Fichier joint : disparition du MODULE d'insertion...
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1 • Partagez
 Fichier joint : disparition du MODULE d'insertion...
Fichier joint : disparition du MODULE d'insertion...
Bonjour,
Veuillez m'excuser pour ne pas avoir répondu à vos questions, mais je n'avais pas le temps de constituer le dossier d'images nécessaires, les voici donc...
Après avoir normalement utilisé la fonction et paramétré le template, je viens de me rendre compte que je ne peux plus ajouter de pièce jointe au Post...
Voici la config du forum www.casgt.com :


Visualisation d'un sujet possédant une pièce jointe :

Edition du sujet :
Haut de page :

Bas de page :

Le bouton de commande permettant le téléchargement d'un fichier n'apparaît plus !...
Je ne comprends pas pourquoi ?...


Veuillez m'excuser pour ne pas avoir répondu à vos questions, mais je n'avais pas le temps de constituer le dossier d'images nécessaires, les voici donc...
Après avoir normalement utilisé la fonction et paramétré le template, je viens de me rendre compte que je ne peux plus ajouter de pièce jointe au Post...
Voici la config du forum www.casgt.com :


Visualisation d'un sujet possédant une pièce jointe :

Edition du sujet :
Haut de page :

Bas de page :

Le bouton de commande permettant le téléchargement d'un fichier n'apparaît plus !...
Je ne comprends pas pourquoi ?...
Dernière édition par Casgt le Mar 25 Sep 2012 - 22:28, édité 2 fois
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Bonjour,Le bouton de commande permettant le téléchargement d'un fichier n'apparaît plus !...
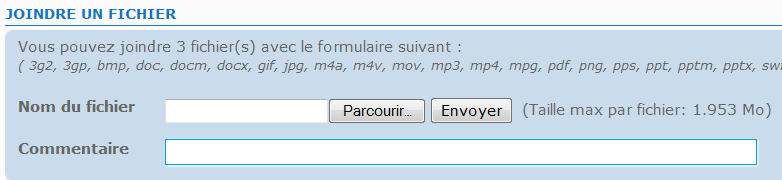
Apparemment, ce n'est pas que le bouton qui manque, mais carrément toute la fenêtre permettant de "Joindre un fichier".

Vérifiez en premier que dans le panneau d'administration dans
PA / Général / Messages et Emails / Fichiers joints :
que : Autoriser les fichiers joints : soit bien rester coché sur OUI.
Sinon, il faudrait regarder du côté des templates modifiés.
Cordialement.
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Bonjour,
Effectivement, je ne me souvenais plus de l'apparence de la fonction qui est bien une fenêtre et non un bouton...
Comme indiqué dans la première capture, la case est bien cochée et le plus surprenant est que cela marchait très bien il y a 2 mois, comme l'indique la pièce jointe présente dans la capture d'écran suivante.
Les templates avaient été modifiés sur vos instructions pour que cela fonctionne et je n'ai rien changé depuis, à moins que la modification ait eu lieu sans autre intervention.
La capture d'écran de paramétrage :

J'attends vos instructions pour la suite des opérations...
Merci de votre aide.
Effectivement, je ne me souvenais plus de l'apparence de la fonction qui est bien une fenêtre et non un bouton...
Comme indiqué dans la première capture, la case est bien cochée et le plus surprenant est que cela marchait très bien il y a 2 mois, comme l'indique la pièce jointe présente dans la capture d'écran suivante.
Les templates avaient été modifiés sur vos instructions pour que cela fonctionne et je n'ai rien changé depuis, à moins que la modification ait eu lieu sans autre intervention.
La capture d'écran de paramétrage :

J'attends vos instructions pour la suite des opérations...
Merci de votre aide.
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Re,Les templates avaient été modifiés
C'est de ce côté là qu'il va falloir regarder.
Je transferts votre sujet dans la section "Gérer l'apparence de son forum".
Cordialement.
Dernière édition par Chacha le Ven 21 Sep 2012 - 9:33, édité 1 fois
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Merci,
Mais dans quelle section est trasféré le sujet ?...
Mais dans quelle section est trasféré le sujet ?...
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Quels templates doit-on "regarder" ?... 
Cordialement.
Cordialement.
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Bonjour,
J'ai déplacé votre sujet comme déjà dit pour que vous puissiez avoir de l'aide + rapidement.
Apparemment d'après un sujet similaire : https://forum.forumactif.com/t338498-impossible-d-ouvrir-un-spoiler?highlight=spoiler il s'agirait du overall_header
Je laisse d'autres personnes répondre n'étant pas spécialiste en la matière.
Cordialement.
J'ai déplacé votre sujet comme déjà dit pour que vous puissiez avoir de l'aide + rapidement.
Apparemment d'après un sujet similaire : https://forum.forumactif.com/t338498-impossible-d-ouvrir-un-spoiler?highlight=spoiler il s'agirait du overall_header
Je laisse d'autres personnes répondre n'étant pas spécialiste en la matière.
Cordialement.
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Chacha a écrit: il s'agirait du overall_header




 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Bonjour
Merci de poster ici votre template overall_header
Cordialement,

Merci de poster ici votre template overall_header
Cordialement,

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Bonjour,
Le template posting_body a été modifié :cat
A la ligne 507 de votre template posting_body, il manque la portion suivante :
Bien cordialement
Le template posting_body a été modifié :cat
A la ligne 507 de votre template posting_body, il manque la portion suivante :
- Code:
<!-- BEGIN switch_attachment_list -->
<div class="main-head clearfix">
<p class="h2">{L_ATTACHMENTS}</p>
</div>
<div class="main-content frm">
<fieldset class="frm-set multi">
<!-- BEGIN attachments -->
<dl>
<dt><label>{L_ATTACHMENT_FILENAME}</label></dt>
<dd>
<!-- BEGIN switch_is_orphan -->
<span class="gen">{switch_attachment_list.attachments.switch_is_orphan.FILENAME}</span>
<!-- END switch_is_orphan -->
<!-- BEGIN switch_is_not_orphan -->
<a href="{switch_attachment_list.attachments.switch_is_not_orphan.U_ATTACH_URL}" class="gen">{switch_attachment_list.attachments.switch_is_not_orphan.FILENAME}</a>
<!-- END switch_is_not_orphan -->
<input class="liteoption" type="submit" value="{L_ATTACHMENT_DELETE}" name="delete_file[{switch_attachment_list.attachments.ATTACH_POS}]" />
</dd>
<dt><label for="filecomment{switch_attachment_list.attachments.ATTACH_POS}">{L_ATTACH_COMMENT}</label></dt>
<dd class="frm-input">
<!--textarea name="comment_list[{switch_attachment_list.attachments.ATTACH_POS}]" cols="35" rows="3" style="color:#000000;width:100%">{switch_attachment_list.attachments.ATTACH_COMMENT}</textarea><br /-->
<input type="text" id="filecomment{switch_attachment_list.attachments.ATTACH_POS}" name="comment_list[{switch_attachment_list.attachments.ATTACH_POS}]" value="{switch_attachment_list.attachments.ATTACH_COMMENT}" maxlength="255" />
<input type="hidden" value="{switch_attachment_list.attachments.ATTACH_ID}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][attach_id]" />
<input type="hidden" value="{switch_attachment_list.attachments.IS_ORPHAN}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][is_orphan]" />
<input type="hidden" value="{switch_attachment_list.attachments.REAL_FILENAME}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][real_filename]" />
<input type="hidden" value="{switch_attachment_list.attachments.ATTACH_COMMENT}" name="attachment_data[{switch_attachment_list.attachments.ATTACH_POS}][attach_comment]" /><br /><br />
</dd>
</dl>
<!-- END attachments -->
</fieldset>
</div>
<!-- END switch_attachment_list -->
<!-- BEGIN switch_attachment -->
<div class="main-head clearfix">
<p class="h2">{L_ATTACHMENT_ADD}</p>
</div>
<div class="main-content frm">
<fieldset class="frm-set multi">
{L_ATTACHMENT_ADD_HELP}<br /><span class="info">{EXT_LIST}</span><br /><br />
<dl>
<dt><label for="fileupload">{L_ATTACHMENT_FILENAME}</label></dt>
<dd><input type="file" id="fileupload" name="fileupload" /><input type="submit" name="add_file" /> ({L_MAX_ATT_SIZE})</dd>
</dl>
<dl>
<dt><label for="filecomment">{L_ATTACH_COMMENT}</label></dt>
<dd class="frm-input"><input type="text" id="filecomment" name="filecomment" value="" maxlength="255" /></dd>
</dl>
</fieldset>
</div>
<!-- END switch_attachment -->
Bien cordialement

Chapo- Dévactif

-

Messages : 5155
Inscrit(e) le : 02/05/2006
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Ok, mais lorsque j'insère le code à la ligne 507, j'ai le message suivant :
"Erreur : La balise a été fermée avant d'avoir été ouverte ou la balise n'a pas été ouverte."
Il doit manque qq chose...
"Erreur : La balise a été fermée avant d'avoir été ouverte ou la balise n'a pas été ouverte."
Il doit manque qq chose...
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Pinguino a écrit:Bonjour
Merci de poster ici votre template overall_header
Cordialement,
Le voici :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Bonjour,
Après quelques tests sur la config de votre forum, je vous confirme que le problème vient des modifications que vous avez apporté au template posting_body, il suffit de rétablir la version d'origine pour résoudre le problème.

Bien cordialement,
Après quelques tests sur la config de votre forum, je vous confirme que le problème vient des modifications que vous avez apporté au template posting_body, il suffit de rétablir la version d'origine pour résoudre le problème.

Bien cordialement,

Chapo- Dévactif

-

Messages : 5155
Inscrit(e) le : 02/05/2006
 Re: Fichier joint : disparition du MODULE d'insertion...
Re: Fichier joint : disparition du MODULE d'insertion...
Au fond c'était pas si dramatique que cela !... ::betise::
Je ne me souviens même pas pourquoi je l'avais modifié...
En tout cas, en deux smiley voici ma réponse :
:thanks: :clos:
Je ne me souviens même pas pourquoi je l'avais modifié...

En tout cas, en deux smiley voici ma réponse :
:thanks: :clos:
 Sujets similaires
Sujets similaires» message fichier joint
» Fichier joint: Le fichier envoyé n'est pas valide
» Arrondir nom du fichier, dans fichier joint
» fichier joint pdf
» pb de fichier joint
» Fichier joint: Le fichier envoyé n'est pas valide
» Arrondir nom du fichier, dans fichier joint
» fichier joint pdf
» pb de fichier joint
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème divers :: Archives des problèmes divers
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Casgt Mar 18 Sep 2012 - 21:52
par Casgt Mar 18 Sep 2012 - 21:52