Mettre un fond derrière l'ensemble des champs des catégories
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mettre un fond derrière l'ensemble des champs des catégories
Mettre un fond derrière l'ensemble des champs des catégories
Bonjour,
J'aurai besoin de votre aide pour créer un fond global derrière l'ensemble des champs des catégories... Voici ce que j'ai codé jusqu'à maintenant :

Et voici ce que j'aimerai :

Un fond à l'arrière de tout ce que j'ai déjà codé et placé...
J'ai testé des choses mais ça ne marche pas et ça me transforme tout n'importe comment
Je vous donne mon code template :

J'aurai besoin de votre aide pour créer un fond global derrière l'ensemble des champs des catégories... Voici ce que j'ai codé jusqu'à maintenant :

Et voici ce que j'aimerai :

Un fond à l'arrière de tout ce que j'ai déjà codé et placé...
J'ai testé des choses mais ça ne marche pas et ça me transforme tout n'importe comment
Je vous donne mon code template :
- Code:
<!-- BEGIN forumrow -->
<tr>
<td valign="top">
<div class="img_news"><img align="center" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td>
<td valign="top">
<span class="forumlink"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span>
<div class="statsmsg"><span class="gensmall"><font color="#f9bdb9">STATS :: {catrow.forumrow.POSTS} messages ✖ {catrow.forumrow.TOPICS} sujets</font></span></div>
<div class="descy"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
</td>
<td valign="top">
<div style="background-color:#f4e0d3;padding-top:2px;padding-bottom:2px;padding-left:6px;padding-right:6px;font-family: georgia;font-size: 12px;font-style:italic;text-shadow: 1px 1px 0 #ffFFff;color:#c4a794;">navigation</div><div class="les_sous_forums" color="#fccda4"><span class="gensmall"><div class="supvirg">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}<script type="text/javascript">$('.supvirg').each(function(){$(this).html($(this).html().replace(/,/g,""));});</script><br/></div></span></div>
</td>
<td valign="top">
<div style="background-color:#f4e0d3;padding-top:2px;padding-bottom:2px;padding-left:6px;padding-right:6px;font-family: georgia;font-size: 12px;font-style:italic;text-shadow: 1px 1px 0 #ffFFff;color:#c4a794;">last message</div><div class="headboxtitle2"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
- Code:
.img_news {
margin-top:8px;
margin-left:18px;}
.statsmsg {
text-align:center;
background-color:#faeee6;
width:100%;}
.descy {
margin-left:18px;
margin-right:-25px;
width:350px;
margin-bottom:18px;
text-align:justify;}
.les_sous_forums {
border-right:1px solid #f4e0d3;
border-left:1px solid #f4e0d3;
width:100px;
padding-top:10px;
padding-left:15px;
height:auto;}
.headboxtitle2 {
margin-top:6px;
text-align:center;}
a.forumlink {
background-color:#e8cfbf;
width:100%;
display:block;
padding-left:30px;
font-weight:normal;
font-family: georgia;
font-size: 16px;
font-style:italic;
letter-spacing: 0;
text-shadow: 1px 1px 0 #ffFFff;
text-transform:lowercase;
text-decoration: none;
color : #ac5b58;}
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Bonjour,
Alors je ne comprends pas très bien… Tu voudrais que chaque forum ait son propre cadre ?
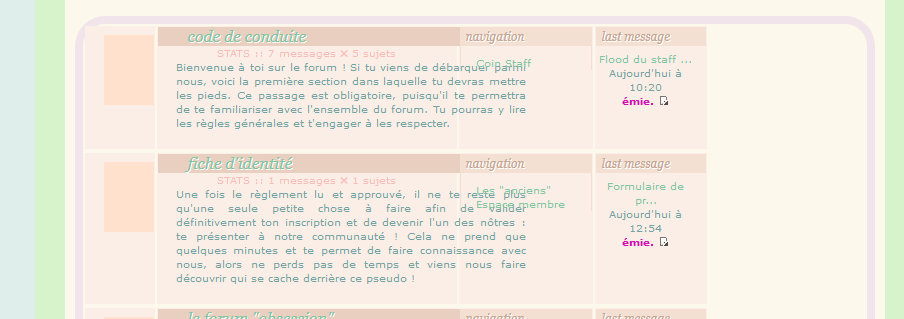
Comme ceci :

Alors je ne comprends pas très bien… Tu voudrais que chaque forum ait son propre cadre ?
Comme ceci :


Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Coucou,
Oui je voudrai qu'il y ait un seul et unique fond derrière mon image new/no new, titre description, sous forum, dernier message...
Et que ce fond soit répété à chaque différent forum
C'est assez compliqué à expliquer
Oui je voudrai qu'il y ait un seul et unique fond derrière mon image new/no new, titre description, sous forum, dernier message...
Et que ce fond soit répété à chaque différent forum
C'est assez compliqué à expliquer
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
D'accord. Alors je n'ai pas testé, mais si tu mets un class ici :
- Code:
<!-- BEGIN forumrow -->
<tr class="allo">
- Code:
tr.allo {}

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Hum j'ai testé en mettant ce code CSS :
Ca fait ça :

Y a juste le fond qui change de couleur en faite le reste n'est pas pris en compte
Et on peut pas créer une div ou quelque chose comme ça ?
- Code:
tr.allo {background-color:#faeee6;
border-left: 8px solid #f1e5eb;
border-right: 8px solid #f1e5eb;
-moz-border-radius: 30px;
border-radius: 30px;
margin-left:15px;
margin-right:15px;
margin-bottom:10px;}
Ca fait ça :

Y a juste le fond qui change de couleur en faite le reste n'est pas pris en compte
Et on peut pas créer une div ou quelque chose comme ça ?
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Je vois, c'est ce que je pensais…
Hmm pour la div, on ne peut pas le faire vu que là tu utilises un tableau (on peut pas faire table > div > tr > td…)
La solution, à la limite, même si c'est pas très très joli, ce serait de faire : div > table > tr > td… Je ne sais pas si tu me suis bien ?
Hmm pour la div, on ne peut pas le faire vu que là tu utilises un tableau (on peut pas faire table > div > tr > td…)
La solution, à la limite, même si c'est pas très très joli, ce serait de faire : div > table > tr > td… Je ne sais pas si tu me suis bien ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Ah d'accord, je vois, je savais pas que l'on pouvait pas...
Et en faisant div > table... le résultat serait bon ? Pourquoi tu dis que ça serait pas très très joli ?
Peut être que mon codage en général est pas si bon, il existe peut être une autre façon de faire plus simple qui permettrait de faire avec une div simple ? Pas évident...
Pas évident... 
Et en faisant div > table... le résultat serait bon ? Pourquoi tu dis que ça serait pas très très joli ?
Peut être que mon codage en général est pas si bon, il existe peut être une autre façon de faire plus simple qui permettrait de faire avec une div simple ?
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Hmm attends je viens de réfléchir… Ce que je dis est bête. pas besoin de div si on met une table… peux-tu m'envoyer ton template complet je vais te montrer ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Ah  D'accord
D'accord 
Le voici :
Le voici :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td class="gensmall" align="right" valign="bottom">
<center><!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> •
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> •
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a><br /><br /></center>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead --><img src="">
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr class="allo">
<td valign="top">
<div class="img_news"><img align="center" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td>
<td valign="top">
<span class="forumlink"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span>
<div class="statsmsg"><span class="gensmall"><font color="#f9bdb9">STATS :: {catrow.forumrow.POSTS} messages ✖ {catrow.forumrow.TOPICS} sujets</font></span></div>
<div class="descy"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
</td>
<td valign="top">
<div style="background-color:#f4e0d3;padding-top:2px;padding-bottom:2px;padding-left:6px;padding-right:6px;font-family: georgia;font-size: 12px;font-style:italic;text-shadow: 1px 1px 0 #ffFFff;color:#c4a794;">navigation</div><div class="les_sous_forums" color="#fccda4"><span class="gensmall"><div class="supvirg">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}<script type="text/javascript">$('.supvirg').each(function(){$(this).html($(this).html().replace(/,/g,""));});</script><br/></div></span></div>
</td>
<td valign="top">
<div style="background-color:#f4e0d3;padding-top:2px;padding-bottom:2px;padding-left:6px;padding-right:6px;font-family: georgia;font-size: 12px;font-style:italic;text-shadow: 1px 1px 0 #ffFFff;color:#c4a794;">last message</div><div class="headboxtitle2"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</table> <br>
<!-- END tablefoot -->
<!-- END catrow -->
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Merci bien.
Alors, ce qu'on pourrait faire :
Alors, ce qu'on pourrait faire :
- Code:
<!-- BEGIN tablehead --><img src="">
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
- Code:
<tr><td>
- Code:
<!-- BEGIN forumrow -->
- Code:
<table>
- Code:
<!-- END forumrow -->
- Code:
</table>
- Code:
<!-- BEGIN tablefoot -->
- Code:
</td></tr>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Voilà c'est fait 
Désolé j'étais partie manger... je suis de retour
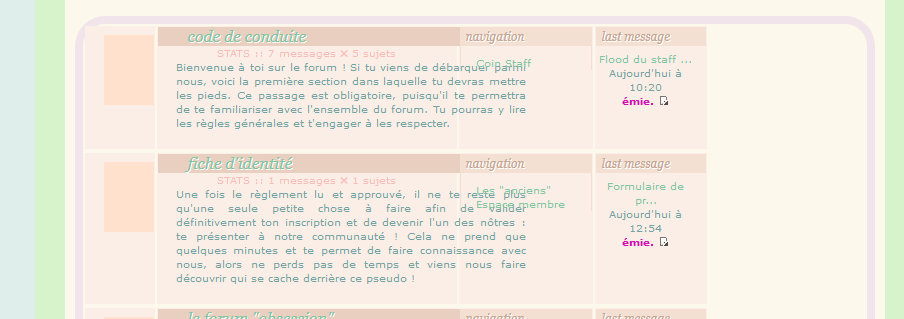
Voilà ce que ça donne après ces 1ers changements

Désolé j'étais partie manger... je suis de retour
Voilà ce que ça donne après ces 1ers changements

 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Ici :
- Code:
<td valign="top">
<span class="forumlink"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span>
<div class="statsmsg"><span class="gensmall"><font color="#f9bdb9">STATS :: {catrow.forumrow.POSTS} messages ✖ {catrow.forumrow.TOPICS} sujets</font></span></div>
<div class="descy"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
</td>
- Code:
<td valign="top" width="50%">
<span class="forumlink"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span>
<div class="statsmsg"><span class="gensmall"><font color="#f9bdb9">STATS :: {catrow.forumrow.POSTS} messages ✖ {catrow.forumrow.TOPICS} sujets</font></span></div>
<div class="descy"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
</td>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Très bien voilà c'est fait j'ai mi 55% 
Rendu :


Rendu :

 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
En mettant un peu plus ça devrait le faire. Sinon il faut aussi renseigner la largeur pour ici :
- Code:
<td valign="top">
<div style="background-color:#f4e0d3;padding-top:2px;padding-bottom:2px;padding-left:6px;padding-right:6px;font-family: georgia;font-size: 12px;font-style:italic;text-shadow: 1px 1px 0 #ffFFff;color:#c4a794;">last message</div><div class="headboxtitle2"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
On va faire un test :
- Code:
<!-- BEGIN forumrow -->
<table>
<tr>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Ca fonctionne !!!! 


 Merci beaucoup beaucoup pour ton aide une nouvelle fois
Merci beaucoup beaucoup pour ton aide une nouvelle fois 

Avant de cloturer le sujet, j'aurai quelques questions à te demander pour finioler tout ça comme il faut
- Quel code CSS il faut mettre pour faire un arrondi de tel px en haut à droite par exemple ? car tu vois sur le cap écran la barre de fond de last message dépasse donc je voudrais appliquer un arrondi
- Dans le template, y a t il un code style "br" pour que chaque sous forum se mette à la ligne et pas l'un derrière l'autre...
Voilà merciii


Avant de cloturer le sujet, j'aurai quelques questions à te demander pour finioler tout ça comme il faut
- Quel code CSS il faut mettre pour faire un arrondi de tel px en haut à droite par exemple ? car tu vois sur le cap écran la barre de fond de last message dépasse donc je voudrais appliquer un arrondi
- Dans le template, y a t il un code style "br" pour que chaque sous forum se mette à la ligne et pas l'un derrière l'autre...
Voilà merciii
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Ah super parce que j'étais pas très sûre de moi en voyant tes captures XD
Alors pour tes questions :
- pour l'arrondi on peut utiliser: border-radius:0px 0px 0px 0px; je t'explique => le premier zéro fait référence au bord haut gauche, ensuite les autres zéros, il faut les lire dans le sens des aiguilles d'une montre, donc le second c'est le bord haut droit, le 3ème bas droit et le 4ème bas gauche
si on veut appliquer un arrondi spécial sur le bord haut droit on doit utiliser : border-radius:50px 15px 50px 50px; => avec ça, tout sera arrondi à 50px sauf le bord haut droit
Alors pour tes questions :
- pour l'arrondi on peut utiliser: border-radius:0px 0px 0px 0px; je t'explique => le premier zéro fait référence au bord haut gauche, ensuite les autres zéros, il faut les lire dans le sens des aiguilles d'une montre, donc le second c'est le bord haut droit, le 3ème bas droit et le 4ème bas gauche
si on veut appliquer un arrondi spécial sur le bord haut droit on doit utiliser : border-radius:50px 15px 50px 50px; => avec ça, tout sera arrondi à 50px sauf le bord haut droit
Là par contre je ne comprends pas, tu aurais un exemple ?Dans le template, y a t il un code style "br" pour que chaque sous forum se mette à la ligne et pas l'un derrière l'autre...

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
D'accord merci beaucoup pour les arrondis 
Pour la question concernant les sous forum, en faite moi pour qu'ils se mettent les uns en dessous des autres, j'ai été "à l'ancienne" dans Général > Catégories & forums et à chaque 2e,3e,4e... sous forum j'ai ajouté < br> devant le nom... mais problème, voilà ce que ça donne quand je vais dans un forum qui contient plusieurs sous forums :

Le 2e comme j'ai mi un < br> le fond fait très caca du coup x)
Donc je me demandais s'il existait un moyen via le template de faire un retour à la ligne comme ça, sans que ça fasse des trucs moches comme ça ^^ comme j'avais demandé pour les champs du profil pour le retour à la ligne tu m'avais dit de mettre un < br> à la fin des variables, je sais pas si là ça marche de la même façon...
Pour la question concernant les sous forum, en faite moi pour qu'ils se mettent les uns en dessous des autres, j'ai été "à l'ancienne" dans Général > Catégories & forums et à chaque 2e,3e,4e... sous forum j'ai ajouté < br> devant le nom... mais problème, voilà ce que ça donne quand je vais dans un forum qui contient plusieurs sous forums :

Le 2e comme j'ai mi un < br> le fond fait très caca du coup x)
Donc je me demandais s'il existait un moyen via le template de faire un retour à la ligne comme ça, sans que ça fasse des trucs moches comme ça ^^ comme j'avais demandé pour les champs du profil pour le retour à la ligne tu m'avais dit de mettre un < br> à la fin des variables, je sais pas si là ça marche de la même façon...
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Si je comprends bien, je pense que tu peux mettre les sauts de ligne juste avant :
- Code:
<span class="forumlink"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Coucou ^^
Je m'incruste parce que ce qu'on obtient me rapproche énormément de ce que je souhaiterais faire.
Sinon pour la présentation des sous-fofos je pense avoir pigé.
Tu veux remplacer tes virgules par des sauts de ligne ?
Je m'incruste parce que ce qu'on obtient me rapproche énormément de ce que je souhaiterais faire.
Sinon pour la présentation des sous-fofos je pense avoir pigé.
Tu veux remplacer tes virgules par des sauts de ligne ?
il te suffit de remplacer le contenu entre tes guillemets (chaine vide) par ce que tu veux !<div class="supvirg">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}<script type="text/javascript">$('.supvirg').each(function(){$(this).html($(this).html().replace(/,/g,""));});</script>
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Merci beaucoup pour votre aide 
Oui j'aurai du formuler plus simplement pour les sous forums, remplacer les virgules par des sauts de ligne c'était beaucoup plus simple à comprendre pour toi Charlotte je m'en excuse ^^
Merci donc pour l'astuce AoF-Neptune
Et mille fois merci à toi Charlotte pour cette patience avec moi que tu n'as pas perdu ^^

Oui j'aurai du formuler plus simplement pour les sous forums, remplacer les virgules par des sauts de ligne c'était beaucoup plus simple à comprendre pour toi Charlotte je m'en excuse ^^
Merci donc pour l'astuce AoF-Neptune
Et mille fois merci à toi Charlotte pour cette patience avec moi que tu n'as pas perdu ^^
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Ah oui d'accord, je n'avais pas compris ça ainsi en effet ^^' merci pour l'apport d'info, Neptune
Tout est OK donc ? plus de questions à ce sujet ?
Tout est OK donc ? plus de questions à ce sujet ?

Matriochka- Membre actif
- Messages : 7604
Inscrit(e) le : 14/07/2010
 Re: Mettre un fond derrière l'ensemble des champs des catégories
Re: Mettre un fond derrière l'ensemble des champs des catégories
Yes tout est OK :)Merci mille fois pour ton aide ! 
 Sujets similaires
Sujets similaires» Mettre un fond derrière les infos du profil
» Mettre une couleur de fond derrière le titre d'une catégorie.
» Mettre un fond derrière la barre de menu du forum
» Mettre un fond derrière l'aperçu des derniers messages
» Mettre un fond/image derrière l'aperçu des derniers messages
» Mettre une couleur de fond derrière le titre d'une catégorie.
» Mettre un fond derrière la barre de menu du forum
» Mettre un fond derrière l'aperçu des derniers messages
» Mettre un fond/image derrière l'aperçu des derniers messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mimi_* Ven 23 Aoû 2013 - 12:24
par mimi_* Ven 23 Aoû 2013 - 12:24