Modifications Barre et bouton de réputation
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifications Barre et bouton de réputation
Modifications Barre et bouton de réputation
Bonjour, en suivant ce tuto: https://forum.forumactif.com/t286164-systeme-de-reputation-ne-permettre-que-les-votes-positifs#2527571 et ce message: https://forum.forumactif.com/t366308-apparence-systeme-de-reputation?highlight=bouton+reputation
Je suis parvenu à transformer le système de réputation en système de remerciements, seulement, j'aimerais y apporter quelques modifications , sur lesquelles je m'acharne depuis quelques heures sans succès:
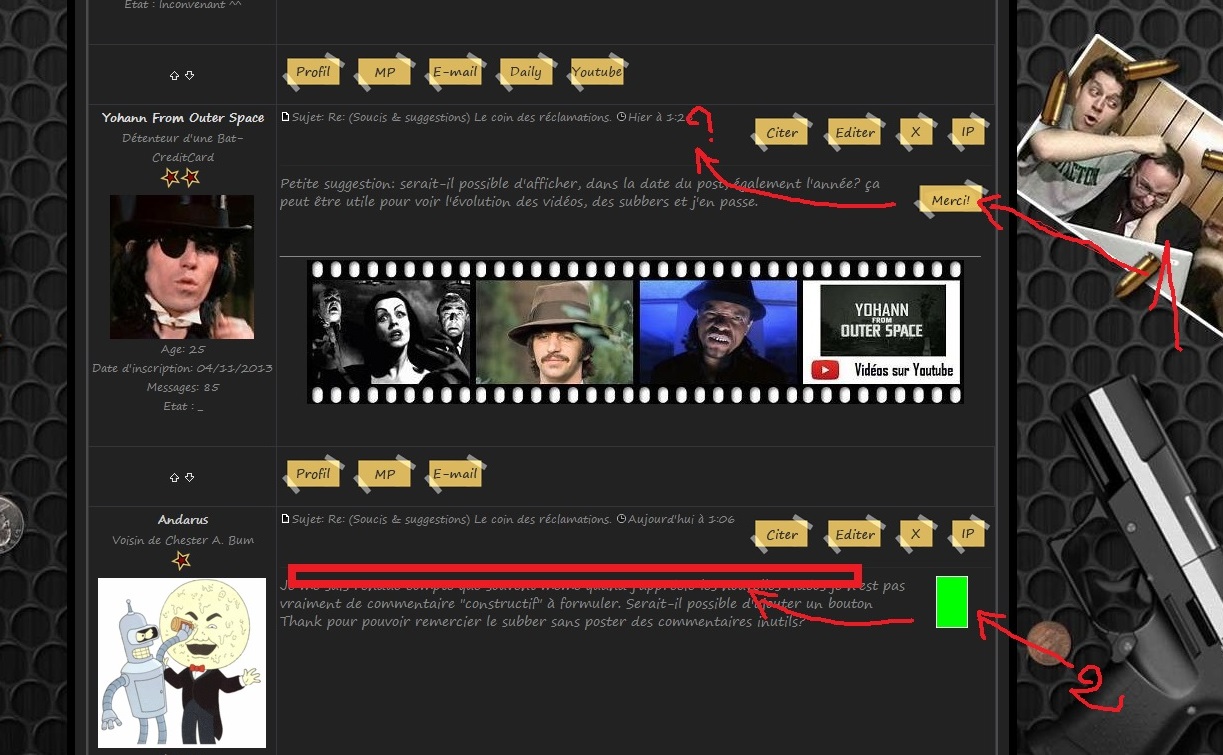
1/ Comme vous pouvez voir sur le screenshot, j'aimerais placer le bouton merci (qui est en fait de base le bouton "+" du système de réputations) à coté des autres boutons, ou si ce n'est pas possible, décaller vers le bas le contenu du message pour qu'il ne commence pas sur la même ligne que le bouton "merci"
2 (Edit: problème obsolète)/ Concernant la barre verte, j'aimerais la placer à l'horizontale, en en-tête ou en bas de message, et en modifier la couleur interne...
Vous remerciant par avance, votre aide me sera vraiment précieuse!
ps: je suis sous phpbb2, et voici le css que j'ai modifié pour en arriver à ce résultat:
Ainsi que la partie modifiée du view_topic_body:
Je suis parvenu à transformer le système de réputation en système de remerciements, seulement, j'aimerais y apporter quelques modifications , sur lesquelles je m'acharne depuis quelques heures sans succès:
- Spoiler:

1/ Comme vous pouvez voir sur le screenshot, j'aimerais placer le bouton merci (qui est en fait de base le bouton "+" du système de réputations) à coté des autres boutons, ou si ce n'est pas possible, décaller vers le bas le contenu du message pour qu'il ne commence pas sur la même ligne que le bouton "merci"
2 (Edit: problème obsolète)/ Concernant la barre verte, j'aimerais la placer à l'horizontale, en en-tête ou en bas de message, et en modifier la couleur interne...
Vous remerciant par avance, votre aide me sera vraiment précieuse!
ps: je suis sous phpbb2, et voici le css que j'ai modifié pour en arriver à ce résultat:
- Code:
{config barre mercis}
.vote .vote-bar {
width: 30px;
height: 50px !important;
border: 1px solid #ffffff;
}
{placement bouton merci}
.vote {width: 80px;}
Ainsi que la partie modifiée du view_topic_body:
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://i56.servimg.com/u/f56/17/81/19/53/merci10.png" title="Avis positif" alt="Avis positif" /></a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar" style="display: none;">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button" style="display: none;"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"></a></div>
<!-- END switch_vote -->
Dernière édition par aldo006 le Mer 9 Avr 2014 - 8:32, édité 2 fois
 Re: Modifications Barre et bouton de réputation
Re: Modifications Barre et bouton de réputation
Bonjour
Juste pour information votre CSS contient des erreurs.
Les commentaires se placent entre /* et */ et non entre accolades.
Juste pour information votre CSS contient des erreurs.
Les commentaires se placent entre /* et */ et non entre accolades.
 Re: Modifications Barre et bouton de réputation
Re: Modifications Barre et bouton de réputation
Ah, bizarre, pourtant je n'ai jamais eu de soucis en utilisant cette méthode et le css a toujours fonctionné!
Merci pour l'info, je modifierai ces légendes!

Merci pour l'info, je modifierai ces légendes!
 Re: Modifications Barre et bouton de réputation
Re: Modifications Barre et bouton de réputation
C'est bizarre, en utilisant cette méthode, le css m'indique qu'il y a des erreurs!Les commentaires se placent entre /* et */ et non entre accolades.
-----------------------------------------------
Rebonjour, j'ai fait quelques modifications pour contourner la plupart des problèmes, et le résultat me satisfait globalement, mais il reste 2 soucis:
- Spoiler:

1/ J'aimerais décaller les messages, laisser une marge en haut de ces derniers pour que le bouton vert (et le bouton "Merci" si vous ne parvenez pas à m'aider à le déplacer)(voir screenshot) soit seul sur la ligne. (pour simplifier, j'aimerais que le cadre rouge sur le screenshot soit SOUS la ligne verte)
2/ J'aimerais comme dans mon premier message pouvoir déplacer le bouton "merci" (qui, pour rappel, est le bouton "+" d'origine des points de réputation), De préférence dans la barre en bas des messages, mais coté droite pour qu'il soit un maximum visible (voir screenshot).
Vous remerciant par avance, je pense que ça doit être faisable avec du css, mais je ne trouve aucun sujet sur le forum en rapport avec ces 2 soucis!
Le css:
- Code:
{image remplaçant la barre de like}
.vote .vote-bar-plus {
background-image: url(http://i22.servimg.com/u/f22/09/02/12/09/001_1810.png);
width: 23px;
height: 23px !important;
border:none !important;
border-radius:5px;
}
.vote .vote-bar {
border: none;
border-radius:5px;
}
{placement bouton merci}
.vote {width: 80px;}
Le view_topic_body:
- Code:
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://i56.servimg.com/u/f56/17/81/19/53/merci11.png" title="Avis positif" alt="Avis positif" /></a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar" style="display: none;">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button" style="display: none;"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"></a></div>
<!-- END switch_vote -->
 Sujets similaires
Sujets similaires» Modifications multiples de la Barre de navigation
» Pourquoi y'a t-il un blanc entre le bouton index et le bouton FAQ de ma barre de navigation ?
» modifications de templates qui après modifications ne sont pas pris en compte
» bouton barre de navigation
» Bouton barre de menu
» Pourquoi y'a t-il un blanc entre le bouton index et le bouton FAQ de ma barre de navigation ?
» modifications de templates qui après modifications ne sont pas pris en compte
» bouton barre de navigation
» Bouton barre de menu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par AldoMasta Mar 8 Avr 2014 - 8:50
par AldoMasta Mar 8 Avr 2014 - 8:50


