Titre des catégories décalé dans la description (mozilla)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Titre des catégories décalé dans la description (mozilla)
Titre des catégories décalé dans la description (mozilla)
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
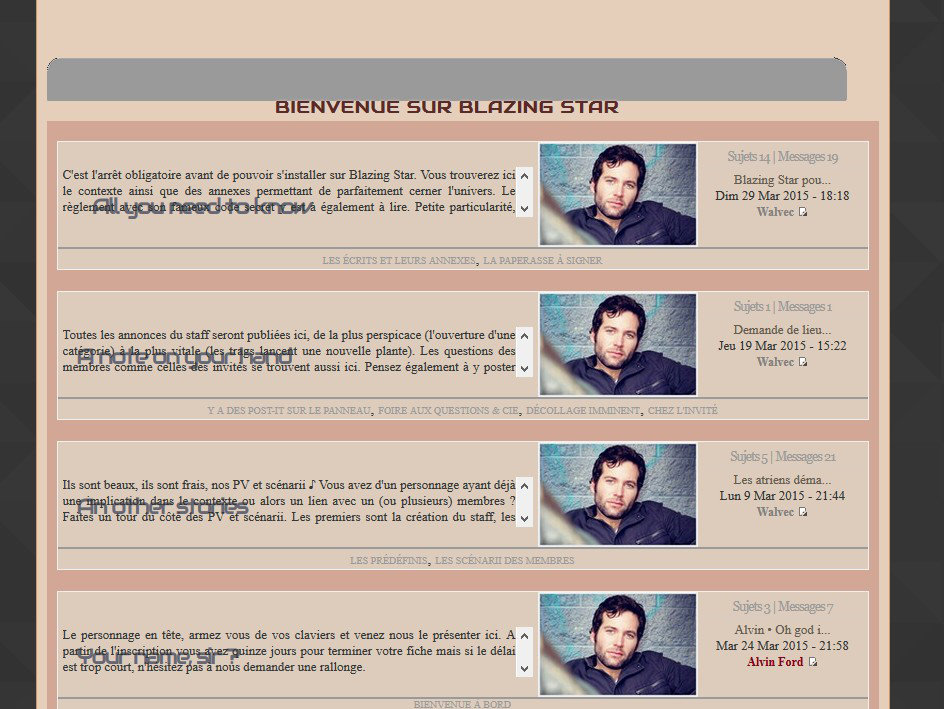
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : http://petra.forumactif.org/
Description du problème
Bonjour ♥Après avoir vainement cherché une solution à mon problème, je me tourne vers vous
L'affichage des catégories sous Mozilla ne s'affiche pas correctement, les titres sont déplacés. Pourtant, sous les autres navigateurs on a aucun soucis.
Voici le template concerné ainsi que le CSS, tous les deux ont été modifié.
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- **** Début des modifications effectuées par
****** Phantasmagoria*** -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="modifcat" width="100%" border="0" cellspacing="0" cellpadding="0">
<div style="background-image : url(http://www.zupimages.net/up/15/11/ajby.gif) ; background-repeat : no-repeat ; width : 800px ; height : 137px; margin-bottom: -2px;"><div class="catégoz" align="center">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="left" valign="top">
<div class="forumtitre">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<table width="100%" cellpadding="0" cellspacing="0" class="fond_global_cat"><br />
<tr>
<td><align="center" valign="top">
<div class="statdescrip">
<div class="descrip_bloc"><span class="genmed"> {catrow.forumrow.FORUM_DESC}</span>
</div>
</div>
</td>
<td align="center">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td align="center" valign="top">
<div class="stat_general">
<span class="genmed"><div class="stat1">
Sujets {catrow.forumrow.TOPICS} | Messages {catrow.forumrow.POSTS}</div></span>
<span class="genmed"><div class="forumdesc1">
{catrow.forumrow.LAST_POST}
</div></span>
</div>
</td>
</tr>
<tr>
<td align="center" colspan="3">
<div class="sousfofo">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
</tr>
</table>
</td></tr>
<!-- *******Fin des modifications par Phantasmagoria ******
********* Toute reproduction complète
******* ou partielle est prohibée ****** -->
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><img src="http://www.zupimages.net/up/15/10/y7e3.gif" style="margin-top: -10px; width:800px; height: 60px;"/><!-- END tablefoot --><!-- END catrow -->
- Code:
.modifcat {
background-color: #D3A796;
padding-bottom: -10px; margin-bottom: 5px;}
.catégoz{
position : relative ;
width : 818px ;
top : 110px ; transform: rotate(0deg);
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-khtml-transform: rotate(0deg);}
.catégoz h2 { font-size: 17px; font-family: audiowide; text-shadow: 0px 0px 2px #D6CECB;
text-transform: uppercase; color: #5c2924; letter-spacing: 1px;}
.statdescrip {
padding: 20px 5px 5px 5px; border-radius: 10px;
-webkit-border-radius: 10px;}
.profil_mess {
background: #ddccbb;
bottom: 0px;
color: #C5BEA0;
display: block;
font-size: 11px;
left: 0px;
padding: 2px;
position: absolute;
right: 0px;
top: 0px;
width: 200px;
}
.fond_global_cat { background-color: #ddccbb; margin-left: 10px; margin-right: 10px; width: 800px;
padding-bottom: 1px; border: 1px solid #f0f0f0; margin-bottom: 1px;}
.descrip_bloc {
width: 470px;
height:50px;
overflow: auto;
text-align: justify;
color: #5F6363; font-size: 11px;}
.stat_general {
padding: 5px;
height:70px; width: 160px; font-size: 11px; border-radius: 10px;
-webkit-border-radius: 10px;}
.stat1 {
padding: 2px; color: #9A9A9A; letter-spacing: -1px; font-size: 13px; border-bottom: 1px solid #D6CECB;
font-family: Georgia;}
.forumdesc1 {
text-align: center;
padding: 5px; border-radius: 10px;
-webkit-border-radius: 10px;}
.sousfofo {
padding-top: -15px; padding-bottom : 9px; text-align: center; height: 10px; border-top: 2px solid #9A9A9A; }
.sousfofo a {
color: #9A9A9A;
font-family: Garammond;
font-size: 10px; text-transform : uppercase; padding-top: -5px; }
.sousfofo a:hover {
color: #829BA7;
padding: 2px; font-family: Georgia;
text-shadow: 0px 0px 2px solid #9A9A9A; font-size: 10px; text-transform : uppercase; }
.forumtitre a {
display:inline-block;
font-size: 22px;
color: #666774; margin-bottom: -100px;
text-decoration: none;
font-family: Audiowide;
padding-left: 30px; letter-spacing: -2px; -moz-transition: all 1s;
-o-transition: all 1s ease 0s;
-webkit-transition: all 1s ease 0s; }
/* Personnalisation titre - lien survolé */
.forumtitre a:hover, .forumtitre a:active {
color:#5c2924; letter-spacing: 6px;
font-size: 22px;
text-decoration: none;
font-family: Audiowide;}
Merci d'avance pour votre aide
Dernière édition par Malta le Jeu 2 Avr 2015 - 23:45, édité 1 fois
 Re: Titre des catégories décalé dans la description (mozilla)
Re: Titre des catégories décalé dans la description (mozilla)
Bonjour,
Le problème vient de la marge de -100px utilisée our repositionner votre titre, les marges ne sont pas faites pour déplacer ainsi des éléments, surtout des marges négatives, et du coup cette utilisation entraine souvent ce genre de problèmes...
Localisez le code css suivant :
Retire la ligne margin-bottom: -100px; qui pose problème ici, ce qui donne :
L'espace entre le titre et le tableau du forum en dessous vient d'un saut de ligne dans le template, à cet endroit :
Le retour à la ligne de ligne <br/> se trouve entre la balise <table> (début du tableau) et la balise <tr> (début d'une ligne dans le tableau), hors le contenu d'un tableau doit se trouver à l'intérieur des cellules du tableau, c'est à dire entre des balises <td>...</td> ! Ici le retour à la ligne ne fait donc pas partie du contenu du tableau, et le navigateur ne sait pas trop où il est sensé l'afficher... Du coup, beaucoup l'affichent juste avant le tableau !
Corrigez donc cette partie du template en retirant le <br/> ce qui donne :
Le template contient d'autres erreurs du même genre, des balises manquantes ou autre, voilà une version corrigée et simplifiée :
Bref, revenons au titre des forums, dont le décalage vers le bas à appliquer est maintenant minimum, et vous pouvez le faire à partir d'un positionnement relatif, en complétant le code css au dessus ainsi :
Ici le titre est décalé de 10px vers le bas, modifiez la valeur selon votre convenance.
Le problème vient de la marge de -100px utilisée our repositionner votre titre, les marges ne sont pas faites pour déplacer ainsi des éléments, surtout des marges négatives, et du coup cette utilisation entraine souvent ce genre de problèmes...
Localisez le code css suivant :
- Code:
.forumtitre a {
display: inline-block;
font-size: 22px;
color: #666774;
margin-bottom: -100px;
text-decoration: none;
font-family: Audiowide;
padding-left: 30px;
letter-spacing: -2px;
-moz-transition: all 1s;
-o-transition: all 1s ease 0s;
-webkit-transition: all 1s ease 0s;
}
Retire la ligne margin-bottom: -100px; qui pose problème ici, ce qui donne :
- Code:
.forumtitre a {
display: inline-block;
font-size: 22px;
color: #666774;
text-decoration: none;
font-family: Audiowide;
padding-left: 30px;
letter-spacing: -2px;
-moz-transition: all 1s;
-o-transition: all 1s ease 0s;
-webkit-transition: all 1s ease 0s;
}
L'espace entre le titre et le tableau du forum en dessous vient d'un saut de ligne dans le template, à cet endroit :
- Code:
<div class="forumtitre">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<table width="100%" cellpadding="0" cellspacing="0" class="fond_global_cat">
<br />
<tr>
Le retour à la ligne de ligne <br/> se trouve entre la balise <table> (début du tableau) et la balise <tr> (début d'une ligne dans le tableau), hors le contenu d'un tableau doit se trouver à l'intérieur des cellules du tableau, c'est à dire entre des balises <td>...</td> ! Ici le retour à la ligne ne fait donc pas partie du contenu du tableau, et le navigateur ne sait pas trop où il est sensé l'afficher... Du coup, beaucoup l'affichent juste avant le tableau !
Corrigez donc cette partie du template en retirant le <br/> ce qui donne :
- Code:
<div class="forumtitre">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<table width="100%" cellpadding="0" cellspacing="0" class="fond_global_cat">
<tr>
Le template contient d'autres erreurs du même genre, des balises manquantes ou autre, voilà une version corrigée et simplifiée :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- **** Début des modifications effectuées par Phantasmagoria*** -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="modifcat" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div style="background-image : url(http://www.zupimages.net/up/15/11/ajby.gif) ; background-repeat : no-repeat ; width : 800px ; height : 137px; margin-bottom: -2px;">
<div class="catégoz" align="center">{catrow.tablehead.L_FORUM}</div>
</div>
</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="left" valign="top">
<div class="forumtitre">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<table width="100%" cellpadding="0" cellspacing="0" class="fond_global_cat">
<tr>
<td>
<div class="descrip_bloc genmed">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
<td align="center">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td align="center" valign="top">
<div class="stat_general">
<div class="stat1 genmed">
Sujets {catrow.forumrow.TOPICS} | Messages {catrow.forumrow.POSTS}
</div>
<div class="forumdesc1 genmed">
{catrow.forumrow.LAST_POST}
</div>
</div>
</td>
</tr>
<tr>
<td align="center" colspan="3">
<div class="sousfofo">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- *******Fin des modifications par Phantasmagoria ******
********* Toute reproduction complète
******* ou partielle est prohibée ****** -->
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<img src="{SPACER}" alt="" height="5" width="1" />
<img src="http://www.zupimages.net/up/15/10/y7e3.gif" style="margin-top: -10px; width:800px; height: 60px;"/>
<!-- END tablefoot -->
<!-- END catrow -->
Bref, revenons au titre des forums, dont le décalage vers le bas à appliquer est maintenant minimum, et vous pouvez le faire à partir d'un positionnement relatif, en complétant le code css au dessus ainsi :
- Code:
.forumtitre a {
display: inline-block;
font-size: 22px;
color: #666774;
text-decoration: none;
font-family: Audiowide;
padding-left: 30px;
letter-spacing: -2px;
-moz-transition: all 1s;
-o-transition: all 1s ease 0s;
-webkit-transition: all 1s ease 0s;
position:relative;
top: 10px;
}
Ici le titre est décalé de 10px vers le bas, modifiez la valeur selon votre convenance.

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Titre des catégories décalé dans la description (mozilla)
Re: Titre des catégories décalé dans la description (mozilla)
Merci beaucoup pour ta réponse si rapide et très clair !  tout est réparé ♥
tout est réparé ♥
 Sujets similaires
Sujets similaires» Tirets titre des catégories + fond description catégories.
» Placer le titre des forums dans leur description
» Mention "Créer un forum" persistante dans titre et description
» Comment changer la couleur des titres dans le QEEL ou mettre une image titre comme dans les catégories ?
» Déplacer les "derniers messages" dans la description des catégories.
» Placer le titre des forums dans leur description
» Mention "Créer un forum" persistante dans titre et description
» Comment changer la couleur des titres dans le QEEL ou mettre une image titre comme dans les catégories ?
» Déplacer les "derniers messages" dans la description des catégories.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Malta Jeu 2 Avr 2015 - 18:08
par Malta Jeu 2 Avr 2015 - 18:08


