QEEL personnalisé aide
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 QEEL personnalisé aide
QEEL personnalisé aide
Bonsoir, alors voila, je suis une novice en code, je ne m'y suis msie qu'il y a environ un mois et demi, sans faire de tuto trop compliqué, cependant voila, j'ai donc créer mon forum, mais mon QEEL est ... simpliste quoi.
voila donc comment j'aimerai qu'il soit :
Aidez moi s'il vous plaiiit ... mon template n'est pas modifier, je suit sous PhpBB2.
merci ^^.
voila donc comment j'aimerai qu'il soit :
- Spoiler:

Aidez moi s'il vous plaiiit ... mon template n'est pas modifier, je suit sous PhpBB2.
merci ^^.
Dernière édition par Maï Satoshi le Mer 6 Juin 2012 - 18:41, édité 2 fois (Raison : Modification du titre par un plus explicite)
 Re: QEEL personnalisé aide
Re: QEEL personnalisé aide
Bonjour,
Il faut modifier le template index_body, plus précisément cette partie:
Dans votre feuille CSS, ajoutez:
Bien sincèrement.
Il faut modifier le template index_body, plus précisément cette partie:
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
- Code:
<!-- BEGIN disable_viewonline -->
<table class="qeel" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="3" height="28">
<center><img src="url de l'image" /></center>
</td>
</tr>
<tr>
<td class="row1" align="center" valign="middle">
<span class="gensmall">
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
</span>
</td>
<td class="row1" width="80%"><div><span class="gensmall">
{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}<br />
<table>{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</table>
</span></div>
</td>
<td class="row1"><div><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></div></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
Dans votre feuille CSS, ajoutez:
- Code:
.qeel{border-spacing: 5px;}
.qeel td{ Border: 1px solid #000;
border-radius: 15px;
padding: 4px;}
.qeel div{
border: 2px solid #000;
border-radius: 12px;
padding: 5px;}
Bien sincèrement.

Invité- Invité
 Re: QEEL personnalisé aide
Re: QEEL personnalisé aide
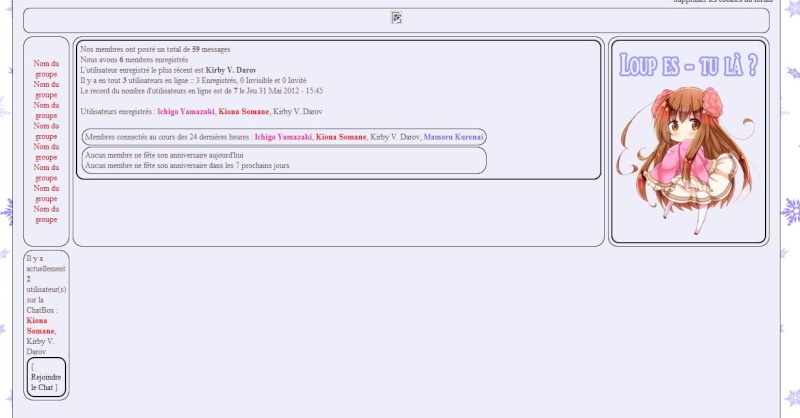
bah merci beaucoup de cette reponse, cela se rapproche de ce que je cherche mais voila ce que j'ai après avoir ecrit les codes :
helppp ><...
- Spoiler:

helppp ><...
 Re: QEEL personnalisé aide
Re: QEEL personnalisé aide
Bonjour,
Comme ceci, ça devrait aller mieux:
Le CSS associé:
Bien sincèrement.
Comme ceci, ça devrait aller mieux:
J'ai indiqué en orange toutes les parties à personnaliser.<!-- BEGIN disable_viewonline -->
<table class="qeel" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="contourqeel" colspan="3" height="28">
<center><img src="url de l'image" /></center>
</td>
</tr>
<tr>
<td class="row1" align="center" valign="middle">
<table width="100%" class="contourqeel"><tr><td class="row1" align="center" valign="middle" width="15%">
<span class="gensmall">
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
<a href="page du groupe"><font color="couleur voulue">Nom du groupe</font></a><br />
</span>
</td>
<td class="row1" width="60%"><div class="textqeel"><span class="gensmall">
{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}<br />
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}<br />
<table>{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</table>
</span></div>
</td>
<td class="row1" width="25%"><div class="imgqeel"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></div></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1" colspan="3">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table></td></tr></table>
<!-- END disable_viewonline -->
Le CSS associé:
- Code:
.qeel{border-spacing: 5px;}
.contourqeel{
border: 1px solid #000;
border-radius: 15px;
padding: 4px;}
.imgqeel, .textqeel{
border: 2px solid #000;
border-radius: 12px;
padding: 5px;}
Bien sincèrement.

Invité- Invité
 Re: QEEL personnalisé aide
Re: QEEL personnalisé aide
Bonjour et Bienvenue Vu que vous êtes nouveau, voici quelques sujets importants :sur le Forum des Forums ForumActif  Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Sécurité : Mail de fondation - Ce qu'il ne faut pas faire Listing - Questions/Réponses fréquentes Listing - Questions/Réponses fréquentes Listing - Trucs et astuces Listing - Trucs et astuces La fonction Rechercher La fonction Rechercher La FAQ de Forumactif.com La FAQ de Forumactif.comN'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse |
 | Bonjour, Afin de faciliter les recherches ultérieures, merci de respecter les règles concernant le titre de votre sujet. En effet, votre titre :
- ne doit pas être en majuscules, - ne doit pas contenir de mots trop généralistes : "aide" ; "help" ; "besoin d'aide" ; "problème"... Merci de le modifier en cliquant sur le bouton  de votre premier message. de votre premier message. A bientôt sur ForumActif |
 Re: QEEL personnalisé aide
Re: QEEL personnalisé aide
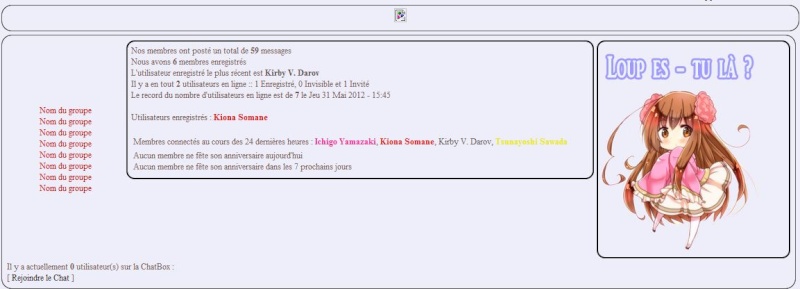
Génial merci beaucoup. Résultat :
Bon c'est pas encore tout à fait ça, mais je tenterai de faire les bons réglages, encore merci de votre aide précieuse !
- Spoiler:

Bon c'est pas encore tout à fait ça, mais je tenterai de faire les bons réglages, encore merci de votre aide précieuse !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Maï Satoshi Sam 2 Juin 2012 - 0:05
par Maï Satoshi Sam 2 Juin 2012 - 0:05




