mettre les annonces et notes au dessus de tout
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 mettre les annonces et notes au dessus de tout
mettre les annonces et notes au dessus de tout
bonjour
je suis en PHPBB2 j'ai utilisé ce code
je l'est mis sur les sous-forums
mais cela ne donne pas le résultat escompté je voudrait que cela soit partout
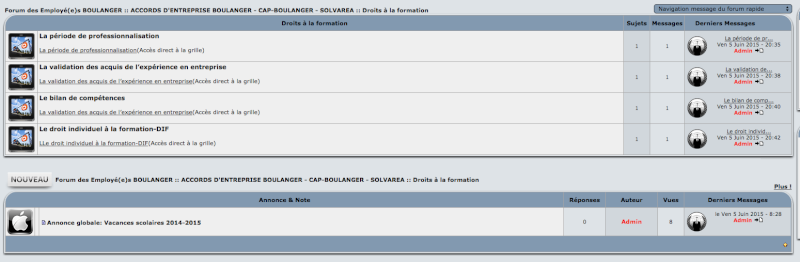
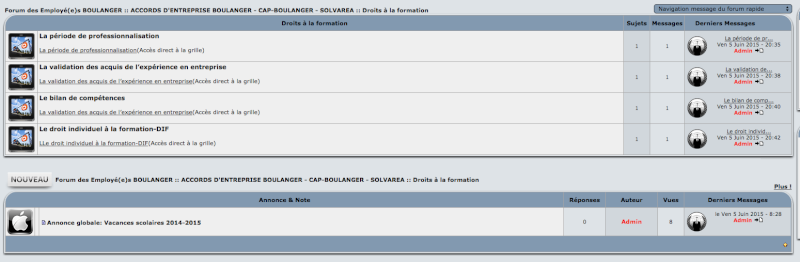
un sceenshoot pour vous montrer que cela ne fonctionne pas

y aurait il une solution
merci de vos réponses
je suis en PHPBB2 j'ai utilisé ce code
je l'est mis sur les sous-forums
- Code:
$(function(){
$('.announcement').insertBefore('.forabg');
});
mais cela ne donne pas le résultat escompté je voudrait que cela soit partout
un sceenshoot pour vous montrer que cela ne fonctionne pas

y aurait il une solution
merci de vos réponses
Dernière édition par amarid le Mer 10 Juin 2015 - 17:24, édité 1 fois
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Bonjour,
dans ton profil il est mit que ton forum est sous PHPBB3, pense à le changer ^^
Par contre, je ne comprends pas trop ce que tu souhaites faire. Sachant qu'il est possible sans passer par un code pour que les annonces et post-it se trouvent en haut.
Panneau d'administration ===> Générale ===> Message et Emails ===> Configuration.
Tu peux même changer l'intitulé des annonces et post-it à cet endroit là.
dans ton profil il est mit que ton forum est sous PHPBB3, pense à le changer ^^
Par contre, je ne comprends pas trop ce que tu souhaites faire. Sachant qu'il est possible sans passer par un code pour que les annonces et post-it se trouvent en haut.
Panneau d'administration ===> Générale ===> Message et Emails ===> Configuration.
Tu peux même changer l'intitulé des annonces et post-it à cet endroit là.
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
je répond avec ce pseudo suite a la mauvaise utilisation de nom
oups boulette non dans mon PA c'est pas le libellé que je veux changer mais je voudrait que les annonces et notes soient toujours en premier que tu soit dans un forum, sous forums, et sous sous forum
dans l'exemple la categorie est
ACCORDS D'ENTREPRISE BOULANGER - CAP-BOULANGER - SOLVAREA
suivi d'un sous forum
Filières des métiers employés BOULANGER, CAP-BOULANGER, SOLVAREA
dans celui-la les annonces sont en dessous des sous sous forum je voudrait quels soient en premier
oups boulette non dans mon PA c'est pas le libellé que je veux changer mais je voudrait que les annonces et notes soient toujours en premier que tu soit dans un forum, sous forums, et sous sous forum
dans l'exemple la categorie est
ACCORDS D'ENTREPRISE BOULANGER - CAP-BOULANGER - SOLVAREA
suivi d'un sous forum
Filières des métiers employés BOULANGER, CAP-BOULANGER, SOLVAREA
dans celui-la les annonces sont en dessous des sous sous forum je voudrait quels soient en premier
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
As-tu fait ce que je viens de te proposer?
Panneau d'administration ===> Générale ==> Message et Emails ===>Configuration
Là, tu peux choisir de séparer tes annonces et post-it par une ligne ou un tableau.
Et comme je disais changer l'intituler ^^
Panneau d'administration ===> Générale ==> Message et Emails ===>Configuration
Là, tu peux choisir de séparer tes annonces et post-it par une ligne ou un tableau.
Et comme je disais changer l'intituler ^^
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Salut amarid
Sous phpbb2 tu ne dois rien obtenir car la class concerne la version phpbb3
Tu peux remplacer le script par :
a++
je suis en PHPBB2 j'ai utilisé ce code
je l'est mis sur les sous-forums
- Code:
$(function(){
$('.announcement').insertBefore('.forabg');
});
Sous phpbb2 tu ne dois rien obtenir car la class concerne la version phpbb3
Tu peux remplacer le script par :
- Code:
$(function(){
$('th:contains("Annonce & Note") , .topictitle:contains("Globale:") ,.topictitle strong:contains("Annonce:") ,.topictitle strong:contains("Note:")').closest('tr').addClass('M14_Annon').hide();
$('tr.M14_Annon').closest('.forumline').prev('table').before('<table class="forumline"width="100%"><tr id="M14_Annonce"></tr></table>');
$('tr.M14_Annon').appendTo('#M14_Annonce ').show();
});
a++

Invité- Invité
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
merci pour réponses annonces et notes par contre annonce globale sur tous les foruls dans une catégorie fonctionne pas exemple d'une annonce globale
j'ai vu et rajouté annonce globale dans le script mais quand on as une Catégorie dans laquelle il y as u sous forum dans lequel il y as un sous forum annonce globale reste en bas

Catégorie ACCORDS D'ENTREPRISE BOULANGER - CAP-BOULANGER - SOLVAREA
sous forum CCE et Commissions de suivie CCE BOULANGER CAP BOULANGER SOLVAREA
sous sous forum CCE
résultat

j'ai vu et rajouté annonce globale dans le script mais quand on as une Catégorie dans laquelle il y as u sous forum dans lequel il y as un sous forum annonce globale reste en bas

Catégorie ACCORDS D'ENTREPRISE BOULANGER - CAP-BOULANGER - SOLVAREA
sous forum CCE et Commissions de suivie CCE BOULANGER CAP BOULANGER SOLVAREA
sous sous forum CCE
résultat

 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Salut mariok13,
Cette partie faisait déjà le travail:
Tu as bien coché le script sur "Sur les sous-forums" ?
As tu supprimé le script précédent ?
As tu vérifié cette partie :
Général/Messages et Emails/Configuration/Séparer les annonces et posts-it des messages :
Cocher: Par un tableau
As tu d'autres scripts qui pourraient intervenir éventuellement sur cette partie ?
a++
j'ai vu et rajouté annonce globale dans le script mais quand on as une Catégorie dans laquelle il y as u sous forum dans lequel il y as un sous forum annonce globale reste en bas
Cette partie faisait déjà le travail:
- Code:
th:contains("Annonce & Note")
Tu as bien coché le script sur "Sur les sous-forums" ?
As tu supprimé le script précédent ?
As tu vérifié cette partie :
Général/Messages et Emails/Configuration/Séparer les annonces et posts-it des messages :
Cocher: Par un tableau
As tu d'autres scripts qui pourraient intervenir éventuellement sur cette partie ?
a++

Invité- Invité
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
oui j'ai tout vérifié (j'ai enlevé annonce globale qu j'avais rajouté)
deux chose annonce globale n'apparait pas dans le cadre des annonce et note
le souci vient vraiment quand tu as
catégorie -> forum -> sous forum -> sous sous forum

voila les trois script qui sont en plus
sur l'index
sur toutes les pages
sur toutes les pages
deux chose annonce globale n'apparait pas dans le cadre des annonce et note
le souci vient vraiment quand tu as
catégorie -> forum -> sous forum -> sous sous forum

voila les trois script qui sont en plus
sur l'index
- Code:
$(function() {
var perpage = 15, // nombre de messages avant l'ajout d'une nouvelle page
p = document.getElementsByTagName('P'), l = window.location.pathname, current, last, tid = l.replace(/\/t(\d+).*/,'$1'), tname = l.replace(/(\/t\d+|\/t\d+p\d+)(-.*)/,'$2'), style = document.createElement('STYLE'), css = '.pagi {height:auto;color:#FFF;position:static;margin:2px}.pagactif{color:#FF8;cursor:default}.scroller{position:absolute;width:18px;height:28px;cursor:pointer}.left.scroller{background:url(http://2img.net/i/fa/mobile/inner-left-arrow.png) no-repeat center #444;left:65px}.right.scroller{background:url(http://2img.net/i/fa/mobile/inner-right-arrow.png) no-repeat center #444;right:65px}', i,j;
if (typeof _userdata.page_desktop === 'undefined') return;
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
for (i=0; i<p.length; i++) {
if (/mobile_title_content/.test(p[i].className)) {
current = Number(p[i].innerHTML.replace(/.* <strong>(\d+)<\/strong> .* <strong>\d+<\/strong>/i,'$1'));
last = Number(p[i].innerHTML.replace(/.* <strong>\d+<\/strong> .* <strong>(\d+)<\/strong>/i,'$1'));
}
}
if (last >= current) {
var b = document.getElementsByTagName('DIV'), title = document.createElement('DIV'), cen = document.createElement('DIV'), left = document.createElement('DIV'), right = document.createElement('DIV'), c = 1, d = 0;
title.className = 'mobile_title', left.className = 'left scroller', right.className = 'right scroller', cen.className = 'mobile_title_content', cen.setAttribute('style','left:85px;right:85px;text-overflow:clip;line-height:26px;');
for (j=0; j<b.length; j++) if (/mobile_title/.test(b[j].className) && /\d+/.test(b[j].nextSibling.id)) b[j].parentNode.insertBefore(title,b[j].nextSibling);
title.appendChild(cen), title.appendChild(left), title.appendChild(right);
left.onmousedown = function() { cen.scrollLeft -= 100 };
right.onmousedown = function() { cen.scrollLeft += 100 };
while (d < 2) {
if (d == 0 && current > 1) newPage('mobile_prev_button block', '<p>Début</p>', '/t' + tid + tname, title);
else if (d == 1 && current != last) newPage('mobile_next_button block', '<p>Fin</p>', '/t' + tid + 'p' + Number(perpage * last - perpage) + tname, title);
d += 1;
} while (last + 1 > c) {
if (c == current) newPage('mobile_next_button block pagi pagactif', c, 'javascript:void(0);', cen, 'currentPage');
else newPage('mobile_next_button block pagi', c, '/t' + tid + 'p' + Number(perpage * c - perpage) + tname, cen);
c += 1;
}
cen.scrollLeft = document.getElementById('currentPage').offsetLeft;
}
function newPage(classname, html, href, par, id) {var page = document.createElement('A'); page.className = classname, page.innerHTML = html, page.href = href, par.appendChild(page); if (id) page.id = id}
});
sur toutes les pages
- Code:
$(function () {
$(window).load(function () {
var av = $('#fa_usermenu img:eq(0)').attr('src');
$('#fa_welcome').prepend('<img src="' + av + '" class="fa_avatar" />');
});
});
sur toutes les pages
- Code:
$(function()
{_lang["Welcome"] = "";} );
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Re,
tu peux éditer mon script et supprimer le contenu et le remplacer par:
a++
tu peux éditer mon script et supprimer le contenu et le remplacer par:
- Code:
$(function(){
$('th:contains("Annonce & Note") , .topictitle strong:contains("Annonce globale:") ,.topictitle strong:contains("Annonce:") ,.topictitle strong:contains("Note:")').closest('tr').addClass('M14_Annon').hide();
$('tr.M14_Annon').closest('.forumline').prev('table').before('<table class="forumline"width="100%"><tr id="M14_Annonce"></tr></table>');
$('tr.M14_Annon').appendTo('#M14_Annonce ').show();
});
a++

Invité- Invité
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
c'est ok pour annonce globale quel boulot il y a juste cet histoire de sou sous forum ci c'est pas possible tu me le dit
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Re,
as tu modifié le template :topics_list_box:
Affichage/Templates/Général/topics_list_box
a++
as tu modifié le template :topics_list_box:
Affichage/Templates/Général/topics_list_box
a++

Invité- Invité
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
non
mais laisse tombe je vais faire autrement tant pis c'est déjà super topissimo juste une dernière question si je change note par document j'ai regarde je suis allé dans configuration des email j'ai change puis je suis allé sur ton script j'ai change mais cela ne marche pas si pas possible tant pis
mais laisse tombe je vais faire autrement tant pis c'est déjà super topissimo juste une dernière question si je change note par document j'ai regarde je suis allé dans configuration des email j'ai change puis je suis allé sur ton script j'ai change mais cela ne marche pas si pas possible tant pis
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Re,
il suffit de modifier le mot Note: ici
Par le mot désiré en respectant bien les majuscules et minuscules .
.
Exemple avec le mot "document":
a++
il suffit de modifier le mot Note: ici
- Code:
("Note:")
Par le mot désiré en respectant bien les majuscules et minuscules
Exemple avec le mot "document":
- Code:
$(function(){
$('th:contains("Annonce & Note") , .topictitle strong:contains("Annonce globale:") ,.topictitle strong:contains("Annonce:") ,.topictitle strong:contains("document:")').closest('tr').addClass('M14_Annon').hide();
$('tr.M14_Annon').closest('.forumline').prev('table').before('<table class="forumline"width="100%"><tr id="M14_Annonce"></tr></table>');
$('tr.M14_Annon').appendTo('#M14_Annonce ').show();
});
a++

Invité- Invité
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
tu le remplace qu'une fois dans strong:contains
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Re,
voilà un peu plus de renseignements avec les commentaires pour une meilleure compréhension;)
a++
Le script est prêt à l'emploi avec le mot documenttu le remplaces qu'une fois dans strong:contains
voilà un peu plus de renseignements avec les commentaires pour une meilleure compréhension;)
- Code:
$(function(){
$('
//LA LIGNE DES DESCRIPTIONS ANNONCES EN GENERAL
th:contains("Annonce & Note") ,
//LA LIGNE DES ANNONCES GLOBALES
.topictitle strong:contains("Annonce globale:") ,
//LA LIGNE DES ANNONCES SIMPLES
.topictitle strong:contains("Annonce:") ,
//LA LIGNE DES NOTES
.topictitle strong:contains("document:")
').closest('tr').addClass('M14_Annon').hide();
$('tr.M14_Annon').closest('.forumline').prev('table').before('<table class="forumline"width="100%"><tr id="M14_Annonce"></tr></table>');
$('tr.M14_Annon').appendTo('#M14_Annonce ').show();
});
a++

Invité- Invité
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
merci super je passe en résolu (je me suis inscrit sur ton forum mariok mais j'ai toujours pas accés c'est juste une parenthèse)
oups j'ai pas acces a editer sur le premier post
sujet résolu
oups j'ai pas acces a editer sur le premier post
sujet résolu
 Re: mettre les annonces et notes au dessus de tout
Re: mettre les annonces et notes au dessus de tout
Re,
logique tu as posté avec ce Pseudo "amarid "
A bientôt alors .
.
a++
oups j'ai pas accès a éditer sur le premier post
logique tu as posté avec ce Pseudo "amarid "
A bientôt alors
a++

Invité- Invité
 Sujets similaires
Sujets similaires» Mettre le cadre "annonce et note" au dessus de tout
» Mettre une image tout a gauche et le texte tout à droite
» Mettre les annonces et notes en premier
» [TEMPLATES] Passer le Nom d'Utilisateur au Dessus de Tout?
» mettre le pseudo au dessus de l'avatar
» Mettre une image tout a gauche et le texte tout à droite
» Mettre les annonces et notes en premier
» [TEMPLATES] Passer le Nom d'Utilisateur au Dessus de Tout?
» mettre le pseudo au dessus de l'avatar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par amarid Mar 9 Juin 2015 - 14:04
par amarid Mar 9 Juin 2015 - 14:04



