Distinguer les messages du staff
Page 1 sur 1 • Partagez
 Distinguer les messages du staff
Distinguer les messages du staff
| Distinguer les messages du staff |
Voici une explication pour identifier différemment les messages du staff du forum (dégradé en fond de message, bordure de couleur...). Ce tutoriel fonctionne sur les six versions de forum.Création d'un rang
Cliquez ensuite sur le bouton  d'un rang ou sur "Ajouter un nouveau rang". Dans la case "Titre du rang", on y insère ce code : d'un rang ou sur "Ajouter un nouveau rang". Dans la case "Titre du rang", on y insère ce code :
Vous pouvez personnaliser le nom de la class par ce que vous souhaitez, en faisant bien attention de le remplacer également dans la suite du tutoriel. Pour que le messages d'un utilisateur soit affiché différemment, il vous faudra lui assigner le rang en question. Création du script
Assurez-vous que la gestion des codes Javascript est activée, puis créez un nouveau javascript ayant pour titre "différents messages du staff" et pour placement "Sujets". Toutes versions sauf AwesomeBBInsérez-y le code suivant :
Version AwesomeBBInsérez-y le code suivant :
Personnalisation de l'apparence des messagesJusqu'à présent, nous avons créé un rang qui n'apparait que pour l'utilisateur qui a ce rang. Ce rang comporte une classe qui permet d'identifier l'utilisateur. Le script recherche cette classe et, s'il la trouve, ajoute une classe .bgAdministrateur au message entier du posteur. Grâce à cela vous pouvez personnaliser l'apparence d'un post de cet utilisateur, en ajoutant un dégradé en fond par exemple, ou en ajoutant une bordure de couleur.
Exemple : ajouter un dégradé de couleur en fond des messages du staff
En ajoutant le code suivant, le fond des utilisateurs ayant ce rang apparaitront (sur la version phpBB3 et la version ModernBB) avec un fond dégradé :
Résultat :
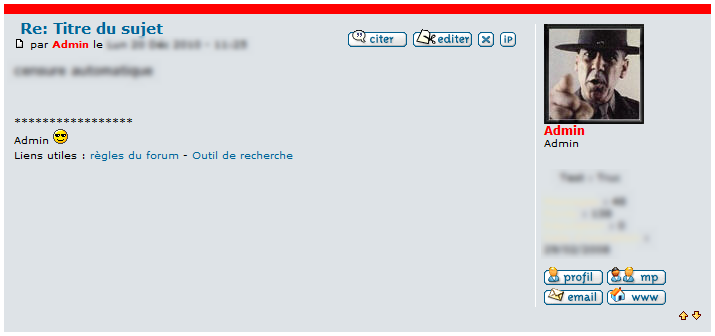
Exemple : afficher une bordure de couleur aux messages du staff
En ajoutant le code suivant, le fond des utilisateurs ayant ce rang apparaitront (sur la version phpBB3 et la version ModernBB) avec une bande rouge en en-tête de leurs messages :
Résultat : |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Walt, actualisé par chattigre (mai 2022). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» AwesomeBB : Distinguer les messages du staff
» Adapter le tuto "Distinguer les messages du staff" en version PhpBB2
» messages uniquement visible par le staff
» Disparition de messages sans actions du staff
» Colorier le fond des .post messages des staff
» Adapter le tuto "Distinguer les messages du staff" en version PhpBB2
» messages uniquement visible par le staff
» Disparition de messages sans actions du staff
» Colorier le fond des .post messages des staff
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Threax Mar 10 Juil 2012 - 17:18
par Threax Mar 10 Juil 2012 - 17:18