comment changer la configuration du titre annonce et sujet
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 comment changer la configuration du titre annonce et sujet
comment changer la configuration du titre annonce et sujet
Dernière édition par flexi2202 le Jeu 13 Juin 2013 - 11:43, édité 1 fois
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
Bonjour
Logiquement, vous devriez pouvoir réaliser ce que vous souhaitez, en allant sur le panneau d'administration (PA) >> Général >> Messages et Emails >> Configuration >> Messages :
 Séparer les annonces et posts-it des messages = Par un tableau
Séparer les annonces et posts-it des messages = Par un tableau
 Enregistrer
Enregistrer
Sauf si le template Général >> topics_list_box a été modifié.
Cordialement
Logiquement, vous devriez pouvoir réaliser ce que vous souhaitez, en allant sur le panneau d'administration (PA) >> Général >> Messages et Emails >> Configuration >> Messages :
 Séparer les annonces et posts-it des messages = Par un tableau
Séparer les annonces et posts-it des messages = Par un tableau Enregistrer
EnregistrerSauf si le template Général >> topics_list_box a été modifié.
Cordialement
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
bonjour
merci pour la reponse
oui cela je l ai fait , mais je n ai pas ce que je recherche voir mon premier message
merci pour la reponse
oui cela je l ai fait , mais je n ai pas ce que je recherche voir mon premier message
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
Bonjour,
Si je me trompe pas, et désolé si ma réponse vous parait totalement imbécile, mais je veux juste être sur ... Vous voulez seulement avoir le mot annonce écrit en dessous du sujet ?
... Vous voulez seulement avoir le mot annonce écrit en dessous du sujet ?
Cordialement,

Si je me trompe pas, et désolé si ma réponse vous parait totalement imbécile, mais je veux juste être sur
Cordialement,
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
merci pour la reponse
oui voila le mot annonce écrit sous sujet
oui voila le mot annonce écrit sous sujet
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
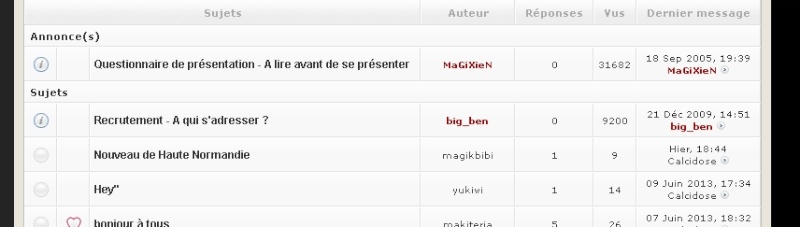
Avez vous vu cela sur un autre forum ou c'est une idée comme ça ?
Si c'est sur un autre forum, j'aimerais avoir le lien question de comprendre comment il a fait et ainsi mieux vous aider.
Cordialement,

Si c'est sur un autre forum, j'aimerais avoir le lien question de comprendre comment il a fait et ainsi mieux vous aider.
Cordialement,
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
en fait voila vraiment ce que je desire

voici le lien en question
http://www.pspgen.com/forums/presentation-des-membres-f2.html?sid=b08d489e765cf10a473aec0c085a4ba5
un tout grand merci pour l aide et les reponses
tres cordialement

voici le lien en question
http://www.pspgen.com/forums/presentation-des-membres-f2.html?sid=b08d489e765cf10a473aec0c085a4ba5
un tout grand merci pour l aide et les reponses
tres cordialement
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
Ah okay  !!
!!
Cela est réalisable par le panneau d'administration.
Panneau d'administration --> Général --> Messages et Emails --> Configuration --> Séparer les annonces et posts-it des messages: Cochez "Par un tableau"
Cordialement,

Cela est réalisable par le panneau d'administration.
Panneau d'administration --> Général --> Messages et Emails --> Configuration --> Séparer les annonces et posts-it des messages: Cochez "Par un tableau"
Cordialement,
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
Je ne comprend pas la structure de votre forum, car de mon coter tout fonctionne. Vous pouvez voir ici, http://docteur-teste.webservices.tv/f2-forum-2
Cordialement,

Cordialement,
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
ben oui en gros c est cela que je cherche a faire
mais comment cela se fait il que je n y arrive pas alors
logique que j y arrive pas votre template a ete modifie en profondeur
je viens de le voir avec firebug
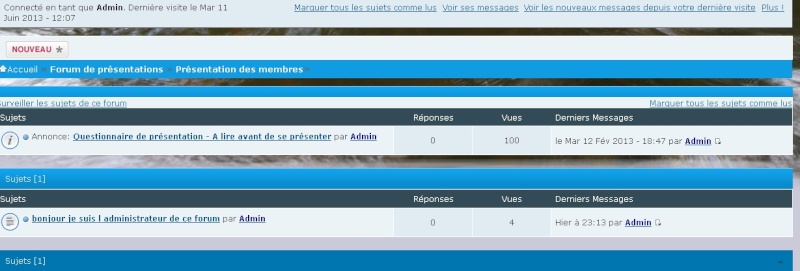
chez moi j ai ceci dans le tableau
merci de l aide
mais comment cela se fait il que je n y arrive pas alors
logique que j y arrive pas votre template a ete modifie en profondeur
je viens de le voir avec firebug
chez moi j ai ceci dans le tableau
- Code:
<table cellspacing="0" class="table"><thead><tr><th class="tcl">Sujets</th><th class="tc2">Réponses</th><th class="tc3">Vues</th><th class="tcr">Derniers Messages</th></tr></thead><tbody class="statused"><tr><td class="tcl tdtopics"><span class="status"><img alt="Pas de nouveaux messages" src="http://2img.net/i/fa/prosilver/announce_read.gif" title="Pas de nouveaux messages"></span> <img title="Vous avez posté dans ce sujet." alt="Vous avez posté dans ce sujet." src="http://2img.net/i/fa/prosilver/icon_participate.gif"> Annonce: <h2 class="topic-title"><a href="/t8-questionnaire-de-presentation-a-lire-avant-de-se-presenter" class="topictitle">Questionnaire de présentation - A lire avant de se présenter</a></h2> par <a href="/u1"><span style="color:#000099"><strong>Admin</strong></span></a></td><td class="tc2">0</td><td class="tc3">100</td><td class="tcr">le Mar 12 Fév 2013 - 18:47 par <strong><a class="gensmall" href="/u1"><span style="color:#000099"><strong>Admin</strong></span></a></strong> <a href="/t8-questionnaire-de-presentation-a-lire-avant-de-se-presenter#8"><img title="Voir le dernier message" alt="Voir le dernier message" src="http://2img.net/i/fa/empty.gif" class="sprite-icon_topic_latest"></a></td></tr></tbody></table>
qui pourrait m aider a modifier le template adéquat
- Code:
<table width="100%" cellspacing="1" cellpadding="0" border="0" class="forumline"><tbody><tr><th nowrap="nowrap" align="center" colspan="3"> Announcement & Sticky </th><th width="80" nowrap="nowrap" align="center"> Replies </th><th width="100" nowrap="nowrap" align="center"> Author </th><th width="50" nowrap="nowrap" align="center"> Views </th><th width="150" nowrap="nowrap" align="center"> Last Posts </th></tr><tr><td width="20" valign="middle" align="center" class="row1"><img alt="No new posts" src="http://2img.net/i/fa/subsilver/folder_announce.gif" title="No new posts"></td><td width="20" valign="middle" align="center" class="row1"><img align="middle" alt="" src="http://2img.net/i/fa/empty.gif"></td><td width="100%" onmouseout="this.className="row1"" onmouseover="this.className="row2"" class="row1"><div class="topictitle"><strong>Announcement:</strong> <h2 class="topic-title"><a href="/t3-testeaaaaaaa" class="topictitle">Testeaaaaaaa</a></h2></div><span class="gensmall"></span> <span class="gensmall"></span></td><td valign="middle" align="center" class="row2"><span class="postdetails">0</span></td><td valign="middle" align="center" class="row3"><span class="name"><strong><a href="/u1"><span style="color:#FF7105"><strong>Mr. Docteur</strong></span></a></strong></span></td><td valign="middle" align="center" class="row2"><span class="postdetails">2</span></td><td valign="middle" nowrap="nowrap" align="center" onmouseout="this.className="row3Right"" onmouseover="this.className="row1"" class="row3Right"><span class="postdetails">Today at 8:29<br><strong><a class="gensmall" href="/u1"><span style="color:#FF7105"><strong>Mr. Docteur</strong></span></a></strong> <a href="/t3-testeaaaaaaa#6"><img title="View latest post" alt="View latest post" src="http://2img.net/i/fa/empty.gif" class="sprite-icon_reply"></a></span></td></tr><tr><th nowrap="nowrap" align="center" colspan="3"> Topics </th><th width="80" nowrap="nowrap" align="center"> Replies </th><th width="100" nowrap="nowrap" align="center"> Author </th><th width="50" nowrap="nowrap" align="center"> Views </th><th width="150" nowrap="nowrap" align="center"> Last Posts </th></tr><tr><td width="20" valign="middle" align="center" class="row1"><img alt="No new posts" src="http://2img.net/i/fa/subsilver/folder.gif" title="No new posts"></td><td width="20" valign="middle" align="center" class="row2"><img align="middle" alt="" src="http://2img.net/i/fa/empty.gif"></td><td width="100%" onmouseout="this.className="row2"" onmouseover="this.className="row2"" class="row2"><div class="topictitle"><h2 class="topic-title"><a href="/t5-asdasdasdasdsasd" class="topictitle">asdasdasdasdsasd</a></h2></div><span class="gensmall"></span> <span class="gensmall"></span></td><td valign="middle" align="center" class="row2"><span class="postdetails">0</span></td><td valign="middle" align="center" class="row3"><span class="name"><strong><a href="/u1"><span style="color:#FF7105"><strong>Mr. Docteur</strong></span></a></strong></span></td><td valign="middle" align="center" class="row2"><span class="postdetails">2</span></td><td valign="middle" nowrap="nowrap" align="center" onmouseout="this.className="row3Right"" onmouseover="this.className="row1"" class="row3Right"><span class="postdetails">Today at 8:29<br><strong><a class="gensmall" href="/u1"><span style="color:#FF7105"><strong>Mr. Docteur</strong></span></a></strong> <a href="/t5-asdasdasdasdsasd#8"><img title="View latest post" alt="View latest post" src="http://2img.net/i/fa/empty.gif" class="sprite-icon_reply"></a></span></td></tr><tr><td width="20" valign="middle" align="center" class="row1"><img alt="No new posts" src="http://2img.net/i/fa/subsilver/folder.gif" title="No new posts"></td><td width="20" valign="middle" align="center" class="row1"><img align="middle" alt="" src="http://2img.net/i/fa/empty.gif"></td><td width="100%" onmouseout="this.className="row1"" onmouseover="this.className="row2"" class="row1"><div class="topictitle"><h2 class="topic-title"><a href="/t4-asdasdasdasdasdasd" class="topictitle">asdasdasdasdasdasd</a></h2></div><span class="gensmall"></span> <span class="gensmall"></span></td><td valign="middle" align="center" class="row2"><span class="postdetails">0</span></td><td valign="middle" align="center" class="row3"><span class="name"><strong><a href="/u1"><span style="color:#FF7105"><strong>Mr. Docteur</strong></span></a></strong></span></td><td valign="middle" align="center" class="row2"><span class="postdetails">2</span></td><td valign="middle" nowrap="nowrap" align="center" onmouseout="this.className="row3Right"" onmouseover="this.className="row1"" class="row3Right"><span class="postdetails">Today at 8:29<br><strong><a class="gensmall" href="/u1"><span style="color:#FF7105"><strong>Mr. Docteur</strong></span></a></strong> <a href="/t4-asdasdasdasdasdasd#7"><img title="View latest post" alt="View latest post" src="http://2img.net/i/fa/empty.gif" class="sprite-icon_reply"></a></span></td></tr><tr><td valign="middle" colspan="7" class="catBottom"><table width="100%" cellspacing="0" cellpadding="0" border="0"><tbody><tr><td> <span class="gensmall"></span></td><td align="right"><a href="#top"><img alt="Back to top" src="http://2img.net/i/fa/empty.gif" class="sprite-arrow_subsilver_up"></a> </td></tr></tbody></table></td></tr></tbody></table>
merci de l aide
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
En fait,
Je pense pas qu'il faut modifier un template à moins que vous l'ayez modifier vos même et qu'il manque une ligne de code. Car en ce moment comme je le vois sur votre image, la section annonce ainsi que sujet ne sont toujours pas séparé et donc reste comme au départ ?
Êtes vous sur d'avoir enregistré après avoir coché "par un tableau" ?
Êst-ce que votre template topics_list_box est modifié ?
Si oui, copiez moi le s'il vous plait
Cordialement,

Je pense pas qu'il faut modifier un template à moins que vous l'ayez modifier vos même et qu'il manque une ligne de code. Car en ce moment comme je le vois sur votre image, la section annonce ainsi que sujet ne sont toujours pas séparé et donc reste comme au départ ?
Êtes vous sur d'avoir enregistré après avoir coché "par un tableau" ?
Êst-ce que votre template topics_list_box est modifié ?
Si oui, copiez moi le s'il vous plait
Cordialement,
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
merci de l aide et du soutien oui mon template a déjà été modifie au début que j ai fait mon forum
oui oui j ai bien enregistrer lorsque j ai mis le tableau
voici le code
merci pour les reponses
oui oui j ai bien enregistrer lorsque j ai mis le tableau
voici le code
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
</div>
<div class="main-content">
<div class="table">
<div style="float:left;">{S_WATCH_FORUM}</div>
<div style="float:right;"><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a></div>
</div>
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2">{topics_list_box.row.L_REPLIES}</th>
<th class="tc3">{topics_list_box.row.L_VIEWS}</th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2">{topics_list_box.row.topic.table_sticky.L_REPLIES}</th>
<th class="tc3">{topics_list_box.row.topic.table_sticky.L_VIEWS}</th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.ICON}
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
{topics_list_box.row.GOTO_OPEN} {topics_list_box.row.GOTO_PAGE_NEW} {topics_list_box.row.GOTO_CLOSE}
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.REPLIES}</td>
<td class="tc3 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.VIEWS}</td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.LAST_POST_TIME} {topics_list_box.row.L_BY} {topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
merci pour les reponses
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
Coucou,
Alors change tout ton template par ce code puis enregistre
Cordialement,

Alors change tout ton template par ce code puis enregistre
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
</div>
<div class="main-content">
<div class="table">
<div style="float:left;">{S_WATCH_FORUM}</div>
<div style="float:right;"><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a></div>
</div>
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2">{topics_list_box.row.L_REPLIES}</th>
<th class="tc3">{topics_list_box.row.L_VIEWS}</th>
<th class="tcr">{topics_list_box.row.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</tbody>
</table>
</div>
<div class="main-head">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" / >
<!-- END multi_selection -->
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE} [{topics_list_box.row.topic.table_sticky.COUNT_TOTAL_TOPICS}]</h2>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_TOPICS}</th>
<th class="tc2">{topics_list_box.row.topic.table_sticky.L_REPLIES}</th>
<th class="tc3">{topics_list_box.row.topic.table_sticky.L_VIEWS}</th>
<th class="tcr">{topics_list_box.row.topic.table_sticky.L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END table_sticky -->
<tr>
<td class="tcl tdtopics <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">
<span class="status">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</span>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.ICON}
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
{topics_list_box.row.GOTO_OPEN} {topics_list_box.row.GOTO_PAGE_NEW} {topics_list_box.row.GOTO_CLOSE}
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</td>
<td class="tc2 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.REPLIES}</td>
<td class="tc3 <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.VIEWS}</td>
<td class="tcr <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->">{topics_list_box.row.LAST_POST_TIME} {topics_list_box.row.L_BY} {topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</td>
<!-- BEGIN multi_selection -->
<td><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END multi_selection -->
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td class="tcl" colspan="4"><strong>{topics_list_box.row.L_NO_TOPICS}</strong></td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</tbody>
</table>
</div>
<div class="main-foot clearfix">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<p class="h2">{L_TOPICS} [{topics_list_box.row.bottom.COUNT_TOTAL_TOPICS}]</p>
<p class="options">
<a href="#top">{L_BACK_TO_TOP}</a>
</p>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Cordialement,
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
merci pour la reponse
cela fonctionne
mais peux tu me dire ce que tu as modifie
cordialement
cela fonctionne
mais peux tu me dire ce que tu as modifie
cordialement
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
En fait, dans ton template, il manquait cette ligne de code:
Cordialement,

- Code:
<h1 class="page-title">{topics_list_box.row.L_TITLE} [{topics_list_box.row.COUNT_TOTAL_TOPICS}]</h1>
Cordialement,
 Re: comment changer la configuration du titre annonce et sujet
Re: comment changer la configuration du titre annonce et sujet
bonjour
merci pour ce morceau de code
a bientôt
cordialement
merci pour ce morceau de code
a bientôt
cordialement
 Sujets similaires
Sujets similaires» Comment retirer la ligne avec "Auteur", "Message" sous le "Titre du sujet" dans le sujet en question ?
» Changer couleur liens, titre du sujet + cadre des catégories
» Comment changer le titre de mes categories
» Comment afficher un TAG en titre de sujet
» changer couleur titre catégorie dans le forum/sujet
» Changer couleur liens, titre du sujet + cadre des catégories
» Comment changer le titre de mes categories
» Comment afficher un TAG en titre de sujet
» changer couleur titre catégorie dans le forum/sujet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par flexi2202 Lun 10 Juin 2013 - 23:16
par flexi2202 Lun 10 Juin 2013 - 23:16