Lightbox sur image avec dimensions intermédiaires par le hover.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Lightbox sur image avec dimensions intermédiaires par le hover.
Lightbox sur image avec dimensions intermédiaires par le hover.
Salut à tous et à toutes et je remercie d'avance ceux qui m'aideront !  Voila alors je commence !
Voila alors je commence ! 
J'aimerais faire dans un de mes article une série de photo seulement celle-ci sont grande c'est donc la que viens ma question ! ;D
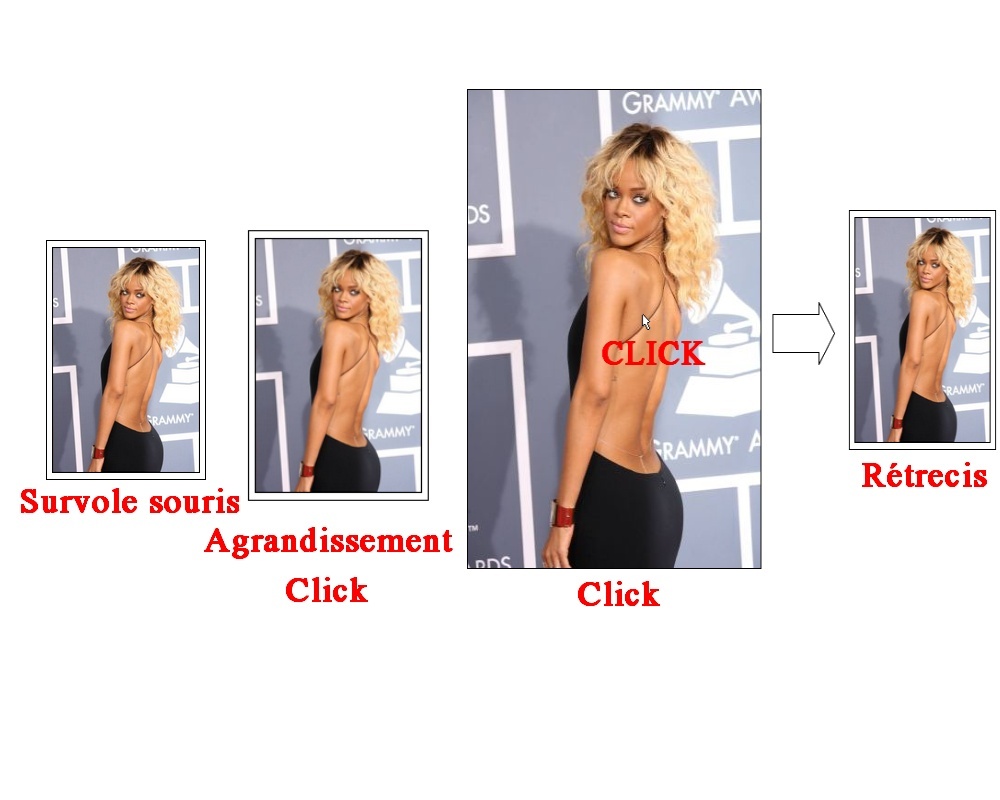
J'aimerais que mes image ( que j'ai rétréci ) sois mis dans l'article , là tout va bien ! Seulement j'aimerais que quand on passe notre souris dessus celle-ci s'agrandissent et que une ombre se Project derrière ( si possible ) ensuite après le Click de notre souris sur la Mini-Photo que celle-ci s'agrandisse mais sur le site ! Pas dans une nouvelle fenêtre Merci d'avoir lu et à ceux qui répondront !!! (;
Merci d'avoir lu et à ceux qui répondront !!! (;
J'aimerais faire dans un de mes article une série de photo seulement celle-ci sont grande c'est donc la que viens ma question ! ;D
J'aimerais que mes image ( que j'ai rétréci ) sois mis dans l'article , là tout va bien ! Seulement j'aimerais que quand on passe notre souris dessus celle-ci s'agrandissent et que une ombre se Project derrière ( si possible ) ensuite après le Click de notre souris sur la Mini-Photo que celle-ci s'agrandisse mais sur le site ! Pas dans une nouvelle fenêtre
Dernière édition par o-flo-o le Mer 22 Fév 2012 - 21:16, édité 2 fois
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Bonsoir,
Tu aimerais une lightbox sur tes images c'est bien ça ?
On clique sur la miniature et en avant-fond s'affiche l'image agrandie, quand on clique sur celle-ci, on revient sur la miniature...
Si oui, tu peux modifier ton titre en lightbox sur image, ça ira mieux pour trouver les sujets similaires comme ici.
Tu aimerais une lightbox sur tes images c'est bien ça ?
On clique sur la miniature et en avant-fond s'affiche l'image agrandie, quand on clique sur celle-ci, on revient sur la miniature...
Si oui, tu peux modifier ton titre en lightbox sur image, ça ira mieux pour trouver les sujets similaires comme ici.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
J'ai lu et je pense que c'est sa , voila un petit schéma :


 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Oui, c'est bien ça, avec une petite variante puisque tu aimerais une dimension intermédiaire par le hover, c'est ça ?
Applique déjà le tuto indiqué, et je vois pour le hover.
Peux-tu me donner le lien d'une image aux dimensions d'origine, ainsi que les dimensions des deux autres.
J'insiste pour le titre, parce que du coup je ne sais même pas si je peux répondre à un tel titre flou(tissime)...
"Lightbox sur image avec dimensions intermédiaires par le hover" me parait un bon titre (en éditant ton premier message), non ?
Applique déjà le tuto indiqué, et je vois pour le hover.
Peux-tu me donner le lien d'une image aux dimensions d'origine, ainsi que les dimensions des deux autres.
J'insiste pour le titre, parce que du coup je ne sais même pas si je peux répondre à un tel titre flou(tissime)...
"Lightbox sur image avec dimensions intermédiaires par le hover" me parait un bon titre (en éditant ton premier message), non ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Oula je débute dans la LightBox donc il faut que je comprenne un peut donc je dois faire la petite , miniature un peut plus grande , celle d'ordigine ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Excellent le titre ! 
Donne juste le lien de l'image originale et seulement les dimensions des deux plus petites.
C'est par les codes que nous rendront l'image plus petite, pas besoin de les créer.
Donne juste le lien de l'image originale et seulement les dimensions des deux plus petites.
C'est par les codes que nous rendront l'image plus petite, pas besoin de les créer.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.

La voila et j'aimerais pour la miniature
160X240
et pour quand elle s'agrandit
190X285
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Pour le HTML :
Si tu as plusieurs images différentes, il faudra à chacune donner un autre attribut id. Donc pour l'image suivante, on mettra deux fois "macible2", ETC pour les suivantes.
Dans le CSS :
- Code:
<div align="center" class="lightminia"><p><a href="#macible1"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" width="160" height="240" /></a></p></div><div class="lightbox" id="macible1" style="padding-top: 43px;"><a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" alt="bloup" /> </a></div>
Si tu as plusieurs images différentes, il faudra à chacune donner un autre attribut id. Donc pour l'image suivante, on mettra deux fois "macible2", ETC pour les suivantes.
Dans le CSS :
- Spoiler:
- /*lightbox in pur css
---------------------------------*/
div.lightbox {
display: none; /* On cache la lightbox*/
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
line-height: 3em;
}
div.lightbox:target {
display: block; /* on l affiche quand il est ciblé uniquement */
position: fixed;
padding-top: 100px;
z-index: 2;
background-color: rgba(100,100,100,.8);
text-align: center;
}
.lightminia img:hover {
width: 190px;
height: 285px;
}
div.lightbox:target img {
width: 320px;
height: 480px;
-moz-box-shadow: white 0 0 30px; /*un peu du jouli*/
-webkit-box-shadow: white 0 0 30px;
box-shadow: white 0 0 30px;
}
div.lightspoiler {
display: none; /* On cache la lightbox*/
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
line-height: 3em;
}
div.lightspoiler:target {
display: block; /* on l affiche quand il est ciblé uniquement */
position: fixed;
padding-top: 100px;
z-index: 1;
background-color: rgba(100,100,100,.8);
padding: 43px 13px; /*raccourci signifiant 43px haut et bas, 13px droite et gauche*/
margin: 0 auto;
}
div.lightspoiler:target p {
-moz-box-shadow: white 0 0 30px; /*un peu du jouli*/
-webkit-box-shadow: white 0 0 30px;
box-shadow: white 0 0 30px;
}
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Voila et si je veut le mettre dans l'article ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Voilà quoi ?
Quel article ? Donner le code dans le même message peut-être ?
Tu as le code HTML pour les images en lightbox, maintenant il suffit de les insérer là où tu les souhaite.
Tu peux aussi donner le code de ton article, par exemple.
Quel article ? Donner le code dans le même message peut-être ?
Tu as le code HTML pour les images en lightbox, maintenant il suffit de les insérer là où tu les souhaite.
Tu peux aussi donner le code de ton article, par exemple.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
VOila est une expression que je dit pour dire voila donc j'ai tout alors.
je met sa dans mon article ?
et le css dans le css ? C'est tout ?
je met sa dans mon article ?
- Code:
<div align="center" class="lightminia"><p><a href="#macible1"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" width="160" height="240" /></a></p></div><div class="lightbox" id="macible1" style="padding-top: 43px;"><a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" alt="bloup" /> </a></div>
et le css dans le css ? C'est tout ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Ben, je t'en prie alors.o-flo-o a écrit:VOila est une expression que je dit pour dire voila donc j'ai tout alors.
Tu le mets là où tu veux tes images, car c'est bien d'images dont nous parlions, pas vrai ?o-flo-o a écrit:je met sa dans mon article ?
Si tu ne donnes pas plus d'infos via un schéma, ou code, ou texte, là où tu le voudrais, sous quelle apparence, je peux difficilement t'aider plus avant.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Alors je ne vais pas le mettre dans un article ! Je vais faire une case 'Bonus' Tout marche sauf l'agrandissement :/ Pas grave 
Voila le code :
est il possible que quand on clique n'importe ou l'image se remet petite ? aulieu de recliquer sur la photo ?
Voila le code :
- Code:
<center><img src=http://i45.servimg.com/u/f45/17/15/27/99/logo10.jpg></center>
<center><a href="#macible1"><img src=" http://i40.servimg.com/u/f40/16/80/39/22/fffff10.png" width="107" height="160" /></a>
<a href="#macible2"><img src="http://i40.servimg.com/u/f40/16/80/39/22/fffff10.png" width="107" height="160" /></a>
<a href="#macible3"><img src=" http://i40.servimg.com/u/f40/16/80/39/22/fffff10.png" width="107" height="160" /></a>
</p>
<div class="lightbox" id="macible1" alt="bloup"/>
<a href="#"><img src=" http://i40.servimg.com/u/f40/16/80/39/22/rihann11.jpg"></a></div>
<div class="lightbox" id="macible2" alt="bloup"/>
<a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann11.jpg "></a></div>
<div class="lightbox" id="macible3" alt="bloup"/>
<a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann11.jpg"></a></div></center>
<style>
/*Mise en page de la page ' bonus ' */
body
{
Background-image: url(http://i45.servimg.com/u/f45/17/15/27/99/rihann17.jpg)
}
/*lightbox in pur css
---------------------------------*/
div.lightbox {
display: none; /* On cache la lightbox*/
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
line-height: 3em;
}
div.lightbox:target {
display: block; /* on l affiche quand il est ciblé uniquement */
padding-top: 100px;
z-index: 2;
background-color: rgba(100,100,100,.8);
text-align: center;
}
.lightminia img:hover {
width: 190px;
height: 285px;
}
div.lightbox:target img {
width: 320px;
height: 480px;
-moz-box-shadow: white 0 0 30px; /*un peu du jouli*/
-webkit-box-shadow: white 0 0 30px;
box-shadow: white 0 0 30px;
}
div.lightspoiler {
display: none; /* On cache la lightbox*/
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
line-height: 3em;
}
div.lightspoiler:target {
display: block; /* on l affiche quand il est ciblé uniquement */
position: fixed;
padding-top: 100px;
z-index: 1;
background-color: rgba(100,100,100,.8);
padding: 43px 13px; /*raccourci signifiant 43px haut et bas, 13px droite et gauche*/
margin: 0 auto;
}
div.lightspoiler:target p {
-moz-box-shadow: white 0 0 30px; /*un peu du jouli*/
-webkit-box-shadow: white 0 0 30px;
box-shadow: white 0 0 30px;
}
</style>
est il possible que quand on clique n'importe ou l'image se remet petite ? aulieu de recliquer sur la photo ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Tout d'abord, pourquoi mettre le CSS dans le HTML alors que tu as une feuille de style ?
Si c'est pour une page HTML, il faut mettre le CSS entre les bonnes balises :
Le HTML n'a rien à avoir avec le code que je t'ai donné en exemple, alors pas étonnant si ça ne fonctionne pas.
Dans le HTML, il y a des liens-images qui ne sont pas entre les guillemets, ou avec un espace après le premier guillemet et/ou le dernier guillemet. Certains navigateurs n'admettent pas ce genre d'erreurs.
De plus, il vaut mieux essayer de coder à la suite plutôt que de séparer des codes qui font un bloc.
Si c'est pour une page HTML, il faut mettre le CSS entre les bonnes balises :
- Code:
<style type="text/css">
CODES CSS
</style>
Le HTML n'a rien à avoir avec le code que je t'ai donné en exemple, alors pas étonnant si ça ne fonctionne pas.
Dans le HTML, il y a des liens-images qui ne sont pas entre les guillemets, ou avec un espace après le premier guillemet et/ou le dernier guillemet. Certains navigateurs n'admettent pas ce genre d'erreurs.
De plus, il vaut mieux essayer de coder à la suite plutôt que de séparer des codes qui font un bloc.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Sa marche toute à fais quand je clique dessus elle se met en grand  Je me suis dis que quand sa s'agrandit ce n'est pas très beau sa décale tout :s
Je me suis dis que quand sa s'agrandit ce n'est pas très beau sa décale tout :s
Donc se que je souhaite c'est de pouvoir cliquer n'importe ou et que sa se remet sur la page avec toute les miniatures :S C'est possible ?
Donc se que je souhaite c'est de pouvoir cliquer n'importe ou et que sa se remet sur la page avec toute les miniatures :S C'est possible ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Oui, c'est possible, mais il faut les balises que je t'ai données et surtout avec leur "class" repris dans le CSS.
Je ne comprends pas ce que ça décale,puisque une fois que l'on clique sur la lightbox (image agrandie), on revient à la miniature.
Je ne comprends pas ce que ça décale,puisque une fois que l'on clique sur la lightbox (image agrandie), on revient à la miniature.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Quand on survole avec la souris sa pousse les autres vers la droite ou vers la gauche et donc sa donne pas beau a moins qu'on sais fixer , mais j'ai plein de photo donc je met le code que vous m'avez donner et j'en met autant que j'ai de photos ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Oui, c'est normal qu'au survol ça décale le reste parce que c'est un effet de loupe.
Si tu veux que ça ne le fasse pas, il faut plutôt t'orienter sur l'infobulle (tu trouveras plein de tutos à ce sujet ici sur le FDF).
Pour ce qui est de la lightbox, oui il faut mettre le code entier pour chaque image puisque c'est une lightbox par image.
Si tu les voudrais alignées horizontalement, il faudrait alors passer par un tableau.
Encore une fois, ce serait plus efficace que tu fasses un schéma de ce que tu voudrais dans son ensemble.
Si tu veux que ça ne le fasse pas, il faut plutôt t'orienter sur l'infobulle (tu trouveras plein de tutos à ce sujet ici sur le FDF).
Pour ce qui est de la lightbox, oui il faut mettre le code entier pour chaque image puisque c'est une lightbox par image.
Si tu les voudrais alignées horizontalement, il faudrait alors passer par un tableau.
Encore une fois, ce serait plus efficace que tu fasses un schéma de ce que tu voudrais dans son ensemble.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
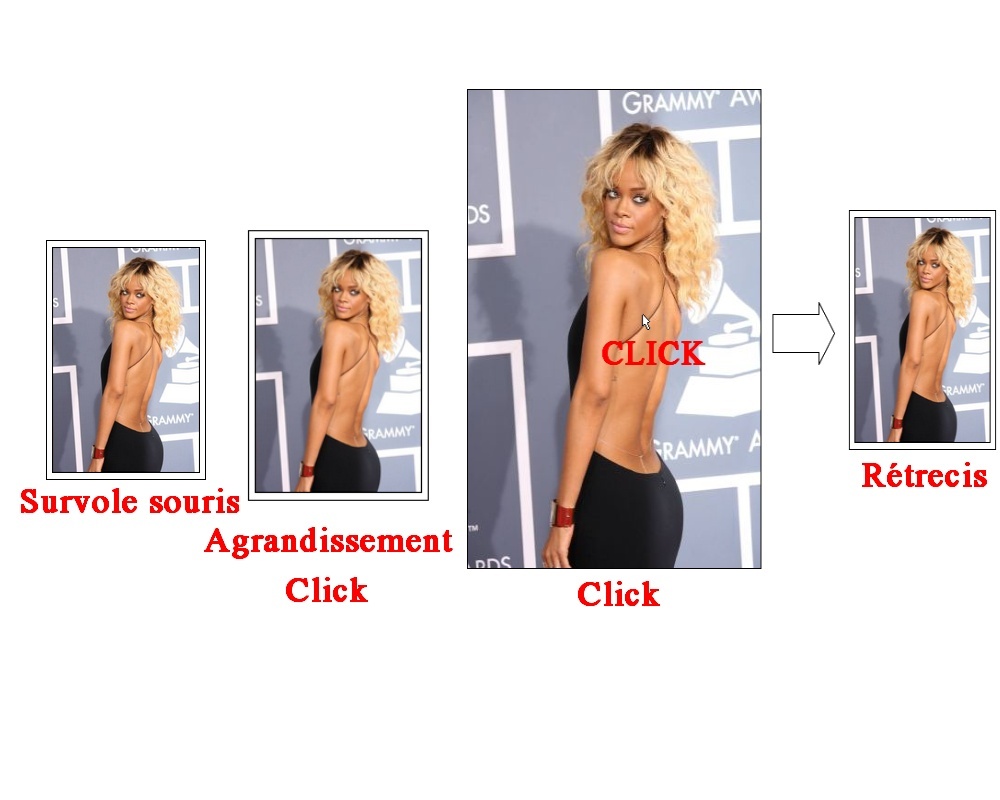
D'accord voila j'ai fais mon shéma (:

Voila se que je veut car il y'aura plein de photo
Et que dois-je remplacer dans mon code pour que quand on clique la -->
 ou sur la photo je voudrais les deux possibilité.
ou sur la photo je voudrais les deux possibilité.
sa reviens au moiniature ?

Voila se que je veut car il y'aura plein de photo
Et que dois-je remplacer dans mon code pour que quand on clique la -->
 ou sur la photo je voudrais les deux possibilité.
ou sur la photo je voudrais les deux possibilité.sa reviens au moiniature ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
En cliquant sur l'image de la lightbox tu reviens sur les miniatures...
Pour l'alignement, comme je te l'ai dit, il faut créer un tableau:
Pour l'alignement, comme je te l'ai dit, il faut créer un tableau:
- Code:
<table align="center" width="80%"><tr>
<td>CODE LIGHTBOX IMAGE 1</td><td>CODE LIGHTBOX IMAGE 2</td><td>CODE LIGHTBOX IMAGE 3</td><td>CODE LIGHTBOX IMAGE 4</td><td>ETC POUR LA LIGNE 1</td>
</tr>
<tr>
<td>CODE LIGHTBOX IMAGE 1</td><td>CODE LIGHTBOX IMAGE 2</td><td>CODE LIGHTBOX IMAGE 3</td><td>CODE LIGHTBOX IMAGE 4</td><td>ETC POUR LA LIGNE 2</td>
</tr>
<tr>
<td>ETC SI PLUS DE LIGNE
</td>
</tr></table>
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
mais je voudrais que quand on clique n'importe ou sur la page sa revient au miniature , ok merci j'essaye sa toute de suite les tableaus.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Up quoi ?
C'est bon avec le tableau ?
Peux-tu donner le lien de où tu as mis les lightboxes ?
Je ne comprends pas non plus le "cliquer n'importe ou sur la page pour revenir à la miniature"...
Enfin si, mais je ne vois pas comment (et pourquoi) tu voudrais cela ?
C'est bon avec le tableau ?
Peux-tu donner le lien de où tu as mis les lightboxes ?
Je ne comprends pas non plus le "cliquer n'importe ou sur la page pour revenir à la miniature"...
Enfin si, mais je ne vois pas comment (et pourquoi) tu voudrais cela ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Ben pour rappeler que mon sujet existe et que j'ai un problème j'ai mis le tableau et les images ne s'agrandissent plus :/
Bah parce que sa voila j'aimerais mieux si ses comme sa :S
Bah parce que sa voila j'aimerais mieux si ses comme sa :S
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Quand on clique sur la miniature, le curseur reste sur l'image, donc plus qu'à recliquer dessus pour revenir à la page des miniatures.
Et non, je ne vois pas ça possible avec la lightbox, du moins, je ne sais pas pour l'instant si c'est faisable...
Alors je réitère la question, peux-tu donner le lien de la page de tes lightboxes ?
Peux-tu aussi donner le code que tu as mis pour le tableau avec les images ?
Et non, je ne vois pas ça possible avec la lightbox, du moins, je ne sais pas pour l'instant si c'est faisable...
Alors je réitère la question, peux-tu donner le lien de la page de tes lightboxes ?
Peux-tu aussi donner le code que tu as mis pour le tableau avec les images ?
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
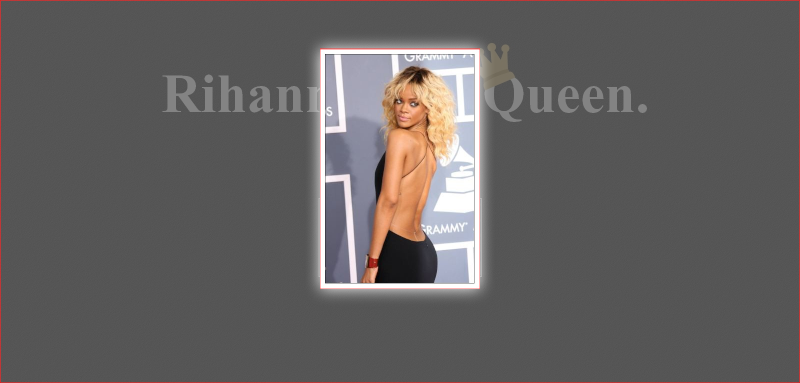
Voila le lien http://rihannathequeen.forumgratuit.be/h4-bonus#
Voila le code que j'ai mis
Dommage j'aurais aimer que sa fasse comme je disait
Voila le code que j'ai mis
- Code:
<title> Bonus. </title>
<center><img src=http://i45.servimg.com/u/f45/17/15/27/99/logo10.jpg></center>
<div style="color:white;"><!--[if IE]>
<center><b>
We are really sorry but Internet Explorer is inconsistent for view the pictures ! You can watch the pictures in miniature !
<br />
Nous sommes vraiment desoler mais Internet Explorer est incomptabile pour voir les photos ! Vous pouvez regarder les photos en miniature !
</b></center>
<![endif]--></div>
<br>
<br>
<br>
<table align="center" width="0%"><tr>
<td><a href="#Rihanna-Grammy's-Award-001"><img src=" http://i40.servimg.com/u/f40/16/80/39/22/fffff10.png" width="107" height="160" /></a></td><td><div class="lightbox" id="Rihanna-Grammy's-Award-003" alt="bloup"/>
<a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann11.jpg"></a></div></td><td>
</tr>
</table>
<style>
/*Mise en page de la page ' bonus ' */
body
{
Background-image: url(http://i45.servimg.com/u/f45/17/15/27/99/rihann17.jpg)
}
/*lightbox in pur css
---------------------------------*/
div.lightbox {
display: none; /* On cache la lightbox*/
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
line-height: 3em;
}
div.lightbox:target {
display: block; /* on l affiche quand il est ciblé uniquement */
padding-top: 100px;
z-index: 2;
background-color: rgba(100,100,100,.8);
text-align: center;
}
.lightminia img:hover {
width: 190px;
height: 285px;
}
div.lightbox:target img {
width: 320px;
height: 480px;
-moz-box-shadow: white 0 0 30px; /*un peu du jouli*/
-webkit-box-shadow: white 0 0 30px;
box-shadow: white 0 0 30px;
}
div.lightspoiler {
display: none; /* On cache la lightbox*/
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
line-height: 3em;
}
div.lightspoiler:target {
display: block; /* on l affiche quand il est ciblé uniquement */
position: fixed;
padding-top: 100px;
z-index: 1;
background-color: rgba(100,100,100,.8);
padding: 43px 13px; /*raccourci signifiant 43px haut et bas, 13px droite et gauche*/
margin: 0 auto;
}
div.lightspoiler:target p {
-moz-box-shadow: white 0 0 30px; /*un peu du jouli*/
-webkit-box-shadow: white 0 0 30px;
box-shadow: white 0 0 30px;
}
a img
{
border:none;
}
Dommage j'aurais aimer que sa fasse comme je disait
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Déjà il y a une différence entre les deux identifiants qui doivent être absolument pareil pour une image et sa lightbox.
La première image, tu as dans le lien : <a href="#Rihanna-Grammy's-Award-001">
dans le id="Rihanna-Grammy's-Award-003"
Le saut de ligne est erroné, mais juste dans le script plus haut.
Mais aussi, il ne faut pas mettre d'apostrophe dans les identifiants, juste des tirets- ou des underscore_
On ne met pas de 0% à un tableau, ça revient à le rendre inexistant, en revanche tu peux le laisser sans spécifier une largeur.
Tu as mis alt="bloup"/ dans le div !??
Ensuite, une cellule (td) contient tout le code image et lightbox (avec la correction du "table", du "br" et le reste):
Bref, recopie bien les codes, c'est plus qu'important pour que ça fonctionne.
Pour le CSS, mets exactement le code que je t'ai donné plus haut.
EDIT : J'ai encore corrigé le code, parce que les majuscules sont aussi à éviter dans les identifiants. Personne ne vois ces mots, ce n'est que pour le codage.
Et tu as mis un espace entre l'url de l'image miniature et le premier guillemet.
La première image, tu as dans le lien : <a href="#Rihanna-Grammy's-Award-001">
dans le id="Rihanna-Grammy's-Award-003"
Le saut de ligne est erroné, mais juste dans le script plus haut.
Mais aussi, il ne faut pas mettre d'apostrophe dans les identifiants, juste des tirets- ou des underscore_
On ne met pas de 0% à un tableau, ça revient à le rendre inexistant, en revanche tu peux le laisser sans spécifier une largeur.
Tu as mis alt="bloup"/ dans le div !??
Ensuite, une cellule (td) contient tout le code image et lightbox (avec la correction du "table", du "br" et le reste):
- Code:
<br>
<br /><br />
<table align="center"><tr>
<td><a href="#rihanna-grammys-award-001"><img src="http://i40.servimg.com/u/f40/16/80/39/22/fffff10.png" width="107" height="160" /></a><div class="lightbox" id="rihanna-grammys-award-001"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann11.jpg" alt="" /></div></td>
</tr></table>
Bref, recopie bien les codes, c'est plus qu'important pour que ça fonctionne.
Pour le CSS, mets exactement le code que je t'ai donné plus haut.
EDIT : J'ai encore corrigé le code, parce que les majuscules sont aussi à éviter dans les identifiants. Personne ne vois ces mots, ce n'est que pour le codage.
Et tu as mis un espace entre l'url de l'image miniature et le premier guillemet.
Dernière édition par Final-Blonde le Jeu 16 Fév 2012 - 20:33, édité 1 fois
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Sa ne marche plus sa ne me remet plus petit quand on clique :/
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Oui da, c'est moi qui ai fait une erreur, parce qu'il y avait encore d'autres erreurs à corriger, et j'ai oublié de mettre la lightbox en lien...
Voici le tout corrigé :
Tiens-toi au "macible1" etc... Ce ne sont que des mots pour le codage, et personne les voit. Donc plus c'est simple, plus c'est efficace.
EDIT : Je vois que là ça fonctionne impec, non ?
Sur mon code j'ai commencé avec "macible2" parce que le "macible1" était déjà pris pour le premier exemple, mais rien ne t'empêche de commencer par le 1.
Voici le tout corrigé :
- Code:
<table align="center"><tr><td><p><a href="#macible2"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" width="107" height="160" /></a></p><div class="lightbox" id="macible2" style="padding-top: 43px;"><a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" alt="grammys" /></a></div></td><td><p><a href="#macible3"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" width="107" height="160" /></a></p><div class="lightbox" id="macible3" style="padding-top: 43px;"><a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" alt="grammys" /></a></div></td><td><p><a href="#macible4"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" width="107" height="160" /></a></p><div class="lightbox" id="macible4" style="padding-top: 43px;"><a href="#"><img src="http://i40.servimg.com/u/f40/16/80/39/22/rihann10.jpg" alt="grammys" /></a></div></td></tr></table>
Tiens-toi au "macible1" etc... Ce ne sont que des mots pour le codage, et personne les voit. Donc plus c'est simple, plus c'est efficace.
EDIT : Je vois que là ça fonctionne impec, non ?
Sur mon code j'ai commencé avec "macible2" parce que le "macible1" était déjà pris pour le premier exemple, mais rien ne t'empêche de commencer par le 1.
 Re: Lightbox sur image avec dimensions intermédiaires par le hover.
Re: Lightbox sur image avec dimensions intermédiaires par le hover.
D'accord c'est fait et sa marche  Y'a t-il un possibilité de mettre des flèche pour faire défiler les photo ?
Y'a t-il un possibilité de mettre des flèche pour faire défiler les photo ?
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Image qui sort du cadre avec un hover (CSS)
» Hover sur lien/image
» Dimensions maximales d'une image.
» {RPG_BOX} hover image - Suite
» Image et texte en hover Comment faire ?
» Hover sur lien/image
» Dimensions maximales d'une image.
» {RPG_BOX} hover image - Suite
» Image et texte en hover Comment faire ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par o-flo-o Lun 13 Fév 2012 - 19:59
par o-flo-o Lun 13 Fév 2012 - 19:59



