index box soucis pour placer correctement les intitulés sujets et réponses
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 index box soucis pour placer correctement les intitulés sujets et réponses
index box soucis pour placer correctement les intitulés sujets et réponses
Bonjour à tous,
Je travaille actuellement sur un nouveau forum et, je rencontre quelques petits soucis pour modifier l'index box.
Je souhaiterai :
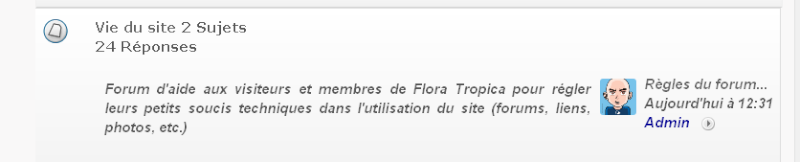
1/placer à droite comme sur la 2 eme capture la variables des sujet et celle des réponses à droite et,
2 /faire un petit encadrement qui englobe l'avatar et les éléments du dernier sujet (titre, date, nom du membre).
Voici ce que j'obtiens pour l'instant

Vous pourrez avoir un visu ici : http://floratropica.forumactif.org/ (version du forum Punbb).
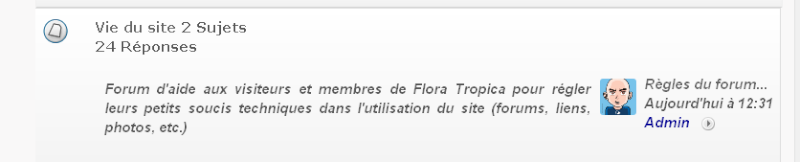
et ce que "j'aimerai obtenir"

Pour l'encadrement qui englobe l'avatar et les éléments du dernier sujet, j'ai travaillé un css mais bizarrement dés que je place la div, elle prend toute la largeur de la cellule (avec la fatigue, une chose plus qu'évidente doit m'échapper).
Le css de cette div
et enfin mon template index box
Un grand merci par avance à l'âme charitable qui me donnera un coup de main.
Bonne fin de soirée à tous.
Je travaille actuellement sur un nouveau forum et, je rencontre quelques petits soucis pour modifier l'index box.
Je souhaiterai :
1/placer à droite comme sur la 2 eme capture la variables des sujet et celle des réponses à droite et,
2 /faire un petit encadrement qui englobe l'avatar et les éléments du dernier sujet (titre, date, nom du membre).
Voici ce que j'obtiens pour l'instant

Vous pourrez avoir un visu ici : http://floratropica.forumactif.org/ (version du forum Punbb).
et ce que "j'aimerai obtenir"

Pour l'encadrement qui englobe l'avatar et les éléments du dernier sujet, j'ai travaillé un css mais bizarrement dés que je place la div, elle prend toute la largeur de la cellule (avec la fatigue, une chose plus qu'évidente doit m'échapper).
Le css de cette div
- Code:
.last {
background: #FFFFFF;
border-bottom: 1px solid #DDDDDD;
border-left: 1px solid #DDDDDD;
border-radius: 3px 0px 0px 3px;
border-right: medium none currentColor;
border-top: 1px solid #DDDDDD;
height: 50px;
padding-bottom: 10px;
padding-left: 10px;
}
et enfin mon template index box
- Spoiler:
- Code:
<div class="pun-crumbs">
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="tcat tcat2"><div class="tcatLeft"><div class="tcatRight foruminfo L1 collapse"><h2><span class="forumtitle">{catrow.tablehead.L_FORUM}</span></h2></div></div></div>
<div class="forumbitBody">
<div class="thead_bar">
<div class="theadrow table">
<div class="foruminfo td">
<div class="forumdata">
<div class="datacontainer">
Sujets
</div>
</div>
</div>
<div class="forumactionlinks td">
</div>
<div class="forumstats td" align="center">
</div>
<div class="forumlastpost td">
<p align="right">Dernier Message</p>
</div>
</div>
</div>
<div class="main-content"><table class="table" cellspacing="1" cellpadding="5" border="0"><tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: 62px;">
<span class="status" style="margin-right: -42px; margin-left: -52px ">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"> <a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> {catrow.forumrow.TOPICS} <strong> Sujets</strong>
<p>{catrow.forumrow.POSTS}<strong> Réponses</strong></p>
</h{catrow.forumrow.LEVEL}>
<br />
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<span style="float: left; margin: 5px 0px 0px 10px; width: 71%;text-align : justify; ">
{catrow.forumrow.FORUM_DESC}
</span>
<!-- BEGIN switch_moderators_links -->
<br />
<!-- END switch_moderators_links -->
<span>
<div id="forums-stats">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody> </table> </div>
<div class="bottomBar"><div class="bottomBarLeft"><div class="bottomBarRight"> </div></div></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="left">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}"> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
<script type="text/javascript">
$(".subforumFMvi a").each(function () {
$(this).replaceWith('<option value="' + $(this).attr("href") + '">|-- ' + $(this).text() + '</option>');
});
$(".subforumFMvi option").each(function () {
$(this).appendTo($(this).parent().prev())
});
$(".subforumFMvi").each(function () {
if ($(this).text() == "") {
$(this).prev().remove();
$(this).remove();
} else {
$(this).prev().show()
}
});
</script>
<style>
/* b?ng th?ng kê vbb */
.wgo_block {
margin: 0;
}
.wgo_block {
display: block;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
-moz-box-shadow: -2px 0px 2px #C8C8C8;
box-shadow: -2px 0px 2px #C8C8C8;
margin-bottom: 0px;
}
.block {
background: transparent none;
clear: both;
padding: 0;
color: ;
font: ;
}
#forums *, #wgo *, #forumbits * {
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
}
.wgo_block .blockbody {
border: 1px solid #C4C4C4;
background: #FDFEFF url(http://forum.vipautopro.com/images/gradients/gradient-greytowhite.png) repeat-x;
_background-image: none;
width: 100%;
}
.formcontrols {
border-right: 1px solid #B9C4CD;
border-left: 1px solid #B9C4CD;
border-bottom: 1px solid #B9C4CD;
}
.wgo_block .section {
display: block;
padding: 0 0 0.5em;
font: 12px;
color: #3E3E3E;
clear: both;
width: 100%;
background: #FDFEFF url(http://forum.vipautopro.com/images/styles/ShinyBlue/style/forumRowBG.gif) repeat-x left bottom;
font-size: 9pt;
}
.formcontrols > :first-child, .formcontrols .blocksubhead + .blockrow, .formcontrols .section .blockrow:first-child {
border-top: none;
}
.wgo_block .section div, .wgo_block .section ol {
padding-left: 20px;
}
.blocksubhead {
font: normal 12px;
color: #3E3E3E;
background: #E9E9E9 none repeat-x;
padding: 4px 10px 4px 10px;
border-top: 1px solid #CECECE;
}
.wgo_block .blocksubhead {
font: normal 13px;
color: #3E3E3E;
background: transparent;
}
.floatcontainer::after, .formcontrols .blockrow::after, dl.stats::after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.last {
background: #FFFFFF;
border-bottom: 1px solid #DDDDDD;
border-left: 1px solid #DDDDDD;
border-radius: 3px 0px 0px 3px;
border-right: medium none currentColor;
border-top: 1px solid #DDDDDD;
height: 50px;
padding-bottom: 10px;
padding-left: 10px;
}
.pun .main-content {
background: -o-linear-gradient(top, #FFFFFF 0px, #F4F4F4 100%) transparent !important;
border-bottom: 1px solid #EBEBEB;
border-left: medium none currentColor; }
#category td, .statused tr, .statused tr td {
background: -o-linear-gradient(top, #FFFFFF 0px, #F4F4F4 100%) transparent !important;
border-bottom: 1px solid #EBEBEB;
border-left: medium none currentColor;
line-height: 130%;
padding: 0.2em 0px;
}
</style>
Un grand merci par avance à l'âme charitable qui me donnera un coup de main.
Bonne fin de soirée à tous.
Dernière édition par demeter1 le Mar 20 Mai 2014 - 23:05, édité 1 fois
 Re: index box soucis pour placer correctement les intitulés sujets et réponses
Re: index box soucis pour placer correctement les intitulés sujets et réponses
Hello Demeter1.
Tu peux utiliser la ligne suivante dans ton CSS pour l'afficher à la taille du contenu :
Bonne soirée .
.
Tu peux utiliser la ligne suivante dans ton CSS pour l'afficher à la taille du contenu :
- Code:
display:table-cell;
Bonne soirée
 Re: index box soucis pour placer correctement les intitulés sujets et réponses
Re: index box soucis pour placer correctement les intitulés sujets et réponses
Merci SeLfde4Th7, je vais tenter la manip sur la div last.
Ne me reste plus qu'à trouver un moyen de mettre "sujets" et "réponses " sur une seule ligne tout en l'alignant à gauche de la dernière cellule.
Ne me reste plus qu'à trouver un moyen de mettre "sujets" et "réponses " sur une seule ligne tout en l'alignant à gauche de la dernière cellule.
 Re: index box soucis pour placer correctement les intitulés sujets et réponses
Re: index box soucis pour placer correctement les intitulés sujets et réponses
Re,
En remplaçant dans ton template, le contenu entre les balises :
Par :
Puis en ajoutant ce petit bout de CSS :
En remplaçant dans ton template, le contenu entre les balises :
- Code:
<!-- BEGIN forumrow -->
<!-- END forumrow -->
Par :
- Code:
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: 62px;">
<span class="status" style="margin-right: -42px; margin-left: -52px ">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<span style="float: left; margin: 5px 0px 0px 10px; width: 71%;text-align : justify; ">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> <span class="how">{catrow.forumrow.TOPICS}<strong> Sujets</strong> {catrow.forumrow.POSTS}<strong> Réponses</strong></span>
</h{catrow.forumrow.LEVEL}><br />
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}<br />
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}<br />
{catrow.forumrow.FORUM_DESC}</span>
<div id="forums-stats">
<!-- BEGIN avatar -->
<div class="last">
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</div>
</div>
</td>
</tr>
Puis en ajoutant ce petit bout de CSS :
- Code:
.how{
float:right;
margin-right:55px;
}
 Re: index box soucis pour placer correctement les intitulés sujets et réponses
Re: index box soucis pour placer correctement les intitulés sujets et réponses
Que dire SeLfde4Th7 si ce n'est un grand merci. Vos modifications fonctionnent à merveille. 

 Sujets similaires
Sujets similaires» [Sujet] Icônes différents pour les nouveaux sujets et pour les nouveaux messages (réponses)
» Soucis de couleur d'écriture dans les réponses
» Les sous catégories ne s'affichent pas correctement dans l'index contrairement au P.A.
» Je voudrais placer ce séparateur à la fin de ma page index du forum
» Balisage des réponses aux sujets
» Soucis de couleur d'écriture dans les réponses
» Les sous catégories ne s'affichent pas correctement dans l'index contrairement au P.A.
» Je voudrais placer ce séparateur à la fin de ma page index du forum
» Balisage des réponses aux sujets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Mar 20 Mai 2014 - 17:23
par demeter1 Mar 20 Mai 2014 - 17:23


