Onglet qui déborde
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Onglet qui déborde
Onglet qui déborde
Bonsoir (ou bonjour)
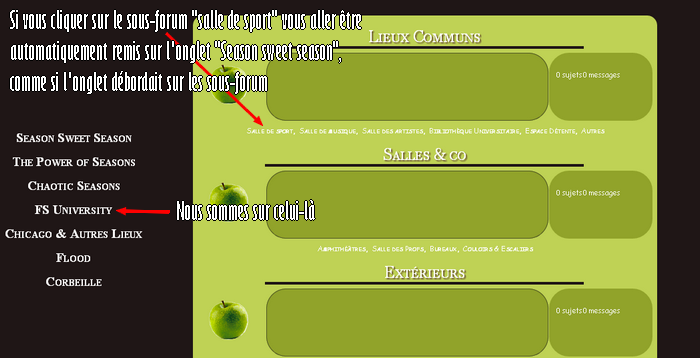
J'ai un petit problème avec mes onglets sur mon forum. Ils sont installés parfaitement, ne font rien beuguer sauf que, lorsque je veux aller sur mes sous-forums, les onglets "débordent" et m'empêche de pouvoir cliquer sur le lien. A la place d'aller sur le sous-forum, ça m'envoit sur un autre onglet. C'est assez difficile à expliquer en fait, le mieux est d'aller directement essayer parce que sinon, j'crois que je vais plus vous perdre
Je suis Fondateur de mon forum, qui est en version phbb2. J'ai un CSS Personnalisé ainsi que pas mal de template modifié (index-body, box........)
J'utilise google chrome ainsi que Mozilla pour mon forum, l'optimisant pour les deux ^^
Et le lien de mon forum: http://the-clash-of-seasons.forumactif.fr/
Désolée de ne pouvoir faire plus d'explication, mais je pense que c'est plus simple à essayer pour comprendre ce qui se passe
Merci d'avance à celui ou celle qui m'aidera et trouvera une solution
A bientôt

J'ai un petit problème avec mes onglets sur mon forum. Ils sont installés parfaitement, ne font rien beuguer sauf que, lorsque je veux aller sur mes sous-forums, les onglets "débordent" et m'empêche de pouvoir cliquer sur le lien. A la place d'aller sur le sous-forum, ça m'envoit sur un autre onglet. C'est assez difficile à expliquer en fait, le mieux est d'aller directement essayer parce que sinon, j'crois que je vais plus vous perdre
- Spoiler:

Je suis Fondateur de mon forum, qui est en version phbb2. J'ai un CSS Personnalisé ainsi que pas mal de template modifié (index-body, box........)
J'utilise google chrome ainsi que Mozilla pour mon forum, l'optimisant pour les deux ^^
Et le lien de mon forum: http://the-clash-of-seasons.forumactif.fr/
Désolée de ne pouvoir faire plus d'explication, mais je pense que c'est plus simple à essayer pour comprendre ce qui se passe
Merci d'avance à celui ou celle qui m'aidera et trouvera une solution
A bientôt

Dernière édition par Cheeralex le Dim 6 Mai 2012 - 22:25, édité 1 fois
 Re: Onglet qui déborde
Re: Onglet qui déborde
Coucou
Je pense que cela vient de la longueur des onglets, qui doit être réglable dans le codage de ces onglets.
Enfin, le mieux serait que tu nous fournisse les codes, afin que quelqu'un puisse t'aider ^^.
Je pense que cela vient de la longueur des onglets, qui doit être réglable dans le codage de ces onglets.
Enfin, le mieux serait que tu nous fournisse les codes, afin que quelqu'un puisse t'aider ^^.
 Re: Onglet qui déborde
Re: Onglet qui déborde
Bonjour et merci pour la réponse rapide 
J'avais déjà essayer de changer le réglage de la taille dans le codage, l'ennui c'est que ça me déformait tout... Peut-être que je m'y prends mal
Je vous laisse mon CSS intégrale et je mets aussi que la partie onglet... Au cas où ça peut venir d'autre chose ^^
Le CSS intégral
Juste les onglets ^^
Voilà, merci beaucoup d'avance

J'avais déjà essayer de changer le réglage de la taille dans le codage, l'ennui c'est que ça me déformait tout... Peut-être que je m'y prends mal

Je vous laisse mon CSS intégrale et je mets aussi que la partie onglet... Au cas où ça peut venir d'autre chose ^^
Le CSS intégral
- Code:
body{
background-image: url("http://i48.servimg.com/u/f48/12/38/32/64/90383110.jpg");
background-repeat: no-repeat, repeat;
background-color: transparent, transparent;
background-attachment: scroll, scroll;
background-position: top center, inherit;
}
I{border-bottom:none; color:#FFEAD4;text-decoration: none
}
/* profil */
.catname{ /* ????*/
background-color: white;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
/* CODES */
.code{
color : black; /* couleur du texte */
background-color : white; /* couleur du fond */
background-position : left;
border-left: 1px #91B08D solid;
border-right: 1px #91B08D solid;
border-top: 1px #91B08D dotted;
border-bottom: 1px #91B08D dotted;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
-khtml-border-radius: 14px;
}
/* CITATIONS */
.quote{
color : black; /* couleur du texte */
background-color : white; /* couleur du fond */
background-position : left;
border-left: 1px #91B08D solid;
border-right: 1px #91B08D solid;
border-top: 1px #91B08D dotted;
border-bottom: 1px #91B08D dotted;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
-khtml-border-radius: 14px;
}
/* SPOILER */
.spoiler_closed /* -> apparence des spoilers quand ceux-ci sont fermés */
{
color : black; /* couleur du texte */
background-color : white; /* couleur du fond */
border-left: 1px #91B08D solid;
border-right: 1px #91B08D solid;
border-top: 1px #91B08D dotted;
border-bottom: 1px #91B08D dotted;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
}
.spoiler_content /* -> apparence des spoilers quand ceux-si sont ouverts */
{
color : black; /* couleur du texte */
background-color : white; /* couleur du fond */
background-position : left;
border-left: 1px #91B08D solid;
border-right: 1px #91B08D solid;
border-top: 1px #91B08D dotted;
border-bottom: 1px #91B08D dotted;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
-khtml-border-radius: 14px;
}
/* Selection code */
.selectCode { float: right; text-transform: uppercase; cursor:pointer; }
/* Barre */
.hr{
display : none}
/*fin*/
/* INFOBULLE PRESENTATION */
a.info {
position: relative;
color: #576186;
text-decoration: none;
text-transform: none;
}
a.info span {
display: none; /* on masque l'infobulle */
font-size: 15px;
}
a.info:hover {
background: none; /* correction d'un bug IE */
z-index: 500; /* on définit une valeur pour l'ordre d'affichage */
cursor: auto; /* on change le curseur par défaut en curseur d'aide */
}
a.info:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
white-space: normal; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 10px; /* on positionne notre infobulle */
left: 30px;
background: #F5E1C2;
color: black;
padding: 3px;
text-align: justify;
width: 250px;
height: 150px;
overflow-y: auto;
border: 2px solid #FCFAE1;
-moz-border-radius: 7px 7px 7px 7px;
-webkit-boder-radius: 7px 7px 7px 7px;
-moz-box-shadow: black 0px 0px 7px;
-webkit-box-shadow: black 0px 0px 7px;
}
/* Sujet */
.bulle{
border : 1px solid #1F1616;
border-top: 1px solid #1F1616;
border-bottom: 1px solid white;
border-left: none !important;
border-right: none !important;
-moz-border-radius: 14px ;
-webkit-border-radius:14px;
-border-radius:14px;
-khtml-border-radius:14px;
margin-top: 20px;
padding : 15px;
min-height : 200px;
}
/* Boutons arrondis connexion/prévisu */
.mainoption{
-moz-border-radius: 10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l'arrondissement *****/
-webkit-border-radius: 10px; /*** webkit signifie "kit web", 10px le rayon de l'arrondissement ****/
-khtml-border-radius: 10px; /*** pour linux ***/
-border-radius: 10px 10px 10px 10px;
}
.liteoption{
-moz-border-radius: 10px; /**** Border-radius signifie "rayon de la bordure", 10px le rayon de l'arrondissement *****/
-webkit-border-radius: 10px; /*** webkit signifie "kit web", 10px le rayon de l'arrondissement ****/
-khtml-border-radius: 10px; /*** pour linux ***/
-border-radius: 10px 10px 10px 10px;
}
/* poster-profile
----------------------------------------*/
/* rang */
.postrank {
display: block;
width: 200px;
font: small-caps bold 18px georgia;
text-align: center;
text-shadow: 1px 1px 1px #000;
padding: 1px;
}
/* avatar */
.postavatar { /*entour l'avatar*/
display: block;
position: relative;
width: 200px;
height: 320px;
padding: 10px;
background-color: #1F1616;
-moz-border-radius: 9px ;
-webkit-border-radius:9px;
-border-radius:9px;
-khtml-border-radius:9px;
box-shadow: 2px 2px 2px #000;
-moz-box-shadow: 2px 2px 2px #000;
-o-box-shadow: 2px 2px 2px #000;
-htm-box-shadow: 2px 2px 2px #000;
-webkit-box-shadow: 2px 2px 2px #000;
}
/* pseudo */
.postpseudo {
width: 170px;
font: small-caps bold 17px georgia; /* ordre a respecter pour les normes W3C avec le raccourci font qui est le style variant weight size(ou)height familly dont on peut omettre toutes les propriétés sauf le size et le family dans l ordre */
text-align: center;
text-shadow: 1px 1px 1px #000;
padding: 4px;
margin: 7px auto 0; /* signifie que top est de 7px right-left centrent si le width est présent même en auto et bottom de 0px */
}
/* infos membre */
.postinfos {
display: block;
background-color: #bfd255;
width: 220px;
height: 120px;
overflow-y: auto; /* scrollbar y pour indiquer en hauteur */
color: white!;
font: 10px century gothic;
text-align: left;
border: 1px solid #28282a;
-moz-border-radius: 13px;
-webkit-border-radius: 13px;
border-radius: 13px;
box-shadow: 2px 2px 2px #000;
-moz-box-shadow: 2px 2px 2px #000;
-o-box-shadow: 2px 2px 2px #000;
-htm-box-shadow: 2px 2px 2px #000;
-webkit-box-shadow: 2px 2px 2px #000;
margin: -3px auto 0;
}
/* boutons rpg */
.rpgbutton {
display: block;
background: #1F1616;
moz-border-radius: 13px;
-webkit-border-radius: 13px;
border-radius: 13px;
width: 150px;
height: 30px;
font: italic small-caps bold 18px georgia;
border: none;
margin: 7px auto;
}
.rpgcontent {
display: block;
background-color: #bfd255;
width: 220px;
height: 120px;
overflow-y: auto; /* scrollbar y pour indiquer en hauteur */
color: white!;
font: 12px century gothic;
text-align: left;
border: 1px solid #28282a;
-moz-border-radius: 13px;
-webkit-border-radius: 13px;
border-radius: 13px;
box-shadow: 2px 2px 2px #000;
-moz-box-shadow: 2px 2px 2px #000;
-o-box-shadow: 2px 2px 2px #000;
-htm-box-shadow: 2px 2px 2px #000;
-webkit-box-shadow: 2px 2px 2px #000;
margin: -3px auto 0;
}
/* image-rang */
.postrankimg img {
display: block;
max-width: 200px;
min-height: 200px;
padding: 3px 10px -3px; /*pareil que pour le margin sauf pour le auto qui ne fonctionne pas pour le padding */
margin: 4px auto -13px; /* positionnement du rang par rapport au haut avatar et si la valeur left n est pas spécifiée elle prend par défaut celle de right */
z-index: 1; /* on donne la priotié à cet élément */
}
/* ARRONDIS FORUM */
.forumline{
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;}
.button2{ -moz-border-radius: 5px;
-webkit-border-radius:5px;
}
/* Soulignement */
a:link {text-decoration: none !important;}
a:visited {text-decoration: none !important;}
a:active {text-decoration: none !important;}
a:hover {text-decoration: none !important;}
a {font-variant: small-caps;}
/* PA */
.accueil .forumline{
background-color: transparent !important;
border: none !important;
}
.accueil .row1{
background-color: transparent !important;
border: none !important;
}
/* selon votre forum et sa hiérarchie, il faudra peut être rajouter le code suivant */
.accueil td.catHead{
background-image: none !important;
background-color: transparent !important;
border: none !important;
}
/* SUPRIMER MARGE DU HAUT ET DU BAS */
.bodyline {
border-width : 4px;
border-style: simple;
border-bottom: none;
}
body{
margin-top: -10px;
margin-bottom: -10px;
}
/* Suppression des cadres */
.row3Right{
border: none !important;
}
.thHead{
border: none !important;
}
.thCornerL, .thCornerR, .thTop{
border: none !important;
}
.thLeft, .thRight{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight{
border: none! important;
}
.catHead{
border: none !important;
}
.catBottom{
border: none !important;
}
/*Catégorie en onglet*/
#conteneur{
position: relative; /*ne pas toucher*/
}
.my_modified_table{/*description des catégories : la total, image+descript+stat...*/
width: 90%;
margin: auto;
font-family: Verdana;
margin: 15px;
padding: 5px;
background: #bfd255;
border-radius: 15px;
}
.my_forum_name{
display:none;
}
.my_img{
width: 10%;
padding: 10px;
}
.my_disc{ /*partie description*/
width: 55%;
text-align:center;
font-size: 13px;
background: #91a32a;
border-radius: 30px;
border: 1px solid #515925;
height: 100px;
overflow: auto;
}
.my_stats{ /*partie statistique nbr de message, dernier posteur...*/
width: 20%;
text-align:justify;
font-size: 11px;
background: #91a32a;
border-radius: 30px;
padding: 10px;
}
.myfoo_title{ /*Mise en forme des titres des catégorie*/
text-align:center;
text-shadow: #695034 2px 2px 2px;
width: 70%;
border-bottom: 4px solid #1F1616;
font-size: 25px;
font-family: georgia;
}
.myfoo_title:hover{ /*Mise en forme des titres des catégorie au passage du pointeur*/
text-align:center;
text-shadow: #695034 2px 2px 2px;
width: 70%;
background: #1F1616;
border-bottom: 4px solid white;
font-size: 25px;
font-family: georgia;
}
.my_title{ /*Fond arrière des titres catégorie*/
text-align:center;
font-size: 14px;
font-family: Arial;
padding-top: 10px;
}
.my_cat_body{ /*couleurs de fond catégorie*/
-moz-border-radius: !15px;
margin: 40px;
/*background: ; couleurs fond du forum catégorie*/
}
.my_cat ul{ /*position des onglets catégorie*/
margin:0;
padding: 0;
width: 750px !important;
position: absolute; /*ne pas toucher*/
left: -500px; /*modifie la position à gauche ou droite*/
top: 250px;
}
.my_cat li{
margin-left: 2px;
}
.my_cat_style{ /*Mise en forme des Catégorie onglet*/
font-family: Times New Roman, Times, serif; /*typo*/
font-size: 20px; /*taille police*/
text-align: center; /*alignement*/
padding-bottom: 12px; /*espacement entre les catégorie onglet*/
display:block;
font-weight: bold;
}
/*Fin catégorie en onglet*/
/**
* Début du QEEL by $hamr♣ck *
*/
.qeel-principal{ /*fond et forme du qeel*/
background-color:#421b13 transparent!;
width: 780px;
padding:2px;
}
.qeel-principal .gensmall{
color:#111;
}
.qeel-titre{ /*image en haut du qeel*/
height:75px;
background-image:url('URL_IMAGE');
}
#qeel-table{
margin:auto;
}
.qeel-stats{
background-color:yellow;
background: #bfd255; /* Old browsers */
width:200px;
margin-right:3px;
padding:10px;
padding-right:10px;
padding-top:30px;
padding-bottom:30px;
border-radius:50px;
color:#111;
}
.qeel-stats div{
padding-right:5px;
margin:auto;
height:220px;
overflow:auto;
text-align:justify;
}
.qeel-decrigroup div{
background-color:limegreen;
background: rgb(252,255,244); /* Old browsers */
width:160px;
height:120px;
margin: 0 3px;
padding:15px;
padding-right:13px;
padding-top:30px;
padding-bottom:30px;
border-radius:50px;
}
.qeel-decrigroup p{
height:120px;
overflow:auto;
margin:auto;
padding-right:5px;
text-align:justify;
}
#qeel-descri-pnj,#qeel-descri-summer,#qeel-descri-autumn,#qeel-descri-winter,#qeel-descri-spring,#qeel-descri-city{
display:none;
}
.qeel-lastconnec{
background-color:wheat;
background: #bfd255; /* Old browsers */
width:200px;
margin-right:3px;
padding:10px;
padding-right:10px;
padding-top:30px;
padding-bottom:30px;
border-radius:50px;
}
.qeel-lastconnec div{
height:220px;
overflow:auto;
margin-right:3px;
padding-right:5px;
margin:auto;
}
.qeel-lastconnec td.row1{ /*enlever le fond derrière les dernier connectés*/
background:transparent;
color:#111;
text-align:justify;
}
.qeel-nomgroup{
margin:0 auto;
width:515px;
height:30px;
margin-top:10px;
color: auto;
}
.qeel-nomgroup span{ /* mise en forme groupe*/
display:block;
float:left;
padding:3px;
margin-right:8px;
margin-left:8px;
border-radius:10px;
border-bottom:2px solid #824D3B;
color:#fff;
text-shadow:#000 2px 2px 1px;
cursor:crosshair;
cursor:move;
}
.qeel-nomgroup span:hover{
text-shadow:#9ecb2d 0px 0px 3px;
}
.qeel-credits{
text-align:justify;
padding:10px;
margin-top: 5px;
border-radius:15px;
background-color:white;
color:black;
font-size:10px;
}
/**
* Fin du QEEL par $hamr♣ck pour Pépé le Putois sur WNL
* http://watch-n-learn.bbconcept.net/
*/
/*****************************************************
Début Page d'accueil
****************************************************/
*{
margin: auto;
padding:auto;
}
#contenu{ /*contient la pa*/
margin-top: 50px;
width: 700px;
height: 400px;
border-radius: 80px;
position: relative;
border-right: 3px solid white;
border-bottom: 5px solid white;
background-image: linear-gradient(bottom, rgb(195,222,227) 19%, rgb(230,247,245) 61%, rgb(195,222,227) 88%);
background-image: -o-linear-gradient(bottom, rgb(195,222,227) 19%, rgb(230,247,245) 61%, rgb(195,222,227) 88%);
background-image: -moz-linear-gradient(bottom, rgb(195,222,227) 19%, rgb(230,247,245) 61%, rgb(195,222,227) 88%);
background-image: -webkit-linear-gradient(bottom, rgb(195,222,227) 19%, rgb(230,247,245) 61%, rgb(195,222,227) 88%);
background-image: -webkit-gradient(linear, left bottom, left top,color-stop(0.19, rgb(195,222,227)),color-stop(0.61, rgb(230,247,245)), color-stop(0.88, rgb(195,222,227)));
}
.titre_pa_grand{ /*premier titre sur la pa*/
position: absolute;
top: 5px;
left: 100px;
font-size: 40px;
color: #bfd255;
text-shadow: 1px 0px 1px #ffffff;
}
.sous_titre_pa{
position: absolute;
top:40px;
right: 120px;
font-size: 25px;
color:#22333f;
text-shadow: 0px 1px 1px #ffffff;
}
.navigation{
position:absolute;
top: 90px;
left: 90px;
}
.bouton{ /*barre de navigation*/
text-decoration:none;
text-transform: uppercase;
background: #91a32a;
color: #0f2738;
border-radius: 20px;
margin: 3px;
padding: 2px;
}
.bouton:hover{ /*barre de navigation au passage de la souris*/
text-decoration:none;
text-transform: uppercase;
background: #0f2738;
color: #9eb9cb;
border-radius: 20px;
margin: 3px;
padding: 2px;
}
.staff{
position: absolute;
bottom: 10px;
left: 20px;
width: 170px;
height: 250px;
border-radius: 50px;
background: #bfd255;
-webkit-box-shadow: 2px 3px 3px 0px #516472;
-moz-box-shadow: 2px 3px 3px 0px #516472;
box-shadow: 2px 3px 3px 0px #516472;
}
.contexte{
position: absolute;
bottom: 70px;
left: 200px;
width: 300px;
height: 180px;
border-radius: 50px;
background: #91a32a;
-webkit-box-shadow: 2px 3px 3px 0px #516472;
-moz-box-shadow: 2px 3px 3px 0px #516472;
box-shadow: 2px 3px 3px 0px #516472;
}
.contexte p{
margin-top: 4px;
text-align: justify;
padding: 10px;
font-size: 12px;
}
.news{
position: absolute;
bottom: 10px;
right: 20px;
width: 170px;
height: 250px;
border-radius: 50px;
background: #bfd255;
-webkit-box-shadow: 2px 3px 3px 0px #516472;
-moz-box-shadow: 2px 3px 3px 0px #516472;
box-shadow: 2px 3px 3px 0px #516472;
}
.titre{
font-size: 30px;
text-align: center;
color: #2a4263;
text-shadow: 1px 0px 8px #384a64;
}
.texte_news{
width: 150px;
height: 175px;
text-align: justify;
font-size: 12px;
padding : 3px;
overflow : auto;
}
.top_site{
position: absolute;
bottom: 20px;
left: 295px;
}
.top{
text-decoration: none;
font-size: 25px;
color: #1d395e;
}
/*INFOBULLE*/
a.infobulle .staff {
position: relative;
}
a.infobulle span {
display: none; /* ceci masque l'infobulle */
}
a.infobulle:hover {
background: none; /* correction d'un bug IE */
z-index: 999; /* on définit une valeur pour l'ordre d'affichage */
}
a.infobulle:hover span {
display: inline; /* ceci affiche l'infobulle */
position: absolute;
white-space: wrap; /* on change la valeur de la propriété white-space pour qu'il n'y ait pas de retour à la ligne non-désiré */
top: 5px; /* on positionne notre infobulle */
left: 15px;
background: #090A09; /* arrière-plan de l'infobulle */
color: #B5B5B5; /* texte dans l'infobulle */
font-size: 10px;
font-variant: normal;
text-align: justify;
text-transform: none;
text-decoration: none;
padding: 4px;
width: auto;
height: auto;
/* bordures de votre infobulle*/
border: 4px solid #3B3A3A;
border-left: 4px solid #3B3A3A;
}
a{
text-decoration: none;
}
.ava_pv{
margin-top: 8px;
margin-left: 16px;
border: 2px solid #90abbf;
}
/*FIN PAGE D'ACCUEIL*/
Juste les onglets ^^
- Code:
/*Catégorie en onglet*/
#conteneur{
position: relative; /*ne pas toucher*/
}
.my_modified_table{/*description des catégories : la total, image+descript+stat...*/
width: 90%;
margin: auto;
font-family: Verdana;
margin: 15px;
padding: 5px;
background: #bfd255;
border-radius: 15px;
}
.my_forum_name{
display:none;
}
.my_img{
width: 10%;
padding: 10px;
}
.my_disc{ /*partie description*/
width: 55%;
text-align:center;
font-size: 13px;
background: #91a32a;
border-radius: 30px;
border: 1px solid #515925;
height: 100px;
overflow: auto;
}
.my_stats{ /*partie statistique nbr de message, dernier posteur...*/
width: 20%;
text-align:justify;
font-size: 11px;
background: #91a32a;
border-radius: 30px;
padding: 10px;
}
.myfoo_title{ /*Mise en forme des titres des catégorie*/
text-align:center;
text-shadow: #695034 2px 2px 2px;
width: 70%;
border-bottom: 4px solid #1F1616;
font-size: 25px;
font-family: georgia;
}
.myfoo_title:hover{ /*Mise en forme des titres des catégorie au passage du pointeur*/
text-align:center;
text-shadow: #695034 2px 2px 2px;
width: 70%;
background: #1F1616;
border-bottom: 4px solid white;
font-size: 25px;
font-family: georgia;
}
.my_title{ /*Fond arrière des titres catégorie*/
text-align:center;
font-size: 14px;
font-family: Arial;
padding-top: 10px;
}
.my_cat_body{ /*couleurs de fond catégorie*/
-moz-border-radius: !15px;
margin: 40px;
/*background: ; couleurs fond du forum catégorie*/
}
.my_cat ul{ /*position des onglets catégorie*/
margin:0;
padding: 0;
width: 750px !important;
position: absolute; /*ne pas toucher*/
left: -500px; /*modifie la position à gauche ou droite*/
top: 250px;
}
.my_cat li{
margin-left: 2px;
}
.my_cat_style{ /*Mise en forme des Catégorie onglet*/
font-family: Times New Roman, Times, serif; /*typo*/
font-size: 20px; /*taille police*/
text-align: center; /*alignement*/
padding-bottom: 12px; /*espacement entre les catégorie onglet*/
display:block;
font-weight: bold;
}
/*Fin catégorie en onglet*/
Voilà, merci beaucoup d'avance

 Re: Onglet qui déborde
Re: Onglet qui déborde

Petit up de passage

 Re: Onglet qui déborde
Re: Onglet qui déborde
Problème résolu de moi-même 
J'ai modifié la taille et changer l'alignement en right au lieu de center pour le texte ♥
Merci quand même
J'ai modifié la taille et changer l'alignement en right au lieu de center pour le texte ♥
Merci quand même
 Sujets similaires
Sujets similaires» Catégories en onglet : afficher plusieurs catégories/onglet dans le 1er onglet
» Avatar qui déborde de la colonne.
» Publicité déborde sur les sujets
» Problème d'avatar qui déborde
» Forum qui déborde du cadre
» Avatar qui déborde de la colonne.
» Publicité déborde sur les sujets
» Problème d'avatar qui déborde
» Forum qui déborde du cadre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Cheeralex Mer 2 Mai 2012 - 21:52
par Cheeralex Mer 2 Mai 2012 - 21:52





