Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Détails techniques
Version du forum : PunBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://diamant-mandarin-evo.superforum.fr/
Description du problème
Bonjour à tous,Comment peut-on intégrer un volet rétractable sur les infos de l'avatar svp?
J'ai déja ce code en place, pour mettre les infos à droite, fourni par @nihil (que je salut au passage ) :
- Code:
/* Debut modification profil */
.pun .postmain {
margin-left: 30em;
}
.postfoot {
margin-left: -30em;
}
.pun .post .user {
width: 30em;
margin-left: -30em;
}
.postbody .user-ident,
.postbody .user-info {
float: left;
}
.postbody .user-info {
margin-left: 15px
}
.pun .postfoot .user-contact {
width: 30em;
}
/* Fin modification profil */
.pun .post .user {
overflow: auto;
}
.postbody .user-info {
width: 14em;
}
Merci, bonne journée
Dernière édition par tony26 le Jeu 12 Mar 2015 - 0:27, édité 1 fois

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Bonjour
Si ce que j'ai chez moi te conviens je te donnerai le code.
Si ce que j'ai chez moi te conviens je te donnerai le code.
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Bonjour Fanch,
C'est gentil, par contre ce n'est pas ce que je recherche. Agrandissement de l'avatar sur ton forum (en tant qu'invité).
Nous n'avons pas la même version de forum et je crois avoir déja essayé ton code sur un autre sujet.
sur un autre sujet.
Je te remercie tout de même
C'est gentil, par contre ce n'est pas ce que je recherche. Agrandissement de l'avatar sur ton forum (en tant qu'invité).
Nous n'avons pas la même version de forum et je crois avoir déja essayé ton code
Je te remercie tout de même

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
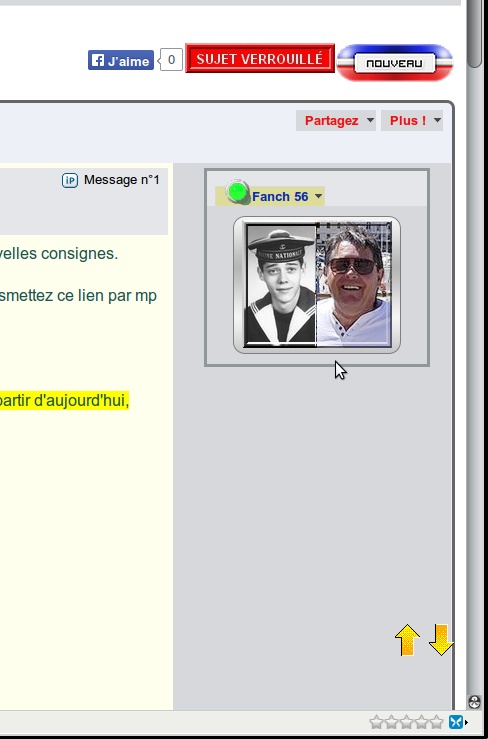
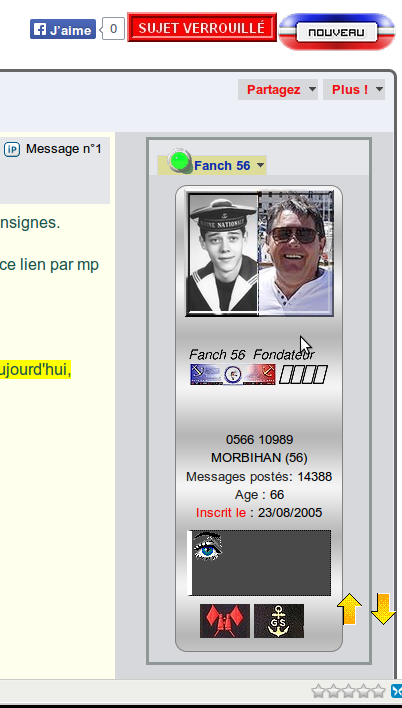
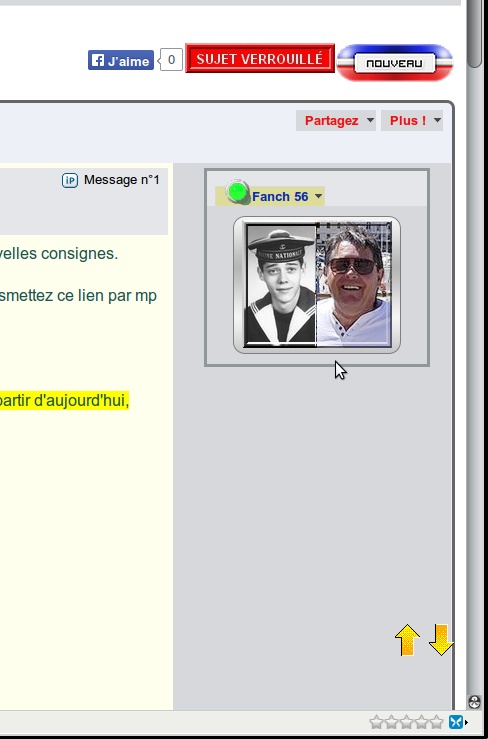
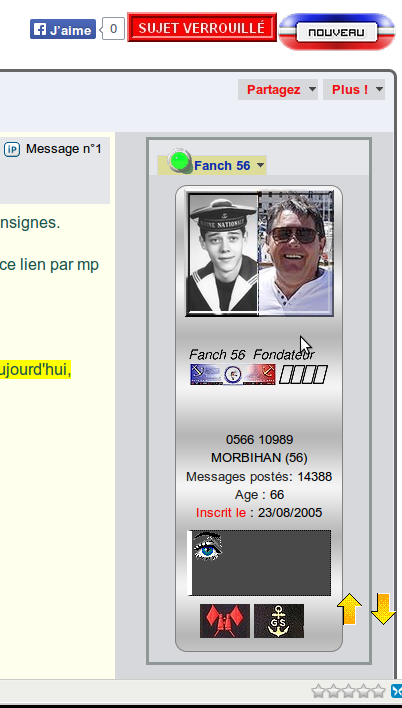
Je te parle de ceci

Au passage de la souris le panneau s'ouvre.


Au passage de la souris le panneau s'ouvre.

 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Je voulais le volet sur le coté, mais ça peut être intéressant à essayer.. vers le bas.
Effectivement en tant qu'invité on ne peut pas le voir sur ton forum. Au passage, forum bien fait! et trés actif avec plus de 1300 membres!! bravo .
.
A voir si nos 2 versions sont compatibles.. d'après ce que j'ai lu non, sauf si c'est du scc.
Sur mon forum l'avatar est sur la gauche, ça peut compliquer les choses également.
Effectivement en tant qu'invité on ne peut pas le voir sur ton forum. Au passage, forum bien fait! et trés actif avec plus de 1300 membres!! bravo
A voir si nos 2 versions sont compatibles.. d'après ce que j'ai lu non, sauf si c'est du scc.
Sur mon forum l'avatar est sur la gauche, ça peut compliquer les choses également.

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
13500 membres et non 1300 .................... :lol!:
Voici le CSS à mettre. Il n'y devrait y avoir aucun problème avec du Punbb
Il se peut que postprofil est une autre dénomination sous punbb.
avatar à gauche ou droite normalement pas de problème.
Tu peux changer la couleur de fond (ici image hébergée chez servimg)
Voici le CSS à mettre. Il n'y devrait y avoir aucun problème avec du Punbb
Il se peut que postprofil est une autre dénomination sous punbb.
avatar à gauche ou droite normalement pas de problème.
Tu peux changer la couleur de fond (ici image hébergée chez servimg)
- Code:
.postprofile-details {
background-color: #808080;
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/f215.jpg");
border: 1px solid #808080;
border-radius: 12px;
margin: 10px auto auto;
padding: 3px;
text-align: center;
width: 160px;
height:130px;
overflow:hidden;
}
.postprofile-details:hover {
background-color: #808080;
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/f215.jpg");
border: 1px solid #808080;
border-radius: 12px;
margin: 10px auto auto;
padding: 3px;
text-align: center;
width: 160px;
height: 100%;
overflow:visible;
}
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Oups.. excuse moi, ça marche fort! ouah 
Ok, merci
Je l'essai ce soir. Hum.. je sais pas trop par quoi il faut remplacer ".postprofile-details" en punbb, si quelqu' un sait me dire?..
Ok, merci
Je l'essai ce soir. Hum.. je sais pas trop par quoi il faut remplacer ".postprofile-details" en punbb, si quelqu' un sait me dire?..

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Fais déjà l'essai comme çà.
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Esai concluant sur mon forum d'essai, sympa le rendu 
Par contre sur mon forum, cela ne change rien.. snif, bizarre.
Pourtant j'ai enlevé les codes qui permettais de mettre les infos sur la droite.
Une piste?
Par contre sur mon forum, cela ne change rien.. snif, bizarre.
Pourtant j'ai enlevé les codes qui permettais de mettre les infos sur la droite.
Une piste?

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Voici mon scc actuelle :
- Code:
a#M14_Top {position:fixed;bottom:380px;right:30px;}
a#M14_Bottom {position:fixed;bottom:280px;right:30px;}
div#onlinelist div.clear {
clear: none;
}
div#onlinelist {
min-height: 185px;
}
div#onlinelist img {
margin: 10px 50px 20px 20px;
}
.fa_avatar {
width: 25px;
height: 25px;
position: relative;
top: -3px;
margin-right: 5px;
border-radius: 3px;
margin-bottom: -10px;
}
#logo img {
width: 100%;
}
div#pun-intro {
padding: 1.5em 0;
}
.vote {
width: 50px;
}
.vote .vote-bar {
margin: 35 auto;
}
.main-content .table tr:hover td {
background: white;
}
.pun .post .user {
overflow: auto;
}
.pun .post .user {
position: relative;
}
.pun .postmain {
margin-left: 30em;
}
.postfoot {
margin-left: -30em;
}
.pun .post .user {
width: 30em;
margin-left: -30em;
}
.postbody .user-ident,
.postbody .user-info {
float: left;
}
.postbody .user-info {
margin-left: 15px
}
.pun .postfoot .user-contact {
width: 30em;
}
/* Fin modification profil */
.postbody .user-info {
width: 14em;
}

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Mon forum d'essai n'était pas en punbb!
Il y a donc un probléme de language entre les 2 versions.. je ne sais pas régler le probléme snif
Il y a donc un probléme de language entre les 2 versions.. je ne sais pas régler le probléme snif

Invité- Invité

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Bonsoir,
Il suffirait peut être juste de savoir comment se traduit ".postprofile-details" dans la version punbb pour utiliser le code Fanch 56.
Up du soir
Il suffirait peut être juste de savoir comment se traduit ".postprofile-details" dans la version punbb pour utiliser le code Fanch 56.
Up du soir

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Bonjour
Supprime le point avant pour voir.
Supprime le point avant pour voir.
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Bonjour Fanch,
Aucun changement.
Le mot doit être complètement différent entre les 2 versions.
Il y a peut être d'autres codes qui pourrait arranger mon soucis..
Merci Fanch
Aucun changement.
Le mot doit être complètement différent entre les 2 versions.
Il y a peut être d'autres codes qui pourrait arranger mon soucis..
Merci Fanch

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
bonjour c'est soit le premier ou le deuxième , le ( ident ),je ne sais pas a quoi il correspond , donc dans le doute tu peut essayer avec les 2
- Code:
.postbody .user-ident,
.postbody .user-info { }
- Code:
.postbody .user-info { }

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Bonsoir,
J'ai essayé sur un forum d'essaie de remplacer ces codes.. de plusieurs façon.
Cela ne donne pas le résultat qu'explique Fanch.
Quelqu'un aurait une solution svp? merci
J'ai essayé sur un forum d'essaie de remplacer ces codes.. de plusieurs façon.
Cela ne donne pas le résultat qu'explique Fanch.
Quelqu'un aurait une solution svp? merci

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
D'après mes essais et ma petite analyse de novice lol ..
Je pense que dans la version invision l'avatar et les infos sont une variante, alors qu'elles sont séparés pour la version punbb.
Ce qui expliquerais que les 2 parties ne peuvent pas "fusionner" pour ensuite être visible séparement..
Je cherche toujours une solution
Je pense que dans la version invision l'avatar et les infos sont une variante, alors qu'elles sont séparés pour la version punbb.
Ce qui expliquerais que les 2 parties ne peuvent pas "fusionner" pour ensuite être visible séparement..
Je cherche toujours une solution

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
sur invision aussi ils sont séparer ..
donne ton Template viewtopic body ,que l'ont puisse voir .
donne ton Template viewtopic body ,que l'ont puisse voir .

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Le voici:
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}" itemprop="url"><span itemprop="title">{TOPIC_TITLE}</span></a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like right" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false" style="top:-15px;"></div>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<h1>{TOPIC_TITLE}</h1>
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"><img src="http://i22.servimg.com/u/f22/09/02/12/09/001_1810.png" title="Contenu interessant" alt="Contenu interessant" /></a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar" style="display: none;">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button" style="display: none;"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
re ..
c'est bien juste pour les infos du profil , l'avatar n'est pas inclut dedans ?????
j'ai modifier le css que fanch vous a donner avec .user-info cela devrait fonctionner ...
c'est bien juste pour les infos du profil , l'avatar n'est pas inclut dedans ?????
j'ai modifier le css que fanch vous a donner avec .user-info cela devrait fonctionner ...
- Code:
.user-info {
background-color: #808080;
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/f215.jpg");
border: 1px solid #808080;
border-radius: 12px;
margin: 10px auto auto;
padding: 3px;
text-align: center;
width: 160px;
height:130px;
overflow:hidden;
}
.user-info:hover {
background-color: #808080;
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/f215.jpg");
border: 1px solid #808080;
border-radius: 12px;
margin: 10px auto auto;
padding: 3px;
text-align: center;
width: 160px;
height: 100%;
overflow:visible;
}

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Yesssss!!! c'est good 

J'étais arrivais au même résultat! en même temps.. a part que j'avais mis postbody devant.
Ouah, je commence à comprendre! ... mdr
Grand merci Fanch et R-Max!
J'étais arrivais au même résultat! en même temps.. a part que j'avais mis postbody devant.
Ouah, je commence à comprendre! ... mdr

Grand merci Fanch et R-Max!

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
c'est de la ligne 157 a 162 de votre Template que cela se trouve
repérer les variable img,profile ect ..
donc la la div c'est .user-info
vous serez pour la prochaine fois
repérer les variable img,profile ect ..
donc la la div c'est .user-info
vous serez pour la prochaine fois

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Ok, les mécanismes du forum commencent à rentrer.. 
Merci
Merci

Invité- Invité
 Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Re: Comment peut-on intégrer un volet rétractable sur les infos de l'avatar
Pour les personnes qui voudraient le même effet sur leur forum punbb, voici le code scc.
Selon le résultat voulu, changer la variable: height:0px;
N'oubliez pas de valider votre feuille de style scc.
- Code:
.user-info
{
background-color: #FFFFFF;
border: 1px solid #808080;
border-radius: 12px;
margin: 10px auto auto;
padding: 3px;
text-align: center;
width: 160px;
height:0px;
overflow:hidden;
}
.user-info:hover {
background-color: #FFFFFF;
border: 1px solid #808080;
border-radius: 12px;
margin: 10px auto auto;
padding: 3px;
text-align: center;
width: 160px;
height: 100%;
overflow:visible;
}
.postbody .user-ident
{
background-color: #FFFFFF;
border: 1px solid #808080;
border-radius: 12px;
margin: 10px auto auto;
padding: 3px;
text-align: center;
}
.postbody .user-info {
width: 15em;
}
Selon le résultat voulu, changer la variable: height:0px;
N'oubliez pas de valider votre feuille de style scc.

Invité- Invité
 Sujets similaires
Sujets similaires» Comment ajouter une flêche sur le volet infos de l'avatar
» Comment peut-on déplacer les infos du membre dans les messages vers la droite de l'avatar?
» Comment intégrer une chaîne youtube ?
» comment integrer des icone de sujet
» Peut on enlever les infos qui est en ligne aux invités ?
» Comment peut-on déplacer les infos du membre dans les messages vers la droite de l'avatar?
» Comment intégrer une chaîne youtube ?
» comment integrer des icone de sujet
» Peut on enlever les infos qui est en ligne aux invités ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Dim 8 Mar 2015 - 12:33
par Invité Dim 8 Mar 2015 - 12:33


