Coloriser les cases de catégorie sur l'index du forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Coloriser les cases de catégorie sur l'index du forum
Coloriser les cases de catégorie sur l'index du forum
Bonjour ; J'ai un petit problème sur lequel je bute depuis quelques jours, et j'avoue qu'un coup de main ne serait pas de refus.
Alors, pour comprendre mon soucis, je vous expose ce que j'ai fais :
J'ai utilisé un code fournit par Forumactif, qui permet de Coloriser les cases. Je l'ai cependant "généralisé" comme suit :
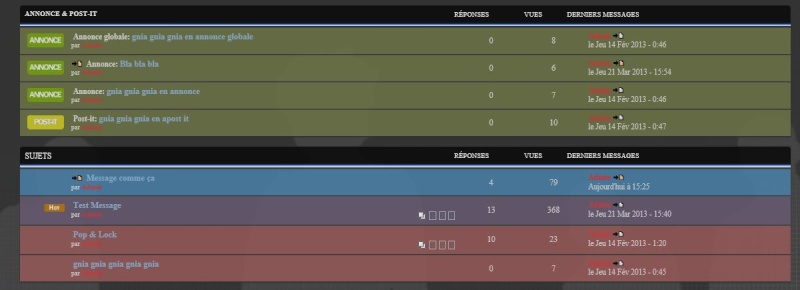
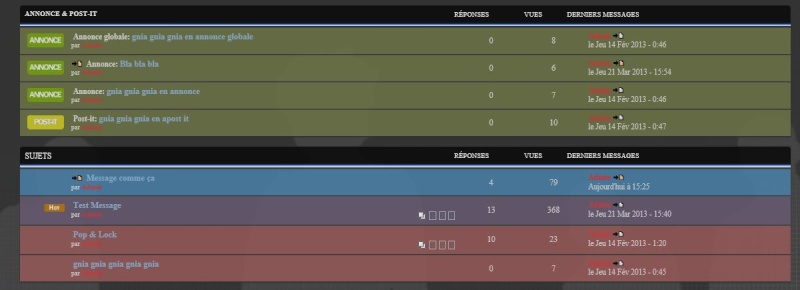
De ce fait, j'ai une vue qui ressemble à ça :

Mon but étant de ne pas utiliser d'icône de signalisation de nouveau message, mais de signaler les différents statuts de post par une couleur sur toute la case.
Jusque là, tout va bien, tout fonctionne parfaitement.
Cependant, mon soucis est le suivant : Bien que cette astuce marche dans un sous-forum, elle ne fonctionne pas sur les catégories (l'index du forum).
J'ai donc vérifié ce qui n'allait pas, et j'ai cherché de quoi cela pouvait venir.
Je poste ci après le javascript ainsi que le css correspondant :
Javascript :
CSS :
Mon CSS comporte le changement de couleur d'une part, et le changement "hover" dès que la souris passe sur la case.
De ce côté, je n'ai pas trouvé d'erreur.
Après vérification, la seule différence que j'ai pu trouver entre les icônes dans les sous-forums et les icônes de catégories, c'est que les icônes de sous-forums sont désignées en "background-image" alors que les icônes de catégories sont désignées en "background", comme on le voit ci après :
Sous-forums :

Catégories (Index du forum) :

Je suppose que mon problème vient de là ; cependant je n'arrive pas à trouver la bonne expression pour faire le tout fonctionner.
J'ai trouvé une alternative en ajoutant une image dans le titre de la catégorie, et en incluant la balise "!important" dans le CSS, mais cela ne permet pas de changer la couleur de case en cas de nouveau message.
Peut être en changeant le "background" en "background-image", mais je ne vois pas du tout comment faire une telle chose... (Je suppose même qu'il n'est pas possible de changer ce genre de code, du moins en phpBB3)
Auriez vous une idée afin de résoudre mon problème ? Peut être via le javascript ?
Le forum que je design est un forum temporaire, en phpBB3. Le lien est dans mon profil.
Un énorme merci par avance si vous pouvez trouver ou me mettre sur la voie de la solution !
Alors, pour comprendre mon soucis, je vous expose ce que j'ai fais :
J'ai utilisé un code fournit par Forumactif, qui permet de Coloriser les cases. Je l'ai cependant "généralisé" comme suit :
- J'ai remplacé toutes mes icônes indiquant un nouveau message, un message populaire ou un message bloqué par des gifs transparents, nommés différemments (exemple : blocked.gif pour un post bloqué).
- J'ai appliqué autant de classes que d'icônes, ce qui me permet de changer tous les fonds de catégorie en fonction de l'icône.
De ce fait, j'ai une vue qui ressemble à ça :

Mon but étant de ne pas utiliser d'icône de signalisation de nouveau message, mais de signaler les différents statuts de post par une couleur sur toute la case.
Jusque là, tout va bien, tout fonctionne parfaitement.
Cependant, mon soucis est le suivant : Bien que cette astuce marche dans un sous-forum, elle ne fonctionne pas sur les catégories (l'index du forum).
J'ai donc vérifié ce qui n'allait pas, et j'ai cherché de quoi cela pouvait venir.
Je poste ci après le javascript ainsi que le css correspondant :
Javascript :
- Code:
$(function(){
$("dl.icon[style*='http://imageshack.us/a/img35/5599/lockedn.gif']").addClass("locked");
$("dl.icon[style*='http://imageshack.us/a/img29/8020/newrw.gif']").addClass("new");
$("dl.icon[style*='http://imageshack.us/a/img692/7161/popnew.gif']").addClass("popnew");
$("dl.icon[style*='http://imageshack.us/a/img23/1402/poprj.gif']").addClass("pop");
$("dl.icon[style*='http://imageshack.us/a/img254/6006/postitv.gif']").addClass("postit");
$("dl.icon[style*='http://imageshack.us/a/img855/863/annonceu.gif']").addClass("annonce");
});
CSS :
- Code:
/* Changement Couleurs Posts */
dl.locked {background-color:#955858;} /* Modifie la couleur de fond des posts lockés */
dl.locked:hover {
background-color:#366080;
-moz-transition:background-color 2s; /* Mozilla Firefox */
-webkit-transition:background-color 2s; /* Safari et Google Chrome */
-o-transition:background-color 2s; /* Opera */
transition:background-color 2s;
}
dl.new {background-color:#4a80a8;} /* Modifie la couleur de fond des posts new */
dl.new:hover {
background-color:#366080;
-moz-transition:background-color 2s; /* Mozilla Firefox */
-webkit-transition:background-color 2s; /* Safari et Google Chrome */
-o-transition:background-color 2s; /* Opera */
transition:background-color 2s;
}
dl.pop {background-color:#685b71;} /* Modifie la couleur de fond des posts populaires */
dl.pop:hover {
background-color:#366080;
-moz-transition:background-color 2s; /* Mozilla Firefox */
-webkit-transition:background-color 2s; /* Safari et Google Chrome */
-o-transition:background-color 2s; /* Opera */
transition:background-color 2s;
}
dl.popnew {background-color:#8655a8;} /* Modifie la couleur de fond des posts new & populaires */
dl.popnew:hover {
background-color:#366080;
-moz-transition:background-color 2s; /* Mozilla Firefox */
-webkit-transition:background-color 2s; /* Safari et Google Chrome */
-o-transition:background-color 2s; /* Opera */
transition:background-color 2s;
}
dl.postit {background-color:#6c7347;} /* Modifie la couleur de fond des posts postit */
dl.postit:hover {
background-color:#366080;
-moz-transition:background-color 2s; /* Mozilla Firefox */
-webkit-transition:background-color 2s; /* Safari et Google Chrome */
-o-transition:background-color 2s; /* Opera */
transition:background-color 2s;
}
dl.annonce {background-color:#6c7347;} /* Modifie la couleur de fond des posts annonce */
dl.annonce:hover {
background-color:#366080;
-moz-transition:background-color 2s; /* Mozilla Firefox */
-webkit-transition:background-color 2s; /* Safari et Google Chrome */
-o-transition:background-color 2s; /* Opera */
transition:background-color 2s;
}
Mon CSS comporte le changement de couleur d'une part, et le changement "hover" dès que la souris passe sur la case.
De ce côté, je n'ai pas trouvé d'erreur.
Après vérification, la seule différence que j'ai pu trouver entre les icônes dans les sous-forums et les icônes de catégories, c'est que les icônes de sous-forums sont désignées en "background-image" alors que les icônes de catégories sont désignées en "background", comme on le voit ci après :
Sous-forums :

Catégories (Index du forum) :

Je suppose que mon problème vient de là ; cependant je n'arrive pas à trouver la bonne expression pour faire le tout fonctionner.
J'ai trouvé une alternative en ajoutant une image dans le titre de la catégorie, et en incluant la balise "!important" dans le CSS, mais cela ne permet pas de changer la couleur de case en cas de nouveau message.
Peut être en changeant le "background" en "background-image", mais je ne vois pas du tout comment faire une telle chose... (Je suppose même qu'il n'est pas possible de changer ce genre de code, du moins en phpBB3)
Auriez vous une idée afin de résoudre mon problème ? Peut être via le javascript ?
Le forum que je design est un forum temporaire, en phpBB3. Le lien est dans mon profil.
Un énorme merci par avance si vous pouvez trouver ou me mettre sur la voie de la solution !
Dernière édition par HumanProject le Sam 18 Mai 2013 - 20:34, édité 1 fois
 Re: Coloriser les cases de catégorie sur l'index du forum
Re: Coloriser les cases de catégorie sur l'index du forum
Bonjour,
Sur l'index de votre forum, je vois bien 2 classes déjà :
.icon & .icon locked
Et si je met ce CSS, on peut déjà voir que ça marche :

N'étant pas inscrit, je n'ai pas pu voir s'il y avait aussi une classe spécifique pour les nouveaux messages, à vous de la trouver
Cordialement.
Sur l'index de votre forum, je vois bien 2 classes déjà :
.icon & .icon locked
Et si je met ce CSS, on peut déjà voir que ça marche :
- Code:
dl.icon {
background: red!important;
}
dl.icon.locked {
background: blue!important;
}
li.header dl.icon {
background: none!important;
}

N'étant pas inscrit, je n'ai pas pu voir s'il y avait aussi une classe spécifique pour les nouveaux messages, à vous de la trouver
Cordialement.
 Re: Coloriser les cases de catégorie sur l'index du forum
Re: Coloriser les cases de catégorie sur l'index du forum
Bonjour, et merci de votre réponse ;
dl.icon est en fait ce que je veux garder "sans couleur" ; Par contre, la seule différence réside dans la balise "!important".
Je l'ai ajouté à toutes les catégories (Nouveau, Lock), et ça m'a l'air de fonctionner.
Merci de votre aide, je passe le sujet en résolu
dl.icon est en fait ce que je veux garder "sans couleur" ; Par contre, la seule différence réside dans la balise "!important".
Je l'ai ajouté à toutes les catégories (Nouveau, Lock), et ça m'a l'air de fonctionner.
Merci de votre aide, je passe le sujet en résolu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par HumanProject Jeu 16 Mai 2013 - 19:37
par HumanProject Jeu 16 Mai 2013 - 19:37


