Ajout d'un png pour le design
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Ajout d'un png pour le design
Ajout d'un png pour le design
Bonjour a tous,
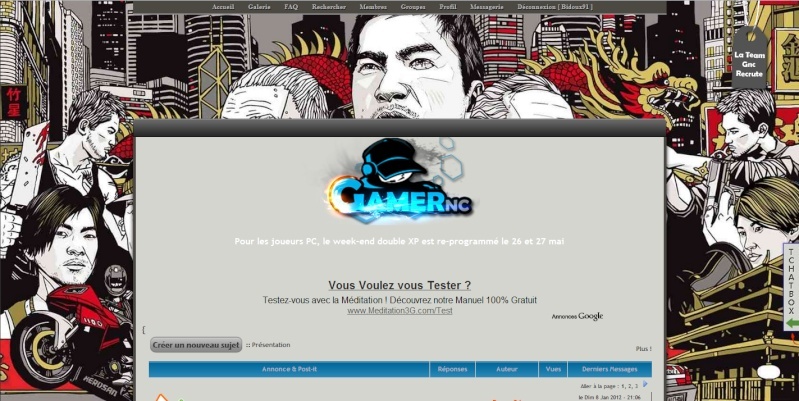
Alors voila j'ai un gros problème avec mon forum en ce moment. J'essaye de rajouter une image dans le design de mon forum. Voici une photo de ce que j’obtiens en ce moment.

(L'image 950x30 et dans le cadre rouge)
Voila ce que sa donne sans l'image (au gout des membres beaucoup trop sec)

Je vais vous expliquez comment j'ai procéder pour obtenir le résultat de la 1er image: !! ATTENTION !! vous allez surement vous foutre de moi mais ze suis que novice
mais ze suis que novice  .
.
Voici mon code (a ma façon ^^):
Voui j'ai mis mon image dans le HTML overall_header à la base l'image s'afficher bien mais elle n'était pas du tout centré et le faite de rajouté les "1nbsp;"1=& qui correspondes à un espace en HTML, cela s'affiche très bien sur mon ordinateur portable. Le hic c'est que sur ma tour et bien sa ne s'affiche pas bien du tout (vous me direz LOGIQUE), mais ze suis que novice .
Donc la je ne sais plus quoi faire je suis perdu.
Si vous pouviez m'aidé a figé cette image (enfin qu'elle s’adapte au body du forum), j'imagine qu'il faut toucher au CSS (mais la j'évite de toucher histoire de ne pas faire trop de dégâts) .
.
Merci d'avance a toutes les personnes qui pourrons m'aider dans les problème que je rencontre.
[PS]: Si vous désirez m'aidé directement en touchant le forum dite le moi.
Bien cordialement.
{EDIT1}, j'ai suivis quelques cours sur le positionnement des image ou objets pour le design, donc j'ai encore bricolé (comme dab ).
).
Voici mes codes:
Dans le template overall_header:
Dans le CSS:
Voici un résultat en image:

Et (n'a dit a toi de bricolé ) voici le résultat quand j'ouvre quelques sujets du forum
) voici le résultat quand j'ouvre quelques sujets du forum

La c'est encore pire , j'aimerais que celui-ci s'adapte automatiquement au body, comme sur la 1er image de mon EDIT. Je pense que cela et dû a une/des images ou tableau dans les discutions qui agrandi le corp du forum.
, j'aimerais que celui-ci s'adapte automatiquement au body, comme sur la 1er image de mon EDIT. Je pense que cela et dû a une/des images ou tableau dans les discutions qui agrandi le corp du forum.
Bon bien la par contre je ne vois pas du tout comment faire
Peut être ne pas lui définir la taille??? lol
Bonne soirée les gens!
Paix à vous qui m'avez lus (quel pavé)

Alors voila j'ai un gros problème avec mon forum en ce moment. J'essaye de rajouter une image dans le design de mon forum. Voici une photo de ce que j’obtiens en ce moment.

(L'image 950x30 et dans le cadre rouge)
Voila ce que sa donne sans l'image (au gout des membres beaucoup trop sec)

Je vais vous expliquez comment j'ai procéder pour obtenir le résultat de la 1er image: !! ATTENTION !! vous allez surement vous foutre de moi
Voici mon code (a ma façon ^^):
- Code:
<img src="http://i38.servimg.com/u/f38/16/98/50/58/barre11.png" width="950" height="35" />
Voui j'ai mis mon image dans le HTML overall_header à la base l'image s'afficher bien mais elle n'était pas du tout centré et le faite de rajouté les "1nbsp;"1=& qui correspondes à un espace en HTML, cela s'affiche très bien sur mon ordinateur portable. Le hic c'est que sur ma tour et bien sa ne s'affiche pas bien du tout (vous me direz LOGIQUE), mais ze suis que novice .
Donc la je ne sais plus quoi faire je suis perdu.
Si vous pouviez m'aidé a figé cette image (enfin qu'elle s’adapte au body du forum), j'imagine qu'il faut toucher au CSS (mais la j'évite de toucher histoire de ne pas faire trop de dégâts)
Merci d'avance a toutes les personnes qui pourrons m'aider dans les problème que je rencontre.
[PS]: Si vous désirez m'aidé directement en touchant le forum dite le moi.
Bien cordialement.
{EDIT1}, j'ai suivis quelques cours sur le positionnement des image ou objets pour le design, donc j'ai encore bricolé (comme dab
Voici mes codes:
Dans le template overall_header:
- Code:
<img src="http://i34.servimg.com/u/f34/17/64/47/30/barre10.png" alt="test" id="image" />
Dans le CSS:
- Code:
#image
{
margin-left: auto;
margin-right: auto;
position : relative;
width: 950px;
vertical-align: middle;
display: table-cell;
}
Voici un résultat en image:

Et (n'a dit a toi de bricolé

La c'est encore pire
Bon bien la par contre je ne vois pas du tout comment faire
Peut être ne pas lui définir la taille??? lol
Bonne soirée les gens!
Paix à vous qui m'avez lus (quel pavé)
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Salut selas,
il y a un début à tout tu sais .
.
Bon ici:
L'image fait 930px sur 13px
Donc pas besoin de lui redonner une taille dans le template
Regarde et tiens nous informé .
.
Mais seulement par MP stp .
.
a++
il y a un début à tout tu sais
Bon ici:
- Code:
<img src="http://i38.servimg.com/u/f38/16/98/50/58/barre11.png" width="950" height="35" />
L'image fait 930px sur 13px
Donc pas besoin de lui redonner une taille dans le template
- Code:
<img src="http://i38.servimg.com/u/f38/16/98/50/58/barre11.png"/>
Regarde et tiens nous informé
Si vous désirez m'aidé directement en touchant le forum dite le moi.
Mais seulement par MP stp
a++

Invité- Invité
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Bonsoir/bonjour,
Merci pour la réponse.
Euh par contre je n'est plus les tailles dans mon temple.
Comme j'ai dit plus haut j'ai changé tous les code que j'avais bidouillé .
.
En ceci:
Avec le nouveau CSS lié:
 Mais merci quand même.
Mais merci quand même.
Merci pour la réponse.
Euh par contre je n'est plus les tailles dans mon temple.
Comme j'ai dit plus haut j'ai changé tous les code que j'avais bidouillé
En ceci:
- Code:
<img src="http://i34.servimg.com/u/f34/17/64/47/30/barre10.png" alt="test" id="image" />
Avec le nouveau CSS lié:
- Code:
#image
{
margin-left: auto;
margin-right: auto;
position : relative;
width: 950px;
vertical-align: middle;
display: table-cell;
}
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Salut selas,
n'attribues pas non plus une taille dans la css:
supprimes le width: 950px
Avec le nouveau CSS lié:
a++
n'attribues pas non plus une taille dans la css:
supprimes le width: 950px
- Code:
<img src="http://i34.servimg.com/u/f34/17/64/47/30/barre10.png" alt="test" id="image" />
Avec le nouveau CSS lié:
- Code:
#image
{
margin-left: auto;
margin-right: auto;
position : relative;
width: 950px;/* a supprimer */
vertical-align: middle;
display: table-cell;
}
a++

Invité- Invité
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Salut selas,
tu peux donner le lien du forum concerné stp,
de plus, tu peux attribuer directement via la feuille de style, l'effet actuel
comme ceci:
a++
tu peux donner le lien du forum concerné stp,
de plus, tu peux attribuer directement via la feuille de style, l'effet actuel
comme ceci:
- Code:
.bodyline
{
background: url( http://i34.servimg.com/u/f34/17/64/47/30/barre10.png)no-repeat top;
}
a++
Dernière édition par Milouze14 le Jeu 23 Aoû 2012 - 15:21, édité 2 fois

Invité- Invité
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Salout,
Mince alors le forum dans mon profil n'est pas a moi lol. J'actualise pour enregistré le bon!
Perso j'ai remis mon code dans le Template car sa ne marché pas.
J'ai déjà un bodyline dans la feuille de style?.
Merci
A plush
Mince alors le forum dans mon profil n'est pas a moi lol. J'actualise pour enregistré le bon!
Perso j'ai remis mon code dans le Template car sa ne marché pas.
J'ai déjà un bodyline dans la feuille de style?.
Merci
A plush
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Re,
ben!!!!! regarde dans ta feuille de style .
.
Affichage/Images et Couleurs/Couleurs/Feuille de style
Si oui donne le ici stp .
.
Le code fonctionne parfaitement selas .
.
a++
J'ai déjà un bodyline dans la feuille de style?.
ben!!!!! regarde dans ta feuille de style
Affichage/Images et Couleurs/Couleurs/Feuille de style
Si oui donne le ici stp
Le code fonctionne parfaitement selas
a++

Invité- Invité
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Re milouze,
Alors voici mon bodyline:
A plush
Alors voici mon bodyline:
- Code:
.bodyline
{
background: #d9D9D9;
}
A plush
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Alors supprimes et remplace par:
- Code:
.bodyline
{
background: url( http://i34.servimg.com/u/f34/17/64/47/30/barre10.png)no-repeat top;
}
Dernière édition par Milouze14 le Jeu 23 Aoû 2012 - 19:54, édité 1 fois

Invité- Invité
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Oula c'est du direct ici ^^.
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Regarde plus haut stp
a++

Invité- Invité
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Bon , je crois que l'on ne se comprend pas selas  .
.
Si tu le désires envoies moi par MP et seulement par MP
le lien de ton forum et tout le tralala afin d'effectuer les modifications nécessaires.
Ensuite il faudra expliquer les démarches que l'on a effectué pour avoir l'effet escompté .
.
a++
Si tu le désires envoies moi par MP et seulement par MP
le lien de ton forum et tout le tralala afin d'effectuer les modifications nécessaires.
Ensuite il faudra expliquer les démarches que l'on a effectué pour avoir l'effet escompté
a++

Invité- Invité
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Pas de problème je t'envoi le nécessaire par MP. Je suis en retard pour le taff.
Je t'envoie le tralalal.
A plush
Edit: MP envoyé
Je t'envoie le tralalal.
A plush
Edit: MP envoyé
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Salout,
Milouze???
T'ES UN CHEF XD
Merci bien pour l'aide.
Es-que je peu continuer a t’embêter? MP envoyé
A plush
Milouze???
T'ES UN CHEF XD
Merci bien pour l'aide.
Es-que je peu continuer a t’embêter? MP envoyé
A plush
 Re: Ajout d'un png pour le design
Re: Ajout d'un png pour le design
Re,
de rien mon ami.
Et allons y gaiement .
.
a++
de rien mon ami.
Et allons y gaiement
a++

Invité- Invité
 Sujets similaires
Sujets similaires» Aide pou l'intégration intégrale de mon design pour un forum
» Permissions spécial pour le design
» Problèmes pour le design du forum
» Aide pour "Design" de mon forum
» Fermer son forum pour changer de design
» Permissions spécial pour le design
» Problèmes pour le design du forum
» Aide pour "Design" de mon forum
» Fermer son forum pour changer de design
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par selas Mar 21 Aoû 2012 - 3:14
par selas Mar 21 Aoû 2012 - 3:14


