Bug d'affichage des catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Bug d'affichage des catégories
Bug d'affichage des catégories
Coucou,
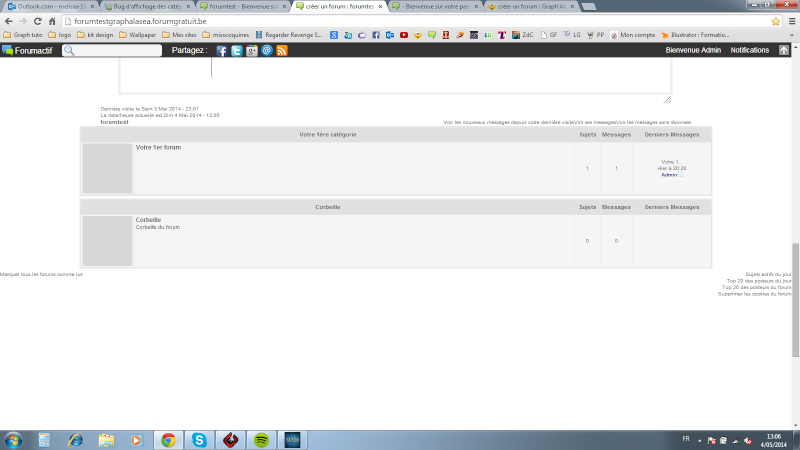
voilà j'ai un petit souci d'affichage des catégories, chatbox, ... elles sont un peu trop grandes, elles prennent toute la largeur de la page, hors j'aimerais qu'elles prennent moins de largeur....
Pourriez-vous m'aider svp ?
Voici en image mon problème :
Merci d'avance et bonne soirée
voilà j'ai un petit souci d'affichage des catégories, chatbox, ... elles sont un peu trop grandes, elles prennent toute la largeur de la page, hors j'aimerais qu'elles prennent moins de largeur....
Pourriez-vous m'aider svp ?
Voici en image mon problème :
- Spoiler:

Merci d'avance et bonne soirée
Dernière édition par MelissaD le Dim 4 Mai 2014 - 15:34, édité 3 fois
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Bonjour,
Quelle est l'URL du forum concerné svp ?
Cordialement.
Quelle est l'URL du forum concerné svp ?
Cordialement.

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Re,
Il va falloir intervenir dans Affichage > Couleurs >> Feuille de style CSS :
Cordialement.
Il va falloir intervenir dans Affichage > Couleurs >> Feuille de style CSS :
- Code:
.forumline{
width: X% !important;
margin: auto;
}
Cordialement.

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Je viens d'essayer, ça a résolu qu'une partie du souci, les textes restent positionnés tel qu'ils étaient :s
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Ah, pardon ! Je n'avais pas compris que vous vouliez tout réduire.
Dans ce cas, vous pourriez vous rendre directement dans affichage => forum => configuration => Largeur du forum, puis supprimer le code que je vous ai donné.
Dites-moi si cela fonctionne
Dans ce cas, vous pourriez vous rendre directement dans affichage => forum => configuration => Largeur du forum, puis supprimer le code que je vous ai donné.
Dites-moi si cela fonctionne

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Non ça ne fonctionne pas, j'ai mis les même options que sur mon forum original mais ça ne change rien du tout, pourtant avant ça n'était pas comme ça, ça a changé tout seul lorsque j'ai mis les css, templates, etc de mon forum original, je ne comprend absolument pas d'où ça vient vu que sur mon forum original tout est correct
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Pouvez-vous me transmettre votre css ?

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
voici
- Code:
.onglet{
color: #ffffff; /* couleur texte onglet */
font-size: 20px;
font-family: Papyrus,Arial;
display:inline-block;
padding:4px;
cursor:pointer;
}
.onglet_0{} /* personnaliser les onglet ici */
.onglet_1{} /* onglet sélectionné */
.contenu_onglet{
margin-top: -1px; /* marge entre le cadre et les onglets */
padding:0px;
display:none;
height: 474px; /* largeur du tableau */
width: 743px; /* hauteur du tableau */
}
.image_1{width: 743px;height: 474px; background-image:url('http://nsa34.casimages.com/img/2014/05/03/140503104942517121.png');}
.image_2{ width: 743px;height: 474px; background-image:url('http://nsa34.casimages.com/img/2014/05/03/140503105448853975.png');}
/* infobulle concours */
.infobulle{position: relative;z-index: 0;}
.infobulle:hover{z-index: 50;}
.infobulle span{ position: absolute;visibility: hidden;}
.infobulle:hover span{ visibility: visible; top: 0px; left: 100px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobulle a{color:#FFFFFF;}
.infobulle a:hover{color:#FFFF00;}
/* infobulle staff*/
.infobull{position: relative;z-index: 0;}
.infobull:hover{z-index: 50;}
.infobull span{ position: absolute;visibility: hidden;}
.infobull:hover span{ visibility: visible; top: 0px; left: 0px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobull a{color:#FFFFFF;}
.infobull a:hover{color:#FFFF00;}
/* opacité staff */
.opac{
opacity : 0.50;
-moz-opacity : 0.50;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
}
.opac:hover{
opacity : 0.95;
-moz-opacity : 0.95;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
}
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Nouvelle tentative dans la feuille de style :
------
Si cela ne fonctionne pas : êtes-vous sûre que c'est bien tout le css que vous avez appliqué ?
- Code:
body {
padding-left: 200px !important;
padding-right: 200px !important;
}
------
Si cela ne fonctionne pas : êtes-vous sûre que c'est bien tout le css que vous avez appliqué ?

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Pour ce qui est du css autant pour moi, tout n'était pas mis, mais j'ai rectifié et ça ne change toujours rien.
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Dans ce cas, il me faudrait le reste s'il vous plaît.
J'ai par exemple trouvé en inspectant :

J'ai par exemple trouvé en inspectant :
- Code:
body{
padding: 0 !important;
}

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Voici en entier
- Code:
.onglet{
color: #ffffff; /* couleur texte onglet */
font-size: 20px;
font-family: Papyrus,Arial;
display:inline-block;
padding:4px;
cursor:pointer;
}
.onglet_0{} /* personnaliser les onglet ici */
.onglet_1{} /* onglet sélectionné */
.contenu_onglet{
margin-top: -1px; /* marge entre le cadre et les onglets */
padding:0px;
display:none;
height: 474px; /* largeur du tableau */
width: 743px; /* hauteur du tableau */
}
.image_1{width: 743px;height: 474px; background-image:url('http://nsa34.casimages.com/img/2014/05/03/140503104942517121.png');}
.image_2{ width: 743px;height: 474px; background-image:url('http://nsa34.casimages.com/img/2014/05/03/140503105448853975.png');}
/* infobulle concours */
.infobulle{position: relative;z-index: 0;}
.infobulle:hover{z-index: 50;}
.infobulle span{ position: absolute;visibility: hidden;}
.infobulle:hover span{ visibility: visible; top: 0px; left: 100px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobulle a{color:#FFFFFF;}
.infobulle a:hover{color:#FFFF00;}
/* infobulle staff*/
.infobull{position: relative;z-index: 0;}
.infobull:hover{z-index: 50;}
.infobull span{ position: absolute;visibility: hidden;}
.infobull:hover span{ visibility: visible; top: 0px; left: 0px; width: auto; color:#FFFFFF; font-size: 13px; font-family: Palatino, time new roman, serif; padding: 5px; background-color: #000; border: 1px outset #fff; -moz-border-radius: 12px; -webkit-border-radius: 12px; border-radius: 12px;}
.infobull a{color:#FFFFFF;}
.infobull a:hover{color:#FFFF00;}
/* opacité staff */
.opac{
opacity : 0.50;
-moz-opacity : 0.50;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
}
.opac:hover{
opacity : 0.95;
-moz-opacity : 0.95;
-ms-filter: "alpha(opacity=10)"; /* IE 8 */
filter : alpha(opacity=10); /* IE < 8 */
}
/* lien page d acueil */
.lien_accueil a{color:#fff;}
.lien_accueil a:hover{color:#000;}
.button2{ -moz-border-radius: 5px;}
.bodyline{ -moz-border-radius: 20px;}
.accueil-ul{
overflow: hidden;
width: auto;
margin: 0;
padding: 0;
list-style-type: none;
}
.accueil-li{
float: left;
margin-left:6px;
padding-left:8px;
padding-right:8px;
padding-bottom:5px;
}
.accueil-li:hover{
margin-left:6px;
padding-left:8px;
padding-right:8px;
padding-bottom:5px;
}
.accueil-contenu{
padding-bottom:10px;
padding-left:10px;
padding-right:10px;
padding-top:10px;
}
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
a { text-decoration: none; }
a:link { text-decoration: none; }
a:hover { text-decoration: none; }
a
{
outline: none;
}
legend {color: #FFFFFF;}
fieldset {border-color: #000000;
-moz-border-radius: 5px;}
body.chatbox {
background-color: #FFFFFF;
}
#chatbox_header {
background-color: #FFFFFF;
}
.chatbox_row_1,.chatbox_row_2,.chatbox_row_3 {
background-color: #FFFFFF;
}
.memberlist_row_1 {
background-color: #FFFFFF;
}
#chatbox_members .member-title {
background-color: #FFFFFF;
}
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Essayez peut-être dans le template index_box :
Cherchez
Cherchez
Cherchez
 et
et  (publiez le template).
(publiez le template).
Les valeurs sont bien sûr modifiables.
Cherchez
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
- Code:
<table class="forumline" width="80%" border="0" cellspacing="1" cellpadding="0" style="margin:auto !important;">
Cherchez
- Code:
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
- Code:
<a class="gensmall" href="{U_SEARCH_UNANSWERED}" style="position:relative;right:200px;">{L_SEARCH_UNANSWERED}</a>
Cherchez
- Code:
<a class="nav" href="{U_INDEX}">{L_INDEX}</a>
- Code:
<a class="nav" href="{U_INDEX}" style="position:relative;left:200px;">{L_INDEX}</a>
 et
et  (publiez le template).
(publiez le template).Les valeurs sont bien sûr modifiables.

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
ça ne va toujours pas lol c'est de nouveau pareil, les catégories ont été modifiées mais pas les textes, qui restent positionnés comme avant. Ainsi que la chatbox.
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Bon, je commence à être à court d'idées aha xD
Pourriez-vous me fournir une capture du rendu ? Du décalage des textes par exemple ?
(A chaque fois j'effectue l'action en aparté sur mon forum test et tout fonctionne très bien : cela me conforte dans l'idée qu'il y a bien quelque chose qui bloque sur le vôtre.)
Pourriez-vous me fournir une capture du rendu ? Du décalage des textes par exemple ?
(A chaque fois j'effectue l'action en aparté sur mon forum test et tout fonctionne très bien : cela me conforte dans l'idée qu'il y a bien quelque chose qui bloque sur le vôtre.)

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
mdr voici le screen
- Spoiler:

 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Ah ! Au temps pour moi, j'ai réagi en fonction de ce que l'on voit en étant invité, pas en étant connecté. Merci beaucoup, cela va, je pense, mettre un terme au problème...
Donc, toujours dans le template index_box :
Cherchez
Cherchez
Cherchez
Pour la chatbox, on va passer au template index_body.
Cherchez
J'attends vos retours
Donc, toujours dans le template index_box :
Cherchez
- Code:
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
- Code:
<span class="gensmall" style="position:relative;left:200px;">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
Cherchez
- Code:
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
- Code:
<a class="gensmall" href="{U_SEARCH_NEW}" style="position:relative;right:200px;">{L_SEARCH_NEW}</a>
Cherchez
- Code:
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
- Code:
<a class="gensmall" href="{U_SEARCH_SELF}" style="position:relative;right:200px;">{L_SEARCH_SELF}</a>
Pour la chatbox, on va passer au template index_body.
Cherchez
- Code:
{CHATBOX_TOP}
- Code:
<div style="width:70% !important;">{CHATBOX_TOP}</div>
J'attends vos retours

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Ca ne va toujours pas mdr mon forum a décidé de pas aller :p
la chatbox est décalée, au lieu d'être centrée elle touche le bord de la page, pour ce qui est du texte, les deux du dessous des catégories sont toujours pareil et les textes au dessus (voir ses messages, etc...) sont collés les uns aux autres au lieu d'être l'un en dessous de l'autre ^^ Sinon ça commence tout doucement à reprendre forme
la chatbox est décalée, au lieu d'être centrée elle touche le bord de la page, pour ce qui est du texte, les deux du dessous des catégories sont toujours pareil et les textes au dessus (voir ses messages, etc...) sont collés les uns aux autres au lieu d'être l'un en dessous de l'autre ^^ Sinon ça commence tout doucement à reprendre forme
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Chatbox  remplacez
remplacez
Pour le reste, pourriez-vous me fournir une nouvelle capture ? Désolé de vous demander autant
- Code:
<div style="width:70% !important;">{CHATBOX_TOP}</div>
- Code:
<div style="width:70% !important;margin:auto;">{CHATBOX_TOP}</div>
Pour le reste, pourriez-vous me fournir une nouvelle capture ? Désolé de vous demander autant

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Pas de souci, c'est moi qui en demande beaucoup lol
voici le screen
voici le screen
- Spoiler:

 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Textes en dessous des catégories  Je les avais oubliés, navré !
Je les avais oubliés, navré !
Il s'agit de index_body cette fois-ci :
Cherchez
Cherchez
 .
.
Liens en haut à droite essayez de faire des sauts de ligne entre eux :
essayez de faire des sauts de ligne entre eux :
Cordialement.
Il s'agit de index_body cette fois-ci :
Cherchez
- Code:
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
- Code:
<span class="gensmall" style="position:relative;left:200px;"><a href="{U_MARK_READ}" class="gensmall"">{L_MARK_FORUMS_READ}</a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
</span>
Cherchez
- Code:
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
- Code:
<span class="gensmall" style="position:relative;right:200px;">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
 .
.Liens en haut à droite
- Code:
<br />
Cordialement.

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
C'est lesquels les codes pour les liens en haut à droite stp ?
Et sinon un dernier truc, où doit-on modifier pour que les catégories fassent la même taille que la chatbox ?
Et sinon un dernier truc, où doit-on modifier pour que les catégories fassent la même taille que la chatbox ?
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
POUR LA TAILLE DES CATÉGORIES
POUR LA TAILLE DE LA CHATBOX
Du coup il faudrait mettre soit les deux à 70% soit à 80%.
Pour la CB, il faudrait modifier :
Pour les catégories, il s'agit de :
POUR LES LIENS EN HAUT A DROITE
Voilà pour le récap'
Nightmare. ♕ a écrit:Template index_box
Cherchezremplacez par
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
- Code:
<table class="forumline" width="80%" border="0" cellspacing="1" cellpadding="0" style="margin:auto !important;">
POUR LA TAILLE DE LA CHATBOX
Nightmare. ♕ a écrit:Pour la chatbox, on va passer au template index_body.
Cherchezremplacez par
- Code:
{CHATBOX_TOP}
- Code:
<div style="width:70% !important;">{CHATBOX_TOP}</div>
Du coup il faudrait mettre soit les deux à 70% soit à 80%.
Pour la CB, il faudrait modifier :
- Code:
width:X%;
Pour les catégories, il s'agit de :
- Code:
width="X%"
POUR LES LIENS EN HAUT A DROITE
Nightmare. ♕ a écrit:Template index_box
Cherchezremplacez par
- Code:
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
- Code:
<a class="gensmall" href="{U_SEARCH_NEW}" style="position:relative;right:200px;">{L_SEARCH_NEW}</a>
Cherchezremplacez par
- Code:
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
- Code:
<a class="gensmall" href="{U_SEARCH_SELF}" style="position:relative;right:200px;">{L_SEARCH_SELF}</a>
Voilà pour le récap'

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Merci, je vais pas t'ennuyer plus, c'est réglé, le dernier détail je vais laisser tel quel ^^
Merci beaucoup
Merci beaucoup
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Vous ne m'ennuyez pas, c'est la taille des catégories et de la chatbox ?
Si oui, je vous ai tout expliqué dans mon dernier message
Si oui, je vous ai tout expliqué dans mon dernier message

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
non du tout, c'est juste que le texte n'est pas à la même hauteur que les catégories et ça me dérange un peu, et il y a aussi le titre du forum juste en dessous de date/heure, je ne sais pas ce que ça fou là, mais c'est pas grave je vais pas vous donner plus de boulot lol c'est qu'un simple petit détail dont on peut se passer de le résoudre ^^
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
C'est sûr ? Parce que je peux sûrement m'en occuper, et c'est avec plaisir 

Invité- Invité
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Si ça vous dérange pas je veux bien, dans le cas contraire c'est pas obligatoire du tout
 Re: Bug d'affichage des catégories
Re: Bug d'affichage des catégories
Très bien ^^ Par contre il faut retirer l'icône résolu pour ne pas que le sujet soit verrouillé s'il vous plaît.
Il me faudrait dans la mesure du possible une autre capture puisque je ne peux pas avoir d'aperçu sans me connecter
Il me faudrait dans la mesure du possible une autre capture puisque je ne peux pas avoir d'aperçu sans me connecter

Invité- Invité
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Impossible de changer l'image des barres (déco) catégories et sous catégories
» Tirets titre des catégories + fond description catégories.
» Comment aggrandir les titres des catégories et sous-catégories ?
» Soulignement des catégories en index mais pas pour les sous catégories ...
» comment concevoir des boutons au dessus des catégories, qui renverraient sur les catégories
» Tirets titre des catégories + fond description catégories.
» Comment aggrandir les titres des catégories et sous-catégories ?
» Soulignement des catégories en index mais pas pour les sous catégories ...
» comment concevoir des boutons au dessus des catégories, qui renverraient sur les catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par MelissaD Dim 4 Mai 2014 - 9:40
par MelissaD Dim 4 Mai 2014 - 9:40


