Changer les boutons basique en améliorer
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Changer les boutons basique en améliorer
Changer les boutons basique en améliorer
Bonjour, 
En image :

Exemple en image :

Exemple en image :

 Cordialement, Houders
Cordialement, Houders 

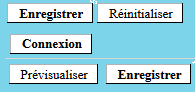
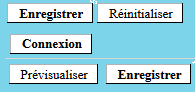
- Aujourd'hui je voulais vous demander si il était possible de changer les boutons "Oui, non, envoyer, prévisualisation, connexion, réinistialiser, votez ect... "
En image :

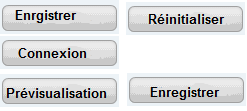
- J'aimerais transformer ces multiples boutons en quelques choses de plus original du genre arrondi, blanc.
Exemple en image :

- Deuxième problème j'aimerais arrondir les espaces pour écrire disponible pour google et les autres navigateur.
Exemple en image :

- Pour ces espaces je souhaiterais des arrondis pour les bords, déjà plusieurs sujets on été poser sur ce genre de problème mais aucun de me vas. Donc je demande votre aide en codage ou autres

 Cordialement, Houders
Cordialement, Houders 
Dernière édition par Houders le Lun 31 Mar - 20:21, édité 1 fois
 Re: Changer les boutons basique en améliorer
Re: Changer les boutons basique en améliorer
Bonsoir,
Première question : Je vous ai préparé un code. -> Affichage > Couleurs :: Feuille de style CSS :
Ce qui donne :

Vous pouvez générer un fond gradient ici : http://www.colorzilla.com/gradient-editor/
------------------------------
Seconde question : -> Affichage > Couleurs :: Feuille de style CSS :
** Avec cette méthode, les modifications s'appliquent à tous les boutons et à toutes les zones d'entrées du forum. **
Pensez à bien vos modifications.
vos modifications.
Cordialement.
Première question : Je vous ai préparé un code. -> Affichage > Couleurs :: Feuille de style CSS :
- Code:
input{
border-radius:10px;
padding:5px;
background: rgb(252,255,244); /* Old browsers */
background: -moz-linear-gradient(top, rgba(252,255,244,1) 0%, rgba(223,229,215,1) 40%, rgba(179,190,173,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(252,255,244,1)), color-stop(40%,rgba(223,229,215,1)), color-stop(100%,rgba(179,190,173,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(252,255,244,1) 0%,rgba(223,229,215,1) 40%,rgba(179,190,173,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(252,255,244,1) 0%,rgba(223,229,215,1) 40%,rgba(179,190,173,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(252,255,244,1) 0%,rgba(223,229,215,1) 40%,rgba(179,190,173,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(252,255,244,1) 0%,rgba(223,229,215,1) 40%,rgba(179,190,173,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcfff4', endColorstr='#b3bead',GradientType=0 ); /* IE6-9 */
}
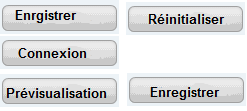
Ce qui donne :

Vous pouvez générer un fond gradient ici : http://www.colorzilla.com/gradient-editor/
------------------------------
Seconde question : -> Affichage > Couleurs :: Feuille de style CSS :
- Code:
form{
border-radius:10px;
}
** Avec cette méthode, les modifications s'appliquent à tous les boutons et à toutes les zones d'entrées du forum. **
Pensez à bien
 vos modifications.
vos modifications.Cordialement.

Invité- Invité
 Re: Changer les boutons basique en améliorer
Re: Changer les boutons basique en améliorer
Merccciiii beaucoup, résolu +1
 Sujets similaires
Sujets similaires» Changer de version pour améliorer ...
» Changer les boutons
» Changer les boutons du forum
» Changer les boutons de balise
» Changer les boutons BBcodes
» Changer les boutons
» Changer les boutons du forum
» Changer les boutons de balise
» Changer les boutons BBcodes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Houders Lun 31 Mar - 11:18
par Houders Lun 31 Mar - 11:18

