Personnaliser Table rangée
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Personnaliser Table rangée
Personnaliser Table rangée
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://institut-de-medicis.forumactif.org/
Description du problème
Bonsoir à tous,Voilà j'ai un petit soucis qui me turlupine depuis un petit moment déjà...
Mon forum à une belle apparence au niveau des catégories etc... Seulement voilà quand on clique sur un sous forum l'apparence est ignoble...
J'ai une bordure toute fine noire qui fait l'angle en bas à droite...
Je voulais savoir s'il était possible d'arrondir les angles, de séparé chaque sujet posté, et de regrouper le nombre de fois où le sujet a été vu et le nombre de réponse reçus?
Au lieu d'avoir:
Sujets Réponses Auteur Vues Derniers Messages
Avoir
Sujets Auteur Derniers messages
et en tout petit en dessous Vus et réponses?
Si c'est possible comment puis-je faire?
Merci par avance
Dernière édition par Amacky le Jeu 6 Aoû 2015 - 21:27, édité 1 fois
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Salut à toi,
Est-ce l'effet voulu ?

Si oui, il me faudrait le template topics_list_box pour que je tente quelque chose.
Est-ce l'effet voulu ?

Si oui, il me faudrait le template topics_list_box pour que je tente quelque chose.
- J'ai écrit ceci au cas où vous souhaiteriez retirer les bandes noires.:
- • Bordures noires
Rendez-vous dans le CSS du forum:
Panneau d'administration » Affichage » Couleurs » Feuille de style CSS
Insérer ceci:- Code:
td.catBottom, th.thBottom {
border-width: 0px !important;
}
Insérer également le code suivant:- Code:
.forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {
border: 0px solid #000 !important;
}
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
C'est exactement ça  J'adore
J'adore  Tu me sauves la vie
Tu me sauves la vie  Merci merci merci
Merci merci merci 
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Je pense être assez sympa de faire tout le travail ^^
Pour cette première partie, rendez-vous:
Panneau d'administration » Affichage » Couleurs » Feuille de style CSS
Insérer le code suivant:
Pour la deuxième partie, rendez-vous:
Panneau d'administration » Affichage » Templates » Général » topics_list_box
Insérer le code suivant:
Je suis pas sûr que ça rendra bien sur ton forum dès le premier essai, je t'aiderai à faire les dernières retouches si c'est le cas.
Pour cette première partie, rendez-vous:
Panneau d'administration » Affichage » Couleurs » Feuille de style CSS
Insérer le code suivant:
- Code:
.listesuj_repvues {
color: #4e483c;
font-family: Tahoma;
font-size: 9px; }
.lastpost-avatar {
float: left;
padding: 2px;
display: inline-block;
position: relative;
top: -6px;
}
.listesuj_row1 {
border-bottom-left-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-left-radius: 15px;
border-width: 1px 0px 1px 1px;
height: 34px;
padding-left: 10px;
padding-top: 17px;
}
.listesuj_row2 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
padding-top: 19px;
position: relative;
top: 11px;
}
.listesuj_row3 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
margin-left: -6px;
padding-top: 19px;
position: relative;
top: 0px;
width: 100px;
}
.listesuj_row4 {
border-bottom-right-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-right-radius: 15px;
border-width: 1px 1px 1px 0px;
height: 41px;
margin-left: -6px;
padding-left: 10px;
padding-top: 10px;
position: relative;
top: 5px;
margin-bottom: 9px;
}
.listesuj_rowicon {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 43px;
padding-top: 8px;
width: 12px;
margin-left: -6px;
margin-right: -6px;
}
Pour la deuxième partie, rendez-vous:
Panneau d'administration » Affichage » Templates » Général » topics_list_box
Insérer le code suivant:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr class="rowtest"><div class="rowtestt">
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><div class="listesuj_row1"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></div></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><div class="listesuj_rowicon">{topics_list_box.row.ICON}</div></td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="listesuj_row2"><div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div></div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row3" align="center" valign="middle"><div class="listesuj_row3"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></div></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<div class="listesuj_row4">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
<div class="listesuj_repvues">{topics_list_box.row.REPLIES} réponses {topics_list_box.row.VIEWS} vues</div>
</div></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</div></tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Je suis pas sûr que ça rendra bien sur ton forum dès le premier essai, je t'aiderai à faire les dernières retouches si c'est le cas.
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Petit décalage en effet 


 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Trouver et remplacer les codes correspondants par ceux-ci dans la feuille de style CSS:
- Code:
.listesuj_row2 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
padding-top: 19px;
position: relative;
top: 10px;
margin-left: -1px;
}
- Code:
.listesuj_rowicon {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 43px;
margin-left: -7px;
margin-right: -6px;
padding-top: 8px;
width: 13px;
}
- Code:
.listesuj_row3 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
margin-left: -7px;
padding-top: 19px;
position: relative;
top: 0px;
width: 100px;
}
- Code:
.listesuj_row4 {
border-bottom-right-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-right-radius: 15px;
border-width: 1px 1px 1px 0px;
height: 41px;
margin-bottom: 9px;
margin-left: -7px;
padding-left: 10px;
padding-top: 10px;
position: relative;
top: 4px;
}
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Malheureusement ça ne marche pas plus :/
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Étrange. Deuxième essai:
- Code:
.listesuj_row3 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
margin-left: -7px;
padding-top: 19px;
position: relative;
top: 1px;
width: 100px;
}
- Code:
.listesuj_row4 {
border-bottom-right-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-right-radius: 15px;
border-width: 1px 1px 1px 0px;
height: 41px;
margin-bottom: 9px;
margin-left: -7px;
padding-left: 10px;
padding-top: 10px;
position: relative;
top: 5px;
}
- Code:
.listesuj_row2 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
padding-top: 19px;
position: relative;
top: 11px;
margin-left: -1px;
}
- Code:
.listesuj_rowicon {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 43px;
margin-left: -6px;
margin-right: -6px;
padding-top: 8px;
width: 12px;
position: relative;
top: 1px;
}
- Code:
.listesuj_row1 {
border-bottom-left-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-left-radius: 15px;
border-width: 1px 0px 1px 1px;
height: 34px;
padding-left: 10px;
padding-top: 17px;
margin-right: -1px;
position: relative;
top: 1px;
}
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Je sens que tu vas me maudire mais non ça ne marche pas non plus... 
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Le rendu n'est pas bon sur Chrome en effet, c'est pourquoi je déteste ce navigateur. ^^
- Code:
.listesuj_row3 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0;
height: 32px;
margin-left: -7px;
padding-top: 19px;
position: absolute;
width: 101px;
margin-top: -26px;
}
- Code:
.listesuj_row4 {
border-bottom-right-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-right-radius: 15px;
border-width: 1px 1px 1px 0;
height: 41px;
margin-left: -7px;
padding-top: 10px;
position: absolute;
margin-top: -26px;
width: 157px;
}
- Code:
.listesuj_row2 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0;
height: 32px;
margin-left: -5px;
padding-top: 19px;
position: absolute;
margin-top: -17px;
width: 510px;
}
- Code:
.listesuj_rowicon {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0;
height: 43px;
margin-left: -6px;
margin-right: -6px;
padding-top: 8px;
position: absolute;
width: 17px;
margin-top: -26px;
}
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
J'ai aussi essayer sur internet explorer
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Ça devrait être bon cette fois.. je l'espère.
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
ça ne marche pas non (désolée!)
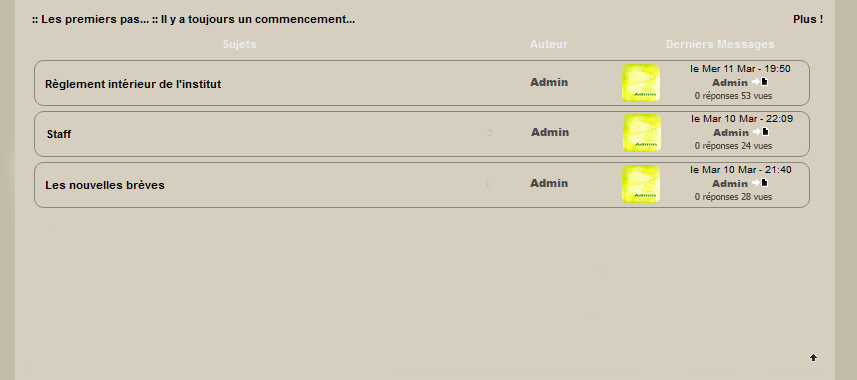
Via chrome:
https://i.servimg.com/u/f18/19/09/12/50/trucmu10.png
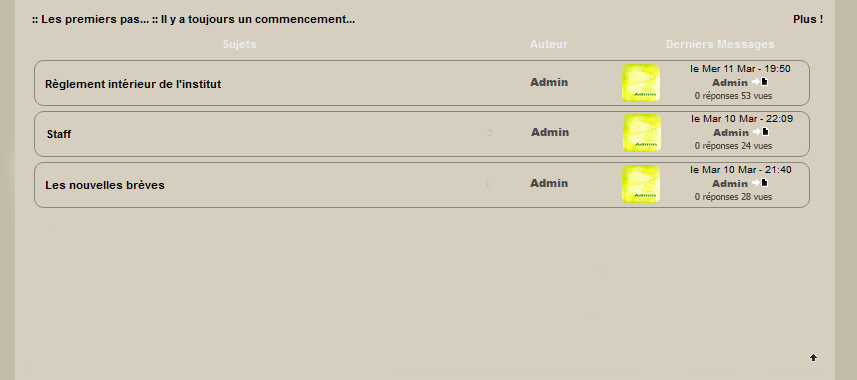
Via Explorer:
https://i.servimg.com/u/f18/19/09/12/50/trucmu11.png
Via chrome:
https://i.servimg.com/u/f18/19/09/12/50/trucmu10.png
Via Explorer:
https://i.servimg.com/u/f18/19/09/12/50/trucmu11.png
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Je hais ma vie. 
On réessaie ~:
On réessaie ~:
- Code:
.listesuj_row1 {
border-bottom-left-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-left-radius: 15px;
border-width: 1px 0px 1px 1px;
height: 34px;
margin-right: -1px;
padding-left: 10px;
padding-top: 17px;
position: relative;
}
- Code:
.listesuj_row2 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
margin-left: -13px;
margin-top: -17px;
padding-top: 19px;
position: absolute;
width: 410px;
}
- Code:
.listesuj_row3 {
border-color: #8B867B;
border-style: solid;
border-width: 1px 0px;
height: 32px;
margin-left: -204px;
margin-top: -27px;
padding-top: 19px;
position: absolute;
width: 150px;
}
- Code:
.listesuj_row4 {
border-bottom-right-radius: 15px;
border-color: #8B867B;
border-style: solid;
border-top-right-radius: 15px;
border-width: 1px 1px 1px 0px;
height: 41px;
margin-left: -105px;
margin-top: -27px;
position: absolute;
width: 223px;
padding-top: 10px;
}
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Bon, l'affichage changera toujours selon le navigateur. On va essayer autrement.
Remplace tout le code concerné par celui-ci:
Réglé au pixel près. >_<
Remplace tout le code concerné par celui-ci:
- Code:
.listesuj_row1 {
height: 38px;
margin-right: -1px;
padding-left: 10px;
padding-top: 8px;
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876897-row1.png");
margin-bottom: 7px;
}
.listesuj_rowicon {
height: 38px;
padding-top: 8px;
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876977-row2.png");
width: 13px;
position: absolute;
margin-left: -6px;
margin-top: -27px;
}
.listesuj_row2 {
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876977-row2.png");
height: 29px;
position: relative;
top: 6px;
padding-top: 17px;
}
.listesuj_row3 {
width: 101px;
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876977-row2.png");
height: 29px;
padding-top: 17px;
position: relative;
top: -4px;
margin-left: -7px;
}
.listesuj_row4 {
height: 32px;
margin-left: -7px;
margin-top: -7px;
padding-top: 2px;
width: 180px;
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438877373-row3-2.png");
padding-bottom: 12px;
}
.lastpost-avatar {
display: inline-block;
float: left;
padding: 2px;
position: relative;
top: 0px;
}
Réglé au pixel près. >_<
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
ça marche toujours pas!
Au pire des cas peux tu me faire un truc simplifier qui sépare tous les sujets!
Au pire des cas peux tu me faire un truc simplifier qui sépare tous les sujets!
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
J'ai passé tellement de temps dessus que j'aimerais bien y arriver plutôt que de passer à autre chose x)
- Code:
.listesuj_row2 {
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876977-row2.png");
height: 46px;
position: relative;
top: 6px;
}
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
C'était pour toi que je proposais ça mais je suis désolée ça ne marche pas plus...
J'suis vraiment désolée :/
J'suis vraiment désolée :/
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Je peux te proposer une alternative; normalize
Il s'agit d'un code à ajouter au CSS pour que le résultat soit le même sur tous les navigateurs.
Ça demanderait plus de travail et probablement de régler pas mal de choses à nouveau, chose dont je peux m'occuper si tu le souhaites. A toi de voir.
Il s'agit d'un code à ajouter au CSS pour que le résultat soit le même sur tous les navigateurs.
Ça demanderait plus de travail et probablement de régler pas mal de choses à nouveau, chose dont je peux m'occuper si tu le souhaites. A toi de voir.
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Oui je veux bien que tu le fasses  Mais je veux pas que ça te prenne trop de temps... :/ Alors prends tout le temps qu'il te faut
Mais je veux pas que ça te prenne trop de temps... :/ Alors prends tout le temps qu'il te faut 
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Aucun souci, je suis là pour ça et j'ai pas grand chose à faire d'autre. \o/
Rendez-vous ici:
https://necolas.github.io/normalize.css/3.0.2/normalize.css
Sélectionne puis copie tout le code.
Ensuite, rendez-vous sur la feuille de style CSS, et pour plus de pratique: va tout en bas du code de la feuille de style CSS et colles-y le code que tu as copié sur le site.
Quand c'est fait, dis-le moi que je regarde le résultat et voie ce qu'il faut refaire.
Rendez-vous ici:
https://necolas.github.io/normalize.css/3.0.2/normalize.css
Sélectionne puis copie tout le code.
Ensuite, rendez-vous sur la feuille de style CSS, et pour plus de pratique: va tout en bas du code de la feuille de style CSS et colles-y le code que tu as copié sur le site.
Quand c'est fait, dis-le moi que je regarde le résultat et voie ce qu'il faut refaire.
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
C'est fait 
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Outch, euh.. vu ce que ça donne, laisse tomber. Tout est affecté et rien n'est resté, à un point où il faudrait refaire l'intégralité du forum. Tu peux retirer le code, navré. :/
Je vais faire encore quelques essais.
Je vais faire encore quelques essais.
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Je peux t'aider d'une manière ou d'une autre?
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Prier le Saint Raptor Jésus pour que l'un des prochains essais porte ses fruits. x_x
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Prions.
Remplacer tout le code CSS concerné par celui-ci:
Remplacer le template topics_list_box par le suivant:
Remplacer tout le code CSS concerné par celui-ci:
- Code:
.listesuj_row1 {
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876897-row1.png");
height: 46px;
padding-left: 5px;
}
.listesuj_rowicon {
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876977-row2.png");
height: 48px;
}
.listesuj_row2 {
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876977-row2.png");
height: 46px;
}
.listesuj_row3 {
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438876977-row2.png");
height: 46px;
padding-right: 10px;
}
.listesuj_row4 {
background-image: url("http://image.noelshack.com/fichiers/2015/32/1438880279-row3-2.png");
background-position: 100% 0%;
}
Remplacer le template topics_list_box par le suivant:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="listesuj_row1" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="listesuj_rowicon" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="listesuj_row2" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="listesuj_row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="listesuj_row4" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Je suis au regret de vous informer monsieur que ça ne marche pas :/
 Re: Personnaliser Table rangée
Re: Personnaliser Table rangée
Le template n'a apparemment pas été remplacé/remplacé correctement.
Réessayez, avec celui-ci:
Réessayez, avec celui-ci:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="listesuj_row1" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="listesuj_rowicon" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="listesuj_row2" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="listesuj_row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="listesuj_row4" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Page 1 sur 2 • 1, 2 
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Amacky Mar 4 Aoû 2015 - 0:41
par Amacky Mar 4 Aoû 2015 - 0:41


