Débordements selon la résolution
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Débordements selon la résolution
Débordements selon la résolution
Bonjour !
Aujourd'hui, je me suis rendue compte qu'il y avait, sur mon forum, pas mal de problèmes de débordements selon la résolution de l'écran..
Du coup, un élément de ma page d'accueil, un élément du codage du règlement et mon profil posteur débordent. J'ai beau essayé de modifié la largeur du forum, ça ne marche jamais sur toutes les résolutions..
Après, je pense qu'il est mieux de tout faire au fur et à mesure, et je vais commencer par ma page d'accueil.
Le lien de mon forum : http://alchimiesettests.forumactif.org/
Il est en phpbb2 et la certains templates ont déjà été modifiés.
Voici une capture d'écran du rendu que j'ai :
Sur d'autres écrans, la partie staff de la pa va vers la gauche.
Voici son code :
Après, pour le profil posteur, je pense que vous n'aurez besoin que de la partie concernée du ccs (qui commence à devenir long), sinon, demandez-le moi , mais d'abord, voici ce que j'obtiens :
, mais d'abord, voici ce que j'obtiens :
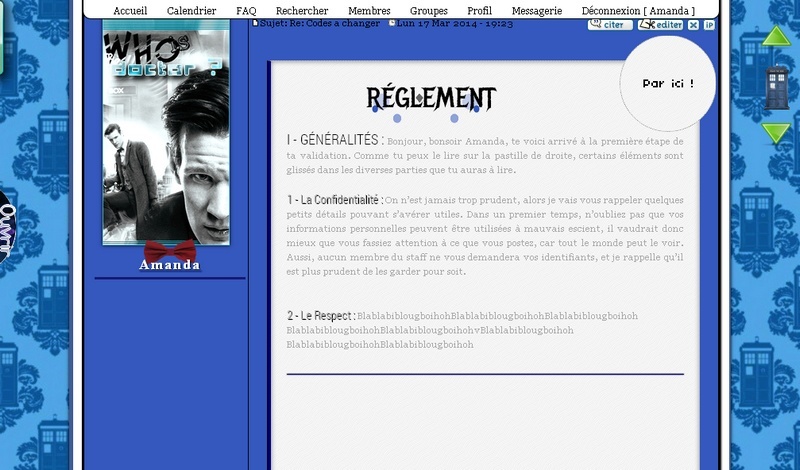
Puis, pour finir, le formulaire. L'élément de mon codage de règlement. Cet élément est la petite "bulle" qui tourne, et qui est censé se situé dans l'angle droit (en haut) du règlement.
Le lien : http://alchimiesettests.forumactif.org/t8-codes-a-changer
Le code du règlement :
La partie de la bulle en css :
Voilà, merci beaucoup .
.
Aujourd'hui, je me suis rendue compte qu'il y avait, sur mon forum, pas mal de problèmes de débordements selon la résolution de l'écran..
Du coup, un élément de ma page d'accueil, un élément du codage du règlement et mon profil posteur débordent. J'ai beau essayé de modifié la largeur du forum, ça ne marche jamais sur toutes les résolutions..
Après, je pense qu'il est mieux de tout faire au fur et à mesure, et je vais commencer par ma page d'accueil.
Le lien de mon forum : http://alchimiesettests.forumactif.org/
Il est en phpbb2 et la certains templates ont déjà été modifiés.
Voici une capture d'écran du rendu que j'ai :
- Spoiler:

Sur d'autres écrans, la partie staff de la pa va vers la gauche.
Voici son code :
- Code:
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Great+Vibes" />
<center>
<div style="width:596px;height:500px;background:white;border-top:5px solid black;border-bottom:5px solid black;border-left:1px solid black;border-right:1px solid black;border-radius:15px 30px 0px 0px;box-shadow:0px 0px 10px black;margin:5px;overflow:hidden;">
<div style="width:596px;height:217px;background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/braya10.jpg');background-repeat:no-repeat;color:#3D3674;text-align:center;font-family: 'Great Vibes', cursive;font-size:30px;text-shadow:0px 0px 5px white;">
Bienvenue sur Doctor Who Addiction !
</div><span style="height:75px;width:400px;font-color:darkgrey;font-size:11px;"> → Règlement ; Présentation ; Partenariats ; RPG ← </span><br /><br />
<table>
<tbody>
<tr>
<td>
<br />
<div style="width:182px;height:200px;border:1px solid black;overflow:auto;padding:5px;background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/fondpa10.jpg');text-align:justify;font-family:Trebuchet MS;box-shadow:0px 0px 5px black inset;">
Bienvenue sur DWA !<br />Si par hasard, tu te demandes ce qu’est ce forum, et bien reste par ici, je vais tout t’indiquer ! Tu es –malencontreusement ?- tombé sur un forum communautaire et RPG basé sur la série –et les films- Doctor Who. Cette série, si tu ne l’as connais pas, te sera expliquée dans l'encadré suivant. <br />Sur ce forum –parce qu’il faut bien qu’il soit spécial !- on ne parlera pas que des épisodes ou personnages. Comme tu l’as peut être vu, il ya une Vidéothèque, où tu pourras trouver des résumés et liens, pour voir les épisodes de la série, ou encore des galeries basées sur les différents éléments de l’univers Whovian.<br /> Notre RPG est l’élément le plus spécial du forum. En effet, nous te proposons d’entrer dans la peau du Docteur ! Enfin pas exactement.. Lis bien ce qui va suivre ! Avec un système d’Univers (un peu comme des mondes parallèles), tu peux vivres des aventures folles –regroupées en « Episodes »- avec tes –éventuels- compagnons ! Librement inspiré de la série, la partie RPG te propose de créer ton propre monde - ou univers- duquel tu peux être le personnage principal ! Bien entendu, il y a aussi une zone « libre » où tous peuvent se rencontrer.<br /> Le RPG ne respecte pas entièrement la série, puisqu’ici, tu peux incarner un Seigneur du Temps, ainsi qu’une myriade d’autres espèces. Par contre, les personnages de la série sont interdits, hormis ceux que nous avons mis en prédéfinis, et que vous pourrez modifier par la suite. Vous avez une question ? <br />La partie « Question » est par là, pour en savoir plus sur le RPG, ce sera par ici !
</div><br />
</td>
<td>
<div style="width:150px;height:169px;border:1px solid black;overflow:auto;padding:5px;background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/fondpa10.jpg');text-align:justify;font-family:Trebuchet MS;box-shadow:0px 0px 5px black inset;">
Doctor Who est une série britannique divisée en deux séries. L'une allant de 1996 à 2005, et l'autre de 2005 à nos jours. Cependant, dans les deux séries, l'histoire reste la même et se suit. Le personnage principal est le Docteur, un Seigneur du temps voyageant à bord d’un TARDIS (Temps A Relativité Dimensionnelle Inter Spatiale). « Docteur » n’est pas son véritable nom, que seul les autres Seigneurs du Temps connaissent, mais est celui qu’il se donne. Il se trouve des compagnons avec qui il partage ses aventures. Les Seigneurs du Temps possèdent deux cœurs et ont la possibilité de se « régénérer ». Toutes leurs cellules changent, si bien qu’ils n’ont de communs que la plupart de leurs souvenirs –qui peuvent s’effacer- et leur nom. Il existe à ce jour 12 docteurs, quand on ne compte pas le « War Doctor ». Le 12ème docteur est Peter Capaldi, que nous attendons pour la saison 8 de Doctor Who, régulièrement diffusé sur France 4.
</div>
<div style="width:150px;height:15px;margin-top:8px;border-top:1px solid black;border-bottom:1px solid black;border-left:3px double black;border-right:3px double black;font-size:11px;padding:3px;background:#9BD4FF;text-align:center;box-shadow:0px 0px 5px white inset;text-shadow:0px 0px 2px #B7F2FF;text-transform:uppercase;font-weight:bold;font-family:Trebuchet MS;">
<marquee> Evénements : 00/00/2014 : Création du Forum. - 00/00/2014 : Ouverture du Forum. - Etc...</marquee>
</div>
</td>
<td>
<div style="width:182px;height:200px;border:1px solid black;overflow:auto;padding:5px;background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/fondpa10.jpg');text-align:justify;font-family:Trebuchet MS;box-shadow:0px 0px 5px black inset;text-align:center;">
<div style="background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/mapa11.png');display:inline;position:absolute;width:175px;height:76px;top:1140px;left:595px;background-repeat:no-repeat;">
<div style="top:20px;left:65px;display:inline;position:absolute">
→ Pseudo : Amanda.<br />→ Rang : Fondatrice.<br />
<center>
.Profil & Mp.
</center>
</div>
</div>
<div style="background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/mimi10.png');display:inline;position:absolute;width:175px;height:76px;top:1210px;left:595px;background-repeat:no-repeat;">
<div style="top:25px;left:65px;display:inline;position:absolute">
→ Pseudo : Emi' .<br />→ Rang : Fondatrice.<br />
<center>
.Profil & Mp.
</center>
</div>
</div>
<div style="background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/paupa10.png');display:inline;position:absolute;width:175px;height:76px;top:1280px;left:595px;background-repeat:no-repeat;">
<div style="top:25px;left:65px;display:inline;position:absolute">
→ Pseudo : Yami .<br />→ Rang : Fondatrice.<br />
<center>
.Profil & Mp.
</center>
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<span style="text-align:left;font-size:8px;">Crédits du Forum. Suite du Staff.</span>
</div>
</center>
Après, pour le profil posteur, je pense que vous n'aurez besoin que de la partie concernée du ccs (qui commence à devenir long), sinon, demandez-le moi
- Spoiler:

- Code:
/*profil posteur*/
.avatar_mess {
display: block;
width: 160px;
height: 290px;
overflow: hidden;
box-shadow: 0px 0px 6px #000000;
-moz-box-shadow: 0px 0px 6px #000000;
-o-box-shadow: 0px 0px 6px #000000;
-htm-box-shadow: 0px 0px 6px #000000;
-webkit-box-shadow: 0px 0px 6px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;margin-bottom:-2px;}
.avatar_mess:hover {
margin-left: 5px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
-htm-box-shadow: none;
-webkit-box-shadow: none;}
.profil_mess {
position: absolute;
left:134px;
width: 170px;
height: 290px;
margin-left:22px;
background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/sans_t10.png');
background-repeat:no-repeat;
color: black;text-align:left;left:92px;
text-shaddow:0px 0px 5px grey;
font-size: 11px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil_mess:hover {
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;overflow:auto;}
.pseudo_mess {
display: block;
position: relative;
width: 180px;
margin-left: 10px;
text-align: center;
font-size: 18px;
font-family: Times New Roman;
text-shadow: 0px 0px 3px black;
border-bottom: 3px solid midnightblue;padding:5px;
margin-top:-15px;margin-bottom:5px;}
.pseudo_mess img {margin-bottom:-12px;}
.tardis {
width:90%;
position:relative;
padding-top:2px;
padding-left:2px;
font-size:10px;overflow:auto;}
.MmeSky {
width:90%;
position:relative;
padding:2px;
overflow:auto;
font-size:10px;
}
.profil_Infos{
width:110px; height:210px;
position:relative;
top:70px; left:30px;
overflow:auto;
background:rgba(255, 255, 255, .7);text-align:left;font-size:14px;
font-familly:Trebuchet MS;
}
Puis, pour finir, le formulaire. L'élément de mon codage de règlement. Cet élément est la petite "bulle" qui tourne, et qui est censé se situé dans l'angle droit (en haut) du règlement.
Le lien : http://alchimiesettests.forumactif.org/t8-codes-a-changer
Le code du règlement :
- Code:
<center><link href='http://fonts.googleapis.com/css?family=Metal+Mania' rel='stylesheet' type='text/css'><link href='http://fonts.googleapis.com/css?family=Roboto+Condensed:300' rel='stylesheet' type='text/css'><div style="background-image:url('http://image.noelshack.com/fichiers/2013/51/1387151380-diagonal-waves-2x.png');text-align:justify;color:black;padding:20px;margin:20px;width:500px;border-left:5px groove navy;border-bottom:1px dotted grey;border-top:1px dotted grey;font-size:11px;color:#aaa;height: 1050px;border-radius:0px 15px 15px 0px;box-shadow:0px 0px 8px grey inset;"> <div style="background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/bubllr11.png');height:40px;background-repeat:no-repeat;font-family: 'Metal Mania', sans-serif;color:black;font-size:35px;margin-left:100px;text-transform:uppercase;margin-bottom:-25px;"><div class="reg">Réglement</div></div>
<span style="font-family: 'Roboto Condensed', sans-serif;font-size:13px; color:black;text-transform:uppercase;">Article i - La confidentialité : </span>Iamque non umbratis fallaciis res agebatur, sed qua palatium est extra muros, armatis omne circumdedit. ingressusque obscuro iam die, ablatis regiis indumentis Caesarem tunica texit et paludamento communi, eum post haec nihil passurum velut mandato principis iurandi crebritate confirmans et statim inquit exsurge et inopinum carpento privato inpositum ad Histriam duxit prope oppidum Polam, ubi quondam peremptum Constantini filium accepimus Crispum.
<div style="border-top:1px solid darkblue;margin-top:10px;box-shadow:0px 0px 2px black;"></div>
<span style="font-family: 'Roboto Condensed', sans-serif;font-size:13px; color:black;text-transform:uppercase;">Article ii - </span>Iamque non umbratis fallaciis res agebatur, sed qua palatium
est extra muros, armatis omne circumdedit. ingressusque obscuro iam die, ablatis regiis indumentis Caesarem tunica texit et paludamento communi, eum post haec nihil passurum velut mandato principis iurandi crebritate confirmans et statim inquit exsurge et inopinum carpento privato inpositum ad Histriam duxit prope oppidum Polam, ubi quondam peremptum Constantini filium accepimus Crispum.
</div>
</center>
<div id="rond"></div>
La partie de la bulle en css :
- Code:
#rond {border-radius:100px;width:120px;height:120px;
background:url('http://i58.servimg.com/u/f58/17/54/68/75/blou10.png');
border:1px dotted grey;background-repeat:no-repeat;z-index:4;
left:800px;top:1305px;position:absolute;}
#rond:hover {
-webkit-transform:rotate(360deg);transition:all 1s ease;
background:url('http://i58.servimg.com/u/f58/17/54/68/75/blba10.png');
box-shadow:0px 0px 4px darkgrey;}
Voilà, merci beaucoup
Dernière édition par Songe Ephémère le Sam 3 Mai 2014 - 18:35, édité 1 fois
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Vous avez des width et des height qui sont fixes donc, un peu normal que sous certaines résolutions vous ayez des soucis d'apparence. Passez par du %, cela résoudra le soucis.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Bonjour !
Ca paraît logique, oui, merci
Mais malgré les données en %, rien n'est au même emplacement, quand je change d'ordinateur.. :s
Sur un autre ordinateur, le profil posteur est complètement décalé, alors que sur le mien, il est a peu près bien mis (j'ai dus mettre du" left:750%" et je peux aller jusqu'à 1250%, ça ne change rien)
Merci de continuer de m'aider.
Ca paraît logique, oui, merci
Mais malgré les données en %, rien n'est au même emplacement, quand je change d'ordinateur.. :s
Sur un autre ordinateur, le profil posteur est complètement décalé, alors que sur le mien, il est a peu près bien mis (j'ai dus mettre du" left:750%" et je peux aller jusqu'à 1250%, ça ne change rien)
- Spoiler:

Merci de continuer de m'aider.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Up ~
Quelqu'un pour m'aider ?
[Vacances du 20 au 25 avril]
Quelqu'un pour m'aider ?
[Vacances du 20 au 25 avril]
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Bonjour,
Pour la PA c'est réglé ? Parce que chez moi c'est décalé vers le bas. On va commencer par le début, et un par un.
Pour le staff, dans la PA, vous avez une position absolute. Bon ça je n'ai pas trop compris pourquoi parce qu'à la base, il suffit de faire trois div les une à côté des autres, et pour la part staff, ensuite juste trois div avec une taille fixe pour que ça prenne la taille de l'image de fond et simplement positionner le texte en conséquence. Pas besoin de position absolute, donc, ni de tout le reste.
Du coup : position absolute; display inline; top et left ne servent à rien, que ce soit pour la div qui contient le fond, et la div qui contient le texte.
Pour la PA c'est réglé ? Parce que chez moi c'est décalé vers le bas. On va commencer par le début, et un par un.
Pour le staff, dans la PA, vous avez une position absolute. Bon ça je n'ai pas trop compris pourquoi parce qu'à la base, il suffit de faire trois div les une à côté des autres, et pour la part staff, ensuite juste trois div avec une taille fixe pour que ça prenne la taille de l'image de fond et simplement positionner le texte en conséquence. Pas besoin de position absolute, donc, ni de tout le reste.
Du coup : position absolute; display inline; top et left ne servent à rien, que ce soit pour la div qui contient le fond, et la div qui contient le texte.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Bonjour !
D'accord, et merci ! J'ai testé, et ça marche ! Pour la p.a., c'est nickel, merci beaucoup ! Après, j'ai essayé de modifier de la même façon le formulaire, mais le rendu n'est pas tout à fait là, et je ne sais pas comment insérer le left pour que ça aille dans l'angle droit.
! J'ai testé, et ça marche ! Pour la p.a., c'est nickel, merci beaucoup ! Après, j'ai essayé de modifier de la même façon le formulaire, mais le rendu n'est pas tout à fait là, et je ne sais pas comment insérer le left pour que ça aille dans l'angle droit.
Merci de continuer de m'aider !
D'accord, et merci
Merci de continuer de m'aider !
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Okay pour la PA. ^^
Pour le formulaire, c'est quelle partie ? Le profil ?
Pour le formulaire, c'est quelle partie ? Le profil ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Pour le formulaire, c'est ici : http://alchimiesettests.forumactif.org/t8-codes-a-changer#16
Enfin j'appelle ça comme ça, mais c'est pas vraiment ça, désolé ><. C 'est plutôt un codage, enfin voilà.. En essayant de faire comme pour la partie staff de la pa, j'ai enlevé certaines balises, mais maintenant, la pastille est plutôt vers la gauche, et je ne sais pas comment insérer le left dans tout ça..
Voici le nouveau code css :
Et le nouveau code du formulaire :
Encore merci
Enfin j'appelle ça comme ça, mais c'est pas vraiment ça, désolé ><. C 'est plutôt un codage, enfin voilà.. En essayant de faire comme pour la partie staff de la pa, j'ai enlevé certaines balises, mais maintenant, la pastille est plutôt vers la gauche, et je ne sais pas comment insérer le left dans tout ça..
Voici le nouveau code css :
- Code:
#rond {border-radius:100px;width:120px;height:120px;
background:url('http://i58.servimg.com/u/f58/17/54/68/75/blou10.png');
border:1px dotted grey;background-repeat:no-repeat;z-index:4;}
#rond:hover {
-webkit-transform:rotate(360deg);transition:all 1s ease;
background:url('http://i58.servimg.com/u/f58/17/54/68/75/blba10.png');
box-shadow:0px 0px 4px darkgrey;}
Et le nouveau code du formulaire :
- Code:
<center><link href='http://fonts.googleapis.com/css?family=Metal+Mania' rel='stylesheet' type='text/css'><link href='http://fonts.googleapis.com/css?family=Roboto+Condensed:300' rel='stylesheet' type='text/css'><div style="background-image:url('http://image.noelshack.com/fichiers/2013/51/1387151380-diagonal-waves-2x.png');text-align:justify;color:black;padding:20px;margin:20px;width:500px;border-left:5px groove navy;border-bottom:1px dotted grey;border-top:1px dotted grey;font-size:11px;color:#aaa;height: 1050px;border-radius:0px 15px 15px 0px;box-shadow:0px 0px 8px grey inset;">
<div style="left:250px;top:55px,"><div id="rond"></div> <div style="background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/bubllr11.png');height:40px;background-repeat:no-repeat;font-family: 'Metal Mania', sans-serif;color:black;font-size:35px;margin-left:100px;text-transform:uppercase;margin-bottom:-25px;"><div class="reg">Réglement</div></div>
<span style="font-family: 'Roboto Condensed', sans-serif;font-size:18px; color:black;text-transform:uppercase;"> i - généralités :</span> Bonjour, bonsoir {USER&#8288;NAME}, te voici arrivé à la première étape de ta validation. Comme tu peux le lire sur la pastille de droite, certains éléments sont glissés dans les diverses parties que tu auras à lire.
<span style="font-family: 'Roboto Condensed', sans-serif;font-size:15px; color:#aaa;text-shadow:1px 1px 0px black;text-space:2px;">1 - La Confidentialité :</span> On n’est jamais trop prudent, alors je vais vous rappeler quelques petits détails pouvant s’avérer utiles. Dans un premier temps, n’oubliez pas que vos informations personnelles peuvent être utilisées à mauvais escient, il vaudrait donc mieux que vous fassiez attention à ce que vous postez, car tout le monde peut le voir. Aussi, aucun membre du staff ne vous demandera vos identifiants, et je rappelle qu’il est plus prudent de les garder pour soit.
<span style="font-family: 'Roboto Condensed', sans-serif;font-size:15px; color:#aaa;text-shadow:1px 1px 0px black;text-space:2px;">2 - Le Respect :</span> BlablabiblougboihohBlablabiblougboihohBlablabiblougboihoh
BlablabiblougboihohBlablabiblougboihohvBlablabiblougboihoh
BlablabiblougboihohBlablabiblougboihoh
<div style="border-top:1px solid darkblue;margin-top:10px;box-shadow:0px 0px 2px black;"></div>
</div>
</center>
Encore merci
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Bonjour,
Je vois. Vous souhaiteriez avoir la pastille à quel endroit ? C'est par rapport au titre "règlement" ? Si vous pouviez me faire un petit dessin ou un petit plan ce serait très bien.
Je vois. Vous souhaiteriez avoir la pastille à quel endroit ? C'est par rapport au titre "règlement" ? Si vous pouviez me faire un petit dessin ou un petit plan ce serait très bien.


♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Bonsoir !
Alors voilà une capture d'écran de ce que ça devrait donner (j'ai remis les codes du début pour avoir ce résultat, histoire de vous le montrer)
Cette capture d'écran suffit-elle ?
Bonne soirée ~
Alors voilà une capture d'écran de ce que ça devrait donner (j'ai remis les codes du début pour avoir ce résultat, histoire de vous le montrer)
- Spoiler:

Cette capture d'écran suffit-elle ?
Bonne soirée ~
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Bonjour, Songe Ephémère
Avec le plan c'est parfait. ^^ Alors, dans votre css, vous devriez avoir une id #rond.
Il faudrait rajouter un float:right pour le position à droite du titre, et ensuite supprimer les marges pour le positionner où vous voulez, ce qui donne ceci :
Avec le plan c'est parfait. ^^ Alors, dans votre css, vous devriez avoir une id #rond.
Il faudrait rajouter un float:right pour le position à droite du titre, et ensuite supprimer les marges pour le positionner où vous voulez, ce qui donne ceci :
- Code:
#rond {
...
float: right;
margin-top: -14%; /*le positionner un peu plus vers le haut*/
margin-right: -40px; /*le positionner un peu plus vers la droite*/
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Merci beaucoup, c'est parfait !
Il ne reste plus que le profil posteur.
Comme j'ai tenté de le modifier plusieurs fois, je vous remets le code le concernant :
PS: Avez-vous besoin de mon template modifié ?
Encore merci !
!
Il ne reste plus que le profil posteur.
Comme j'ai tenté de le modifier plusieurs fois, je vous remets le code le concernant :
- Code:
/*profil posteur*/
.avatar_mess {
display: block;
width: 160px;
height: 290px;
overflow: hidden;
box-shadow: 0px 0px 6px #000000;
-moz-box-shadow: 0px 0px 6px #000000;
-o-box-shadow: 0px 0px 6px #000000;
-htm-box-shadow: 0px 0px 6px #000000;
-webkit-box-shadow: 0px 0px 6px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;margin-bottom:-2px;}
.avatar_mess:hover {
margin-left: 5px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
-htm-box-shadow: none;
-webkit-box-shadow: none;}
.profil_mess {
position:absolute;
left:750%;
width: 170px;
height: 290px;
margin-left:22px;
background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/sans_t10.png');
background-repeat:no-repeat;
color: black;text-align:left;left:105px;
text-shaddow:0px 0px 5px grey;
font-size: 11px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil_mess:hover {
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=100);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;overflow:auto;}
.pseudo_mess {
display: block;
position: relative;
width: 180px;
margin-left: 10px;
text-align: center;
font-size: 18px;
font-family: Times New Roman;
text-shadow: 0px 0px 3px black;
border-bottom: 3px solid midnightblue;padding:5px;
margin-top:-15px;margin-bottom:5px;}
.pseudo_mess img {margin-bottom:-12px;}
.tardis {
width:90%;
position:relative;
padding-top:2px;
padding-left:2px;
font-size:10px;overflow:auto;}
.MmeSky {
width:90%;
position:relative;
padding:2px;
overflow:auto;
font-size:10px;
}
.profil_Infos{
width:110px; height:210px;
position:relative;
top:70px; left:30px;
overflow:auto;
background:rgba(255, 255, 255, .7);text-align:left;font-size:14px;
font-familly:Trebuchet MS;
}
Songe Ephémère a écrit:
Après, pour le profil posteur, je pense que vous n'aurez besoin que de la partie concernée du ccs (qui commence à devenir long), sinon, demandez-le moi, mais d'abord, voici ce que j'obtiens et ce qu'il faudrait obtenir avec n'importe quelle résolution :
- Spoiler:
Voilà, merci beaucoup.
PS: Avez-vous besoin de mon template modifié ?
Encore merci
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Non, ça ira, merci. ^^
Dans la classe .profil_mess, enlevez cette partie :
Dans la classe .profil_mess, enlevez cette partie :
ça devrait régler le problème.margin-left: 54px;
left: 105px;

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
J'ai enlevé ces parties, mais maintenant, quand je change le left, ça ne donne rien, l'image n'apparaît pas, même si l'avatar se décale normalement. J'ai essayé de mettre le left en px, et ça marche, mais je ne pense pas qu'en px, ça s'adaptera à la résolution.. Voici le code du .profil mess :
Avez-vous une idée de ce qui bloque ? Désolé et merci..
- Code:
.profil_mess {
position:absolute;
left:100%;
width: 170px;
height: 290px;
background-image:url('http://i58.servimg.com/u/f58/17/54/68/75/sans_t10.png');
background-repeat:no-repeat;
color: black;text-align:left;
text-shaddow:0px 0px 5px grey;
font-size: 11px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
Avez-vous une idée de ce qui bloque ? Désolé et merci..
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Bonjour,
Justement, il faut aussi enlever le left, c'est pourquoi je l'ai mis dans le code au dessus. Donc ça vous donne :
Justement, il faut aussi enlever le left, c'est pourquoi je l'ai mis dans le code au dessus. Donc ça vous donne :
- Code:
.profil_mess {
background-image: url('http://i58.servimg.com/u/f58/17/54/68/75/sans_t10.png');
background-repeat: no-repeat;
color: #000;
font-size: 11px;
height: 290px;
opacity: 0;
text-align: left;
transition: all 1s ease 0s;
width: 170px;
position: absolute;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Débordements selon la résolution
Re: Débordements selon la résolution
Merci beaucoup, c'est parfait ! Merci pour tout 
 Sujets similaires
Sujets similaires» Fond Selon la résolution de l'utilisateur
» logo qui bouge selon la résolution
» Problème de fond changeant selon la résolution
» Decalage des catégories selon resolution d'écran
» Fond de page changant selon la résolution?
» logo qui bouge selon la résolution
» Problème de fond changeant selon la résolution
» Decalage des catégories selon resolution d'écran
» Fond de page changant selon la résolution?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Songe Ephémère Mer 16 Avr 2014 - 17:08
par Songe Ephémère Mer 16 Avr 2014 - 17:08




