Modification de la structure des catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Modification de la structure des catégories
Modification de la structure des catégories
Dernière édition par Azalee28 le Sam 1 Juin 2013 - 16:47, édité 1 fois
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
UP le sujet monte
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
Bonjour,
Pourrais je avoir votre index box et le css associé ?
Cordialement.
Pourrais je avoir votre index box et le css associé ?
Cordialement.
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
Bonjour,
voici mon tamplate
et mon css :
Merci d'avance
voici mon tamplate
- Spoiler:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="1" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td></BR><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
</span><td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">
<div class="cadre1"> <span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</BR>
<class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="moderateur1" style="display: block;">Modérateur :<br><span class="gensmall"><!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links --></span></div>
<div class="Suivie" style="display: block;">Suivie :<br>{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</BR>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div></div>
<div class="subforums" style="display: block;">Sous-forums :<br><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div>
</td>
</h{catrow.forumrow.LEVEL}></td></tr></tbody></table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
et mon css :
- Spoiler:
- Code:
.Suivie {
background-color: #F7F7F7;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #E0E0E0;
color: #555555;
display: none;
float: 150px;
font-size: 10px;
font-style: italic;
max-height: 70px;
min-height: 31px;
left: 400px;
overflow-x: hidden;
overflow-y: auto;
padding: 4px 9px 9px;
position: relative;
text-shadow: 1x 1px 1px white;
width: 150px;
z-index: 120;
}
.moderateur1 {
background-color: #F7F7F7;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #E0E0E0;
color: #555555;
display: none;
float: 150px;
font-size: 10px;
font-style: italic;
max-height: 70px;
min-height: 31px;
left: 100px;
overflow-x: hidden;
overflow-y: auto;
padding: 4px 9px 9px;
position: relative;
text-shadow: 1px 1px 1px white;
width: 150px;
z-index: 120;
}
.subforums {
background-color: #F7F7F7;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #E0E0E0;
color: #555555;
display: none;
float: 200px;
font-size: 10px;
font-style: italic;
max-height: 70px;
min-height: 31px;
left: 300px;
overflow-x: hidden;
overflow-y: auto;
padding: 4px 9px 9px;
position: relative;
text-shadow: 1px 1px 1px white;
width: 150px;
z-index: 120;
}
Merci d'avance
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
Je vais refaire votre template, car il y a des erreurs.
L'image new/no new/lock vous la voulez où ?
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
Oui je parle bien de l'image qui annonce un nouveau message.
Sur votre schéma, vous la voulez en fond des sous forums c'est bien ça ?
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
Voilà pour la structure:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="3" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span></h{catrow.forumrow.LEVEL}></td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</td></tr>
<tr><td colspan="3" class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td></tr>
<tr>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%">
<center>
<!-- BEGIN switch_moderators_links -->
<span class="gensmall">{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</span><!-- END switch_moderators_links --></center></td>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%"><center><font size="1,5">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</font></center><br /><center><span class="gensmall">{catrow.forumrow.LAST_POST}</span></center></td>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%"><center><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></center></td></tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Il manque encore vos div, et il faudra bien sûr changer le lien de l'image que j'ai mis en fond des td.
Cordialement.
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
Merci pour se travail mes div ?? css ??
Pas de soucis je changerez les images
Pas de soucis je changerez les images
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
mes div ?? css ??
En français ?
Ah, si vous parlez de ma dernière phrase (il manque encore vos div).
Dans votre code précédent, vous aviez mis des div autour des variables pour le cadre. Vous avez suffit le faire une fois, vous devriez pouvoir le refaire
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
en francais Div = css 
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
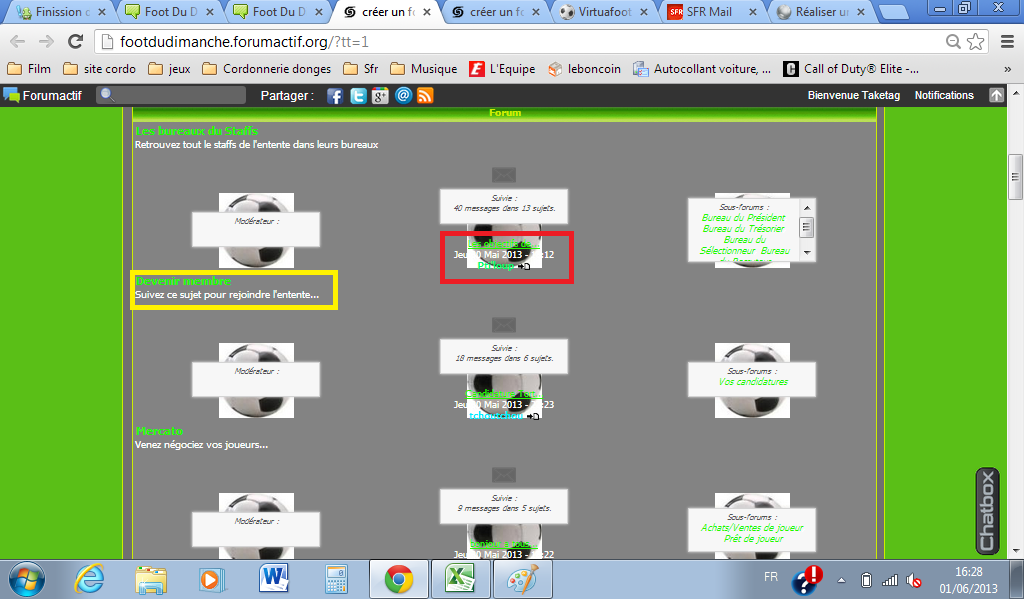
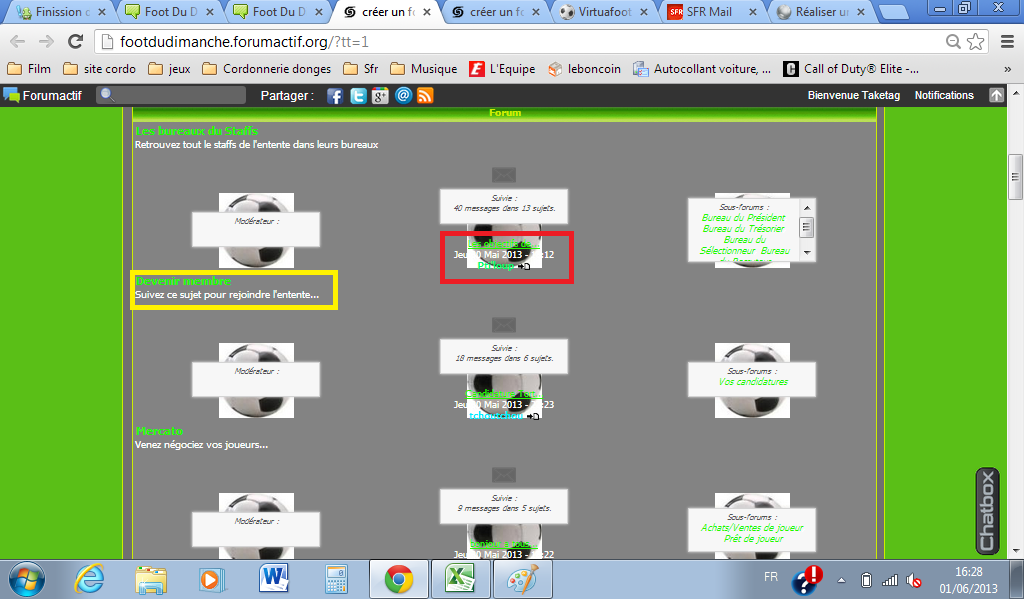
Petit soucis

je n'arrive pas a centrez les titre "cadre jaune" et le cadre rouge ne veut pas allez dans le cadre suivie au dessus
j'ai essaye mais pas moyen
Tamplate

je n'arrive pas a centrez les titre "cadre jaune" et le cadre rouge ne veut pas allez dans le cadre suivie au dessus
j'ai essaye mais pas moyen
Tamplate
- Spoiler:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="3" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span></h{catrow.forumrow.LEVEL}></td></tr></tbody></table>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</td></tr>
<tr><td colspan="3" class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td></tr>
<tr>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%">
<center>
<!-- BEGIN switch_moderators_links -->
<div class="moderateur1" style="display: block;">Modérateur :</BR><span class="gensmall">{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</span><!-- END switch_moderators_links --></div></center></td>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%"><center><div class="Suivie" style="display: block;">Suivie :</BR><font size="1,5">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</font></center><br /><center><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div></center></td>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%"><center><div class="subforums" style="display: block;">Sous-forums :</BR><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></center></td></tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="3" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<center><span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span></center></h{catrow.forumrow.LEVEL}></td></tr></tbody></table>
<center><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></center>
</td></tr>
<tr><td colspan="3" class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td></tr>
<tr>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%">
<center>
<!-- BEGIN switch_moderators_links -->
<div class="moderateur1" style="display: block;">Modérateur :<br /><span class="gensmall">{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</span><!-- END switch_moderators_links --></div></center></td>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%"><center><div class="Suivie" style="display: block;">Suivie :<br /><font size="1,5">{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets.</font><br /><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div></center></td>
<td style="background-image: url('http://laura.blogemploi.com/laptiteviedunblog/images/ballon.jpg'); background-repeat: no-repeat; background-position: center; min-height: 100px;" class="row1" width="33%"><center><div class="subforums" style="display: block;">Sous-forums :<br /><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div></center></td></tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
C'est mieux ?
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
ah oui beaucoup mieux je te remercie beaucoup anzu te souhaite une bonne journee et encore merci
 Re: Modification de la structure des catégories
Re: Modification de la structure des catégories
De rien, bonne après midi
 Sujets similaires
Sujets similaires» Structure catégories
» Structure des catégories
» Structure des catégories & plus
» Structure - catégories
» Structure de mes catégories
» Structure des catégories
» Structure des catégories & plus
» Structure - catégories
» Structure de mes catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Azalee28 Ven 31 Mai 2013 - 14:11
par Azalee28 Ven 31 Mai 2013 - 14:11







