Codes pour les catégories (fond entête etc)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Codes pour les catégories (fond entête etc)
Codes pour les catégories (fond entête etc)
Bonjour !
J'ai un peu fait le tour des sujets qui traitent des problèmes que je rencontre, mais je n'ai pas réussi à le résoudre.
Il s'agit d'un problème pour les catégories de mon forum.
http://knights-castle.forums-rpg.com/
PHPBB2, j'ai retouché certains templates ainsi que la feuille de style CSS.
À la base, je voulais des angles arrondis, exactement comme ici :
https://forum.forumactif.com/t288624-arrondir-certain-angles-de-mon-forum?highlight=arrondir
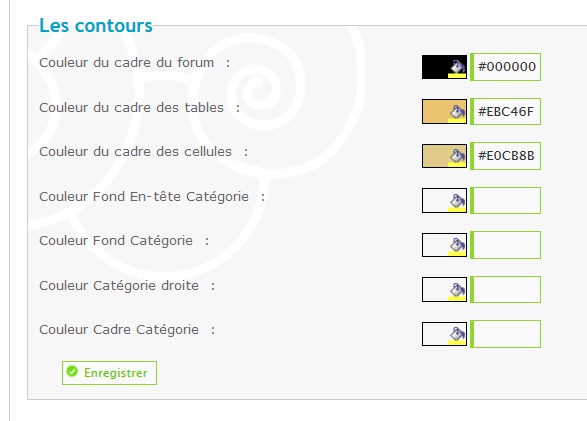
Je ne réussissais pas, jusqu'à ce que je décide d'enlever toutes les couleurs de fond dans l'onglet "couleurs" de mon panneau d'affichage comme ceci :
J'ai le résultat attendu, sauf quelques problèmes que j'arrive pas à résoudre malgré le temps que je passe à explorer mon CSS et mes templates ainsi que les archives de FA :
1) la couleur de fond en-tête catégories a disparu, j'ai essayé de la remplacer en insérant un "background-color: #XXXXXX" dans mon CSS sous l'intitulé ".secondarytitle h2", mais ça ne remplit pas toute la largeur de l'entête, seulement le fond du texte. J'aimerais donc faire en sorte que toute la largeur soit remplie mais que les angles restent arrondis.
2) la couleur de fond du titre de la chatbox reste, et les angles sont carrés, aussi bien en haut qu'en bas. Je ne sais pas où aller pour changer ça. Templates ? CSS ?
3) dans la page d'accueil de mon forum, là où c'est écrit "Bienvenue { USERNAME } etc.", j'ai réussi à enlever la couleur de fond dans l'anglet couleurs de mon PA comme décrit dans le premier spoiler, mais il reste comme un bout de cadre aux angles carrés en plus du cadre aux angles arrondis. J'aimerais donc enlever ce bout de cadre carré et à nouveau remplir le fond avec la même couleur que tous les autres fonds, ainsi que changer la police pour prendre celle que j'utilise dans les titres de catégories ( Eagle Lake, prise sur google-fonts)
Il suffirait probablement de me donner les codes sous lesquels je dois chercher (genre ".bodyline" ou ".forumline" ou ".secondarytitle" ou dans les templates m'indiquer le lieu etc), je me débrouillerai pour adapter les paramètres (couleur etc)...
Je me souviens d'un sujet qui donnait tous les codes pour toutes les parties du forum, genre les cadres intérieurs, extérieurs, gensmall, genmed, je sais plus quoi d'autre... j'arrive pas à retrouver ce sujet, peut-être que vous pourriez me redonner le lien ? Il était très utile !
Bref, voilà, j'espère que quelqu'un répondra rapidement, et je l'en remercie d'avance !
J'ai un peu fait le tour des sujets qui traitent des problèmes que je rencontre, mais je n'ai pas réussi à le résoudre.
Il s'agit d'un problème pour les catégories de mon forum.
http://knights-castle.forums-rpg.com/
PHPBB2, j'ai retouché certains templates ainsi que la feuille de style CSS.
À la base, je voulais des angles arrondis, exactement comme ici :
https://forum.forumactif.com/t288624-arrondir-certain-angles-de-mon-forum?highlight=arrondir
Je ne réussissais pas, jusqu'à ce que je décide d'enlever toutes les couleurs de fond dans l'onglet "couleurs" de mon panneau d'affichage comme ceci :
- Spoiler:
J'ai le résultat attendu, sauf quelques problèmes que j'arrive pas à résoudre malgré le temps que je passe à explorer mon CSS et mes templates ainsi que les archives de FA :
1) la couleur de fond en-tête catégories a disparu, j'ai essayé de la remplacer en insérant un "background-color: #XXXXXX" dans mon CSS sous l'intitulé ".secondarytitle h2", mais ça ne remplit pas toute la largeur de l'entête, seulement le fond du texte. J'aimerais donc faire en sorte que toute la largeur soit remplie mais que les angles restent arrondis.
- Spoiler:
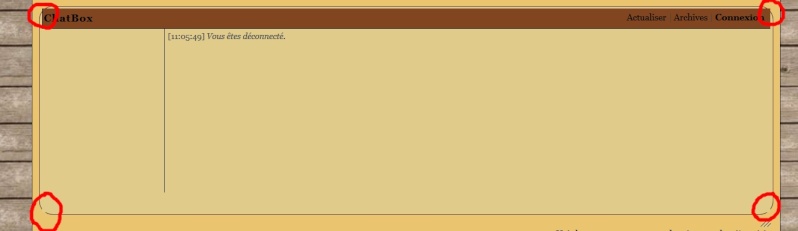
2) la couleur de fond du titre de la chatbox reste, et les angles sont carrés, aussi bien en haut qu'en bas. Je ne sais pas où aller pour changer ça. Templates ? CSS ?
- Spoiler:
3) dans la page d'accueil de mon forum, là où c'est écrit "Bienvenue { USERNAME } etc.", j'ai réussi à enlever la couleur de fond dans l'anglet couleurs de mon PA comme décrit dans le premier spoiler, mais il reste comme un bout de cadre aux angles carrés en plus du cadre aux angles arrondis. J'aimerais donc enlever ce bout de cadre carré et à nouveau remplir le fond avec la même couleur que tous les autres fonds, ainsi que changer la police pour prendre celle que j'utilise dans les titres de catégories ( Eagle Lake, prise sur google-fonts)
- Spoiler:
Il suffirait probablement de me donner les codes sous lesquels je dois chercher (genre ".bodyline" ou ".forumline" ou ".secondarytitle" ou dans les templates m'indiquer le lieu etc), je me débrouillerai pour adapter les paramètres (couleur etc)...
Je me souviens d'un sujet qui donnait tous les codes pour toutes les parties du forum, genre les cadres intérieurs, extérieurs, gensmall, genmed, je sais plus quoi d'autre... j'arrive pas à retrouver ce sujet, peut-être que vous pourriez me redonner le lien ? Il était très utile !
Bref, voilà, j'espère que quelqu'un répondra rapidement, et je l'en remercie d'avance !
Dernière édition par Eli_=D le Mar 19 Aoû 2014 - 12:56, édité 1 fois
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
DP pour dire que j'ai réussi à régler certains points, mais que j'ai tout de même quelques questions. 
1) Réglé =D
J'ai touché au template index_box, en entourant la variable "{catrow.tablehead.L_FORUM}" par une balise "<div style>" en mettant un "background-color".
Par contre, question. Jadis, j'avais essayé de modifier la police des titres en entourant cette même variable par font-family ou font-face, je sais plus, et ça avait marché, mais pour changer de couleur ou de taille, c'était impossible. Que je fasse font-color ou text-color, font-size ou text-size, ça ne marchait pas, j'étais obligée de passer par la feuille de style CSS pour rajouter une balise ".secondarytitle h2" et sans le "h2" ça ne marchait pas non plus. Donc mes questions sont :
- pourquoi la taille et la couleur n'est pas modifiable dans le template (alors que j'ai réussi à la modifier pour les titres des forums) ?
- pourquoi le h2 est nécessaire derrière le .secondarytitle dans le CSS ?
2) la chatbox, j'y arrive pas du tout. J'ai trouvé dans le template "index_body" des trucs comme "{CHATBOX_TOP}" et "{CHATBOX_BOTTOM}" mais je comprends pas les codes qui les suivent, ça parle de login-fb alors qu'on a pas la possibilité de se connecter via facebook, bref, j'y pige rien XD
3) j'ai réussi à mettre une couleur de fond avec des contours arrondis, ainsi qu'à changer de police-taille-couleur grâce au template index_body, mais je n'arrive pas à me débarrasser des bouts de cadre carré... Vous pouvez aller voir mon forum dont je vous ai donné le lien dans le premier message, vous comprendrez mieux.
Bref, autant la Chatbox que le message d'accueil se trouvant dans le template index_body, je vous le joins donc, et j'espère que vous allez m'aider à résoudre ces petits problèmes, ainsi que répondre à mes questions de curiosité (tous en gras)
Merci d'avance !
*** EDIT ***
En me promenant un peu sur le forum, j'ai constaté que je rencontre plusieurs fois le même souci que celui que je décris au point 3), à savoir : la présence de DEUX CADRES, dont l'un qui est arrondi (probablement défini par mon CSS qui dit ".forumline { border: #4F2A12 solid 1px; border-radius: 20px; background-color: #E0CB8B;}") et le deuxième carré. C'est le cas dans mon profil (sujets suivis, brouillons) ainsi que sur la page d'édition d'une réponse (nouveau, répondre). C'est assez frustrant. Si vous avez besoin d'images, faites moi signe
Merci encore, et désolée pour ces romans XD
1) Réglé =D
J'ai touché au template index_box, en entourant la variable "{catrow.tablehead.L_FORUM}" par une balise "<div style>" en mettant un "background-color".
Par contre, question. Jadis, j'avais essayé de modifier la police des titres en entourant cette même variable par font-family ou font-face, je sais plus, et ça avait marché, mais pour changer de couleur ou de taille, c'était impossible. Que je fasse font-color ou text-color, font-size ou text-size, ça ne marchait pas, j'étais obligée de passer par la feuille de style CSS pour rajouter une balise ".secondarytitle h2" et sans le "h2" ça ne marchait pas non plus. Donc mes questions sont :
- pourquoi la taille et la couleur n'est pas modifiable dans le template (alors que j'ai réussi à la modifier pour les titres des forums) ?
- pourquoi le h2 est nécessaire derrière le .secondarytitle dans le CSS ?
2) la chatbox, j'y arrive pas du tout. J'ai trouvé dans le template "index_body" des trucs comme "{CHATBOX_TOP}" et "{CHATBOX_BOTTOM}" mais je comprends pas les codes qui les suivent, ça parle de login-fb alors qu'on a pas la possibilité de se connecter via facebook, bref, j'y pige rien XD
3) j'ai réussi à mettre une couleur de fond avec des contours arrondis, ainsi qu'à changer de police-taille-couleur grâce au template index_body, mais je n'arrive pas à me débarrasser des bouts de cadre carré... Vous pouvez aller voir mon forum dont je vous ai donné le lien dans le premier message, vous comprendrez mieux.
Bref, autant la Chatbox que le message d'accueil se trouvant dans le template index_body, je vous le joins donc, et j'espère que vous allez m'aider à résoudre ces petits problèmes, ainsi que répondre à mes questions de curiosité (tous en gras)
- Mon template index_body:
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0px" cellspacing="0" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="35px"><span class="cattitle"><div style="font-family: 'Eagle Lake'; font-size: 25px; color: #FAD7B8; background-color: #4F2A12; border: 0px; border-radius: 10px 10px 0px 0px;">{message_admin_index.message_admin_titre.MES_TITRE}</div><br /></span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a><br />
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a><br></br>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
Merci d'avance !
*** EDIT ***
En me promenant un peu sur le forum, j'ai constaté que je rencontre plusieurs fois le même souci que celui que je décris au point 3), à savoir : la présence de DEUX CADRES, dont l'un qui est arrondi (probablement défini par mon CSS qui dit ".forumline { border: #4F2A12 solid 1px; border-radius: 20px; background-color: #E0CB8B;}") et le deuxième carré. C'est le cas dans mon profil (sujets suivis, brouillons) ainsi que sur la page d'édition d'une réponse (nouveau, répondre). C'est assez frustrant. Si vous avez besoin d'images, faites moi signe
Merci encore, et désolée pour ces romans XD
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
La demande est toujours d'actualité =)
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
Bonjour,
Alors, dans l'ordre...
1) Dans le template, la partie concernée se présente comme ceci :
Or la variable {catrow.tablehead.L_FORUM} est remplacée par
Donc le css s'applique sur un code comme ceci :
Donc si vous ne modifiez ces paramètres seulement via .secondarytitle, le h2 à l'intérieur agit toujours. Et de même, si vous vous contentez d'ajouter des balises autour de la variable à l'intérieur du template, il y aura toujours le h2 qui s'appliquera à l'intérieur. Il faut donc bien aller modifier directement le h2 qui est à l'intérieur de .secondarytitle.
2) {CHATBOX_TOP} et {CHATBOX_BOTTOM} correspondent aux chatbox : en haut, et en bas du forum. Elles sont affichées ou masquées en fonction de l'option choisie dans le panneau d'administration. Et les variables sont remplacées par la chatbox complète entourée de son tableau forumline :
Bref, les éléments qui suivent avec facebook etc n'ont pas besoin d'être touchés ici ^^
Dans votre cas, c'est la table.forumline qui a un border-radius. La cellule td.row1 n'a pas de fond donc on ne voit pas le débordement. Les coins qui dépassent, ce sont ceux de l'iframe. Vous pouvez les faire disparaitre en lui appliquant également un border-radius via le css par exemple :
3) Pour ce qui est des "bordures parasite", vous en trouverez surement un peu partout sur le forum, le plus simple peut être est d'en récupérer les classes pour leur effacer les bordures via css, en voilà déjà un certain nombre ^^ :
Pour trouver les classes d'éléments qui vous intéressent, vous pouvez utiliser les outils de développement de votre navigateur : faites clic droit sur l'élément qui vous intéresse, et sélectionnez "inspecter l'élément". Vous aurez alors d'une part le code html de la page, et à côté le code css qui s'applique à l'élément sélectionné. En fouillant un peu vous devriez trouver ce qui vous intéresse. ^^ Vous pouvez également modifier temporairement les codes directement via cet outil, pour tester par exemple des codes css, lesquels fonctionnent, etc ^^
...
ai-je oublié quelque chose ? x3
Alors, dans l'ordre...
1) Dans le template, la partie concernée se présente comme ceci :
- Code:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
Or la variable {catrow.tablehead.L_FORUM} est remplacée par
- Code:
<h2>LE TITRE</h2>
Donc le css s'applique sur un code comme ceci :
- Code:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> <h2>LE TITRE</h2> </th>
Donc si vous ne modifiez ces paramètres seulement via .secondarytitle, le h2 à l'intérieur agit toujours. Et de même, si vous vous contentez d'ajouter des balises autour de la variable à l'intérieur du template, il y aura toujours le h2 qui s'appliquera à l'intérieur. Il faut donc bien aller modifier directement le h2 qui est à l'intérieur de .secondarytitle.
2) {CHATBOX_TOP} et {CHATBOX_BOTTOM} correspondent aux chatbox : en haut, et en bas du forum. Elles sont affichées ou masquées en fonction de l'option choisie dans le panneau d'administration. Et les variables sont remplacées par la chatbox complète entourée de son tableau forumline :
- Code:
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="row1">
<div id="chatbox_bottom" align="center" style="overflow: none; height: 300px;">
<iframe src="/chatbox/index.forum?page=front&" id="frame_chatbox" scrolling="no" width="100%" height="100%" marginwidth="0" marginheight="0" frameborder="0"></iframe>
</div>
<script type="text/javascript">insertChatBox('chatbox_bottom', '/chatbox/index.forum?page=front&');</script>
</td>
</tr>
</tbody>
</table>
Bref, les éléments qui suivent avec facebook etc n'ont pas besoin d'être touchés ici ^^
Dans votre cas, c'est la table.forumline qui a un border-radius. La cellule td.row1 n'a pas de fond donc on ne voit pas le débordement. Les coins qui dépassent, ce sont ceux de l'iframe. Vous pouvez les faire disparaitre en lui appliquant également un border-radius via le css par exemple :
- Code:
div#chatbox_bottom iframe, div#chatbox_top iframe {
border-radius: 10px;
}
3) Pour ce qui est des "bordures parasite", vous en trouverez surement un peu partout sur le forum, le plus simple peut être est d'en récupérer les classes pour leur effacer les bordures via css, en voilà déjà un certain nombre ^^ :
- Code:
th.thHead, td.catHead, th.thCornerR, th.thCornerL, td.catBottom, th.thBottom, th.thTop, td.catLeft, th.thLeft, td.catRight, td.row3Right, th.thRight, th.thSides {
border: none;
}
Pour trouver les classes d'éléments qui vous intéressent, vous pouvez utiliser les outils de développement de votre navigateur : faites clic droit sur l'élément qui vous intéresse, et sélectionnez "inspecter l'élément". Vous aurez alors d'une part le code html de la page, et à côté le code css qui s'applique à l'élément sélectionné. En fouillant un peu vous devriez trouver ce qui vous intéresse. ^^ Vous pouvez également modifier temporairement les codes directement via cet outil, pour tester par exemple des codes css, lesquels fonctionnent, etc ^^
...
ai-je oublié quelque chose ? x3

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
Haoooon, merci merci merci une répooonse ! *o*
1) Hmmm ben c'est étrange. Dans mon template, il n'y a pas "LE TITRE" comme vous dites, mais bien la variable {catrow.tablehead.L_FORUM}, et elle était bel et bien entourée de " " mais comme je savais pas ce que ça signifiait, je les ai enlevés, et ça n'a rien changé donc je ne les ai pas remis... Ca signifie quoi, les " " ? (a) Et sinon, d'accord pour le <h2>, merci pour l'explication mais donc si j'enlève les balises de heading2 dans le template, je peux aussi enlever le h2 dans le css ?
mais donc si j'enlève les balises de heading2 dans le template, je peux aussi enlever le h2 dans le css ?
[Ceci sont des questions de curiosité, parfaitement XD]
2) Je suis pas sûre d'avoir compris, vous me dites donc que le code est en quelques sortes sous-entendu quand le template me marque {CHATBOX_TOP} ou {CHATBOX_BOTTOM} ? parce que en fait, je ne trouve pas le code dans le template index_body... En tout cas, le code CSS marche, merci beaucoup ! Par contre, maintenant, j'ai un autre problème, que je n'ai pas mentionné plus tôt, mais j'aimerais faire en sorte que le titre "chatbox" soit du même genre que les titres de catégorie et le titre du message d'accueil, or là, la police ne veut pas s'afficher et le fond que je veux mettre en brun se limite au texte au lieu de prendre toute la largeur...
3) Super, les codes pour les coins marchent bien ! Et si jamais j'en rencontre sur le forum, je penserai à utiliser l'outil "examiner l'élément"
Et si jamais j'en rencontre sur le forum, je penserai à utiliser l'outil "examiner l'élément"  Je le fais déjà parfois, mais c'est vrai que j'ai pas eu le réflexe de le faire pour le CSS, en fait je m'amusais à essayer de mettre des "border="0"" ou "border="0px"" ou "border="none"" dans les templates mais rien ne marchait XD Bref, merci beaucoup !
Je le fais déjà parfois, mais c'est vrai que j'ai pas eu le réflexe de le faire pour le CSS, en fait je m'amusais à essayer de mettre des "border="0"" ou "border="0px"" ou "border="none"" dans les templates mais rien ne marchait XD Bref, merci beaucoup !
Maintenant, est ce que je peux profiter pour exposer quelques autres problèmes que j'ai rencontré depuis ma première question ?
4) il s'agit des citations. En fait, j'ai modifié le corps des réponses comme ceci dans mon CSS :
6) Dans mes messages, ya une espèce de barre bleue qui s'affiche sous les fonctions "citer, éditer etc", c'est une barre "hr", comment l'enlever ?
Voilà, je pense que c'est tout. Il y a bien sûr plein de petits détails qui restent, mais je pense que je vais pouvoir me débrouiller car le gros du travail de codage est fait ! Merci énormément ! o/
Il y a bien sûr plein de petits détails qui restent, mais je pense que je vais pouvoir me débrouiller car le gros du travail de codage est fait ! Merci énormément ! o/
1) Hmmm ben c'est étrange. Dans mon template, il n'y a pas "LE TITRE" comme vous dites, mais bien la variable {catrow.tablehead.L_FORUM}, et elle était bel et bien entourée de " " mais comme je savais pas ce que ça signifiait, je les ai enlevés, et ça n'a rien changé donc je ne les ai pas remis... Ca signifie quoi, les " " ? (a) Et sinon, d'accord pour le <h2>, merci pour l'explication
[Ceci sont des questions de curiosité, parfaitement XD]
2) Je suis pas sûre d'avoir compris, vous me dites donc que le code est en quelques sortes sous-entendu quand le template me marque {CHATBOX_TOP} ou {CHATBOX_BOTTOM} ? parce que en fait, je ne trouve pas le code dans le template index_body... En tout cas, le code CSS marche, merci beaucoup ! Par contre, maintenant, j'ai un autre problème, que je n'ai pas mentionné plus tôt, mais j'aimerais faire en sorte que le titre "chatbox" soit du même genre que les titres de catégorie et le titre du message d'accueil, or là, la police ne veut pas s'afficher et le fond que je veux mettre en brun se limite au texte au lieu de prendre toute la largeur...
- Voici mon CSS concernant la CB, pour le coup j'avoue que je ne sais vraiment pas comment m'y prendre:
- Code:
#chatbox_header .catBottom .cattitle {
background-color: #4F2A12;
font-family: "Eagle Lake";
font-size: 25px;
color: #FAD7B8;
}
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
color: #FAD7B8;
font-size: 25px;
font-family: "Eagle Lake";
}
div#chatbox_bottom iframe, div#chatbox_top iframe {
border-radius: 20px;
}
3) Super, les codes pour les coins marchent bien !
Maintenant, est ce que je peux profiter pour exposer quelques autres problèmes que j'ai rencontré depuis ma première question ?
4) il s'agit des citations. En fait, j'ai modifié le corps des réponses comme ceci dans mon CSS :
- Code:
.postbody {
display: block;
text-align: justify;
border: solid #474747 1px;
border-radius: 20px;
box-shadow: #474747 2px 2px 10px;
background: #ebc46f;
margin: 10px 20px 10px 20px;
padding: 30px
}
6) Dans mes messages, ya une espèce de barre bleue qui s'affiche sous les fonctions "citer, éditer etc", c'est une barre "hr", comment l'enlever ?
- Pour illustrer les points 4 (flèche rouge) et 5 (flèche bleue), voici un screenshot:
Voilà, je pense que c'est tout.
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
1) Oui, dans le template, c'est bien la variable {catrow.tablehead.L_FORUM} qui est écrite, c'est lors de l'affichage sur la page que la variable est remplacée par le titre de la catégorie entouré des balises h2.
Les correspondent à des espaces en html, d'où le fait que vous n'ayez pas vraiment vu de différence en les retirant ! ^^
2) Oui, même principe pour les chatbox, c'est lors de l'affichage sur la page que la variable {CHATBOX_TOP} ou {CHATBOX_BOTTOM} est remplacé par le codage "réel" de la chatbox. C'est le même principe pour toutes les autres variables dans les templates. ^^
 Variables de templates
Variables de templates
Pour modifier la mise en forme du titre de la cb, vous pouvez utiliser ce code css :
Par contre, pour votre question suivante ^^ :
voilà xP
Les correspondent à des espaces en html, d'où le fait que vous n'ayez pas vraiment vu de différence en les retirant ! ^^
2) Oui, même principe pour les chatbox, c'est lors de l'affichage sur la page que la variable {CHATBOX_TOP} ou {CHATBOX_BOTTOM} est remplacé par le codage "réel" de la chatbox. C'est le même principe pour toutes les autres variables dans les templates. ^^
 Variables de templates
Variables de templatesPour modifier la mise en forme du titre de la cb, vous pouvez utiliser ce code css :
- Code:
div#chatbox_header .cattitle {
font-family: fantasy;
font-size: 20px;
color: blue;
}
.chatbox td.catBottom {
background-image: none;
background-color: yellow;
}
Par contre, pour votre question suivante ^^ :
Le règlement a écrit:› Pour plus de clarté, une seule question par sujet est autorisée.
voilà xP

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
Rebonjour ! =)
Alors tout d'abord, désolée pour le retard de ma réponse =/
Et merci pour la vôtre !
Par contre, avec la CB, il subsiste des problèmes que je n'arrive pas à résoudre
Voilà donc mon code actuel, après rajouts comme vous m'avez dit de le faire :
Et voici ce que ça donne :

Donc, déjà manifestement, le dernier paragraphe du code fonctionne bien pour le fond brun, et c'était un des plus gros soucis donc merci beaucoup !
Mais sinon, il y a plusieurs choses qui clochent :
- la police, je n'arrive pas à mettre "eagle lake", alors que dans mon code pour .secondarytitle h2 {, j'y arrive en faisant tout simplement font-family: "Eagle Lake" donc... voilà. le pire c'est que la taille (25px) marche bien, mais pas la police...
- ya une espèce de padding ou de margin je sais pas trop ce que c'est, bref, un espace jaune au dessus du background brun. J'ai essayé de mettre margin: 0px et padding: 0px après le border-radius: 20px, mais ça n'a rien changé...
Merci d'avance !
Et je posterai mes autres questions dans un autre sujet, du coup
Alors tout d'abord, désolée pour le retard de ma réponse =/
Et merci pour la vôtre !
Par contre, avec la CB, il subsiste des problèmes que je n'arrive pas à résoudre
Voilà donc mon code actuel, après rajouts comme vous m'avez dit de le faire :
- Code:
#chatbox_header .catBottom .cattitle {
font-family: "Eagle Lake";
font-size: 25px;
color: #FAD7B8;
}
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
color: #FAD7B8;
font-size: 25px;
font-family: "Eagle Lake";
}
div#chatbox_bottom iframe, div#chatbox_top iframe {
border-radius: 20px;
}
div#chatbox_header .cattitle {
font-family: "Eagle Lake";
font-size: 20px;
color: blue;
}
.chatbox td.catBottom {
background-image: none;
background-color: #4F2A12;
}
Et voici ce que ça donne :

Donc, déjà manifestement, le dernier paragraphe du code fonctionne bien pour le fond brun, et c'était un des plus gros soucis donc merci beaucoup !
Mais sinon, il y a plusieurs choses qui clochent :
- la police, je n'arrive pas à mettre "eagle lake", alors que dans mon code pour .secondarytitle h2 {, j'y arrive en faisant tout simplement font-family: "Eagle Lake" donc... voilà. le pire c'est que la taille (25px) marche bien, mais pas la police...
- ya une espèce de padding ou de margin je sais pas trop ce que c'est, bref, un espace jaune au dessus du background brun. J'ai essayé de mettre margin: 0px et padding: 0px après le border-radius: 20px, mais ça n'a rien changé...
Merci d'avance !
Et je posterai mes autres questions dans un autre sujet, du coup
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
- Comment avez vous installé la police Eagle Lake sur votre forum ? Peut être que le fait qu'elle ne fonctionne pas sur la cb vient de là.
- pour l'espace autour de la cb, il s'agit bien d'un padding, le tout est de trouver lequel. Ici, il s'agit de celui de la cellule qui contient la chat box. Aucune class ou id ne permet de la cibler spécifiquement, il faudrait modifier le template, ou alors on peut tricher un peu avec une marge négative sur la chatbox (mais c'est du bidouillage à consommer avec modération, ça manque de rigeur)
Pour modifier le template :
Retrouvez ces deux variables : {CHATBOX_TOP} et {CHATBOX_BOTTOM} ; et encadrez les de div comme ceci :
- pour l'espace autour de la cb, il s'agit bien d'un padding, le tout est de trouver lequel. Ici, il s'agit de celui de la cellule qui contient la chat box. Aucune class ou id ne permet de la cibler spécifiquement, il faudrait modifier le template, ou alors on peut tricher un peu avec une marge négative sur la chatbox (mais c'est du bidouillage à consommer avec modération, ça manque de rigeur)
Pour modifier le template :
Retrouvez ces deux variables : {CHATBOX_TOP} et {CHATBOX_BOTTOM} ; et encadrez les de div comme ceci :
- Code:
<div id="chatboxbloc_haut">{CHATBOX_TOP}</div>
- Code:
<div id="chatboxbloc_bas">{CHATBOX_BOTTOM}</div>
- Code:
div#chatboxbloc_haut td.row1, div#chatboxbloc_bas td.row1 {
padding: 0;
}

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
Pour les polices, j'ai créé un code java, en cochant la case pour l'afficher sur toutes les pages.
Pour le padding, merci énormément, ça marche je suis vraiment contente car ça permet d'uniformiser un peu le forum ! =D
Juste, dans le code css que je vous ai copié collé, n'y a-t-il pas des choses inutiles/répétées ? juste histoire de faire un peu de "ménage" dans le css-chatbox
- Code:
WebFontConfig = {
google: { families: [ 'Bilbo+Swash+Caps::latin,latin-ext', 'Calligraffitti::latin', 'Eagle+Lake::latin,latin-ext', 'Jim+Nightshade::latin,latin-ext', 'Macondo+Swash+Caps::latin', 'Metamorphous::latin,latin-ext', 'Miltonian::latin', 'Rye::latin,latin-ext', 'Tangerine::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
Pour le padding, merci énormément, ça marche je suis vraiment contente car ça permet d'uniformiser un peu le forum ! =D
Juste, dans le code css que je vous ai copié collé, n'y a-t-il pas des choses inutiles/répétées ? juste histoire de faire un peu de "ménage" dans le css-chatbox
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
Pour l'optimisation de votre code, effectivement, il peut être simplifié en ceci :
Et pour la police, il me semble qu'effectivement "toutes les pages" ne comprend pas la chatbox ><"
Vous pouvez essayer via le template overall header en suivant le tutoriel ou bien en ajoutant ceci à votre code css :
ça devrait alors fonctionner sur toutes les pages même sans le javascript ^^... C'est une observation après bidouillage sur mon propre forum, je ne sais pas par contre si c'est très rigoureux... mais je n'ai eu aucun problème en utilisant cette méthode jusque là ^^ :
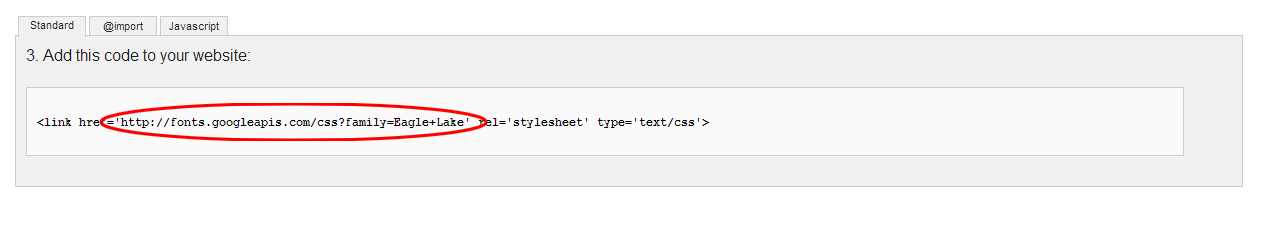
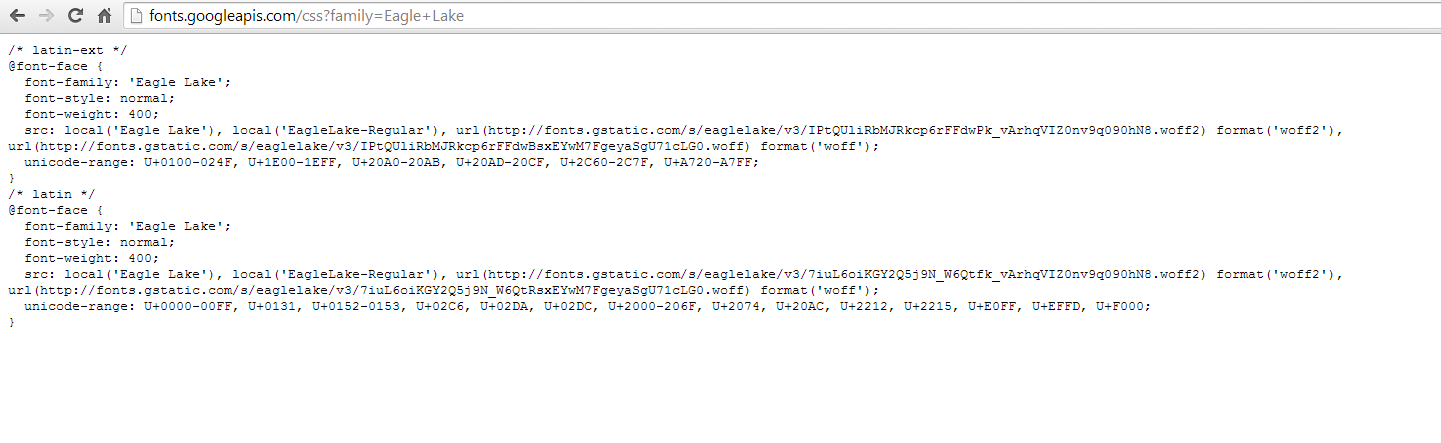
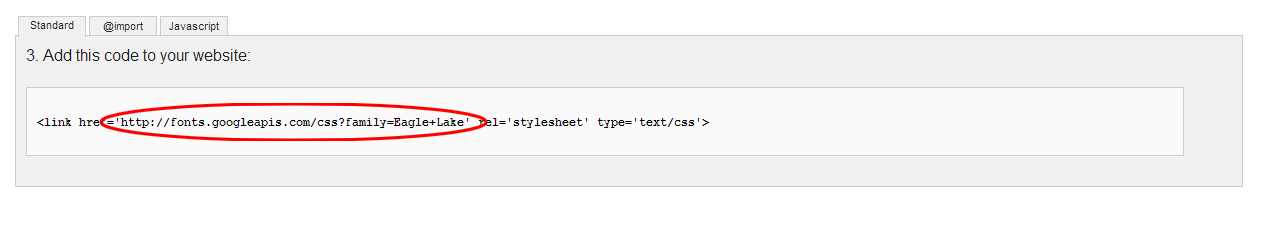
Pour récupérer ce code, j'ai utiliser le lien donné par google font, celui dans l'onglet "standard" ou "@import" : ouvert dans un nouvel onglet, ce lien donne une page avec le code, que j'ai copié/collé directement dans mon css ^^"


et ça fonctionne sur tout le forum et la cb avec xP
- Code:
#chatbox_header .catBottom .cattitle, .chatbox-options a {
font-family: "Eagle Lake";
font-size: 25px;
color: #FAD7B8;
}
div#chatbox_bottom iframe, div#chatbox_top iframe {
border-radius: 20px;
}
.chatbox td.catBottom {
background-image: none;
background-color: #4F2A12;
}
div#chatboxbloc_haut td.row1, div#chatboxbloc_bas td.row1 {
padding: 0;
}
Et pour la police, il me semble qu'effectivement "toutes les pages" ne comprend pas la chatbox ><"
Vous pouvez essayer via le template overall header en suivant le tutoriel ou bien en ajoutant ceci à votre code css :
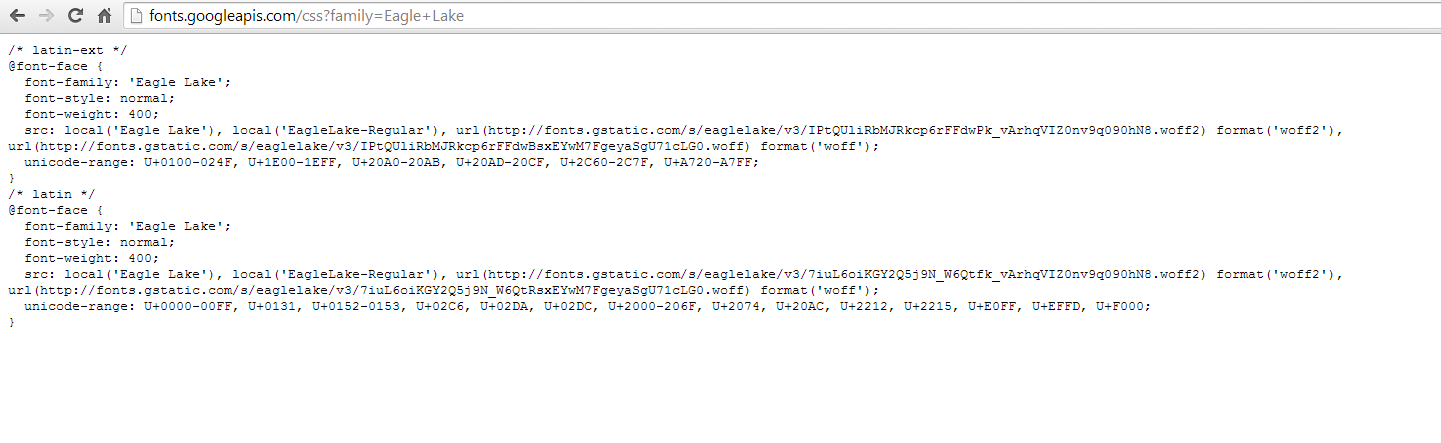
- Code:
/* latin-ext */
@font-face {
font-family: 'Eagle Lake';
font-style: normal;
font-weight: 400;
src: local('Eagle Lake'), local('EagleLake-Regular'), url(http://fonts.gstatic.com/s/eaglelake/v3/IPtQUliRbMJRkcp6rFFdwPk_vArhqVIZ0nv9q090hN8.woff2) format('woff2'), url(http://fonts.gstatic.com/s/eaglelake/v3/IPtQUliRbMJRkcp6rFFdwBsxEYwM7FgeyaSgU71cLG0.woff) format('woff');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Eagle Lake';
font-style: normal;
font-weight: 400;
src: local('Eagle Lake'), local('EagleLake-Regular'), url(http://fonts.gstatic.com/s/eaglelake/v3/7iuL6oiKGY2Q5j9N_W6Qtfk_vArhqVIZ0nv9q090hN8.woff2) format('woff2'), url(http://fonts.gstatic.com/s/eaglelake/v3/7iuL6oiKGY2Q5j9N_W6QtRsxEYwM7FgeyaSgU71cLG0.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
ça devrait alors fonctionner sur toutes les pages même sans le javascript ^^... C'est une observation après bidouillage sur mon propre forum, je ne sais pas par contre si c'est très rigoureux... mais je n'ai eu aucun problème en utilisant cette méthode jusque là ^^ :
Pour récupérer ce code, j'ai utiliser le lien donné par google font, celui dans l'onglet "standard" ou "@import" : ouvert dans un nouvel onglet, ce lien donne une page avec le code, que j'ai copié/collé directement dans mon css ^^"


et ça fonctionne sur tout le forum et la cb avec xP
Dernière édition par MlleAlys le Mar 19 Aoû 2014 - 12:47, édité 1 fois

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
Super, c'est excellent ! =D
J'espère que c'est la dernière chose que je vais vous demander dans le sujet :
- faire en sorte que les liens à droite (actualiser, archives, déconnexion) ainsi que les petits textes (actualisation auto & message) soient en georgia taille normale (la police du forum) mais aussi de couleur beige. J'ai essayé de séparer le code au niveau du ".chatbox-options a" mais ça m'a donné complètement autre chose XDXD
- faire en sorte que la hauteur du cadre brun soit plus grande, parce que pour le coup, avec la police Eagle Lake taille 25, les textes sont "coupés" en bas... J'ai essayé de placer un "height: 50px" à plusieurs endroits du code, mais rien ne marche, parfois ça déforme même la cb en entier, donc voilà XD
Pfiou, je suis vraiment très reconnaissante que vous preniez le temps de me répondre ainsi, c'est très très gentil de votre part, merci énormément !
J'espère que c'est la dernière chose que je vais vous demander dans le sujet :
- faire en sorte que les liens à droite (actualiser, archives, déconnexion) ainsi que les petits textes (actualisation auto & message) soient en georgia taille normale (la police du forum) mais aussi de couleur beige. J'ai essayé de séparer le code au niveau du ".chatbox-options a" mais ça m'a donné complètement autre chose XDXD
- faire en sorte que la hauteur du cadre brun soit plus grande, parce que pour le coup, avec la police Eagle Lake taille 25, les textes sont "coupés" en bas... J'ai essayé de placer un "height: 50px" à plusieurs endroits du code, mais rien ne marche, parfois ça déforme même la cb en entier, donc voilà XD
Pfiou, je suis vraiment très reconnaissante que vous preniez le temps de me répondre ainsi, c'est très très gentil de votre part, merci énormément !
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
placer les propriétés au hasard dans les codes ne sert pas à grand chose en général, il vaut mieux inspecter l'élément (en faisant clic droit) pour essayer de trouver l'élément qui est à modifier et ensuite lui appliquer le code 
Essayez de remplacer les codes pour la cb que j'avais donnés au dessus par celui là :
Essayez de remplacer les codes pour la cb que j'avais donnés au dessus par celui là :
- Code:
#chatbox_header .catBottom .cattitle {
font-family: "Eagle Lake";
font-size: 25px;
color: #FAD7B8;
}
.chatbox-options a, .chatbox-options .genmed {
color: #FAD7B8;
line-height: 40px;
}
div#chatbox_messenger_form .gen {
color: #FAD7B8;
}
div#chatbox_bottom iframe, div#chatbox_top iframe {
border-radius: 20px;
}
.chatbox td.catBottom {
background-image: none;
background-color: #4F2A12;
}
div#chatboxbloc_haut td.row1, div#chatboxbloc_bas td.row1 {
padding: 0;
}
div#chatbox_header {
height: 50px;
}
#chatbox, #chatbox_members {
top: 50px;
}

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Codes pour les catégories (fond entête etc)
Re: Codes pour les catégories (fond entête etc)
Oh la la, merci beaucoup !!! C'est parfait ! Merci énormément ! =D
Problème résolu !
Problème résolu !
 Sujets similaires
Sujets similaires» Image de fond pour les titres des catégories
» Demande de codes pour avatar, menu accueil, catégories et qui est en ligne
» Image de fond pour les titres de catégories
» Fond image pour les catégories et forums
» Code CSS pour la couleur de fond de toutes les barres de catégories, forum, widgets
» Demande de codes pour avatar, menu accueil, catégories et qui est en ligne
» Image de fond pour les titres de catégories
» Fond image pour les catégories et forums
» Code CSS pour la couleur de fond de toutes les barres de catégories, forum, widgets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Eli_=D Ven 8 Aoû 2014 - 11:46
par Eli_=D Ven 8 Aoû 2014 - 11:46