Fixer la position du footer en bas de page
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Fixer la position du footer en bas de page
Fixer la position du footer en bas de page
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://gl-m-r.fra.co/
Description du problème
Bonjour,J'aimerais que les liens copyright aient une position fixe en bas de l'écran lorsque le bas de page est atteint.
J'ai rajouté un div footer dans le template overall_footer_end :
- Code:
<table>
<tr>
<td>
<div id="footer">
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
<!-- BEGIN switch_footer_links -->
<div align="center">
<div class="gen">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</div>
</div>
<!-- END switch_footer_links -->
</div>
{PROTECT_FOOTER}
</div>
</td>
</tr>
</table>
et ceci dans le CSS :
- Code:
#footer {
position: relative;
margin-top: -180px;
height: 180px;
clear:both;
}
Y a-t-il un moyen de résoudre ça ?
Merci d'avance.
Dernière édition par Crepuskul le Mar 31 Mar 2015 - 13:48, édité 1 fois
 Re: Fixer la position du footer en bas de page
Re: Fixer la position du footer en bas de page
bonjour,
Je ne comprends pas bien ce que vous voulez dire par "position fixe en bas de l'écran lorsque le bas de page est atteint" ? ^^"
Sinon, essayez en ajoutant ce code dans votre feuille de style pour voir si c'est ce que vous souhaitez ? (aucune modification de template n'est nécessaire pour ce code là) :
Je ne comprends pas bien ce que vous voulez dire par "position fixe en bas de l'écran lorsque le bas de page est atteint" ? ^^"
Sinon, essayez en ajoutant ce code dans votre feuille de style pour voir si c'est ce que vous souhaitez ? (aucune modification de template n'est nécessaire pour ce code là) :
- Code:
div#page-footer {
position: absolute;
text-align: center;
bottom: 0px;
left: 0px;
width: 100%;
padding: 5px 0px;
}

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Fixer la position du footer en bas de page
Re: Fixer la position du footer en bas de page
En effet, je viens tout juste de remarquer qu'il y avait un div page-footer en lisant le code source.
Ce que je veux dire par lorsque le bas de page est atteint, c'est que si, par exemple, j'ai une page verticalement plus grande que mon écran, le footer va passer au dessus de certains autres éléments.
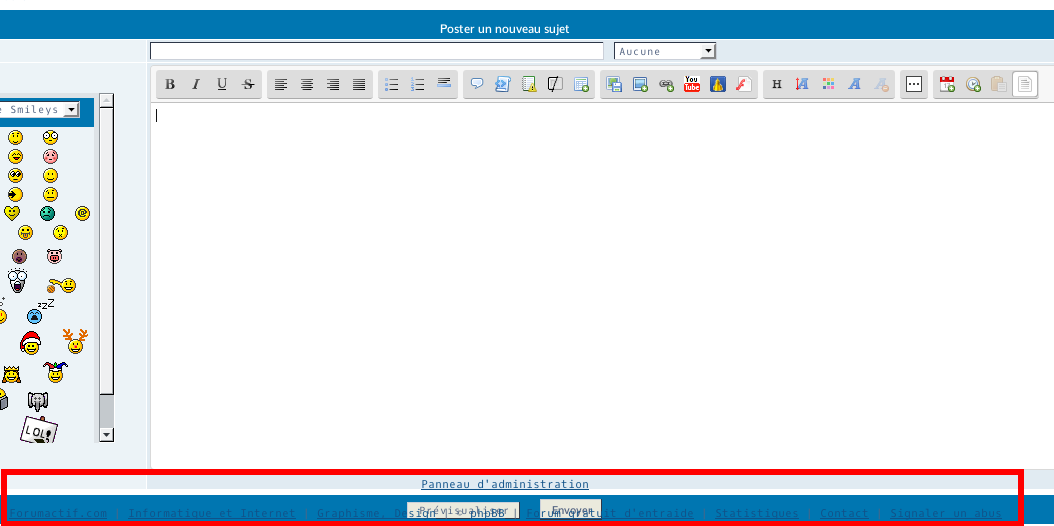
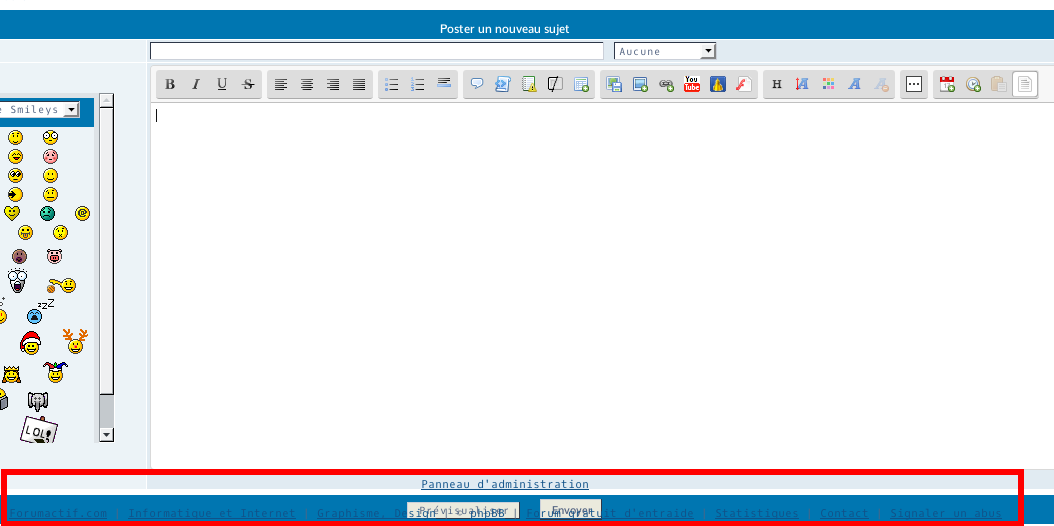
Voilà un screen qui sera sans doute plus parlant que mes explications :

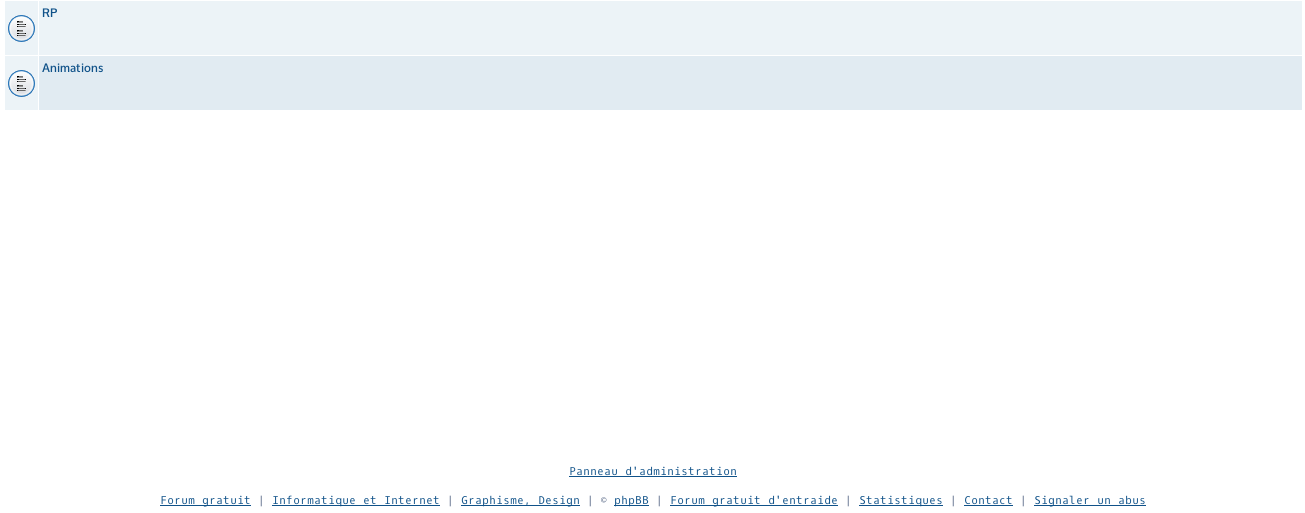
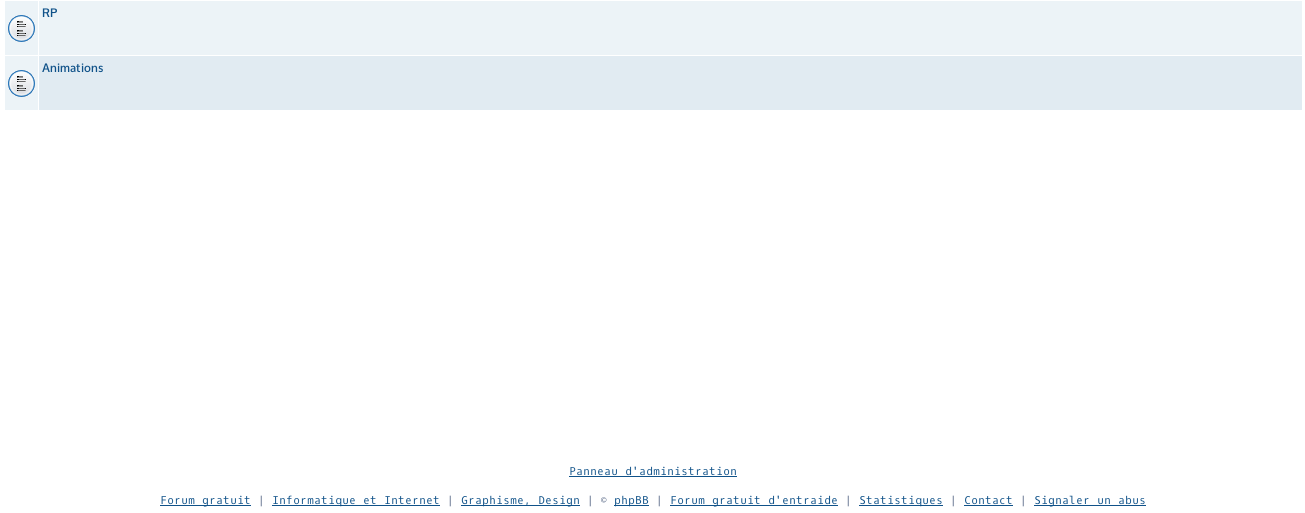
Là, on voit que ça dépasse sur les boutons Envoyer et Prévisualiser, ce qui est un peu gênant. Dans l'idée, j'aimerais qu'il soit en bas de l'écran une fois que le scrolling est tout en bas de la page (ce qui est le cas sans modification du css pour les pages longues) mais que pour les pages contenant peu d'éléments et ne dépassant pas l'écran, il reste en bas :

Après, je ne sais pas si c'est possible, mais il me semble avoir vu ce genre de fonctionnalités en HTML5, je vais essayer de creuser de ce côté.
Merci pour votre aide en tout cas.
Ce que je veux dire par lorsque le bas de page est atteint, c'est que si, par exemple, j'ai une page verticalement plus grande que mon écran, le footer va passer au dessus de certains autres éléments.
Voilà un screen qui sera sans doute plus parlant que mes explications :

Là, on voit que ça dépasse sur les boutons Envoyer et Prévisualiser, ce qui est un peu gênant. Dans l'idée, j'aimerais qu'il soit en bas de l'écran une fois que le scrolling est tout en bas de la page (ce qui est le cas sans modification du css pour les pages longues) mais que pour les pages contenant peu d'éléments et ne dépassant pas l'écran, il reste en bas :

Après, je ne sais pas si c'est possible, mais il me semble avoir vu ce genre de fonctionnalités en HTML5, je vais essayer de creuser de ce côté.
Merci pour votre aide en tout cas.
 Re: Fixer la position du footer en bas de page
Re: Fixer la position du footer en bas de page
Oups pardon, j'ai oublié un bout du code ! ><"
Ajoutez en plus du premier :
Ajoutez en plus du premier :
- Code:
body {
padding-bottom: 60px;
position: relative;
}

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Fixer la position du footer en bas de page
Re: Fixer la position du footer en bas de page
On se rapproche, mais le padding semble prendre le dessus sur la position absolute du page-footer. :p
Sur ma page d'accueil, il n'y a qu'un espace de 60 px entre le body et le footer alors qu'on avait bien la position absolue en bas de page avant.
Sur ma page d'accueil, il n'y a qu'un espace de 60 px entre le body et le footer alors qu'on avait bien la position absolue en bas de page avant.
 Re: Fixer la position du footer en bas de page
Re: Fixer la position du footer en bas de page
Exact ><"
Je crois que je l'ai !! =)
Remplacez les codes précédents par ceux là :
Je crois que je l'ai !! =)
Remplacez les codes précédents par ceux là :
- Code:
html {
height: 100%;
}
body {
min-height: 100%;
margin: 0;
padding: 10px 10px 60px 10px;
position: relative;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#page-footer {
position: absolute;
bottom: 0;
right: 0;
left:0;
padding: 5px;
}
Dernière édition par MlleAlys le Mar 31 Mar 2015 - 13:48, édité 1 fois

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Fixer la position du footer en bas de page
Re: Fixer la position du footer en bas de page
Impeccable !
Merci beaucoup !
Merci beaucoup !
 Sujets similaires
Sujets similaires» Comment fixer la position d'une div
» Footer et bas de page
» Fixer une tailler minimum à ne pas dépasser pour fond de page
» [Topic Unique] HTML - Nouvel éditeur de messages
» Fixer ma page dans son ensemble.
» Footer et bas de page
» Fixer une tailler minimum à ne pas dépasser pour fond de page
» [Topic Unique] HTML - Nouvel éditeur de messages
» Fixer ma page dans son ensemble.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Crepuskul Dim 29 Mar 2015 - 11:44
par Crepuskul Dim 29 Mar 2015 - 11:44

