- 0Réputation du message : 100% (7 votes)
 par Matriochka Mer 11 Sep 2013 - 17:46
par Matriochka Mer 11 Sep 2013 - 17:46
| Personnaliser la palette de couleurs de l’éditeur | |
L'astuce qui suit vous permettra de créer votre propre jeu de couleurs à utiliser sur votre forum Forumactif. Cette astuce peut être appliquée sur toutes les versions : phpBB2, punBB, phpBB3, Invision, ModernBB et AwesomeBB.
Installation du scriptCréer un nouveau scriptPanneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript est activée, puis créez un nouveau javascript ayant pour titre "Palette couleurs" et pour placement "Toutes les pages".
Insérez-y le code suivant :
- Code:
$(function(){$(function(){
if ($("#text_editor_textarea").length != 0) {
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var mColorBasic = [],
html = $('<div />');
// liste des couleurs
mColorBasic["Noir"] = "#000000";
mColorBasic["Bleu foncé"] = "#00008B";
mColorBasic["Sarcelle"] = "#008080";
mColorBasic["Vert foncé"] = "#006400";
mColorBasic["Indigo"] = "#4B0082";
mColorBasic["Cramoisi"] = "#DC143C";
mColorBasic["Orange"] = "#FF4500";
mColorBasic["Marron"] = "#663300";
mColorBasic["Gris foncé"] = "#666666";
mColorBasic["Bleu royal"] = "#4169E1";
mColorBasic["Turquoise foncé"] = "#00CED1";
mColorBasic["Vert"] = "#008000";
mColorBasic["Pourpre"] = "#9400D3";
mColorBasic["Rouge"] = "#FF0000";
mColorBasic["Orange clair"] = "#FF9933";
mColorBasic["Sienne"] = "#A0522D";
mColorBasic["Gris clair"] = "#D3D3D3";
mColorBasic["Bleu ciel"] = "#87CEEB";
mColorBasic["Cyan"] = "#00FFFF";
mColorBasic["Vert pomme"] = "#32CD32";
mColorBasic["Mauve"] = "#DA70D6";
mColorBasic["Saumon"] = "#FA8072";
mColorBasic["Or"] = "#FFD700";
mColorBasic["Brun clair"] = "#CD853F";
mColorBasic["Blanc"] = "#FFFFFF";
mColorBasic["Turquoise pâle"] = "#AFEEEE";
mColorBasic["Bleu vert"] = "#7FFFD4";
mColorBasic["Vert pâle"] = "#98FB98";
mColorBasic["Rose"] = "#FFC0CB";
mColorBasic["Pêche"] = "#FFDAB9";
mColorBasic["Jaune"] = "#FFFF00";
mColorBasic["Bois"] = "#DEB887";
// fin de la liste des couleurs
for(key in mColorBasic) html.append('<div class="color-option" title="' + key + '"><span color="' + mColorBasic[key] + '" style="background-color: ' + mColorBasic[key] + ' !important;"></span></div>');
html.find('span').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
}
}
})});
Puis rendez-vous dans :
Panneau d'administration Général Messages et e-mails - Configuration
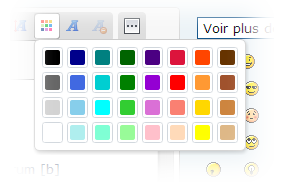
Assurez-vous de bien avoir activé la palette simple :

Personnaliser le scriptDans le code on trouve par exemple pour la couleur blanc :
- Code:
mColorBasic["Blanc"] = "#FFFFFF";
mColorBasic["Blanc"] : permet de définir le nom de la couleur (il apparaît dans une bulle au survol)
#FFFFFF : fait référence au code couleur du blanc (connaître le code d'une couleur)
Si l'on veut changer une couleur, il suffit donc de modifier "Blanc" et "#FFFFFF".
Installer le CSSPanneau d'administration Affichage Couleurs - Feuille de style CSS
Insérez ce code dans votre feuille de style personnalisé :
- Code:
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
|
 Personnaliser la palette de couleurs de l’éditeur
Personnaliser la palette de couleurs de l’éditeur


 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par Matriochka Mer 11 Sep 2013 - 17:46
par Matriochka Mer 11 Sep 2013 - 17:46
