fond de catégorie en image
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 fond de catégorie en image
fond de catégorie en image
Bonsoir!!!
Bon alors voilà: je ne supporte plus mes bordures en carrées mais plus que tout je veux pouvoir changé le bord de mes catégories comme bon me semble. J'ai vu sur un forum qu'ils mettaient des images en guise de fond de catégories:
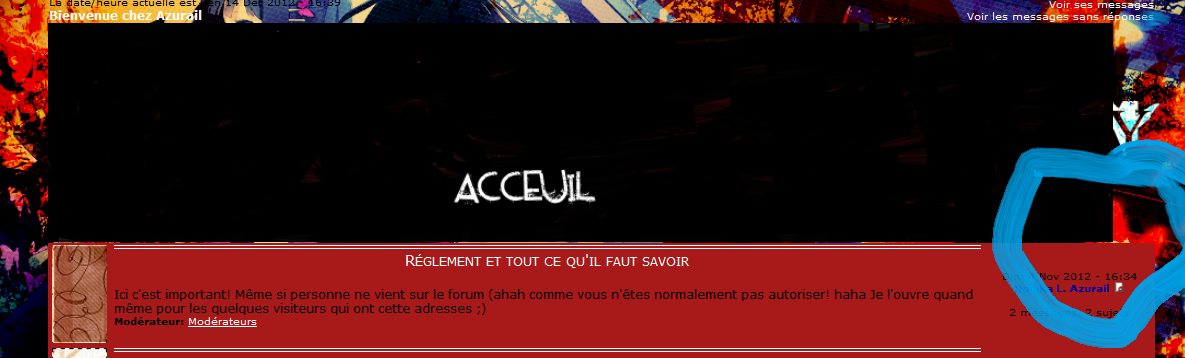
J'ai essayé plusieurs codes et je suis parvenue à ça:
Voilà comme vous puvez le voir j'ai entouré un bleu ce qui dépasse, j'aimerai que mon image recouvre tout comme dans le premier spoiler.
Voici mon Css:
Et le Template:
Merci d'avance!^^
Bon alors voilà: je ne supporte plus mes bordures en carrées mais plus que tout je veux pouvoir changé le bord de mes catégories comme bon me semble. J'ai vu sur un forum qu'ils mettaient des images en guise de fond de catégories:
- Spoiler:

J'ai essayé plusieurs codes et je suis parvenue à ça:
- Spoiler:

Voilà comme vous puvez le voir j'ai entouré un bleu ce qui dépasse, j'aimerai que mon image recouvre tout comme dans le premier spoiler.
Voici mon Css:
- Code:
.tete_categorie{
margin-bottom:-100px;
}
.row3 over {
witdh=100px;
}
a.forumlink{
display:block;
font-size:14px; /* la taille de la police */
padding:2px; /* Pour éviter que le texte ne soit collé aux bords de la case */
text-align:center;
font-variant:small-caps; /* Les petites capitales */
color:# !important; /* On force l'application de cette propriété grâce au !important */
border-top:4px double #ffffff;
font-weight:normal; /* Le texte non boldé */
margin-bottom:0; /* Pour qu'il n'y ait pas trop d'espace entre le titre et ce qu'il y a en dessous */
}
Et le Template:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<img src="http://img15.hostingpics.net/pics/326487fofo.png" class="tete_categorie" alt="" witdh="100%" height=200px />
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr> </tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50" width="150"><div div style="width:150px;">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span> </div><br/>
<span class="gensmall"> {catrow.forumrow.POSTS} messages, {catrow.forumrow.TOPICS} sujets </span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<img src="http://img15.hostingpics.net/pics/326487fofo.png" class="bas_categorie" alt="" witdh="100%" height=200px />
<!-- END tablefoot -->
<!-- END catrow -->
<img src="{SPACER}" alt="" height="5" width="1" />
Merci d'avance!^^
Dernière édition par Noloka le Sam 29 Déc 2012 - 20:47, édité 1 fois
 Re: fond de catégorie en image
Re: fond de catégorie en image
Up s'il vous plaît!
 Re: fond de catégorie en image
Re: fond de catégorie en image
Up une nouvelle fois!
 Re: fond de catégorie en image
Re: fond de catégorie en image
Bonjour,
De mon côté cela ne dépasse pas :

Avez-vous réussi à résoudre le problème ?
Cordialement.
De mon côté cela ne dépasse pas :

Avez-vous réussi à résoudre le problème ?
Cordialement.
 Re: fond de catégorie en image
Re: fond de catégorie en image
Tiens je pensais avoir interdit les posts aux invités je m'en vais changer ça.
Sinon non, pour moi j'ai toujours ma colonne des derniers messages qui n'est pas recouverte!^^
EDIT: J'ai essayé sous IE9 et firefox j'ai le même résultat.
Sinon non, pour moi j'ai toujours ma colonne des derniers messages qui n'est pas recouverte!^^
EDIT: J'ai essayé sous IE9 et firefox j'ai le même résultat.
 Re: fond de catégorie en image
Re: fond de catégorie en image
Bonjour,
Quelle est votre résolution d'écran ?
Cordialement.
Quelle est votre résolution d'écran ?
Cordialement.
 Re: fond de catégorie en image
Re: fond de catégorie en image
J'ai mis la résolution recomandée: 1366x768
 Re: fond de catégorie en image
Re: fond de catégorie en image
petit up (on est noël donc c'est juste pour qu'on ne m'oublie pas!^^)
 Re: fond de catégorie en image
Re: fond de catégorie en image
Alors j'ai tenté en changeant ma résolution d'écran, effectivement quand je passe à une résolution: 1280x768 ça marche.
Je suis allée sur le forum du premier spoiler et eux ça garde aussi. Dès que je remet ma résolutiond'avant moi ça ne marche plus mais eux c'est toujours bon.
Je me demandais comment faire pour que ça marche pour tout les ordinateurs? Parce que si c'est un problème de résolution chez moi, qui me dit que pour un visiteur avec une autre résolution ce ne sera pas encore différent? Pourquoi eux ça marche tout le temps et pas pour moi?
Je suis allée sur le forum du premier spoiler et eux ça garde aussi. Dès que je remet ma résolutiond'avant moi ça ne marche plus mais eux c'est toujours bon.
Je me demandais comment faire pour que ça marche pour tout les ordinateurs? Parce que si c'est un problème de résolution chez moi, qui me dit que pour un visiteur avec une autre résolution ce ne sera pas encore différent? Pourquoi eux ça marche tout le temps et pas pour moi?
 Re: fond de catégorie en image
Re: fond de catégorie en image
Bonsoiiiiiir!
Juste pour dire que j'ai trouvé comment faire si ça vous intéresse :
-J'ai fixé la largeur de mon forum à 800 (généralité -> Configuration)
-J'ai suivi les consignes données dans ce sujet: https://forum.forumactif.com/t314696-image-qui-contourne-la-categorie?highlight=image+bas+cat%E9gorie
-Par contre dans le CSS img_haut j'ai rajouté margin-bottom:-100px
Bref problème réglé! Merci pour t'être intéressé à mon soucis en tout cas un "merci" pour toi!
Juste pour dire que j'ai trouvé comment faire si ça vous intéresse :
-J'ai fixé la largeur de mon forum à 800 (généralité -> Configuration)
-J'ai suivi les consignes données dans ce sujet: https://forum.forumactif.com/t314696-image-qui-contourne-la-categorie?highlight=image+bas+cat%E9gorie
-Par contre dans le CSS img_haut j'ai rajouté margin-bottom:-100px
Bref problème réglé! Merci pour t'être intéressé à mon soucis en tout cas un "merci" pour toi!
 Sujets similaires
Sujets similaires» Image en Fond de Catégorie
» Une image en fond de catégorie?
» image de fond catégorie
» Image fond catègorie
» Image en fond de catégorie
» Une image en fond de catégorie?
» image de fond catégorie
» Image fond catègorie
» Image en fond de catégorie
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Noloka Lun 17 Déc 2012 - 18:40
par Noloka Lun 17 Déc 2012 - 18:40