Catégories - coin arrondi.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Catégories - coin arrondi.
Catégories - coin arrondi.
Bonjour à tous j'ai un problème lorsque j'insère ce code dans mon CSS, rien ne se passe , les coin devrait s'arrondir mais rien , et j'aimerais que sa s'arrondisse , je suis sous PunBB , et google chrome.
Y a t'il un code différent pour PunBB ?
- Code:
.forumline,
.row1, .row2, .row3, td.row3Right {
border-radius:15px;
}
Y a t'il un code différent pour PunBB ?
Dernière édition par o-flo-o le Jeu 5 Jan 2012 - 18:54, édité 3 fois
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Bonjour,
Je pourrais avoir le lien du forum? Merci
Je pourrais avoir le lien du forum? Merci
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Oui biensur , le voici : http://rihannathequeen.forumgratuit.be/
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Je suis arrivé a arrondir la barre des catégories, c'est çà que vous voulez?
- Code:
.main .main-head {border-radius:15px;}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
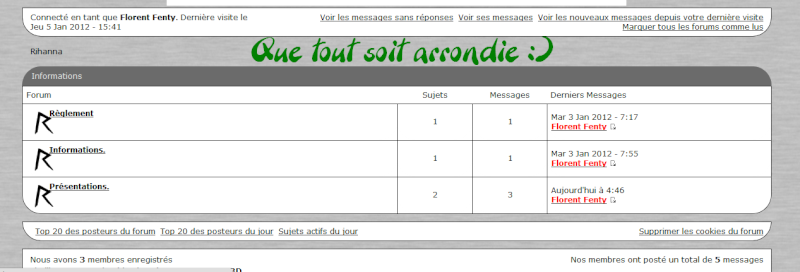
Sa ressemble a se que j'ai envie mais je veut plus ce style la  Photo :
Photo :

Un peut plus rond quand même

Un peut plus rond quand même
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Essayez ceci
- Code:
.main .main-head {
border-radius: 30px 30px 0px 0px;
}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Merci c'est se que je veut ! Ya t-il moyen d'arrondir aussi en bas ?
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Sa ne marche pas chez moi, la couleur s’efface tout en s'arrondissant mais essayez quand meme
- Code:
.pun .main-content {border-radius: 0px 0px 30px 30px;}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Oui le contour noir s'enlève ! Pas grave , je garde comme sa ,alors j'aime beaucoup vous m'avez sauvez  !!! MERCI mille fois
!!! MERCI mille fois  !
!
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Sinon on peut essayez çà aussi
- Code:
.pun div, .pun td, .sig-line {border-radius: 0px 0px 30px 30px;
}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Sa marche , mais il le fait pas pour toute les case , et donc ses pour savoir si tu peut me donner le code pour que toute les case , leur coins sont arrondi ?
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Tu peux préciser toutes les cases?
Sinon peut etre
Sinon peut etre
- Code:
.pun div, .pun td, .sig-line {border-radius: 30px 30px 30px 30px;
}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Je pense qu'il y a un problème .. 

 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Donne moi le css en entier.
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
- Code:
#pun-navlinks li
{
font-size: 0em;
}
.navbar ul a.mainmenu {margin: 0 15px;}
a:hover{
cursor: url('http://i40.servimg.com/u/f40/16/80/39/22/curseu10.gif'),auto;
}
body {
cursor: url('http://i40.servimg.com/u/f40/16/80/39/22/curseu10.gif'),auto;
}
.main .main-head {
border-radius: 30px 30px 0px 0px;
{
.pun div, .pun td, .sig-line {border-radius: 0px 0px 30px 30px;
}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Ok,
C'est ceci
C'est ceci
- Code:
#pun-navlinks li
{
font-size: 0em;
}
.navbar ul a.mainmenu {margin: 0 15px;}
a:hover{
cursor: url('http://i40.servimg.com/u/f40/16/80/39/22/curseu10.gif'),auto;
}
body {
cursor: url('http://i40.servimg.com/u/f40/16/80/39/22/curseu10.gif'),auto;
}
.main .main-head {
border-radius: 30px 30px 0px 0px;
}
.pun div, .pun td, .sig-line {border-radius: 0px 0px 30px 30px;
}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.

Voila se que je voudrais
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Beh oui, j'essais mais il m'a semblé que sa avais marché tout a l'heure.
Aller remplacer tout par sa, j'espère que se sera bon
Aller remplacer tout par sa, j'espère que se sera bon
- Code:
#pun-navlinks li
{
font-size: 0em;
}
.navbar ul a.mainmenu {margin: 0 15px;}
a:hover{
cursor: url('http://i40.servimg.com/u/f40/16/80/39/22/curseu10.gif'),auto;
}
body {
cursor: url('http://i40.servimg.com/u/f40/16/80/39/22/curseu10.gif'),auto;
}
.main .main-head {
border-radius: 30px 30px 0px 0px;
}
.pun div, .pun td, .sig-line {border-radius: 30px 30px 30px 30px;
}
 Re: Catégories - coin arrondi.
Re: Catégories - coin arrondi.
Je vais pas encore vous lacher , y a encore un probleme 


Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par o-flo-o Jeu 5 Jan 2012 - 13:07
par o-flo-o Jeu 5 Jan 2012 - 13:07


