CSS la Bodyline en image
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 CSS la Bodyline en image
CSS la Bodyline en image
coucou,
Je voudrais modifier la bodyline de mon forum : je voudrait la remplacer par une image (de papier déchirer) Exemple. je veux que le fond reste sous cette bodyline (réglages normaux) mais je voudrais que la bannière passe au dessus de la bodyline voici un mini schéma:

Merci à quiconque pourra m'éclairer
Je voudrais modifier la bodyline de mon forum : je voudrait la remplacer par une image (de papier déchirer) Exemple. je veux que le fond reste sous cette bodyline (réglages normaux) mais je voudrais que la bannière passe au dessus de la bodyline voici un mini schéma:

Merci à quiconque pourra m'éclairer
Dernière édition par elsa2607 le Jeu 14 Aoû 2014 - 0:57, édité 1 fois
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Bonjour,
Si j'ai bien compris vous voulez mettre ces images en fond de la classe bodyline, sur le côté. Il faudrait que vous donniez les deux images, avec une rotation pour qu'elles soient dans le bon sens.
Si j'ai bien compris vous voulez mettre ces images en fond de la classe bodyline, sur le côté. Il faudrait que vous donniez les deux images, avec une rotation pour qu'elles soient dans le bon sens.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Voici :


Je voudrais soit que : les images soient fixent et qu'il n'y ai que le contenu qui bouge soit que ce soit un papier peint et que les images mises les unes sur les autres défilent également.
Mais je voudrais que ça n'aille pas plus haut que la barre de navigation si possible car je voudrais mettre un header plus grand que le cadre de la bodyline.
Merci


Je voudrais soit que : les images soient fixent et qu'il n'y ai que le contenu qui bouge soit que ce soit un papier peint et que les images mises les unes sur les autres défilent également.
Mais je voudrais que ça n'aille pas plus haut que la barre de navigation si possible car je voudrais mettre un header plus grand que le cadre de la bodyline.
Merci
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Et bien... Pour que ça n'aille pas plus haut que la barre de navigation il va falloir bidouiller, car la classe bodylinewidth prend toute la hauteur du cadre, donc même la bannière.
Il faut donc mettre une image transparent à la place du logo du forum, ensuite mettre le logo du forum en fond, et mettre un margin-top pour la classe bodyline pour descendre le cadre.
Sinon, pour avoir les deux images en fond du bodyline il faut faire ainsi :
Il faut donc mettre une image transparent à la place du logo du forum, ensuite mettre le logo du forum en fond, et mettre un margin-top pour la classe bodyline pour descendre le cadre.
Sinon, pour avoir les deux images en fond du bodyline il faut faire ainsi :
- Code:
table.bodylinewidth {
background: url(http://i.imgur.com/c97ILzX.png) repeat-y left top,
url(http://i.imgur.com/KaGgEqY.png) repeat-y right top;
}
- Code:
bodyline {
background: url(http://i.imgur.com/c97ILzX.png) repeat-y left top,
url(http://i.imgur.com/KaGgEqY.png) repeat-y right top;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Coucou et merci
Pour le logo je vais débrouiller avec un Float je pense ou alors je vais laisser la même taille sinon cela va être trop compliqué . Donc pour le code ça fonctionne mais elles ne sont pas assez écartée et le background de la page n'apparaît plus.
. Donc pour le code ça fonctionne mais elles ne sont pas assez écartée et le background de la page n'apparaît plus.
http://graphisyabeta.graphforum.com/
Pour le logo je vais débrouiller avec un Float je pense ou alors je vais laisser la même taille sinon cela va être trop compliqué
http://graphisyabeta.graphforum.com/
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Le soucis c'est que comme votre image est transparente, si vous mettez un fond, comme noir, alors la transparence ne se verra plus. Bref, ça donnera quelque chose de tout noir.
Donc je vous conseille de mettre les images de fond dans le bodylinewidth, ensuite de changer la taille de la classe bodyline pour qu'elle prenne par exemple 80% de la largeur, avec un fond noir, comme ça on verra le fond transparent, et le fond noir.
Sinon on peut tricher et mettre les deux images en fond du body. Ensuite on paramètre ça pour que le logo ne soit pas compris dedans :
- on ne répète plus le fond, comme ça on peut créer une marge en haut :
- on positionne les images à une certaine hauteur par rapport au logo
- on met le fond fixé, comme ça c'est le forum qui défile, et l'image reste fixe sans recouvrir ou entourer la bannière.
- on remet le fond noir dans le bodylinewidth pour que le tout soit noir.
Normalement le fond est fixé par défaut. Si ce n'est pas le cas, il faut rajouter ça avant l'accolade fermante :
Et enfin le fond noir :
Donc je vous conseille de mettre les images de fond dans le bodylinewidth, ensuite de changer la taille de la classe bodyline pour qu'elle prenne par exemple 80% de la largeur, avec un fond noir, comme ça on verra le fond transparent, et le fond noir.
- Code:
.bodyline {width: 80%;background-color: #000000;}
Sinon on peut tricher et mettre les deux images en fond du body. Ensuite on paramètre ça pour que le logo ne soit pas compris dedans :
- on ne répète plus le fond, comme ça on peut créer une marge en haut :
- on positionne les images à une certaine hauteur par rapport au logo
- on met le fond fixé, comme ça c'est le forum qui défile, et l'image reste fixe sans recouvrir ou entourer la bannière.
- on remet le fond noir dans le bodylinewidth pour que le tout soit noir.
- Code:
body {
background: url(http://i.imgur.com/c97ILzX.png) no-repeat 0% 0%,
url(http://i.imgur.com/KaGgEqY.png) no-repeat 100% 0%;
}
pour que ça se décale par rapport au haut du forum.background: url(https://i.imgur.com/c97ILzX.png) no-repeat 0% 0%,
url(https://i.imgur.com/KaGgEqY.png) no-repeat 100% 0%;
Normalement le fond est fixé par défaut. Si ce n'est pas le cas, il faut rajouter ça avant l'accolade fermante :
- Code:
background-attachement: fixed;
Et enfin le fond noir :
- Code:
table.bodylinewidth {
background-color: #000000;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Je suis pas sûre d'avoir tout compris mais de toutes les façons essayées ça ne fonctionne pas :
Si on met background-color: XXX + background url(img) il choisis automatiquement le fond noir uni sans afficher les images (c'est soit l'un soit l'autre)
Le fond général ne doit pas bouger. (le noir clair au bord) Y a t'il un moyen de ne faire qu'une seule image de fond (contenant les deux bords + le milieu (fond noir) en "fixé" ?
Merci beaucoup de l'attention portée sur mon cas .
.
Si on met background-color: XXX + background url(img) il choisis automatiquement le fond noir uni sans afficher les images (c'est soit l'un soit l'autre)
Le fond général ne doit pas bouger. (le noir clair au bord) Y a t'il un moyen de ne faire qu'une seule image de fond (contenant les deux bords + le milieu (fond noir) en "fixé" ?
Merci beaucoup de l'attention portée sur mon cas
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Le background-color ne doit pas être mis dans la même classe :
- image pour body
- fond noir pour bodylinewidth
Sinon il y a moyen de mettre les deux images sur le même calque (à vous de le faire) mais ça revient au même :
- image de fond dans le body
- couleur dans le bodylinewidth
*edit*
Bon j'ai fait des tests sur mon forum test :
On ne peut pas décaler le fond car l'image est trop grande, du coup ça prend quand même toute la hauteur.
Le mieux serait que vous fassiez une seule image, dans laquelle vous auriez le fond gris spirale, les bordures déchirées et la bannière, qu'on mettra en fond, avec une bannière transparente. Ça sera plus simple, et plus concluant.
*double-edit*
Finalement avec une valeur négative ça se décale.
Vous pouvez me faire une schéma de ce que vous voulez (avec les images), que je vois la meilleure façon d'aboutir au résultat ?
- image pour body
- fond noir pour bodylinewidth
Sinon il y a moyen de mettre les deux images sur le même calque (à vous de le faire) mais ça revient au même :
- image de fond dans le body
- couleur dans le bodylinewidth
*edit*
Bon j'ai fait des tests sur mon forum test :
On ne peut pas décaler le fond car l'image est trop grande, du coup ça prend quand même toute la hauteur.
Le mieux serait que vous fassiez une seule image, dans laquelle vous auriez le fond gris spirale, les bordures déchirées et la bannière, qu'on mettra en fond, avec une bannière transparente. Ça sera plus simple, et plus concluant.
*double-edit*
Finalement avec une valeur négative ça se décale.
Vous pouvez me faire une schéma de ce que vous voulez (avec les images), que je vois la meilleure façon d'aboutir au résultat ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
D'accord.
Voici le CSS :
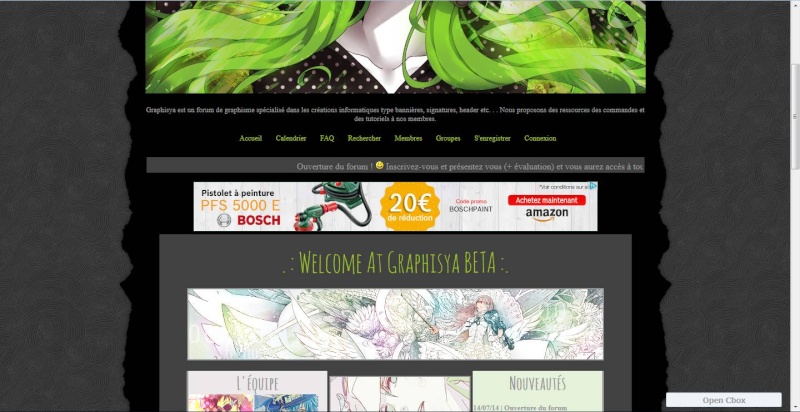
et le résultat obtenu :
Vous pouvez enlever la partie concernant la classe forumline si ça vous dérange.
Voici le CSS :
- Code:
body {
background:
url('http://i.imgur.com/c97ILzX.png') no-repeat 8% 0% fixed,
url('http://i.imgur.com/KaGgEqY.png') no-repeat 92% 0% fixed,
url('http://i.imgur.com/gSgewBO.png') repeat 0% 0% fixed;
}
.bodylinewidth {width: 900px;background-color: #000000;}
.bodyline {background-color: transparent;border: none;}
.forumline {background-color: #414141 !important;border: 2px solid #000;}
.forumline td, .forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {background: none transparent;}
et le résultat obtenu :
Vous pouvez enlever la partie concernant la classe forumline si ça vous dérange.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Quelle rapidité  merci,
merci,
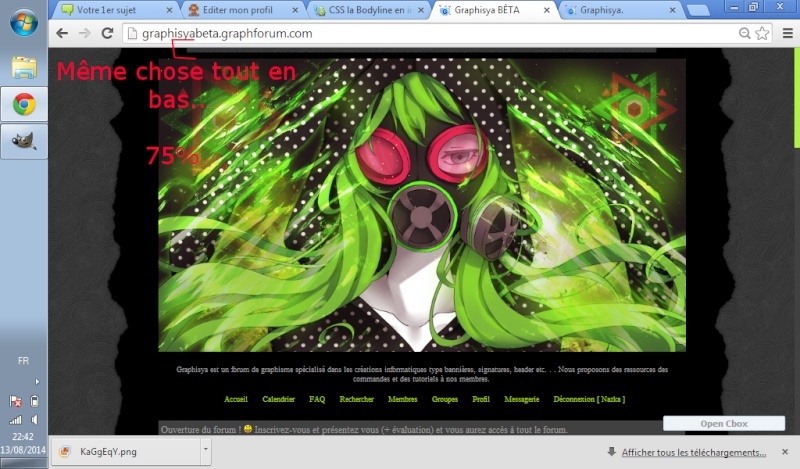
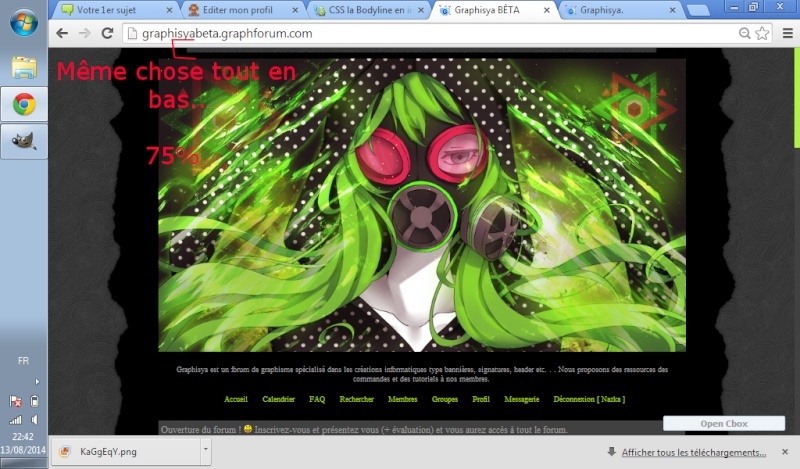
Alors étant temporairement sur mon mini asus de 10"-12" pouces, pour voir les forums en entiers je dois dé-zoomer a l'aide de mon navigateur (Ctrl -) Donc je regardais mon forum test sous 75% de sa taille normale. et là, tout fonctionnais :3 parfaitement (a l'exeption du fond noir qui ne va pas jusqu'en haut ni jusqu'en bas :

En revenant au zoom par défaut 100%, les déchirures repassent sous le fond car elles ne sont pas assez écartées.
Alors étant temporairement sur mon mini asus de 10"-12" pouces, pour voir les forums en entiers je dois dé-zoomer a l'aide de mon navigateur (Ctrl -) Donc je regardais mon forum test sous 75% de sa taille normale. et là, tout fonctionnais :3 parfaitement (a l'exeption du fond noir qui ne va pas jusqu'en haut ni jusqu'en bas :

En revenant au zoom par défaut 100%, les déchirures repassent sous le fond car elles ne sont pas assez écartées.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Ok, alors pour ne pas avoir de problème avec la résolution, le mieux c'est de définir la largeur du forum en pourcentage, comme l'écart entre les deux fonds. Ensuite, pour l'écart en haut, ça s'enlève.
Tout ça se passe au niveau de la classe bodylinewidth. Remplacez la ligne actuelle par celle-ci :
(Ca donne ça en entier) :
Tout ça se passe au niveau de la classe bodylinewidth. Remplacez la ligne actuelle par celle-ci :
- Code:
.bodylinewidth {width: 75%;background-color: #000000;margin: -8px auto;}
(Ca donne ça en entier) :
- Code:
body {
background:
url('http://i.imgur.com/c97ILzX.png') no-repeat 8% 0% fixed,
url('http://i.imgur.com/KaGgEqY.png') no-repeat 92% 0% fixed,
url('http://i.imgur.com/gSgewBO.png') repeat 0% 0% fixed;
}
.bodylinewidth {width: 75%;background-color: #000000;margin: -8px auto;}
.bodyline {background-color: transparent;border: none;}
.forumline {background-color: #414141 !important;border: 2px solid #000;}
.forumline td, .forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {background: none transparent;}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
bonsoir,
je me permet d'intervenir ...
pourquoi ne pas simplement mettre les 2 images sur le bodylinewidth et coloriser le fond du bodyline ?
un padding pour écarter les 2 images et un margin négatif pour "coller" en haut et en bas du forum :
je me permet d'intervenir ...
pourquoi ne pas simplement mettre les 2 images sur le bodylinewidth et coloriser le fond du bodyline ?
un padding pour écarter les 2 images et un margin négatif pour "coller" en haut et en bas du forum :
- Code:
.bodylinewidth {
background: url(http://i.imgur.com/c97ILzX.png) repeat-y left top,
url(http://i.imgur.com/KaGgEqY.png) repeat-y right top;
padding:0 140px;
margin:-10px auto;
}
.bodyline {
background-color: black;
}
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Lixyr : rien ne change avec le pourcentage.
Merci beaucoup pour votre aide !
Scoubifitz : Merci beaucoup ça marche parfaitement
Si je change la largeur des images de coté, va il me falloir modifier le padding ?
Merci beaucoup pour votre aide !
Scoubifitz : Merci beaucoup ça marche parfaitement
Si je change la largeur des images de coté, va il me falloir modifier le padding ?
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
C'est la première façon que j'avais proposée, et qui ne fonctionnait pas, car la demande était plus poussée. Mais l'une ou l'autre manière se valent, il faut juste savoir bidouiller ensuite.
Votre forum est très large, pour modifier l'espacement des images (si je reprend mon code) il faut modifier ces valeurs :
=> pour la première, c'est l'image de gauche
=> pour la deuxième, c'est l'image de droite
si vous réduisez la valeur, ça se décale vers la gauche, si vous augmentez ça se décale vers la droite.
Avec le code de Scoubifitz, effectivement, si vous modifiez les images et qu'elles sont plus petites, il faudra réduire le padding. D'ailleurs, vous pouvez le réduire maintenant, si l'espace est trop grand (de mon côté, ça prend tout l'écran).
Votre forum est très large, pour modifier l'espacement des images (si je reprend mon code) il faut modifier ces valeurs :
body {
background:
url('https://i.imgur.com/c97ILzX.png') no-repeat 8% 0% fixed,
url('https://i.imgur.com/KaGgEqY.png') no-repeat 92% 0% fixed,
url('https://i.imgur.com/gSgewBO.png') repeat 0% 0% fixed;
}
=> pour la première, c'est l'image de gauche
=> pour la deuxième, c'est l'image de droite
si vous réduisez la valeur, ça se décale vers la gauche, si vous augmentez ça se décale vers la droite.
Avec le code de Scoubifitz, effectivement, si vous modifiez les images et qu'elles sont plus petites, il faudra réduire le padding. D'ailleurs, vous pouvez le réduire maintenant, si l'espace est trop grand (de mon côté, ça prend tout l'écran).
Dernière édition par Lixyr le Jeu 14 Aoû 2014 - 0:03, édité 1 fois

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
le padding est légèrement plus petit que les images pour mieux coller aux bordures
en augmentant (ou diminuant) la valeur du padding , on fait bouger l'image .
image plus grande = padding plus grand
en augmentant (ou diminuant) la valeur du padding , on fait bouger l'image .
image plus grande = padding plus grand
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Lixyr a écrit:C'est la première façon que j'avais proposée, et qui ne fonctionnait pas, car la demande était plus poussée. Mais l'une ou l'autre manière se valent, il faut juste savoir bidouiller ensuite.
Ah pardon je n'avais pas bien compris, je pense que pour le logo du forum je mettrais un float si je veux que ça dépasse. En tous cas merci
Je n'ai pas l'écran suffisamment grand pour m'en rendre compte mais es-ce mieux comme ça ? : http://graphisyabeta.graphforum.com/
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Merci beaucoup.
 Re: CSS la Bodyline en image
Re: CSS la Bodyline en image
Elsa2607 a écrit:Ah pardon je n'avais pas bien compris, je pense que pour le logo du forum je mettrais un float si je veux que ça dépasse. En tous cas merci
Le float n'est pas fait pour ça. Le mieux serait d'utiliser une position, de placer l'image à une certaine distance du top, et de la bordure gauche ou droite de l'écran, et de descendre le forum.
Genre comme ça :
#i_logo {position: fixed /*ou absolute*/;top: xpx;left: xpx;width: xxxpx;height: xxxpx }
.bodylinewidth {[...]; margin-top: xxxpx;}
> en changeant les xx ou xxx de couleur par les valeurs qui correspondent à ce que vous voulez.
> le fixed fixe la bannière, si vous ne voulez pas qu'elle reste au défilement vous mettez absolute à la place.
Enfin bref, ça c'est une autre histoire. Repostez un sujet si vous avez des soucis avec la bannière. Pour ma part, ça s'affiche bien aussi, sur petit écran.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par elsa2607 Dim 10 Aoû 2014 - 2:18
par elsa2607 Dim 10 Aoû 2014 - 2:18