QEEL en 3 colonnes et groupes en onglets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 QEEL en 3 colonnes et groupes en onglets
QEEL en 3 colonnes et groupes en onglets
Bonsoir à tous et toutes,
J'aimerais demander votre aide pour réaliser un QEEL, je ne demande pas à avoir le code tout fait loin de là, j'aimerais qu'on m'aide à y arriver pas à pas =) enfin en espérant que cela soit réalisable =D
Voilà ce que j'aimerais obtenir : Un QEEL? avec trois colonnes, dont la colonnes central contiendra les description des groupes

J'ai suivit plusieurs tutoriaux pour avoir la description des groupes dans une colonnes, mais ça ne donnait jamais de bons résultats, soit les onglets ne fonctionnait pas, soit les tutos étaient mal expliqués, c'est pour ça que je viens directement voir sur le forum de F.A si quelqu'un sait me venir en aide =)
Le template index_body n'est pas modifié c'est celui de base, ainsi que le CSS
Merciiiiiiii d'avance à ceux qui prendront le temps de lire ce sujet et ceux qui sauront m'aider
J'aimerais demander votre aide pour réaliser un QEEL, je ne demande pas à avoir le code tout fait loin de là, j'aimerais qu'on m'aide à y arriver pas à pas =) enfin en espérant que cela soit réalisable =D
Voilà ce que j'aimerais obtenir : Un QEEL? avec trois colonnes, dont la colonnes central contiendra les description des groupes

J'ai suivit plusieurs tutoriaux pour avoir la description des groupes dans une colonnes, mais ça ne donnait jamais de bons résultats, soit les onglets ne fonctionnait pas, soit les tutos étaient mal expliqués, c'est pour ça que je viens directement voir sur le forum de F.A si quelqu'un sait me venir en aide =)
Le template index_body n'est pas modifié c'est celui de base, ainsi que le CSS
Merciiiiiiii d'avance à ceux qui prendront le temps de lire ce sujet et ceux qui sauront m'aider
Dernière édition par La3ti le Sam 6 Avr 2013 - 16:16, édité 1 fois
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Un petit up s'il vous plaît 
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Bonjour,
Où en est votre problème ?
Vous pouvez faire quelque chose du style :
Et le class="desc_groupe" sans style="display:none" sera affiché par défaut.
Cordialement.
Où en est votre problème ?
Vous pouvez faire quelque chose du style :
- Code:
<a href="javascript:void()" onclick="$('.desc_groupe').hide();$('#groupe1').show()">groupe 1</a>
<a href="javascript:void()" onclick="$('.desc_groupe').hide();$('#groupe2').show()">groupe 2</a>
<div class="desc_groupe">
cliquez sur un des noms de groupe pour en afficher la description
</div>
<div class="desc_groupe" id="groupe1" style="display:none">
Ceci est le groupe 1, HANA, one, EIN, un !!
</div>
<div class="desc_groupe" id="groupe2" style="display:none">
Ceci est le groupe 2, TOUL, two, ZWEI, deux !!
</div>
Et le class="desc_groupe" sans style="display:none" sera affiché par défaut.
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Bonsoir, merci de prendre le temps de m'aider ! =D
Alors j'ai essayé le code que vous m'avez donné, il fonctionne très bien ! Merci beaucoup. Mais voilà, je ne sais pas si j'ai fait des erreurs dans mon templates ou si c'est parce que je n'ai pas encore de CSS personnalisé à l'image de mon QEEL mais il n'a pas du tout le rendu que j'espérais comme sur mon plan au premier message.
Je ne comprend pas pourquoi après les titres groupe1 groupe2 et groupe3 tout se retrouve en "dehors" du cadre du QEEL =/
Est-ce dans le CSS que doit se trouve le code pour avoir la scrollbar, afin que la description ne prenne pas de la place comme elle le fait pour l'instant avec le lorem ipsum ?
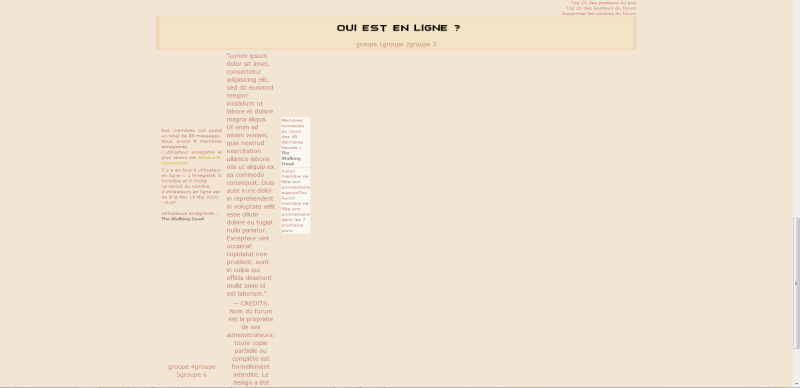
Voici des screens pour vous montrer à quoi ressemble mon QEEL
Et voici mon Template :
Si vous en avez besoin je peux vous donner l'adresse du forum test où j'ai mis mon QEEL pour que vous puissiez voir de vous même =)
En tout cas encore merci de prendre le temps de m'aider !
Alors j'ai essayé le code que vous m'avez donné, il fonctionne très bien ! Merci beaucoup. Mais voilà, je ne sais pas si j'ai fait des erreurs dans mon templates ou si c'est parce que je n'ai pas encore de CSS personnalisé à l'image de mon QEEL mais il n'a pas du tout le rendu que j'espérais comme sur mon plan au premier message.
Je ne comprend pas pourquoi après les titres groupe1 groupe2 et groupe3 tout se retrouve en "dehors" du cadre du QEEL =/
Est-ce dans le CSS que doit se trouve le code pour avoir la scrollbar, afin que la description ne prenne pas de la place comme elle le fait pour l'instant avec le lorem ipsum ?
Voici des screens pour vous montrer à quoi ressemble mon QEEL
- Spoiler:

- Spoiler:

Et voici mon Template :
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td colspan="3"><center><img src="http://i77.servimg.com/u/f77/13/49/45/18/qeel110.png" /></center></td>
</tr>
<td width="100%" align="center" valign="middle">
<table><tr>
<a href="javascript:void()" onmouseover="$('.desc_groupe').hide();$('#groupe1').show()">groupe 1</a>
<a href="javascript:void()" onmouseover="$('.desc_groupe').hide();$('#groupe2').show()">groupe 2</a>
<a href="javascript:void()" onmouseover="$('.desc_groupe').hide();$('#groupe3').show()">groupe 3</a>
</tr></table>
</td>
<table width="100%"><tr>
<td width="33%" align="center" valign="middle">
<table class="myqeel" align="center"><tr>
<td class="wiostats" align="center" valign="middle">
<table><tr><td align="justify" valign="top" class="gensmall">
{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}
</td></tr>
<tr><td align="left" valign="top" class="gensmall">
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}
</td></tr></table>
</td>
<td width="33%">
<div class="desc_groupe">
cliquez sur un des noms de groupe pour en afficher la description
</div>
<div class="desc_groupe" id="groupe1" style="display:none">
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
<div class="desc_groupe" id="groupe2" style="display:none">
description gr2
</div>
<div class="desc_groupe" id="groupe3" style="display:none">
description gr3
</div>
<div class="desc_groupe" id="groupe4" style="display:none">
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
<div class="desc_groupe" id="groupe5" style="display:none">
description gr5
</div>
<div class="desc_groupe" id="groupe6" style="display:none">
description gr6
</div>
</td>
<td width="33%">
<td class="wwh" align="center" valign="middle">
<table><tr><td align="left" valign="top">
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
</td></tr></table>
</td>
</td></tr>
<td width="100%" align="center" valign="middle">
<table><tr>
<a href="javascript:void()" onmouseover="$('.desc_groupe').hide();$('#groupe4').show()">groupe 4</a>
<a href="javascript:void()" onmouseover="$('.desc_groupe').hide();$('#groupe5').show()">groupe 5</a>
<a href="javascript:void()" onmouseover="$('.desc_groupe').hide();$('#groupe6').show()">groupe 6</a>
</tr></table>
</td>
<td width="100%" align="center" valign="middle">
<table><tr>
— CREDITS. Nom du forum est la propriété de ses administrateurs; toute copie partielle ou complète est formellement interdite. Le design a été réalisé par . Les CSS & les templates ont été réalisés par le Staff. Merci de respecter leur travail.
</tr></table>
</td>
</table>
<!-- END disable_viewonline -->
Si vous en avez besoin je peux vous donner l'adresse du forum test où j'ai mis mon QEEL pour que vous puissiez voir de vous même =)
En tout cas encore merci de prendre le temps de m'aider !
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
En tabifiant votre code avec cette outil :
http://www.maonyn.com/h24-
on voit qu'il y a des problèmes, là :
et ensuite il y a un </td>, </tr> et </table> jamais fermé.
Autrement, autant ne pas trop utiliser de tableau quand on peut.
On pourrait par exemple faire quelque chose d'aussi simple que :
Cordialement.
http://www.maonyn.com/h24-
on voit qu'il y a des problèmes, là :
- Code:
</td>
<table width="100%"><tr>
et ensuite il y a un </td>, </tr> et </table> jamais fermé.
Autrement, autant ne pas trop utiliser de tableau quand on peut.
On pourrait par exemple faire quelque chose d'aussi simple que :
- Code:
<!-- BEGIN disable_viewonline -->
<script>
function change_group(num) {
$('#groupe_descs > div').hide();
$('#groupe'+num).show()
}
</script>
<div id="monqeel">
<img src="http://i77.servimg.com/u/f77/13/49/45/18/qeel110.png" />
<div class="mq_groups">
<a href="javascript:change_group(1)">groupe 1</a>
<a href="javascript:change_group(2)">groupe 2</a>
<a href="javascript:change_group(3)">groupe 3</a>
</div>
<table id="mq_middle">
<tr>
<td>
<div style="text-align:justify">
{TOTAL_POSTS}<br />{TOTAL_USERS}<br />{NEWEST_USER}
</div>
<div style="text-align:left">
{TOTAL_USERS_ONLINE}<br />{RECORD_USERS}<br /><br />{LOGGED_IN_USER_LIST}
</div>
</td>
<td id="groupe_descs">
<div>
cliquez sur un des noms de groupe pour en afficher la description
</div>
<div id="groupe1" style="display:none">
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
<div id="groupe2" style="display:none">
description gr2
</div>
<div id="groupe3" style="display:none">
description gr3
</div>
<div id="groupe4" style="display:none">
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
</div>
<div id="groupe5" style="display:none">
description gr5
</div>
<div id="groupe6" style="display:none">
description gr6
</div>
</td>
<td>
<table>{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}</table>
</td>
</tr>
</table>
<div class="mq_groups">
<a href="javascript:change_group(4)">groupe 4</a>
<a href="javascript:change_group(5)">groupe 5</a>
<a href="javascript:change_group(6)">groupe 6</a>
</div>
<div id="mq_credits">
— CREDITS. Nom du forum est la propriété de ses administrateurs; toute copie partielle ou complète est formellement interdite. Le design a été réalisé par . Les CSS & les templates ont été réalisés par le Staff. Merci de respecter leur travail.
</div>
</div>
<!-- END disable_viewonline -->
- Code:
/* centrer tout */
#monqeel { text-align: center; }
/* styliser les boutons de groupe */
.mq_groups a { background: red; padding: 3px; margin: 4px; color: #fdd; text-decoration: none; }
/* mettre les colonnes du milieu à 33% de largeur */
#mq_middle td { width: 33%; }
/* mettre des largeurs/hauteurs min/max pour les descriptions */
#groupe_descs div { min-width: 400px; max-width: 500px; max-height: 200px; overflow: auto; }
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Merci beaucoup !
Donc si j'ai bien compris y avait des problèmes à cause du tableau et des balises non fermées
Ce code :
A quoi correspond-t-il ? Est-ce que c'est lui qui permet de pouvoir cliquer sur les onglets ?
Est-ce que c'est possible avec le code d'avoir un "onmouseover" ? Parce que si j'ai bien regardé le "onclickover" n'y est plus et avec le code que vous m'avez donné on ne sait que cliquer pour aller sur chaque onglet =)
Comment se fait-il qu'il n'y a plus de <table> alors que c'est un tableau malgré tout ?
Si jamais je veux changer les phrases de mon QEEL, cela va-t-il me poser des problèmes si j'utilise ceci ? (code créé grâce au tuto ici : https://forum.forumactif.com/t299326-changer-les-mot-de-mon-qeel-resolu-merci-lixyr-yrna) :
Désolée de toutes ces questions mais j'essaie de bien tout comprendre étant donné que je suis une novice en ce qui concerne tous les codes, templates, etc.
Donc si j'ai bien compris y avait des problèmes à cause du tableau et des balises non fermées
Pourquoi on ne peut pas ?un <table> est mis dans un <tr> ( dans un <tr> on ne devrait directement mettre qu'un <td> ou un <th> ).
Ce code :
- Code:
<script>
function change_group(num) {
$('#groupe_descs > div').hide();
$('#groupe'+num).show()
}
</script>
A quoi correspond-t-il ? Est-ce que c'est lui qui permet de pouvoir cliquer sur les onglets ?
Est-ce que c'est possible avec le code d'avoir un "onmouseover" ? Parce que si j'ai bien regardé le "onclickover" n'y est plus et avec le code que vous m'avez donné on ne sait que cliquer pour aller sur chaque onglet =)
Comment se fait-il qu'il n'y a plus de <table> alors que c'est un tableau malgré tout ?
Si jamais je veux changer les phrases de mon QEEL, cela va-t-il me poser des problèmes si j'utilise ceci ? (code créé grâce au tuto ici : https://forum.forumactif.com/t299326-changer-les-mot-de-mon-qeel-resolu-merci-lixyr-yrna) :
- Code:
<span class="gensmall"> <span id="totaluseronline">{TOTAL_USERS_ONLINE}
<script type="text/javascript">document.getElementById('totaluseronline').innerHTML=document.getElementById ('totaluseronline').innerHTML.replace(/Il y a en tout/,"En ce moment à New-York, il y a");
</script>
<script type="text/javascript">document.getElementById('totaluseronline').innerHTML=document.getElementById ('totaluseronline').innerHTML.replace(/utilisateur en ligne/,"habitant qui se balade en ville pour faire du shopping ou profiter simplement du temps radieux.");
</script>
<script type="text/javascript">document.getElementById('totaluseronline').innerHTML=document.getElementById ('totaluseronline').innerHTML.replace(/utilisateurs en ligne/,"habitants qui se baladent en ville pour faire du shopping ou profiter simplement du temps radieux.");
</script>
</span>
<script type="text/javascript">document.getElementById('totaluseronline').innerHTML=document.getElementById('totaluseronline').innerHTML.replace(/Enregistré/,"habitant,");
</script>
<script type="text/javascript">document.getElementById('totaluseronline').innerHTML=document.getElementById('totaluseronline').innerHTML.replace(/Invisible/,"citoyen timide,");
</script>
<script type="text/javascript">document.getElementById('totaluseronline').innerHTML=document.getElementById('totaluseronline').innerHTML.replace(/Invité/,"touristes en vacances.");
</script>
</span>
<span class="gensmall"> <span id="totalpost">{TOTAL_POSTS}
<script type="text/javascript">document.getElementById('totalpost').innerHTML=document.getElementById ('totalpost').innerHTML.replace(/Nos membres ont posté un total de/,"Les habtitants de New-York ont envoyés un total de");
</script>
<script type="text/javascript">document.getElementById('totalpost').innerHTML=document.getElementById ('totalpost').innerHTML.replace(/message/,"message.");
</script>
<script type="text/javascript">document.getElementById('totalpost').innerHTML=document.getElementById ('totalpost').innerHTML.replace(/messages/,"messages.");
</script>
</span>
<span class:"gensmall"> <span id="totaluser">{TOTAL_USERS}
<script type="text/javascript">document.getElementById('totaluser').innerHTML=document.getElementById ('totaluser').innerHTML.replace(/Nous avons/,"Il y a aujourd'hui à New-York");</script>
<script type="text/javascript">document.getElementById('totaluser').innerHTML=document.getElementById ('totaluser').innerHTML.replace(/membres enregistrés/,"habitants, super-héros et super-vilains qui se partagent la ville.");
</script>
</span>
Désolée de toutes ces questions mais j'essaie de bien tout comprendre étant donné que je suis une novice en ce qui concerne tous les codes, templates, etc.
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Une balise <table> cela signifie tableau, dans un tableau on ne peut mettre que des lignes ( <tr> ), et dans ces lignes on ne peut mettre que des cases ( <td> ou <th> ).
Le code :
Pour les liens de groupe à cliquer ( ou survoler ), il suffit de les centrer et leur mettre un style.
Cordialement.
Le code :
- Code:
<script>
function change_group(num) {
$('#groupe_descs > div').hide();
$('#groupe'+num).show()
}
</script>
- Code:
<a href="javascript:change_group(1)">groupe 1</a>
- Code:
<a href="javascript:void()" onclick="$('#groupe_descs > div').hide();$('#groupe1').show()">groupe 1</a>
- Code:
<span onmouseover="change_group(1)">groupe 1</span>
Il y a toujours un table pour le milieu ( <table id="mq_middle"> ), mais pour le reste ce n'est pas vraiment nécessaire.Comment se fait-il qu'il n'y a plus de <table> alors que c'est un tableau malgré tout ?
Pour les liens de groupe à cliquer ( ou survoler ), il suffit de les centrer et leur mettre un style.
les scripts de changement de mot ne devrait pas causer de problème.Si jamais je veux changer les phrases de mon QEEL, cela va-t-il me poser des problèmes si j'utilise ceci ? (
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Merci beaucoup pour ces réponses ! J'avoue que c'est vachement plus clair comme ceci =) !
J'ai encore des petites questions :
Par rapport à ici :
Comment cela se fait alors que le tableau reste un tableau, même s'il n'y au que le table du milieu, c'est lui qui tient en place le tableau ou cela n'a rien à voir ?
Merci encore ! =)
J'ai encore des petites questions :
Par rapport à ici :
- Code:
<td id="groupe_descs">
<div>
cliquez sur un des noms de groupe pour en afficher la description
</div>
Comment se fait-il qu'il n'y a plus de <table> alors que c'est un tableau malgré tout ?
Il y a toujours un table pour le milieu ( <table id="mq_middle"> ), mais pour le reste ce n'est pas vraiment nécessaire.
Comment cela se fait alors que le tableau reste un tableau, même s'il n'y au que le table du milieu, c'est lui qui tient en place le tableau ou cela n'a rien à voir ?
Merci encore ! =)
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
on pourrait mettre aux liens de groupe, un :
l'événement javascript onmouseout est déclenché quand la souris sort de la zone de l'élément
pour ce qui est de la structure, ce n'est pas en tableau, mais il y a :
un bloc tout autour
--> une image centrée
--> un bloc avec les 3 premiers groupes
--> le tableau à trois cases
--> un bloc avec les 3 groupes suivants
--> un bloc avec les crédits
https://i.imgur.com/fYAO6Im.png
on pourrait faire ça avec un tableau ( mettre des lignes de 1 case, mais autant se simplifier la vie ).
Cordialement.
- Code:
onmouseout="change_groupe(0)"
l'événement javascript onmouseout est déclenché quand la souris sort de la zone de l'élément
pour ce qui est de la structure, ce n'est pas en tableau, mais il y a :
un bloc tout autour
--> une image centrée
--> un bloc avec les 3 premiers groupes
--> le tableau à trois cases
--> un bloc avec les 3 groupes suivants
--> un bloc avec les crédits
https://i.imgur.com/fYAO6Im.png
on pourrait faire ça avec un tableau ( mettre des lignes de 1 case, mais autant se simplifier la vie ).
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Ah donc c'est possible ! 
Vous voulez dire le rajouter aux liens de groupe comme ceci ? :
J'ai compris pour le tableau du QEEL, enfin pour la structure ! Merci d'avoir pris le temps de me l'expliquer en tout cas !! =)
on pourrait mettre aux liens de groupe, un :et il y aurait un id="groupe0" au groupe par défaut
- Code:
onmouseout="change_groupe(0)"
l'événement javascript onmouseout est déclenché quand la souris sort de la zone de l'élément
Vous voulez dire le rajouter aux liens de groupe comme ceci ? :
- Code:
<span onmouseover="change_group(1)" onmouseout="change_groupe(0)">groupe 1</span>
- Code:
<span id="groupe0"> </span>
J'ai compris pour le tableau du QEEL, enfin pour la structure ! Merci d'avoir pris le temps de me l'expliquer en tout cas !! =)
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
pour ceci :
- Code:
<span onmouseover="change_group(1)" onmouseout="change_groupe(0)">groupe 1</span>
- Code:
<div>
cliquez sur un des noms de groupe pour en afficher la description
</div>

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Donc comme ceci ? :
Si c'est le cas, ça ne fonctionne pas =/
- Code:
<div id="groupe0">
cliquez sur un des noms de groupe pour en afficher la description
</div>
Si c'est le cas, ça ne fonctionne pas =/
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
cela devrait, vous avez le lien du forum ?
cordialement
cordialement

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Merci.
Il faudrait soit changer tout les change_groupe en change_group.
( j'ai mis un e à group en trop et donc ça ne fonctionnait pas )
Cordialement.
Il faudrait soit changer tout les change_groupe en change_group.
( j'ai mis un e à group en trop et donc ça ne fonctionnait pas )
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: QEEL en 3 colonnes et groupes en onglets
Re: QEEL en 3 colonnes et groupes en onglets
Merci beaucoup !
Ca fonctionne très bien !
Encore mille fois merci d'avoir prit le temps de m'aider et m'expliquer ce que je ne comprenait pas !
Sujet
Ca fonctionne très bien !
Encore mille fois merci d'avoir prit le temps de m'aider et m'expliquer ce que je ne comprenait pas !
Sujet

 Sujets similaires
Sujets similaires» Des colonnes dans ma PA en onglets
» Catégories en onglets et forums en deux colonnes.
» QEEL: Groupe en haut et organisation en 2 colonnes
» QEEL en colonnes
» QEEL en deux colonnes
» Catégories en onglets et forums en deux colonnes.
» QEEL: Groupe en haut et organisation en 2 colonnes
» QEEL en colonnes
» QEEL en deux colonnes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Pixelle_ Dim 31 Mar 2013 - 22:50
par Pixelle_ Dim 31 Mar 2013 - 22:50


