censure des mots : petit soucis
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 censure des mots : petit soucis
censure des mots : petit soucis
Bonjour à tous,
Dans le but d'offrir une option à mes membres j'ai intégré un bouton supplémentaire dans le message étendu. Tout marche à merveille, le bouton me poste bien le "bbcode personnalisé" affilié dans la fenêtre d'édition
En voulant utiliser la censure pour remplacer une séquence du bbcode par du html, je me confronte à un petit soucis :
cette séquence voici ce que cela me donne
voici ce que cela me donne

Alors qu'à l'affichage sur mon PA

Le soucis c'est que ce séquençage qui n'est pas pris en compte me fait beuger l'intégralité du code.
Voici ce qu'il me faut censurer
Voici la trame html qui est censée apparaitre :
ce que mon bbcode perso donne dans la fenêtre d'édition avant censure
Au moment de la validation
J'ai essayé de remplacer
J'ai essayé de passer par le javascript d'Etana pour la censure des mots mais je vous avouerai avoir fait plusieurs essais sans succès (certainement moi qui m'y prend comme un pieds ).
).
Voici les modifications que j'ai appliqué avec le script d'Etana
Si l'un d'entre vous aurait une idée pour savoir comment je peux contourner ce soucis.
Merci par avance.
Dans le but d'offrir une option à mes membres j'ai intégré un bouton supplémentaire dans le message étendu. Tout marche à merveille, le bouton me poste bien le "bbcode personnalisé" affilié dans la fenêtre d'édition
En voulant utiliser la censure pour remplacer une séquence du bbcode par du html, je me confronte à un petit soucis :
cette séquence
- Code:
">
 voici ce que cela me donne
voici ce que cela me donne
Alors qu'à l'affichage sur mon PA

Le soucis c'est que ce séquençage qui n'est pas pris en compte me fait beuger l'intégralité du code.
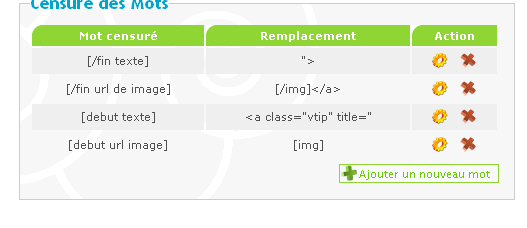
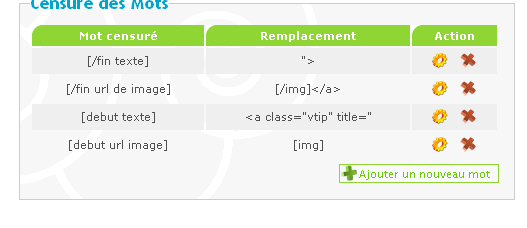
Voici ce qu'il me faut censurer
- Code:
[debut texte] affilié en censure <a class="vtip" title="
[/fin texte] affilié en censure">
[debut url image] affilié en censure [img]
[/fin url de image] affilié en censure [/img]</a>
Voici la trame html qui est censée apparaitre :
- Code:
<a class="vtip" title="le texte explicatif">[img]adresse de l'image[/img]</a>
ce que mon bbcode perso donne dans la fenêtre d'édition avant censure
- Code:
[debut texte] [/fin texte][debut url image] [/fin url de image]
Au moment de la validation
- Code:
<a class="vtip" title=" [/fin texte][img] [/img]</a>
J'ai essayé de remplacer
- Code:
">
- Code:
 ">
- Code:
.">
J'ai essayé de passer par le javascript d'Etana pour la censure des mots mais je vous avouerai avoir fait plusieurs essais sans succès (certainement moi qui m'y prend comme un pieds
Voici les modifications que j'ai appliqué avec le script d'Etana
- Code:
var censorship =
[
["html", /[/fin texte]/, "">"],
["html", / [/fin url de image] /, "[/img]</a>">"],
["html", / [debut texte] /, "<a class="vtip" title=""],
["html", / [debut url image] /, " [img]"],
];
Si l'un d'entre vous aurait une idée pour savoir comment je peux contourner ce soucis.
Merci par avance.
Dernière édition par demeter1 le Ven 2 Mar 2012 - 13:45, édité 4 fois
 Re: censure des mots : petit soucis
Re: censure des mots : petit soucis
Bonjour,
Pour la censure de base, 3 censures suffisent ( et il suffirait de voir avec les espace, mais mettre un espace avant l'url de l'image ça risque d'être mauvais ).
Pour le script de censure il ne faut pas faire du remplacement d'un tag à un moment, un tag à un autre, ça agit sur la page.
Enfin j'imagine que ça devrait marcher :
Cordialement.
Pour la censure de base, 3 censures suffisent ( et il suffirait de voir avec les espace, mais mettre un espace avant l'url de l'image ça risque d'être mauvais ).
Pour le script de censure il ne faut pas faire du remplacement d'un tag à un moment, un tag à un autre, ça agit sur la page.
Enfin j'imagine que ça devrait marcher :
- Code:
var censorship =
[
["html",/\[texte\](.*?)<img (.*?)>\[\/texte\]/g, '<img class="vtip" alt="$1" title="$1" $2>']
];
- Code:
[texte]tatata[img]http://2img.net/i/fa/i/smiles/icon_biggrin.png[/img][/texte]
- Code:
$(function() {
$(".postbody img[src*='#']").each(function() {
var a = $(this).attr("src").substr(1 + $(this).attr("src").indexOf("#"));
$(this).attr({alt:a, title:a}).addClass("vtip")
})
});
- Code:
[img]http://2img.net/i/fa/optimisation_fdf/fr/baniere_fr.jpg# texte au survol [/img]
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: censure des mots : petit soucis
Re: censure des mots : petit soucis
Merci Etana pour cette aide. je vous avouerai ne pas trop comprendre comment fonctionne la censure des mots en java pour reconstituer cette
Chaine
en ayant à l'affichage
Je viens de faire des essais pendant plus deux heures et
Bon, je pense que je vais abandonner cette idée car là, un peu trop compliqué pour le petit padawan que je suis.
Merci encore pour l'aide apportée.
Chaine
- Code:
<a class="vtip" title="le texte explicatif">[img]adresse de l'image[/img]</a>
en ayant à l'affichage
- Code:
[debut texte] [/fin texte][debut url image] [/fin url de image]
Je viens de faire des essais pendant plus deux heures et
Bon, je pense que je vais abandonner cette idée car là, un peu trop compliqué pour le petit padawan que je suis.
Merci encore pour l'aide apportée.
 Re: censure des mots : petit soucis
Re: censure des mots : petit soucis
trouvé  et avec 2 bbcode a censurer. En récupérant le html de l'image ou son bbcode cela a définitivement réglé le soucis.
et avec 2 bbcode a censurer. En récupérant le html de l'image ou son bbcode cela a définitivement réglé le soucis.
Merci pour cette aide.
Merci pour cette aide.
 Sujets similaires
Sujets similaires» Censure des mots
» censure des mots
» * La censure des mots
» censure de mots
» censure des mots par smiley
» censure des mots
» * La censure des mots
» censure de mots
» censure des mots par smiley
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Mar 28 Fév 2012 - 18:59
par demeter1 Mar 28 Fév 2012 - 18:59


