Mettre une image uniquement sur les avatars des admin et modo.
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mettre une image uniquement sur les avatars des admin et modo.
Mettre une image uniquement sur les avatars des admin et modo.
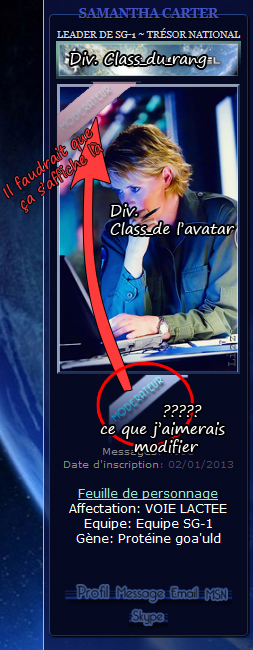
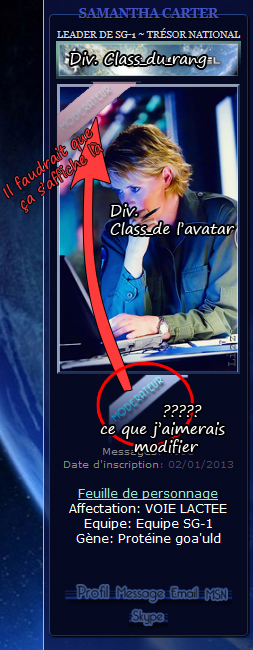
Bonjour, j'ai modifié l'affichage du profil sur mon forum et j'aimerais savoir s'il existait un code ou java qui pourrait faire en sorte d'afficher une image particulière MAIS que pour certain groupe, histoire de mettre une image pour les administrateur et les modérateur EN PLUS du rang.
Car mes modérateur sont des joueurs, donc on le rang de leur personnage, hors là, plus rien n'indique leur grade au seine de la hiérarchie sur le forum.
Merci d'avance si quelqu'un sait comment faire.
Car mes modérateur sont des joueurs, donc on le rang de leur personnage, hors là, plus rien n'indique leur grade au seine de la hiérarchie sur le forum.
Merci d'avance si quelqu'un sait comment faire.
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Bonsoir
Pour vous permettre de réaliser ce que vous projetez de faire, je vous suggère de créer un nouveau champ du profil personnalisé de type "Une liste d'image".
Le tutoriel : https://forum.forumactif.com/t226019-champs-du-profil?highlight=champs+du+profil
Cordialement
Pour vous permettre de réaliser ce que vous projetez de faire, je vous suggère de créer un nouveau champ du profil personnalisé de type "Une liste d'image".
Le tutoriel : https://forum.forumactif.com/t226019-champs-du-profil?highlight=champs+du+profil
Cordialement
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Bonsoir,
Il y a la solution de Scipion, ou sinon, on peut procéder avec un peu de CSS… Ça nécessitera par contre un bloc de ligne pour chaque statut (exemple : un bloc pour les admins, un bloc pour les modos). La solution de Scipion est peut-être plus ergonomique à ce niveau
Il y a la solution de Scipion, ou sinon, on peut procéder avec un peu de CSS… Ça nécessitera par contre un bloc de ligne pour chaque statut (exemple : un bloc pour les admins, un bloc pour les modos). La solution de Scipion est peut-être plus ergonomique à ce niveau

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Oki je vais tenté la solution de spicion demain.
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Bonsoir
Merci bien. Nous attendons donc le résultat du test.
Bonne soirée
Cordialement
Merci bien. Nous attendons donc le résultat du test.
Bonne soirée
Cordialement
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Bon, j'ai mon image sur le profil
Un exemple: http://planete-stargate.forumgratuit.org/u2
C'est super... MAIS maintenant faudrait la déplacer sur l'avatar des posteur
( oui pour faire comme le EN LIGNE de forumactif quoi )
)
ex: http://planete-stargate.forumgratuit.org/t812-annonce-de-maj
( Voilà on voit bien que ça n'apparait pas T.T )
....
Je sais pas comment faire ça perso :s modifier les template?
PS: mon viewtopic_body est modifier ca viendrais pas de là que ca ne s'affiche pas dessus? ( comme le coup des medailles dans le tuto )
)
Un exemple: http://planete-stargate.forumgratuit.org/u2
C'est super... MAIS maintenant faudrait la déplacer sur l'avatar des posteur
( oui pour faire comme le EN LIGNE de forumactif quoi
ex: http://planete-stargate.forumgratuit.org/t812-annonce-de-maj
( Voilà on voit bien que ça n'apparait pas T.T )
....
Je sais pas comment faire ça perso :s modifier les template?
PS: mon viewtopic_body est modifier ca viendrais pas de là que ca ne s'affiche pas dessus? ( comme le coup des medailles dans le tuto
- Code:
<link href='http://fonts.googleapis.com/css?family=Parisienne' rel='stylesheet' type='text/css'>
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<span class="transpa01"><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a></span>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<span class="transpa01"><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a></span>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="http://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="borderne; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" style="border-bottom: 0px;">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong></strong></span><br />
<table class="tableau_profil" cellpadding="0" cellspacing="0">
<tr>
<td class="haut_tab"> </td>
</tr>
<tr>
<td class="milieu_tab"><div class="contour_profil">
<center><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a>
<span class="pseudo_posteur">{postrow.displayed.POSTER_NAME}</span></span>
<span class="postdetails poster-profile"><br />
<span class="rang_posteur">{postrow.displayed.POSTER_RANK}</span>
<!--<br />-->
<div class="class_du_rang">{postrow.displayed.RANK_IMAGE}</div>
<div class="class-de-lavatar">{postrow.displayed.POSTER_AVATAR}</div>
<div class="infos_posteur"><!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
<span class="infoRP">{postrow.displayed.POSTER_RPG}</span>
</div>
</span><br />
<div class="icones_profil">{postrow.displayed.ONLINE_IMG}<br /><span class="">{postrow.displayed.PROFILE_IMG}</span><span class="">{postrow.displayed.PM_IMG}</span><span class="">{postrow.displayed.EMAIL_IMG}</span><!-- BEGIN contact_field -->{postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> </div>
</center></div></td>
</tr>
<tr>
<td class="bas_tab"> </td>
</tr>
</table>
<br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} colspan="3" align="center" valign="middle" width="100%">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="displayne;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decorationne" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<h1 class="cattitle"> {L_FORUM_RULES}</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="displayne;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<span class="transpa01"><a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a></span>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<span class="transpa01"><a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a></span>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Hello ya du changement 
Je sais pas pourquoi vu que j'ai rien changer MAIS ca c'est enfin afficher au dessus de l'avatar. Par contre j'arrive pas a le mettre SUR l'avatar, comme une bannière :s car je n'arrive pas a trouver le nom de la class. ( ça m'indique Label mais c'est plusieurs élément donc c'est pas celui la :s )
Je sais pas pourquoi vu que j'ai rien changer MAIS ca c'est enfin afficher au dessus de l'avatar. Par contre j'arrive pas a le mettre SUR l'avatar, comme une bannière :s car je n'arrive pas a trouver le nom de la class. ( ça m'indique Label mais c'est plusieurs élément donc c'est pas celui la :s )
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Bonjour/Bonsoir,
je n'ai pas bien compris la position exacte où l'image doit aller, mais si c'est pour mettre l'image du rang sur l'avatar, on peut essayer ce code-ci (CSS)
je n'ai pas bien compris la position exacte où l'image doit aller, mais si c'est pour mettre l'image du rang sur l'avatar, on peut essayer ce code-ci (CSS)
- Code:
.class_du_rang{
position : relative;
}
.class-de-lavatar{
margin-top : -42px;
}
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
J'ai testé et cela ne marche pas.
Après j'ai peut être pas donné assez de détails sur ce que je veux faire: je vais mettre une image

c'est la petite "bannière" modérateur que je voudrais déplacer sur le coin haut gauche des avatars des modérateurs.
Je ne trouve pas le nom de cet élément pour le déplacer
(Quand je fais "examiner l’élément" ça marque:
dans le template j'ai cherché et je ense que ca correspond à cette partie là:
Ps: ya un soucis quand on veut coller des codes d'un le mode code reste, il faut passer en non wisiwyg pour l'enlever et en plus ya pas de retour a la ligne dans le code... c'est pas pratique T.T ( je m'y suis repris a 3fois pour être sur que ce soit correct :/ )
Après j'ai peut être pas donné assez de détails sur ce que je veux faire: je vais mettre une image

c'est la petite "bannière" modérateur que je voudrais déplacer sur le coin haut gauche des avatars des modérateurs.
Je ne trouve pas le nom de cet élément pour le déplacer
(Quand je fais "examiner l’élément" ça marque:
- Code:
<span class="label"> … </span><img title="modérateur" alt="modérateur" src="http://img4.hostingpics.net/pics/454765modo.png"></img><br></br><span class="label"> … </span>
1006
<br></br><span class="label"> … </span>
02/01/2013
<br></br>
dans le template j'ai cherché et je ense que ca correspond à cette partie là:
- Code:
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
Ps: ya un soucis quand on veut coller des codes d'un le mode code reste, il faut passer en non wisiwyg pour l'enlever et en plus ya pas de retour a la ligne dans le code... c'est pas pratique T.T ( je m'y suis repris a 3fois pour être sur que ce soit correct :/ )
Dernière édition par almalexia le Lun 24 Juin 2013 - 13:00, édité 1 fois
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Il n’y a pas moyen de dissocier les champs du profils puisqu’ils sont regroupés dans les mêmes variables. C’est pour quoi je préconisais l’utilisation du CSS un peu plus haut.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Ya pas de soucis Matriochka, je suis pas contre du CSS surtout que là, je vois plus comment faire ( et j'ai tenté en CSS mais je vois pas quel élément modif. ou comment rajouté un élément T.T)
Si tu veux bien m'expliquer et m'aider je te remercie <3
Si tu veux bien m'expliquer et m'aider je te remercie <3
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Je vais t’expliquer 
En CSS, on peut donc utiliser tout simplement la pseudo class :before, qui permet d’intégrer un élément avant un autre élément désigné.
Par exemple, si on prend l’avatar du compte "Aya" (et uniquement celui-ci) :
Ça me donne :

(Hallelujah, une image au-dessus de l’avatar comme par magie \o/)
Ensuite, ne reste plus qu’à positionner notre image comme on le veut :

Pour mettre une image pour un autre compte :
Voilà ^^ Si ça n’est pas très clair n’hésite pas à demander des précisions.
En CSS, on peut donc utiliser tout simplement la pseudo class :before, qui permet d’intégrer un élément avant un autre élément désigné.
Par exemple, si on prend l’avatar du compte "Aya" (et uniquement celui-ci) :
- Code:
div.class-de-lavatar a[href="/u2"]:before {
}
- Code:
div.class-de-lavatar a[href="/u2"]:before {
content:url(http://i82.servimg.com/u/f82/17/30/21/98/18754010.png);}
Ça me donne :

(Hallelujah, une image au-dessus de l’avatar comme par magie \o/)
Ensuite, ne reste plus qu’à positionner notre image comme on le veut :
- Code:
div.class-de-lavatar a[href="/u2"]:before {
content:url(http://i82.servimg.com/u/f82/17/30/21/98/18754010.png);
position:absolute;}
Pour mettre une image pour un autre compte :
On changera juste l’URL /u2.div.class-de-lavatar a[href="/u2"]:before
Voilà ^^ Si ça n’est pas très clair n’hésite pas à demander des précisions.

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Matriochka? Je crois que c'est officiel: je t'aime 
Merci de toujours avoir les solutions a mes petits problèmes <3
En plus maintenant je connaitrais cet élément ":before"
qui va surement m'être utile
Maintenant je vais refaire l'image plus grande car elle va pas jusqu'au bord du cadre du vava et voilà c'est finit <3
Merci donc de ton aide Matriochka et très bonne journée à toi <3
Et grand merci aussi a tout ceux qui m'ont aider <3

Merci de toujours avoir les solutions a mes petits problèmes <3
En plus maintenant je connaitrais cet élément ":before"
qui va surement m'être utile
Maintenant je vais refaire l'image plus grande car elle va pas jusqu'au bord du cadre du vava et voilà c'est finit <3
Merci donc de ton aide Matriochka et très bonne journée à toi <3
Et grand merci aussi a tout ceux qui m'ont aider <3
 Re: Mettre une image uniquement sur les avatars des admin et modo.
Re: Mettre une image uniquement sur les avatars des admin et modo.
Très contente d’avoir pu te rendre service 
Au passage, :after fonctionne de la même manière, sauf que, comme son nom l’indique, il permet d’ajouter du contenu après un élément désigné
Bonne journée également
Au passage, :after fonctionne de la même manière, sauf que, comme son nom l’indique, il permet d’ajouter du contenu après un élément désigné
Bonne journée également

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Sujets similaires
Sujets similaires» Problème pour mettre une personne modo ou admin
» Mettre le Javascript des bouton modo/admin autre que dans un widget
» Modo -> Admin ( question )
» Changer la police de l'admin/modo
» Avertissement Modo - Admin
» Mettre le Javascript des bouton modo/admin autre que dans un widget
» Modo -> Admin ( question )
» Changer la police de l'admin/modo
» Avertissement Modo - Admin
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par almalexia Dim 16 Juin 2013 - 20:40
par almalexia Dim 16 Juin 2013 - 20:40




