Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Bonjour, j'ai un soucis avec les boutons de navigations de mon forum.
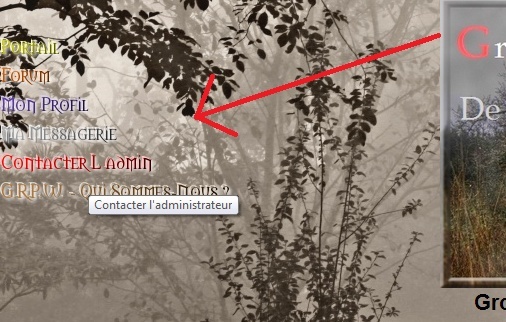
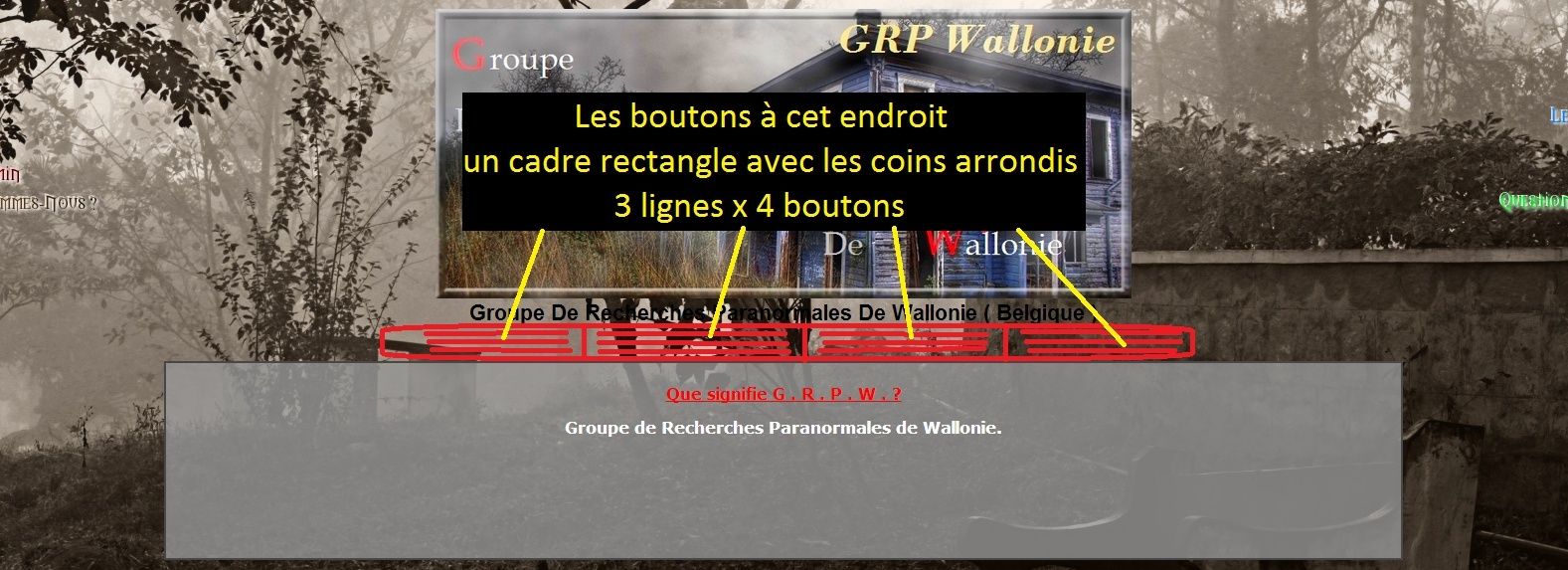
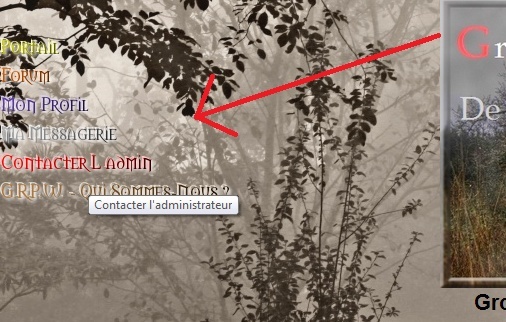
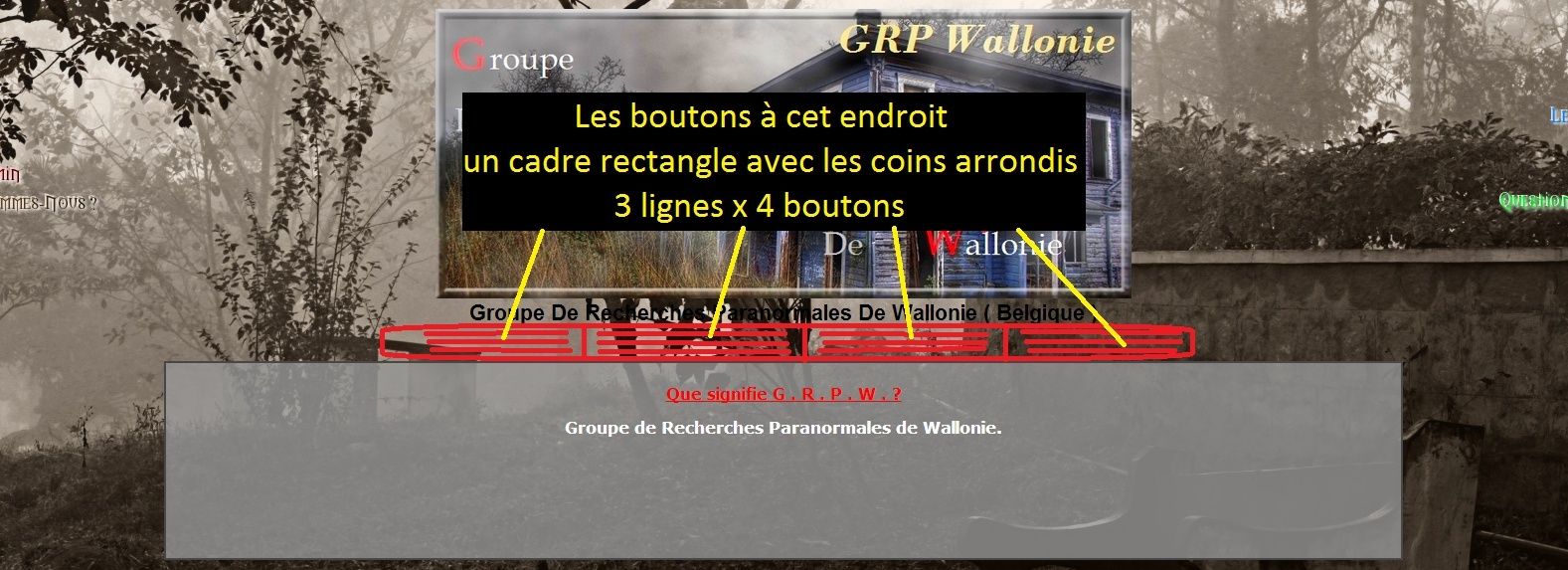
Il y a quelques temps, j'ai modifié la disposition des boutons pour que le design mais le soucis est que les personnes qui passent par un smartphone pour naviguer sur mon forum ne s'inscrivent pas puisqu'ils ne savent pas avoir accès à " S'enregistrer ", si par enchantement, une personne sait s'enregistrer, cette personne ne sait pas avoir accès au portail ou au profil puisqu'il faut que les boutons sortent car ils sont en haut à gauche et à droite mais ce que je voudrais, c'est un cadre rectangle avec 3 lignes de 4 boutons, qui sait m'aider ?



Merci et bonne journée.
Il y a quelques temps, j'ai modifié la disposition des boutons pour que le design mais le soucis est que les personnes qui passent par un smartphone pour naviguer sur mon forum ne s'inscrivent pas puisqu'ils ne savent pas avoir accès à " S'enregistrer ", si par enchantement, une personne sait s'enregistrer, cette personne ne sait pas avoir accès au portail ou au profil puisqu'il faut que les boutons sortent car ils sont en haut à gauche et à droite mais ce que je voudrais, c'est un cadre rectangle avec 3 lignes de 4 boutons, qui sait m'aider ?



Merci et bonne journée.
Dernière édition par bugsbuny le Sam 16 Aoû 2014 - 20:10, édité 1 fois
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Bonjour, qui sait me dire comment modifier les codes pour que les boutons soient dans un cadre en dessous de la bannière ?
Merci et bonne journée.
Merci et bonne journée.
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Bonjour,
Vous voulez modifier le placement des boutons sur votre forum partout ou bien seulement sur mobile ?
Vous voulez modifier le placement des boutons sur votre forum partout ou bien seulement sur mobile ?
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
[Nihil] a écrit:Bonjour,
Vous voulez modifier le placement des boutons sur votre forum partout ou bien seulement sur mobile ?
Bonjour le mieux est que je modifie la disposition, que ce soit pour mobile ou pour ordinateur portable.
Merci.
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Dans ce cas pour vous aider il nous faudrait votre CSS et votre template modifié correspondant 
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
[Nihil] a écrit:Dans ce cas pour vous aider il nous faudrait votre CSS et votre template modifié correspondant
Bonjour, j'ai réussi à modifier les boutons, ce que je voudrais, c'est encadrer les boutons avec une couleurs grise claire mais pas transparente mais uniquement ce cadre, pas le reste du forum et séparer chaque bouton par un trait vertical pour bien montrer la séparation, donc, une barre noire de la hauteur des boutons.
Ce que je voudrais, c'est une petite bulle avec une flèche vers le haut à droite en bas de l'écran pour quand on est au milieu ou en bas du forum, il suffit alors de cliquer dessus pour remonter tout en haut.
Cette bulle resterait visible pour l'utiliser à n'importe quel moment mais il ne faut pas qu'elle empiète sur les catégories ou forum ou sujet.
voici mon code css :
- Code:
.forumline {border-collapse : separated; background-color:transparent !important;}
.forumline td { background:transparent url(http://i40.tinypic.com/fcif43.jpg) repeat !important;}
div.sceditor-container iframe, div.sceditor-container textarea {
background: transparent;
}
.postbg {
background-position: 0 0; background-repeat: repeat;
}
/*La hauteur des liens*/
#M14_groupes a {line-height:20px;}
/*l image a gauche dans la legende*/
.M14_leg_left
{
float:left;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-left:65px;/*positionnement de l image a 65px de la gauche*/
}
/*l image a droite dans la legende*/
.M14_leg_right
{
float:right;
margin-top:40px;/*positionnement de l image a 40px du haut*/
margin-right:65px;/*positionnement de l image a 65px de la droite*/
}
/*La legende*/
#M14_groupes
{
color:white;/*la couleur de police du titre*/
font-size:18px;/*la taille de police du titre*/
display:block; /*on demande un affichage en bloc*/
min-width:200px;/*la largeur minimum du bloc*/
max-width:250px;/*la largeur maximale du bloc*/
height:auto;/*on autorise une hauteur indefinie*/
/*on centre le bloc automatiquement avec les margin*/
margin-left:auto;
margin-right:auto;
/*on donne un espace en haut 5px a droite 2px en bas 5px et a gauche 2px*/
padding:5px 2px 5px 2px;
text-align:center;/*on centre le texte*/
}
/*le caractere devant chaque groupe*/
#M14_groupes a:before
{
content:'•';
float:left;
}
/*--- Cette partie correspond à la description du forum ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Cette partie correspond à l'onglet "X messages dans X sujets" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Cette partie correspond à l'affichage des sous-forums ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 60%;
text-align: center;
height: auto;
font-size: 11px;
}
.moder {
color : green;
font-weight : bold;
background-color : black;
box-shadow: 0 0 50px black;
border-radius:9px;
border: 1px solid orange;
width: 80%;
margin: auto;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
}
#av_quickreply {
float: left;
}
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(http://i83.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker input {
background-color: transparent;
border: 1px solid transparent;
position: absolute;
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color: #898989;
top: 4px;
right: 11px;
text-align: right;
margin: 0;
padding: 0;
height: 11px;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(http://i83.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_hex input {
right: 6px;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(http://i83.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("http://i83.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
G. R. P. W.
Le template overall header :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0)
{
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert)
{
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Merci et bon mercredi.
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
bugsbuny a écrit:c'est encadrer les boutons avec une couleurs grise claire mais pas transparente mais uniquement ce cadre
Le code de la barre de navigation se trouve ici :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
On va rajouter la classe "m-navigation" à la balise table. On obtient donc ceci :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" class="m-navigation">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
Ensuite dans le CSS on va mettre le cadre autour :
- Code:
.m-navigation {
background-color: gray; /* couleur de fond*/
width: 100%; /* largeur */
}
Pour cela, dans le CSS on va rajouter ceci :bugsbuny a écrit:séparer chaque bouton par un trait vertical pour bien montrer la séparation, donc, une barre noire de la hauteur des boutons.
- Code:
/* Liens dans la barre de navigation */
.m-navigation a.mainmenu {
display: inline-block;
height: 25px; /* hauteur du trait */
padding: 5px; /* marge interieure */
}
/* Entre 2 liens */
.m-navigation a.mainmenu ~ a.mainmenu {
border-left: 1px solid black; /* bordure */
}
Dites moi si cette partie du code déjà correspond à ce que vous vouliez faire (:
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Nihil a écrit:Dites moi si cette partie du code déjà correspond à ce que vous vouliez faire (:
Bonjour Nihil, magnifique, ça donne autre chose, merci pour le temps passé à modifier mes codes, un énorme MERCI.
Il me reste une chose à trouver, c'est :
Ce que je voudrais, c'est une petite bulle avec une flèche vers le haut à droite en bas de l'écran pour quand on est au milieu ou en bas du forum, il suffit alors de cliquer dessus pour remonter tout en haut.
Cette bulle resterait visible pour l'utiliser à n'importe quel moment mais il ne faut pas qu'elle empiète sur les catégories ou forum ou sujet.
Même sans la bulle, juste la flèche mais il faut que la flèche soit visible à chaque instant.
Je suis difficile LOL
Merci et bon samedi.



 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Pour cette partie là, une petite recherche sur le forum vous apportera votre réponse 
Vous pouvez par exemple regarder cette explication : Ajouter des boutons "Haut / Bas"
Vous pouvez par exemple regarder cette explication : Ajouter des boutons "Haut / Bas"
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
[Nihil] a écrit:Vous pouvez par exemple regarder cette explication : Ajouter des boutons "Haut / Bas"
Encore une fois gagné, j'ai installé les boutons haut bas et j'ai modifié la taille et la couleurs, ils sont parfaits.
Je voudrais également que lorsque l'on pose le pointeur de la souris, les mots Haut et Bas s'affiche, comment puis-je procéder ?
J'ai encore une demande, ou est ce que je peux trouver un code pour pour encadrer le cadre des boutons de navigations ?
Ce que je souhaiterais, c'est essayer d'avoir un bord de cadre en 3 D, ce qui serait plus joli




Merci pour toutes les aides, cela m'a permis de configurer mon forum.
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Pour les boutons Haut / Bas, je vous conseille d'ouvrir un nouveau topic, c'est plus simple de faire un topic = un problème.
Pour le cadre des boutons de navigations, le CSS est à rajouter ici (j'ai rajouté une bordure à la dernière ligne) :
Pour en savoir plus sur les bordures en CSS, une petite recherche sur Google vous aidera.
2px : l'épaisseur
solid : le style (il y en a d'autre, on peut en voir une liste ici)
black : la couleur
Pour le cadre des boutons de navigations, le CSS est à rajouter ici (j'ai rajouté une bordure à la dernière ligne) :
- Code:
.m-navigation {
background-color: gray; /* couleur de fond*/
width: 100%; /* largeur */
border: 2px solid black; /* bordure */
}
Pour en savoir plus sur les bordures en CSS, une petite recherche sur Google vous aidera.
2px : l'épaisseur
solid : le style (il y en a d'autre, on peut en voir une liste ici)
black : la couleur
 Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
Re: Visibilité des boutons de navigations, impossible de les employer en passant par un smartphone
[Nihil] a écrit:Pour les boutons Haut / Bas, je vous conseille d'ouvrir un nouveau topic, c'est plus simple de faire un topic = un problème.
Pour le cadre des boutons de navigations, le CSS est à rajouter ici (j'ai rajouté une bordure à la dernière ligne) :
- Code:
.m-navigation {
background-color: gray; /* couleur de fond*/
width: 100%; /* largeur */
border: 2px solid black; /* bordure */
}
Pour en savoir plus sur les bordures en CSS, une petite recherche sur Google vous aidera.
2px : l'épaisseur
solid : le style (il y en a d'autre, on peut en voir une liste ici)
black : la couleur
Merci, j'ai pris note de tout, je vais faire quelques recherches sur le net pour le cadre en 3 D.
Je met le topic en

Merci, merci, merci, il y a du changement sur mon forum.
Bonne soirée.
 Sujets similaires
Sujets similaires» Comment ajouter des boutons sur la barre de navigations sur mon forum ?
» Connexion impossible depuis un Smartphone
» Impossible de coller les boutons de la barre de navigation [Invision]
» Impossible de poster, boutons disparus
» Impossible de retirer ou modifier des petits boutons dans la barre de navigation
» Connexion impossible depuis un Smartphone
» Impossible de coller les boutons de la barre de navigation [Invision]
» Impossible de poster, boutons disparus
» Impossible de retirer ou modifier des petits boutons dans la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par bugsbuny Dim 10 Aoû 2014 - 11:39
par bugsbuny Dim 10 Aoû 2014 - 11:39


