum avec la technique "HOVER"
qui consiste a utiliser deux images (changement d'image au passage de la sourie.
mais le problème est qu'au moment ou on passe la sourie sur l'image il y a un
léger clignotement au premier survol (qui est du au temps de chargement de l'image)
et j'ai entendu dire qu'il existe une méthode appeler "portes coulissantes" et
qui consiste à n'utilise qu'une seule image contenant les 2.
Le problème est que je ne comprend pas vraiment cette méthode étant donner que je
débute en CSS mais est-ce qu'il y a une méthode plus simple à utiliser afin d'éviter
ce léger chargement au passage de la sourie que je trouve un peut désagréable ?
ou bien un exemple de code CSS et en image pour que je puisse mieux comprendre.
Voici le code CSS de mon menu actuel -
- Code:
/*IMAGE INDEX*/
#i_icon_mini_index{
background-image:url('http://i.imgur.com/hW35a.gif'); /*image si la souris ne survole pas*/
width:101px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_index:hover{
background-image:url('http://i.imgur.com/Nyz5z.gif'); /*image si la souris survole*/
width:101px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE PORTAIL*/
#i_icon_mini_portal{
background-image:url('http://i.imgur.com/Xt6lo.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_portal:hover{
background-image:url('http://i.imgur.com/zNMi1.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE CALENDRIER*/
#i_icon_mini_calendar{
background-image:url('http://i.imgur.com/G3xa7.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_calendar:hover{
background-image:url('http://i.imgur.com/e5zWM.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE FAQ*/
#i_icon_mini_faq{
background-image:url('http://i.imgur.com/ynfac.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_faq:hover{
background-image:url('http://i.imgur.com/FbbL3.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE GALERIE*/
#i_icon_mini_gallery{
background-image:url('http://i.imgur.com/hydR6.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_gallery:hover{
background-image:url('http://i.imgur.com/PPH7m.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE RECHERCHE*/
#i_icon_mini_search{
background-image:url('http://i.imgur.com/hgk6E.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_search:hover{
background-image:url('http://i.imgur.com/Xz9zM.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE LISTE MEMBRES*/
#i_icon_mini_members{
background-image:url('http://i.imgur.com/tMufb.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_members:hover{
background-image:url('http://i.imgur.com/Sbnx6.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE GROUPES*/
#i_icon_mini_groups{
background-image:url('http://i.imgur.com/YWN4L.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_groups:hover{
background-image:url('http://i.imgur.com/fdU8k.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE PROFIL*/
#i_icon_mini_profile{
background-image:url('http://i.imgur.com/wfGwZ.gif'); /*image si la souris ne survole pas*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_profile:hover{
background-image:url('http://i.imgur.com/9aWUI.gif'); /*image si la souris survole*/
width:80px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE MP (pas de nouveaux messages)*/
#i_icon_mini_message{
background-image:url('http://i.imgur.com/3PC7H.gif'); /*image si la souris ne survole pas*/
width:99px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_message:hover{
background-image:url('http://i.imgur.com/Kc2v1.gif'); /*image si la souris survole*/
width:99px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE MP (nouveaux messages)*/
#i_icon_mini_new_message{
background-image:url('http://i.imgur.com/vT6AG.gif'); /*image si la souris ne survole pas*/
width:99px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_new_message:hover{
background-image:url('http://i.imgur.com/Q4Eny.gif'); /*image si la souris survole*/
width:99px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
/*IMAGE S'ENREGISTRER*/
#i_icon_mini_register{
background-image:url('http://i.imgur.com/EbmyW.gif'); /*image si la souris ne survole pas*/
width:99px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
#i_icon_mini_register:hover{
background-image:url('http://i.imgur.com/A22PN.gif'); /*image si la souris survole*/
width:99px; /*Largeur de l'image*/
height:103px; /*Hauteur de l'image*/
}
Dernière édition par boutch71 le Mer 28 Déc 2011 - 14:05, édité 1 fois
 Re: menu vertical changement d'images au survol
Re: menu vertical changement d'images au survol
Après avoir suivie l'exemple de Quierra ça ne fonctionne pas malheureusement !
Voici le code CSS (modifier) que j'ai essayez d'utiliser -
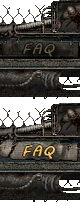
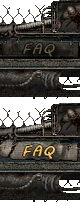
Et voici un exemple de bouton que j'avais créer exactement comme l'exemple donner par
Quierra -

Deux images contenue en une seul c'est-à-dire -
80 pixels de largeur par 206 pixels de hauteur l'image du haut est celle utiliser (sans le passage de la sourie) et celle du bas (au passage de la sourie) le bouton change de couleur et de forme.
Quand j'inserre le code CSS dans ma feuille de style je valide et quand je prévisualise le menu rien n'est afficher ! le Logo du forum est invisible alors soit j'ai pas bien compris
l'astuce soit il y a une erreur dans mon code.
Merci de bien vouloir m'aider !
Voici le code CSS (modifier) que j'ai essayez d'utiliser -
- Code:
/*IMAGE INDEX*/
#i_icon_mini_index{
background-image:url('http://i.imgur.com/Eo56s.gif') no-repeat 0 0;
width:101px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_index:hover{
background-image:url('http://i.imgur.com/Eo56s.gif') no-repeat 0 -206px;
}
/*IMAGE PORTAIL*/
#i_icon_mini_portal{
background-image:url('http://i.imgur.com/ckq15.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_portal:hover{
background-image:url('http://i.imgur.com/ckq15.gif') no-repeat 0 -206px
}
/*IMAGE CALENDRIER*/
#i_icon_mini_calendar{
background-image:url('http://i.imgur.com/Z6UGz.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_calendar:hover{
background-image:url('http://i.imgur.com/Z6UGz.gif') no-repeat 0 -206px
}
/*IMAGE FAQ*/
#i_icon_mini_faq{
background-image:url('http://i.imgur.com/8rHEE.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_faq:hover{
background-image:url('http://i.imgur.com/8rHEE.gif') no-repeat 0 -206px
}
/*IMAGE GALERIE*/
#i_icon_mini_gallery{
background-image:url('http://i.imgur.com/406fL.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_gallery:hover{
background-image:url('http://i.imgur.com/406fL.gif') no-repeat 0 -206px
}
/*IMAGE RECHERCHE*/
#i_icon_mini_search{
background-image:url('http://i.imgur.com/Pj3GA.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_search:hover{
background-image:url('http://i.imgur.com/Pj3GA.gif') no-repeat 0 -206px
}
/*IMAGE LISTE MEMBRES*/
#i_icon_mini_members{
background-image:url('http://i.imgur.com/4y1p0.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_members:hover{
background-image:url('http://i.imgur.com/4y1p0.gif') no-repeat 0 -206px
}
/*IMAGE GROUPES*/
#i_icon_mini_groups{
background-image:url('http://i.imgur.com/NvLEf.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_groups:hover{
background-image:url('http://i.imgur.com/NvLEf.gif') no-repeat 0 -206px
}
/*IMAGE PROFIL*/
#i_icon_mini_profile{
background-image:url('http://i.imgur.com/TJr8Y.gif') no-repeat 0 0;
width:80px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_profile:hover{
background-image:url('http://i.imgur.com/TJr8Y.gif') no-repeat 0 -206px
}
/*IMAGE MP (pas de nouveaux messages)*/
#i_icon_mini_message{
background-image:url('http://i.imgur.com/36DNa.gif') no-repeat 0 0;
width:99px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_message:hover{
background-image:url('http://i.imgur.com/36DNa.gif') no-repeat 0 -206px
}
/*IMAGE MP (nouveaux messages)*/
#i_icon_mini_new_message{
background-image:url('http://i.imgur.com/ADXPY.gif') no-repeat 0 0;
width:99px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_new_message:hover{
background-image:url('http://i.imgur.com/ADXPY.gif') no-repeat 0 -206px
}
/*IMAGE S'ENREGISTRER*/
#i_icon_mini_register{
background-image:url('http://i.imgur.com/nFzpC.gif') no-repeat 0 0;
width:99px; /*Largeur de l'image*/
height:206px; /*Hauteur de l'image*/
}
#i_icon_mini_register:hover{
background-image:url('http://i.imgur.com/nFzpC.gif') no-repeat 0 -206px
}
Et voici un exemple de bouton que j'avais créer exactement comme l'exemple donner par
Quierra -

Deux images contenue en une seul c'est-à-dire -
80 pixels de largeur par 206 pixels de hauteur l'image du haut est celle utiliser (sans le passage de la sourie) et celle du bas (au passage de la sourie) le bouton change de couleur et de forme.
Quand j'inserre le code CSS dans ma feuille de style je valide et quand je prévisualise le menu rien n'est afficher ! le Logo du forum est invisible alors soit j'ai pas bien compris
l'astuce soit il y a une erreur dans mon code.
Merci de bien vouloir m'aider !
 Re: menu vertical changement d'images au survol
Re: menu vertical changement d'images au survol
Coucou ^^
Désolé pour le délai, je ne passe plus très souvent dans le coin
Je me suis penché sur le cas du bouton FAQ, et je dois reconnaitre que je n'ai pas réussi à faire fonctionner le code avec des images au format .gif sans savoir pourquoi.
Cela fonctionne en .jpg et en .png.
Voici un code fonctionnel pour votre bouton FAQ
Désolé pour le délai, je ne passe plus très souvent dans le coin
Je me suis penché sur le cas du bouton FAQ, et je dois reconnaitre que je n'ai pas réussi à faire fonctionner le code avec des images au format .gif sans savoir pourquoi.
Cela fonctionne en .jpg et en .png.
Voici un code fonctionnel pour votre bouton FAQ
- Code:
#i_icon_mini_faq{width:80px; height:103px; background:url('http://www.patmax.eu/I6/111227160350.png') no-repeat 0 0;}
#i_icon_mini_faq:hover{background:url('http://www.patmax.eu/I6/111227160350.png') no-repeat 0 -103px;}
C'est normal, la prévisualisation vous montre ce que votre panneau d'admin contient, c'est à dire des images vides. La prévisualisation ne tient pas compte de la feuille CSS mais uniquement des images mise dans Images et couleurs/Gestion des images.boutch71 a écrit:quand je prévisualise le menu rien n'est afficher !
 Re: menu vertical changement d'images au survol
Re: menu vertical changement d'images au survol
Ne soit pas désolé pour le délai c'est le temp des fêtes c'est normal !
Ton code fonctionne impéccablement bien! merci !
Là ou j'avais fait une erreur dans le code c'est que j'ai mis 206 px pour la hauteur au lieu de 103 px si on tient compte lors du hover que la seconde image se situe en dessous soit a -103px
Mon autre erreur était le nom "background;url" j'avais écris "background-image;url" et ça fonctionnais pas.
Faut vraiment écrire le CSS correctement sinon rien ne fonmctionne.
Merci encore AoF-Neptune passe de très belle fêtes et bonne année a toi!
Ton code fonctionne impéccablement bien! merci !
Là ou j'avais fait une erreur dans le code c'est que j'ai mis 206 px pour la hauteur au lieu de 103 px si on tient compte lors du hover que la seconde image se situe en dessous soit a -103px
Mon autre erreur était le nom "background;url" j'avais écris "background-image;url" et ça fonctionnais pas.
Faut vraiment écrire le CSS correctement sinon rien ne fonmctionne.
Merci encore AoF-Neptune passe de très belle fêtes et bonne année a toi!
 Sujets similaires
Sujets similaires» Creer Menu Vertical, help
» Menu vertical non déroulant
» Menu déroulant vertical: comment mettre des liens de page html ? Est-ce possible ?
» Menu accordéon VERTICAL
» Menu vertical à plusieurs niveaux
» Menu vertical non déroulant
» Menu déroulant vertical: comment mettre des liens de page html ? Est-ce possible ?
» Menu accordéon VERTICAL
» Menu vertical à plusieurs niveaux
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par boutch71 Dim 25 Déc 2011 - 0:29
par boutch71 Dim 25 Déc 2011 - 0:29


