Problème cadre page d'accueil
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème cadre page d'accueil
Problème cadre page d'accueil
Bonsoir. Voilà je suis confrontée maintenant à un problème sans doute facile à régler (j'espère), pourtant je ne trouve pas. 
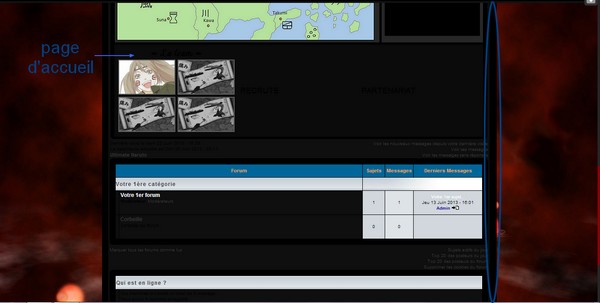
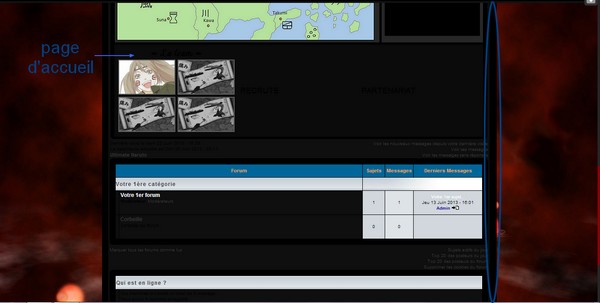
Voici un screen :

J'ai le cadre (forumline je crois) qui englobe tout (PA, catégories, qui est en ligne..). C'est sans doute en touchant aux codes que ça c'est mis, car avant ce n'était pas le cas. Est-ce quelqu'un pourrait m'aider svp ? (:
Mon html :
Mon css :
Mon javascript idex_body :
Voici un screen :

J'ai le cadre (forumline je crois) qui englobe tout (PA, catégories, qui est en ligne..). C'est sans doute en touchant aux codes que ça c'est mis, car avant ce n'était pas le cas. Est-ce quelqu'un pourrait m'aider svp ? (:
Mon html :
- Code:
<div style="margin:auto;text-align:center;width:100%"><font color="#0F0F0F">.</font></div>
<font face="Janda Elegant Handwriting">
<span style="font-size: 30px; line-height: normal">
<strong>
❝Ce sont nos actes qui décident de ce qu'on est.❞
</strong>
</span>
</font>
<center>
<font face="times new roman">
<font color="#585959">
<span style="font-size: 14px; line-height: normal">
ON SE SACRIFIE PAR AMOUR, ET LES SACRIFICES DÉBOUCHENT SUR LA HAINE.
</span>
</font>
</font>
</center><div id="menu">
<dl>
<dt>
RÈGLEMENT △
</dt>
<dd style="displayne;">
<ul>
<li><a href="url-de-renvoi">La Charte</a></li>
<li><a href="url-de-renvoi">Présentations</a></li>
</ul>
</dd>
</dl>
<dl>
<dt>
COS △
</dt>
<dd style="displayne;">
<ul>
<li><a href="url-de-renvoi">Contexte</a></li>
<li><a href="url-de-renvoi">Events</a></li>
<li><a href="url-de-renvoi">Prédéfinis</a></li>
<li><a href="url-de-renvoi">La carte & Effectifs</a></li>
<li><a href="url-de-renvoi">News des rp</a></li>
</ul>
</dd>
</dl>
<dl>
<dt>
OTHER △
</dt>
<dd style="displayne;">
<ul>
<li><a href="url-de-renvoi">Vote pour le forum !</a></li>
<li><a href="url-de-renvoi">Des questions ?</a></li>
</ul>
</dd>
</dl>
<dl>
<dt>
<font color="#8D0000">NOUVEL ARRIVANT !</font>
</dt>
</dl>
</div>
<table>
<td class="case3">
<table cellspacing="5" width="100%" align="center">
<marquee height="20" scrollamount="4" height="5">
<font face="arial" color="#171717">
<b>
<span style="font-size: 16px; line-height: normal">
► ON-ULTIMATE-NARUTO.FORUMACTIF TON FORUM RP <font color="#8D0000">« CHRONICLES OF SHINOBI »</font> SUR LE MANGA NARUTO SHIPPUDEN ! ◄
</span>
</b>
</font>
</marquee>
<tr>
<td rowspan="2" class="case">
<a href="http://www.servimg.com/image_preview.php?i=76&u=18359845" class="postlink" target="_blank" rel="nofollow"><img src="http://i79.servimg.com/u/f79/18/35/98/45/sans_t23.png" border="0" alt="" /></a>
</td>
<td class="case2">
<fieldset class="fieldset">
<legend align=top class="titre">
<font face="times new roman" color="#8D0000">
<font color="#000000">_</font>
CONTEXTE
<font color="#000000">_</font>
</font>
</legend>
<div align="justify">
<div style="height: 170px; overflow: auto; overflow-y: scroll; padding: 10px;">
Le forum est actuellement en construction. Le graphisme et la contenance du forum ne sont pas encore terminés. Par conséquent, le contexte du forum ne sera pas encore diffusé. Merci de votre compréhension, en espérant que ce forum rp vous satisfera lorsqu'il sera relativement achevé. Le staff [test >] Le forum est actuellement en construction. Le graphisme et la contenance du forum ne sont pas encore terminés. Par conséquent, le contexte du forum ne sera pas encore diffusé. Merci de votre compréhension, en espérant que ce forum rp vous satisfera lorsqu'il sera relativement achevé. Le staff
</div>
</div>
</fieldset>
</td>
</tr>
<tr>
<td class="case4">
<fieldset class="fieldset2">
<legend align=top class="titre2">
<font face="times new roman" color="#8D0000">
<font color="#000000">_</font>NOUVEAUTÉS<font color="#000000">_</font>
</font>
</legend>
<MARQUEE behavior="scroll" align="center" direction="up" height="75" scrollamount="1" scrolldelay="1" onmouseover='this.stop()' onmouseout='this.start()'>
☞ JUIN : création du forum on-ultimate-naruto [<i>Chronicles of shinobi</i>]
</MARQUEE>
</fieldset>
</td>
</tr>
<table cellSpacing="0" width="99%" align="center">
<tr>
<td class="sndtabl">
<b>
<center>
<font face="Janda Elegant Handwriting">
▬ La team ▬
</font>
</center>
</b>
<center>
<a href="http://www.servimg.com/image_preview.php?i=54&u=18359845" class="postlink" target="_blank" rel="nofollow"><img src="http://i79.servimg.com/u/f79/18/35/98/45/sans_t21.png" border="0" alt="" /></a>
<a href="http://www.servimg.com/image_preview.php?i=55&u=18359845" class="postlink" target="_blank" rel="nofollow"><img src="http://i79.servimg.com/u/f79/18/35/98/45/kkkk10.png" border="0" alt="" /></a>
</center>
<center>
<a href="http://www.servimg.com/image_preview.php?i=55&u=18359845" class="postlink" target="_blank" rel="nofollow"><img src="http://i79.servimg.com/u/f79/18/35/98/45/kkkk10.png" border="0" alt="" /></a>
<a href="http://www.servimg.com/image_preview.php?i=55&u=18359845" class="postlink" target="_blank" rel="nofollow"><img src="http://i79.servimg.com/u/f79/18/35/98/45/kkkk10.png" border="0" alt="" /></a>
</center>
</td>
<td class="sndtabl">
RECRUTE
</td>
<td class="sndtabl">
PARTENARIAT
</td>
</tr>
</table>
Mon css :
- Code:
.navig {
position: fixed;
top: 0px;
width: 100%;
background-color: #000000;
border-bottom: 4px solid #121212;
border-top: 0px solid #171717;
top: 0px;
left: 0px;
right: 0px;
z-index: 999;
padding: 0px;
}
a.mainmenu img{
display: none;
}
a.mainmenu {
color: #585959;
text-transform: uppercase;
margin: 5px;
font-family: lucida console;
font-size: 10px;
}
a.mainmenu:hover {
color: #fff;
text-transform: uppercase;
font-size: 10px;
padding-right: 0px;
text-decoration: overline;
letter-spacing: 5px;
}
a:hover{
text-decoration: none !important;
}
a {
text-decoration: none !important;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
.case { /*gauche*/
background-color: #272727;
color: #ffffff; /* Couleur du texte */
font-family: Arial, police, police; /* Police du texte */
font-size: 14px; /* Taille de la police en pixels */
background-image: url("lien de ton image"); /* Si tu souhaites mettre une image en fond*/
width: 600px; /* Largeur de la case */
height: 100px; /* Hauteur de la case */
padding: 5px; /* Marges à l'intérieur; pour que le contenu ne colle pas aux bords*/
border-color: #000000; /* Couleur des contours */
border-width: 2px; /* Taille des contours */
border-radius: 0px; /* Taille de l'arrondi des coins de la case */
box-shadow: 0px 0px 0px #000000; /* Ombre de la case, remplace le code couleur par celui de la couleur désirée, et ajuste les pixels selon tes goûts */
}
.case2{ /*contexte*/
background-color: #272727;
color: #ffffff; /* Couleur du texte */
font-family: Arial, police, police; /* Police du texte */
font-size: 14px; /* Taille de la police en pixels */
background-image: url("lien de ton image"); /* Si tu souhaites mettre une image en fond*/
width: 300px; /* Largeur de la case */
height: 200px; /* Hauteur de la case */
padding: 5px; /* Marges à l'intérieur; pour que le contenu ne colle pas aux bords*/
border-color: #000000; /* Couleur des contours */
border-width: 2px; /* Taille des contours */
border-radius: 0px; /* Taille de l'arrondi des coins de la case */
box-shadow: 0px 0px 0px #000000; /* Ombre de la case, remplace le code couleur par celui de la couleur désirée, et ajuste les pixels selon tes goûts */
}
.case3{ /* tableau derrière noir*/
background-color: #000000;
color: #ffffff; /* Couleur du texte */
font-family: Arial, police, police; /* Police du texte */
font-size: 14px; /* Taille de la police en pixels */
background-image: url("lien de ton image"); /* Si tu souhaites mettre une image en fond*/
padding: 5px; /* Marges à l'intérieur; pour que le contenu ne colle pas aux bords*/
border-color: #000000; /* Couleur des contours */
border-width: 2px; /* Taille des contours */
border-radius: 8px; /* Taille de l'arrondi des coins de la case */
box-shadow: 0px 0px 0px #000000; /* Ombre de la case, remplace le code couleur par celui de la couleur désirée, et ajuste les pixels selon tes goûts */
}
.case4 { /*nouveautes*/
background-color: #272727;
color: #ffffff; /* Couleur du texte */
font-family: Arial, police, police; /* Police du texte */
font-size: 11px; /* Taille de la police en pixels */
background-image: url("lien de ton image"); /* Si tu souhaites mettre une image en fond*/
width: 300px; /* Largeur de la case */
height: 100px; /* Hauteur de la case */
padding: 5px; /* Marges à l'intérieur; pour que le contenu ne colle pas aux bords*/
border-color: #000000; /* Couleur des contours */
border-width: 2px; /* Taille des contours */
border-radius: 0px; /* Taille de l'arrondi des coins de la case */
box-shadow: 0px 0px 0px #000000; /* Ombre de la case, remplace le code couleur par celui de la couleur désirée, et ajuste les pixels selon tes goûts */
}
.sndtabl{
background-color: #0B0B0B;
color: #000000; /* Couleur du texte */
font-family: Arial, police, police; /* Police du texte */
font-size: 18px; /* Taille de la police en pixels */
background-image: url("lien de ton image"); /* Si tu souhaites mettre une image en fond*/
width: 300px; /* Largeur de la case */
height: 200px; /* Hauteur de la case */
padding: 5px; /* Marges à l'intérieur; pour que le contenu ne colle pas aux bords*/
border-color: #ffffff; /* Couleur des contours */
border-width: 0px; /* Taille des contours */
border-radius: 0px; /* Taille de l'arrondi des coins de la case */
box-shadow: 0px 0px 0px #000000;
}
#i_icon_mini_search {
margin-left: -10px;
}
.titre{
background: #000000;
border-radius: 4px; /* Taille de l'arrondi des coins de la case */
font-size: 14px;
}
.titre2{
background: #000000;
border-radius: 4px;
font-size: 14px;
}
.fieldset{
border-color: #000000;
background: #000000;
font: Arial;
font-size: 11px;
}
.fieldset2{
border-color: #000000;
background: #000000;
font: Arial;
font-size: 11px;
}
.sndfield{
width: 100px; /* Largeur de la case */
}
.forumline {
background-color: #000;
border: 13px #000000 solid;
border-radius: 8px; /* Taille de l'arrondi des coins de la case */
}
/*modifier l'apparence des scrollbars de tout le forum*/
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #272727;}
::-webkit-scrollbar-track {
background-color: #272727; /*couleur du fond de la scrollbar*/}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #8D0000; /*couleur de l'ascenseur*/;
border-radius: 15px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
/*liste des menus*/
#menu ul{
padding: -3px;
margin : auto;
list-style : none;
}
/*positionnement des menus*/
#menu dl {
float: left;
width: 214px;
height: none;
}
/*menus*/
#menu dt {
color: #E8E87A;
text-align: center;
cursor: pointer;
font-weight: bold;
background: #000000;
border: 2px solid #fff;
margin: 3px;
border-radius: 0px; /* Taille de l'arrondi des coins de la case */
font: georgia;
font-size: 15px;
}
/*menus au survol*/
#menu dt:hover{
border-bottom: #fff 1px dotted;!important;
border-radius: 0px;
}
/*liste des sous-menus*/
#menu dd {
display: none;
border: 2px solid #fff;
border-top: 2px #fff solid;!important;
background: #000000;
margin: 0px;
padding: 0px;
list-style-type: none;
border-radius: 0px;
position: absolute;
width: 214px;
}
#menu li {
text-align: center;
background: #000000;
margin: 0px;
padding: 0px;
list-style-type: none;
border-radius: 0px;
font: lucida console;
font-size: 11px;
position: relative;
}
/* liens des sous-menus*/
#menu li a, #menu dt a {
color: #272727;
background: #000000;
text-decoration: none;
display: block;
height: 100%;
border: 0 #000 solid;
margin: 0px;
padding: 5px;
list-style-type: none;
text-align: left;
border-radius: 0px;
text-transform: uppercase;
}
/*liens des sous-menus au survol*/
#menu li a:hover, #menu li a:focus, #menu dt a:hover, #menu dt a:focus {
color: #8D0000;
text-align: left;
width: 160px;
cursor: pointer;
font-weight: bold;
background: #000000;
margin: 0px;
padding: 5px;
list-style-type: none;
border-radius: 0px;
text-transform: uppercase;
}
#i_logo {
background-repeat: no-repeat;
width: 1253px;
height: 682px;
}
#page-body {
max-width: 900px;
margin: auto;
}
Mon javascript idex_body :
- Code:
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login --
Dernière édition par Masami le Lun 24 Juin 2013 - 13:38, édité 1 fois
 Re: Problème cadre page d'accueil
Re: Problème cadre page d'accueil
Salut , je ne comprend pas l'image et ce que tu veut faire en fait .. Pourrais tu refaire une image plus grande et enregistre la de préférence en .png 
 Re: Problème cadre page d'accueil
Re: Problème cadre page d'accueil
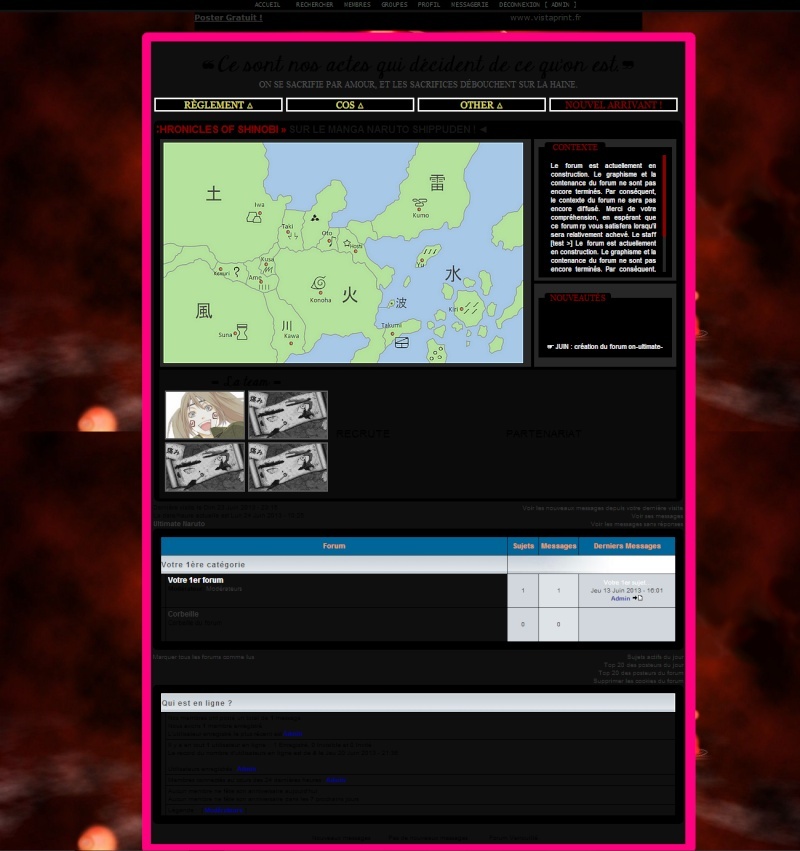
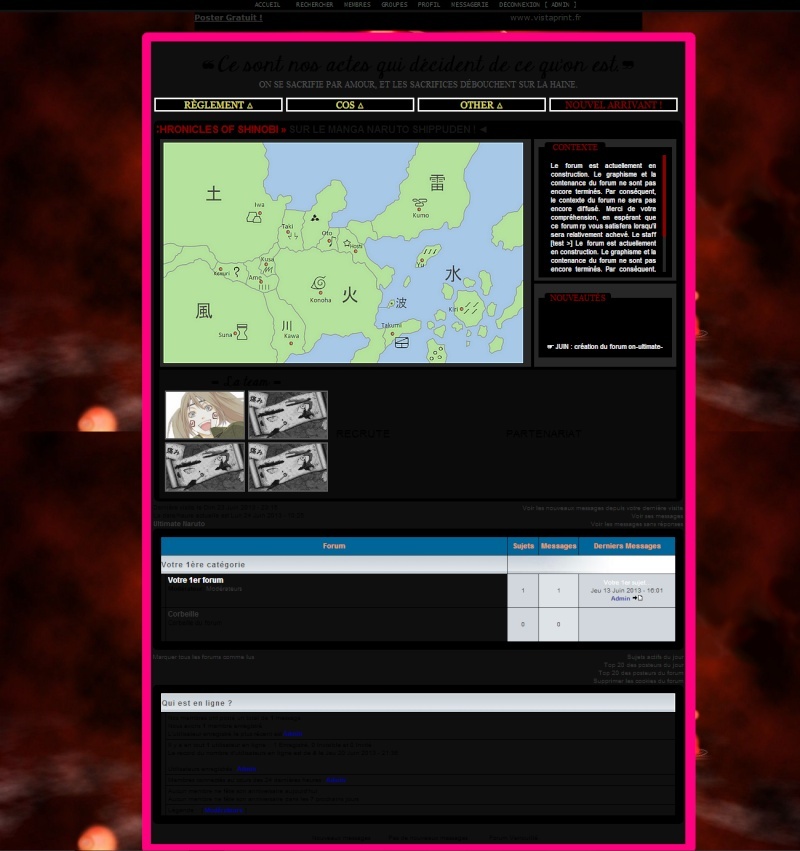
Désolée, de m'être mal exprimée. ^^(:

Voilà, le cadre dont je parle je l'ai matérialisé avec la couleur rose. Et si tu remarques, il englobe tout. Alors que avant il englobait juste la page d'accueil (c'est-à-dire, il s'arrêtait juste en dessous de mon petit tableau "la team").
J'ai déjà essayé plusieurs choses pour régler ce problème, mais rien n'y fait.
J'avais même supprimé le cadre mais le fond gris reste et englobe tout lui aussi.
Le lien du forum : http://on-ultimate-naruto.formactif.org/

Voilà, le cadre dont je parle je l'ai matérialisé avec la couleur rose. Et si tu remarques, il englobe tout. Alors que avant il englobait juste la page d'accueil (c'est-à-dire, il s'arrêtait juste en dessous de mon petit tableau "la team").
J'ai déjà essayé plusieurs choses pour régler ce problème, mais rien n'y fait.
J'avais même supprimé le cadre mais le fond gris reste et englobe tout lui aussi.
Le lien du forum : http://on-ultimate-naruto.formactif.org/
 Re: Problème cadre page d'accueil
Re: Problème cadre page d'accueil
Bonjour,
Il manque une balise </table> à la fin du code de la PA
Cordialement.
Il manque une balise </table> à la fin du code de la PA
Cordialement.
 Re: Problème cadre page d'accueil
Re: Problème cadre page d'accueil
Oh mon dieu, merci infiniment Anzu! Je me sens toute bête de ne pas l'avoir remarqué. 
Merci encore et bonne journée!
Merci encore et bonne journée!
 Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» petit probleme de cadre sur page d'accueil
» Cadre sur le coté gauche de la page
» Fond de page et cadre du forum.
» coller le cadre en haut et en bas de la page
» petit probleme de cadre sur page d'accueil
» Cadre sur le coté gauche de la page
» Fond de page et cadre du forum.
» coller le cadre en haut et en bas de la page
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Masami Dim 23 Juin 2013 - 23:17
par Masami Dim 23 Juin 2013 - 23:17




