Personnalisation de la Barre de Connexion
+3
Xibition
Anzu
Matriochka
7 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 4 • Partagez
Page 1 sur 4 • 1, 2, 3, 4 
 Personnalisation de la Barre de Connexion
Personnalisation de la Barre de Connexion
Bien le Bonjour à vous les Loulous! (Oui je me permet.. xD)
Si je vous écris en ce magnifique samedi c’est parce que j’aurais aimée personnaliser ma Barre de Connexion mais rien y fait je n’arrive pas à l’effet escompté.
Pourtant je pense qu'il s'agit de la même façon de personnaliser les codes, spoilers et citations.
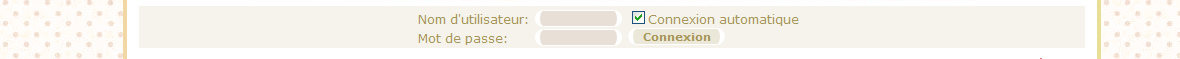
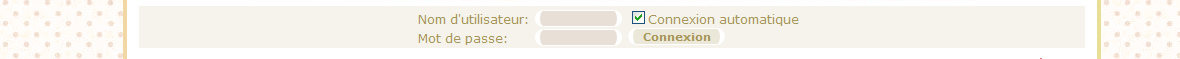
Voici l’effet que j’aimerai obtenir :

J’aimerai pouvoir :
- Arrondir, tant les cases à remplir que le bouton « Connexion », ainsi que leur mettre une Bordure.
- Déplacer l’option « Connexion Automatique » à côté du Nom d’Utilisateur, comme sur l’exemple fourni.
Croyez vous pouvoir m’aider sur le sujet?!
En remerciant par avance tout ceux qui essaieront de m’éclairer!
Amicalement, Angie.
Si je vous écris en ce magnifique samedi c’est parce que j’aurais aimée personnaliser ma Barre de Connexion mais rien y fait je n’arrive pas à l’effet escompté.
Pourtant je pense qu'il s'agit de la même façon de personnaliser les codes, spoilers et citations.
Voici l’effet que j’aimerai obtenir :

J’aimerai pouvoir :
- Arrondir, tant les cases à remplir que le bouton « Connexion », ainsi que leur mettre une Bordure.
- Déplacer l’option « Connexion Automatique » à côté du Nom d’Utilisateur, comme sur l’exemple fourni.
Croyez vous pouvoir m’aider sur le sujet?!
En remerciant par avance tout ceux qui essaieront de m’éclairer!
Amicalement, Angie.
Dernière édition par *angiesworld* le Lun 26 Mar 2012 - 17:26, édité 1 fois
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Re-bonjour 
Il ne s’agit pas des mêmes attributs que pour les codes et les citations, non. Ce sont des attributs particuliers, spécifiques aux formulaires.
Si vous voulez leur attribuer du style, vous devrez utiliser input, comme ceci :
En espérant vous avoir de nouveau aidée
Il ne s’agit pas des mêmes attributs que pour les codes et les citations, non. Ce sont des attributs particuliers, spécifiques aux formulaires.
Si vous voulez leur attribuer du style, vous devrez utiliser input, comme ceci :
- Code:
input {
styles ici}
En espérant vous avoir de nouveau aidée

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Comme on se retrouve..
Décidément le monde parait bien petit ce soir. Mais j’en suis ravie!
Qui plus est maintenant que je sais, grâce à vous, que je pouvais toujours essayer, ne s’agissant pas des même attributs je n’étais donc pas prête de trouver.
Malheureusement le fait est que je ne connais pas du tout Input. Ni même son fonctionnement.
Pensez vous pouvoir m’expliquer?!
En vous remerciant de m’avoir, de nouveau, éclairé!
Décidément le monde parait bien petit ce soir. Mais j’en suis ravie!
Qui plus est maintenant que je sais, grâce à vous, que je pouvais toujours essayer, ne s’agissant pas des même attributs je n’étais donc pas prête de trouver.
Malheureusement le fait est que je ne connais pas du tout Input. Ni même son fonctionnement.
Pensez vous pouvoir m’expliquer?!
En vous remerciant de m’avoir, de nouveau, éclairé!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
En fait, input c’est juste la balise qui vous génère les champs de saisie et les boutons d’envoi. Donc ici : le nom d’utilisateur, le mot de passe et le bouton "Connexion". 
Pour la modifier, il y a juste besoin de CSS. Donc par exemple, si on veut mettre les bords arrondis, ça va nous donner :
Est-ce que vous comprenez ?
Pour la modifier, il y a juste besoin de CSS. Donc par exemple, si on veut mettre les bords arrondis, ça va nous donner :
- Code:
input {
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;}
Est-ce que vous comprenez ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Oui en effet je comprend beaucoup mieux maintenant..
Je pensais qu'il s'agissait d'un autre type de codage vu que ce ne sont pas les mêmes attributs. Mais visiblement je pense très mal! xD
Vous dites que Input génèrera les champs de saisie et les boutons d’envoi.
Mais ca le fera pour tous les champs de saisie ou seulement celui de la connexion?!
Je pensais qu'il s'agissait d'un autre type de codage vu que ce ne sont pas les mêmes attributs. Mais visiblement je pense très mal! xD
Vous dites que Input génèrera les champs de saisie et les boutons d’envoi.
Mais ca le fera pour tous les champs de saisie ou seulement celui de la connexion?!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Ça le fera sur tous les champs de votre forum, car tous les champs sont des iput (ou presque, les grosses zones de texte, elles, c’est autre chose). Testez le code plus haut et voyez par vous-même ? 

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Après avoir testée et constatée l’effet donné.. Je comprend mieux.
Il me suffira donc de transposer les codes CSS habituels dans la balise Input.
Mais reste encore à savoir comment déplacer chaque partie de la Barre de Connexion pour les alignés comme sur l’effet désiré.
Ca je ne pense pas que ça se fasse via CSS.
Il me suffira donc de transposer les codes CSS habituels dans la balise Input.
Mais reste encore à savoir comment déplacer chaque partie de la Barre de Connexion pour les alignés comme sur l’effet désiré.
Ca je ne pense pas que ça se fasse via CSS.
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Euh, je ne comprends pas cette partie, par contre… 
"Comment déplacer chaque partie de la Barre de Connexion pour les alignés comme sur l’effet désiré", c’est-à-dire ?
"Comment déplacer chaque partie de la Barre de Connexion pour les alignés comme sur l’effet désiré", c’est-à-dire ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Désolé j’ai tendance à mal m’exprimer.
Sur l’exemple : Nom d’utilisateur se situe en haut à gauche puis l’option Connexion Automatique en haut à droite
Ensuite le Mot de Passe se situe en bas à gauche puis le bouton Connexion en bas à droit.
Cela forme une sorte de tableau en parfaite harmonie. Très esthétique!
Tandis que sur un forum normal (comme le mien) :
Nom d’utilisateur, Mot de passe et le bouton Connexion se situent à la suite sur la même ligne.
Puis l’option Connexion Automatique la ligne d’en dessous.
J’aurais donc aimé pouvoir les déplacer, comme sur l’exemple.
Vous comprenez?!
Sur l’exemple : Nom d’utilisateur se situe en haut à gauche puis l’option Connexion Automatique en haut à droite
Ensuite le Mot de Passe se situe en bas à gauche puis le bouton Connexion en bas à droit.
Cela forme une sorte de tableau en parfaite harmonie. Très esthétique!
Tandis que sur un forum normal (comme le mien) :
Nom d’utilisateur, Mot de passe et le bouton Connexion se situent à la suite sur la même ligne.
Puis l’option Connexion Automatique la ligne d’en dessous.
J’aurais donc aimé pouvoir les déplacer, comme sur l’exemple.
Vous comprenez?!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Petite Remontée de sujet.. Héhé
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Personne ne sait comment obtenir un tel effet?!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Upounet les Choupinets! 
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Up les Choco Pops!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Personne pour m'aider?!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Up les Iggy Pops!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Navrée pour le retard de réponse, j'ai été quelque peu prise à côté du forum.
Je viens de comprendre votre souci. Je n'avais effectivement pas pris en compte le fait que votre capture et votre forum montraient deux choses différentes.
Enfin, soit. Il va donc falloir passer par les templates pour faire cette modification. Rendez-vous dans PA ► Affichage ► Templates ► Général, et ouvrez index_body. Nous allons effectuer quelques modifications sur la partie suivante :
Cette partie gère effectivement l'affichage de votre barre de connexion rapide. Comme vous pouvez le constater, elle est formée à l'aide d'un tableau, dont chacune des cellules contient les variables sur lesquelles nous allons effectuer des changements.
Pour ce faire, on va donc tout simplement modifier la structure du tableau, ce qui n'est vraiment pas sorcier puisqu'il suffit simplement de le séparer en deux lignes.
Après cette partie :
Rappelons que TR = lignes. Là, nous avons tout simplement créé une ligne qui affiche :
Nom d'utilisateur [_____] [ x ] Connexion automatique
Et une deuxième, qui affiche :
Mot de passe [_____] [ CONNEXION ]
Je viens de comprendre votre souci. Je n'avais effectivement pas pris en compte le fait que votre capture et votre forum montraient deux choses différentes.
Enfin, soit. Il va donc falloir passer par les templates pour faire cette modification. Rendez-vous dans PA ► Affichage ► Templates ► Général, et ouvrez index_body. Nous allons effectuer quelques modifications sur la partie suivante :
- Code:
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
Cette partie gère effectivement l'affichage de votre barre de connexion rapide. Comme vous pouvez le constater, elle est formée à l'aide d'un tableau, dont chacune des cellules contient les variables sur lesquelles nous allons effectuer des changements.
Pour ce faire, on va donc tout simplement modifier la structure du tableau, ce qui n'est vraiment pas sorcier puisqu'il suffit simplement de le séparer en deux lignes.
Après cette partie :
- Code:
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
- Code:
</tr>
<tr>
Rappelons que TR = lignes. Là, nous avons tout simplement créé une ligne qui affiche :
Nom d'utilisateur [_____] [ x ] Connexion automatique
Et une deuxième, qui affiche :
Mot de passe [_____] [ CONNEXION ]

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Ne vous excusez pas pour ça.
Vous m'avez déjà beaucoup aidée!
Puis on a tous un emploi du temps plus ou moins chargé et, fort heureusement, une vie à côté du PC donc je ne vous en veux absolument pas pour ça ^_^
J'ai eu beau chercher mais ce code ci ne figure, à aucun endroit de mon template Index_Body
Vous m'avez déjà beaucoup aidée!
Puis on a tous un emploi du temps plus ou moins chargé et, fort heureusement, une vie à côté du PC donc je ne vous en veux absolument pas pour ça ^_^
Soit à l'autre de la recherche intégrée : Je n'ai pas compris ce que cela signifiée?!Matriochka a écrit:
Enfin, soit. Il va donc falloir passer par les templates pour faire cette modification. Rendez-vous dans PA ► Affichage ► Templates ► Général, et ouvrez index_body. Nous allons effectuer quelques modifications sur la partie suivante :Situez-la, soit à l'autre de la recherche intégrée, soit via CTRL + F.
- Code:
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
J'ai eu beau chercher mais ce code ci ne figure, à aucun endroit de mon template Index_Body
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<label><span class="genmed">{L_USERNAME}:</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="post" type="password" size="10" name="password" /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /><br />
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_POSTERS}" class="gensmall">Posteurs du Jour </a> ♦ <a href="{U_OVERALL_POSTERS}" class="gensmall">Nos Killers</a> ♦ <a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br />
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<span class="genmed">{L_USERNAME}:</span>
<input class="post" type="text" size="10" name="username"/>
<span class="genmed">{L_PASSWORD}:</span>
<input class="post" type="password" size="10" name="password"/>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /><br />
<span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline --><div align="center">
<div style="background-image:url('http://nsm05.casimages.com/img/2012/01/06/1201060124351192549263443.png'); width:850px; height:600px; background-repeat:no-repeat">
<table width="600px"><tr><td style="margin-left:250px; margin-top:110px"><div id="texte principal" style="overflow:auto; text-align:left; width: 318px; height:105px; margin-left:240px; margin-top:187px; padding-right:5px; font-family: georgia; font-size:11px; color:#2A2A2A"> Après avoir fait le tour du Fan Club, vous allez très vite constater que les habitants d’ici profitent de leur vie sans se tracasser du plus petit souci et non sans un sérieux grain de folie!<br>
<span id="bert">{TOTAL_POSTS}<script type="text/javascript">document.getElementById('bert').innerHTML=document.getElementById('bert').innerHTML.replace(/Nos membres ont posté un total de/,"Ainsi chacun d’entre nous a nourri Kills’City en postant ");</script><script type="text/javascript">document.getElementById('bert').innerHTML=document.getElementById('bert').innerHTML.replace(/messages/,"messages aussi électrisants que passionnants.");</script></span>
<span id="matt">{TOTAL_USERS}</span><script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/Nous avons/," Sans compter que nous n’avons pas moins de ");</script>
<script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/membre enregistré/,"Membre Déjanté ici même rassemblé.");</script>
<script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/membres enregistrés/,"Membres Déjantés ici même rassemblés.");</script><br>
<span id="yosh">{NEWEST_USER}</span><script type="text/javascript">document.getElementById('yosh').innerHTML=document.getElementById('yosh').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"Nous souhaitons d’ailleurs le bienvenu à ");</script>, le dernier Killer Invétéré à avoir été recensé.</span>
</div><br>
<div style="overflow:auto; width:325px; height: 120px; margin-left:235px; padding-right:5px; margin-top:25px; text-align:left; font-family: georgia; font-size:11px; color:#2A2A2A" id="utilisateursenligne"><justify><span id="delf">{TOTAL_USERS_ONLINE}</span>
<script type="text/javascript">
document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/utilisateur en ligne/,"Fidèle Killer qui se promène tranquillement et follement parmi nous").replace(/utilisateurs en ligne/,"Fidèles Killers qui se promènent tranquillement et follement parmi nous").replace(/Enregistré(s?)/,"Détraqué$1 Enregistré$1").replace(/Invisible(s?) et/,"Barjot$1 Invisible$1 &").replace(/Invité(s?)/,"Givré$1 Invité$1.");
</script><br>
<span id="maxuser">{RECORD_USERS}</span><script type="text/javascript">document.getElementById('maxuser').innerHTML=document.getElementById('maxuser').innerHTML.replace(/Le record du nombre d'utilisateurs en ligne/,"Le dernier record du nombre de fêlés regroupés ");</script><br>
<span id="connectes">{LOGGED_IN_USER_LIST}</span><script type="text/javascript">document.getElementById('connectes').innerHTML=document.getElementById('connectes').innerHTML.replace(/Utilisateurs enregistrés/,"Les Killers Members se baladant actuellement ");</script></span><br>
</justify></div><br>
<div style="overflow:auto; width:320px; height:46px; margin-left:230px; margin-top:30px; font-family: georgia; font-size:11px; color:#2A2A2A"><table class="fondtrans"><span id="anniv">{L_WHOSBIRTHDAY_TODAY}</span><script type="text/javascript">document.getElementById('anniv').parentNode.innerHTML=document.getElementById('anniv').parentNode.innerHTML.replace(/Membres fêtant/,"Déjantés fêtant").replace(/Membre fêtant/,"Déjanté fêtant").replace(/Aucun membre ne fête/,"Aucun déjanté ne fête");</script></table></div>
</td>
<td><div style="overflow:auto; width:245px; height:180px; margin-top:190px; padding-left:10px; font-family: georgia; font-size:11px; color:#2A2A2A"><table class="fondtrans" id="kaboum">{L_CONNECTED_MEMBERS} <script type="text/javascript">
jQuery('#kaboum span.gensmall').html(jQuery('#kaboum span.gensmall').html().replace('Membres connectés au cours des 24 dernières heures : ','Killers Members qui se sont réunis au cours des 24 dernières heures sur Kills’City :'));
</script></table><script type="text/javascript">document.getElementById('qeel8').nextSibling.firstChild.firstChild.innerHTML=document.getElementById('qeel8').nextSibling.firstChild.firstChild.innerHTML.replace(/Membres connectés/,'Killers Members présents');</script></div><br><br><br><br>
<table class="fondtrans"><div style="overflow:auto; width:253px; height:96px; padding-left:10px; font-family: georgia; font-size:11px; color:#2A2A2A"><span id="anniv1">{L_WHOSBIRTHDAY_WEEK}</div></span></table> <script type="text/javascript">document.getElementById('anniv1').parentNode.innerHTML=document.getElementById('anniv1').parentNode.innerHTML.replace(/Membres fêtant/,"Déjantés célébrant").replace(/Membre fêtant/,"Déjanté célébrant").replace(/Aucun membre ne fête/,"Aucun déjanté ne célèbre");</script>
</td></tr></table>
</div>
<div align="center"><img src="http://nsm07.casimages.com/img/2012/02/29/1202290826421192549514647.png"></div>
</div><!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Etant donné que je n'ai pas la partie censé etre modifiée dans mon template.
Est ce qu'il serait possible de juste l'ajouter à la place à laquelle elle est censé l'être et ensuite la modifier pour que cela puisse fonctionner?!
Si oui pouvez vous me dire où ce code est censé se trouve dans le template, que je puisse le rajouter.. ^_^
Bien à vous.
Est ce qu'il serait possible de juste l'ajouter à la place à laquelle elle est censé l'être et ensuite la modifier pour que cela puisse fonctionner?!
Si oui pouvez vous me dire où ce code est censé se trouve dans le template, que je puisse le rajouter.. ^_^
Bien à vous.
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Vous devez forcément l’avoir dans votre template. S’il n’est pas sous cette forme, il y est forcément sous une autre, à moins que vous ne l’ayez supprimé par erreur.
Elle est ici :
Elle est ici :
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<label><span class="genmed">{L_USERNAME}:</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="post" type="password" size="10" name="password" /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /><br />
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
</td>
</tr>
</table>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Malheureusement si le code s'affiche différemment je n'etais, en effet, pas prête de le trouver.. 
Merci donc de m'avoir éclairée.
J'ai réussi à placer le code donné afin d’intégrer une ligne qui départagerai chaque partie comme je le voulais.
Néanmoins et j'en suis désolé.. Cela n'a rien modifié!
Le tableau est toujours le même qu'avant.
Merci donc de m'avoir éclairée.
J'ai réussi à placer le code donné afin d’intégrer une ligne qui départagerai chaque partie comme je le voulais.
Néanmoins et j'en suis désolé.. Cela n'a rien modifié!
Le tableau est toujours le même qu'avant.
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Votre barre de connexion s’affiche en haut ou en bas ?
Si elle est en bas, modifier celle-ci :
Si elle est en bas, modifier celle-ci :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<span class="genmed">{L_USERNAME}:</span>
<input class="post" type="text" size="10" name="username"/>
<span class="genmed">{L_PASSWORD}:</span>
<input class="post" type="password" size="10" name="password"/>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /><br />
<span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Je ne savais pas qu'il y avait des parties différentes dans le template selon l’endroit où elles s'affichaient. Je me coucherai moins bête ce soir c'est chose assurée! xD
Donc ma barre figurant en bas j'ai belle et bien modifiée le code.
Comme ceci :
Mais petit souci.. Non seulement cela n’a pas changé la disposition du tableau mais en plus TOUT le contenu du tableau est sorti du cadre censé contenir le contenu.
Seul la partie « Nom d’Utilisateur » est resté dans le cadre blanc.
Voyez plutôt http://becrazy.forumactif.org/
Donc ma barre figurant en bas j'ai belle et bien modifiée le code.
Comme ceci :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<label><span class="genmed">{L_USERNAME}:</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="post" type="password" size="10" name="password" /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /><br />
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_POSTERS}" class="gensmall">Posteurs du Jour </a> ♦ <a href="{U_OVERALL_POSTERS}" class="gensmall">Nos Killers</a> ♦ <a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br />
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<span class="genmed">{L_USERNAME}:</span>
<input class="post" type="text" size="10" name="username"/> </tr>
<tr>
<span class="genmed">{L_PASSWORD}:</span>
<input class="post" type="password" size="10" name="password"/>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /><br />
<span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline --><div align="center">
<div style="background-image:url('http://nsm05.casimages.com/img/2012/01/06/1201060124351192549263443.png'); width:850px; height:600px; background-repeat:no-repeat">
<table width="600px"><tr><td style="margin-left:250px; margin-top:110px"><div id="texte principal" style="overflow:auto; text-align:left; width: 318px; height:105px; margin-left:240px; margin-top:187px; padding-right:5px; font-family: georgia; font-size:11px; color:#2A2A2A"> Après avoir fait le tour du Fan Club, vous allez très vite constater que les habitants d’ici profitent de leur vie sans se tracasser du plus petit souci et non sans un sérieux grain de folie!<br>
<span id="bert">{TOTAL_POSTS}<script type="text/javascript">document.getElementById('bert').innerHTML=document.getElementById('bert').innerHTML.replace(/Nos membres ont posté un total de/,"Ainsi chacun d’entre nous a nourri Kills’City en postant ");</script><script type="text/javascript">document.getElementById('bert').innerHTML=document.getElementById('bert').innerHTML.replace(/messages/,"messages aussi électrisants que passionnants.");</script></span>
<span id="matt">{TOTAL_USERS}</span><script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/Nous avons/," Sans compter que nous n’avons pas moins de ");</script>
<script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/membre enregistré/,"Membre Déjanté ici même rassemblé.");</script>
<script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/membres enregistrés/,"Membres Déjantés ici même rassemblés.");</script><br>
<span id="yosh">{NEWEST_USER}</span><script type="text/javascript">document.getElementById('yosh').innerHTML=document.getElementById('yosh').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"Nous souhaitons d’ailleurs le bienvenu à ");</script>, le dernier Killer Invétéré à avoir été recensé.</span>
</div><br>
<div style="overflow:auto; width:325px; height: 120px; margin-left:235px; padding-right:5px; margin-top:25px; text-align:left; font-family: georgia; font-size:11px; color:#2A2A2A" id="utilisateursenligne"><justify><span id="delf">{TOTAL_USERS_ONLINE}</span>
<script type="text/javascript">
document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/utilisateur en ligne/,"Fidèle Killer qui se promène tranquillement et follement parmi nous").replace(/utilisateurs en ligne/,"Fidèles Killers qui se promènent tranquillement et follement parmi nous").replace(/Enregistré(s?)/,"Détraqué$1 Enregistré$1").replace(/Invisible(s?) et/,"Barjot$1 Invisible$1 &").replace(/Invité(s?)/,"Givré$1 Invité$1.");
</script><br>
<span id="maxuser">{RECORD_USERS}</span><script type="text/javascript">document.getElementById('maxuser').innerHTML=document.getElementById('maxuser').innerHTML.replace(/Le record du nombre d'utilisateurs en ligne/,"Le dernier record du nombre de fêlés regroupés ");</script><br>
<span id="connectes">{LOGGED_IN_USER_LIST}</span><script type="text/javascript">document.getElementById('connectes').innerHTML=document.getElementById('connectes').innerHTML.replace(/Utilisateurs enregistrés/,"Les Killers Members se baladant actuellement ");</script></span><br>
</justify></div><br>
<div style="overflow:auto; width:320px; height:46px; margin-left:230px; margin-top:30px; font-family: georgia; font-size:11px; color:#2A2A2A"><table class="fondtrans"><span id="anniv">{L_WHOSBIRTHDAY_TODAY}</span><script type="text/javascript">document.getElementById('anniv').parentNode.innerHTML=document.getElementById('anniv').parentNode.innerHTML.replace(/Membres fêtant/,"Déjantés fêtant").replace(/Membre fêtant/,"Déjanté fêtant").replace(/Aucun membre ne fête/,"Aucun déjanté ne fête");</script></table></div>
</td>
<td><div style="overflow:auto; width:245px; height:180px; margin-top:190px; padding-left:10px; font-family: georgia; font-size:11px; color:#2A2A2A"><table class="fondtrans" id="kaboum">{L_CONNECTED_MEMBERS} <script type="text/javascript">
jQuery('#kaboum span.gensmall').html(jQuery('#kaboum span.gensmall').html().replace('Membres connectés au cours des 24 dernières heures : ','Killers Members qui se sont réunis au cours des 24 dernières heures sur Kills’City :'));
</script></table><script type="text/javascript">document.getElementById('qeel8').nextSibling.firstChild.firstChild.innerHTML=document.getElementById('qeel8').nextSibling.firstChild.firstChild.innerHTML.replace(/Membres connectés/,'Killers Members présents');</script></div><br><br><br><br>
<table class="fondtrans"><div style="overflow:auto; width:253px; height:96px; padding-left:10px; font-family: georgia; font-size:11px; color:#2A2A2A"><span id="anniv1">{L_WHOSBIRTHDAY_WEEK}</div></span></table> <script type="text/javascript">document.getElementById('anniv1').parentNode.innerHTML=document.getElementById('anniv1').parentNode.innerHTML.replace(/Membres fêtant/,"Déjantés célébrant").replace(/Membre fêtant/,"Déjanté célébrant").replace(/Aucun membre ne fête/,"Aucun déjanté ne célèbre");</script>
</td></tr></table>
</div>
<div align="center"><img src="http://nsm07.casimages.com/img/2012/02/29/1202290826421192549514647.png"></div>
</div><!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
Mais petit souci.. Non seulement cela n’a pas changé la disposition du tableau mais en plus TOUT le contenu du tableau est sorti du cadre censé contenir le contenu.
Seul la partie « Nom d’Utilisateur » est resté dans le cadre blanc.
Voyez plutôt http://becrazy.forumactif.org/
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Cela ne viendrait il pas de chaque partie qu'il faudrait repositionner dans le template.
De façon à ce que le Nom d’utilisateur soit situé en haut à côté du bouton de la Connexion Automatique
Et vice versa pour le reste de la barre. (?!)
De façon à ce que le Nom d’utilisateur soit situé en haut à côté du bouton de la Connexion Automatique
Et vice versa pour le reste de la barre. (?!)
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Remontée de sujet..
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Edit Anzu: sujet déplacé à la demande de l'auteur
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Merci Infiniment Anzu de votre compréhension. 
Je remonte donc le sujet en espérant qu'il y aura des gens pour m'aider..
Amicalement.
Je remonte donc le sujet en espérant qu'il y aura des gens pour m'aider..
Amicalement.
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Up les Iggy Pop!
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Up.
Et merci à ceux qui prendront de leur temps pour s’arrêter sur ce sujet.
Et merci à ceux qui prendront de leur temps pour s’arrêter sur ce sujet.
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
Remontée de sujet.. 
 Re: Personnalisation de la Barre de Connexion
Re: Personnalisation de la Barre de Connexion
J'ai remit mon code initial donc je retombe au niveau zéro.
Pour ceux que ca intéresserai de m'aider.. xD
Pour ceux que ca intéresserai de m'aider.. xD
Page 1 sur 4 • 1, 2, 3, 4 
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 4
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par *angiesworld* Sam 24 Mar 2012 - 18:33
par *angiesworld* Sam 24 Mar 2012 - 18:33



