Remettre en place certains liens
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Remettre en place certains liens
Remettre en place certains liens
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
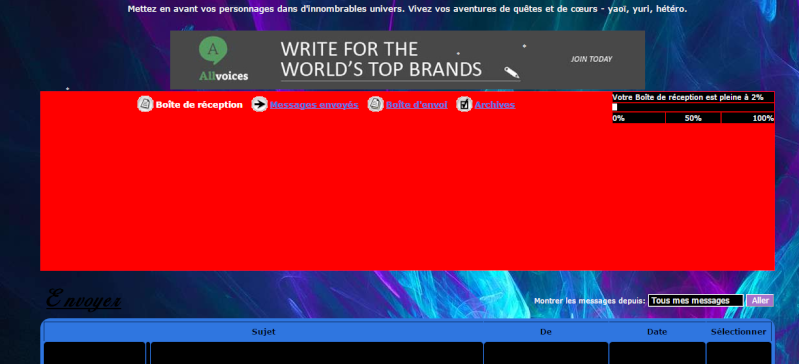
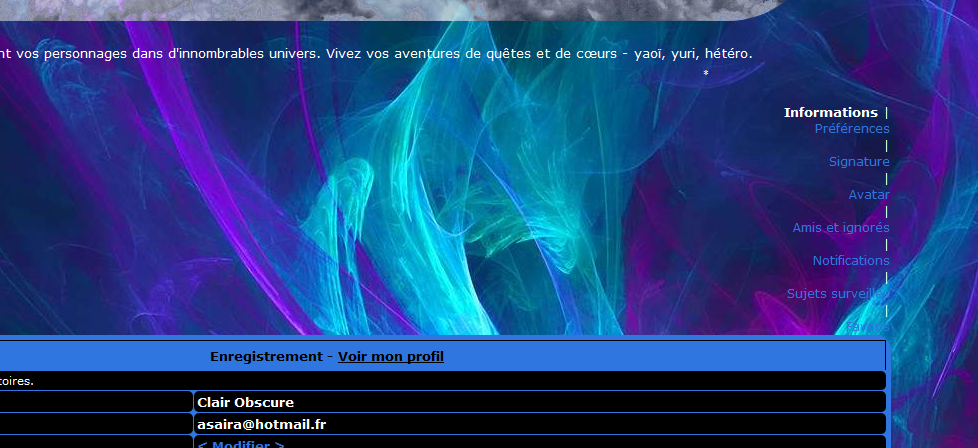
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Apparut après avoir placé la barre des menus en haut à gauche du forum
Lien du forum : http://romantic-universes.forumactif.org/
Description du problème
Bonsoir (à nouveau)J'ai placé la barre des menus en haut à gauche et depuis j'ai les informations dans la section Profil qui se listent à droite (comme sur la photo)
Je ne sais pas d'où sa viens...
Voila le CSS utilisé pour obtenir le menu:
- Code:
a.mainmenu{
display: list-item;
list-style: none;
}
.barre_nav{
margin-top: -430px;
left: 5px;
position: absolute;
}
De plus j'ai également un soucis dans la catégorie MP:

Vous pouvez voir que la boite de réception est très basse et je ne sais pas pourquoi.
J'avoue avoir ajouté deux balise <br> dans le template Overall_header pour descendre un peu le forum mais je ne sais pas si cela à un rapport...
Dernière édition par Clair Obscure le Dim 13 Déc 2015 - 1:30, édité 1 fois
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
bonsoir , c'est celui ci qui pose probléme
il fraudez plutôt agir sur .barre_nav pour forcer l'affichage en colonne
tenter donc avec ceci
je n'est pas tester !
edit>> je vient de trouver ce sujet , il vous aidera >> https://forum.forumactif.com/t354259-phpbb2-avoir-une-barre-de-navigation-verticale
- Code:
a.mainmenu{
display: list-item;
list-style: none;
}
il fraudez plutôt agir sur .barre_nav pour forcer l'affichage en colonne
tenter donc avec ceci
- Code:
.barre_nav{
display: list-item;
list-style: none;
}
je n'est pas tester !
edit>> je vient de trouver ce sujet , il vous aidera >> https://forum.forumactif.com/t354259-phpbb2-avoir-une-barre-de-navigation-verticale

Invité- Invité
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
J'ai testé votre proposition.
Cela résous bien mon problème au niveau du profil mais mon menu reviens en ligne droite et ne prend pas en compte la demande de liste
Cela résous bien mon problème au niveau du profil mais mon menu reviens en ligne droite et ne prend pas en compte la demande de liste
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
j'ai éditer mon message précédant regarder le lien en bas

Invité- Invité
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
Oh parfait cela résous très bien le problème pour le Profil
Merci beaucoup R-max !
Et savez-vous pourquoi ma messagerie est si éloignée de la bannière ? (j'ai pu voir que les manoeuvres précédentes n'avait aucune influences)
Merci beaucoup R-max !
Et savez-vous pourquoi ma messagerie est si éloignée de la bannière ? (j'ai pu voir que les manoeuvres précédentes n'avait aucune influences)
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
humm! vous n'avez pas mis un code pour rabaissé quelques chose sur l'autre sujet ? pour la barre nav!
il doit y avoir un margin quelques part dans votre css , n'ayant pas de visuel sur la messagerie en temps que invité , difficile a dire sans votre css complet
il doit y avoir un margin quelques part dans votre css , n'ayant pas de visuel sur la messagerie en temps que invité , difficile a dire sans votre css complet

Invité- Invité
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
Je viens de supprimer le <br> que j'avais ajouté au template index_box sans résultat
Les seuls codes CSS que j'ai modifié depuis hier sont les suivants:
Les seuls codes CSS que j'ai modifié depuis hier sont les suivants:
- Code:
div.vertical_nav a.mainmenu {
display:list-item;
list-style:none;}
div.vertical_nav {
position:absolute;
top:15px;
left:1%;
}
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
pouvez vous donné votre css complet ? même sous hide , si vous voulez le garder secret

Invité- Invité
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
Voila le CSS en entier
Je sais que certaines parties sont redondante entre elles mais elles forment un tout au final
Merci beaucoup pour votre aide
Je sais que certaines parties sont redondante entre elles mais elles forment un tout au final
Merci beaucoup pour votre aide
- Code:
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width:900px !important;
background-color: #A772CC !important;
}
.sceditor-container.ltr.wysiwygMode {
width:900px !important;
background-color: #000000 !important;
}
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
background-color: #000000 !important;
width: 880px !important;
}
/*--- Arrondir les angles du forum---*/
.bodyline {
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
margin-bottom : 225px;
}
.forumline{
background-color: #2F76E0;
-webkit-border-radius:15px;
-moz-border-radius: 15px ;
border-radius:15px;
border: 4px #2F76E0 solid;
}
.bodyline {
-webkit-border-radius:15px;
-moz-border-radius:15px;
border-radius:15px;
}
.forumline .row1, .forumline .row2, .forumline .row3
{
-moz-border-radius:5px;
-webkit-border-radius:5px;
-ô-border-radius:5px;
-khtml-border-radius:5px;
border-radius:5px;
}
/*--- Réglage pour le Rang---*/
#rang_texte_taille{font-size:35px;}
#rang_texte_font{font-family: 'Pacifico',cursive;}
/*--- Réglage pour le titre des catégories---*/
.TitreCategorie {
background: ; /*fond*/
/* Des coins arrondis */
border-radius:50px 50px 0 0;
-moz-border-radius:50px 50px 0 0;
-wekbit-border-radius:50px 50px 0 0;
width: 400px; /*largeur à modifier selon vos goûts*/
margin:auto; /* on centre le bloc */
padding:1px; /*espace entre la bordure et le texte*/
border:5px solid #2F76E0;
border-bottom:0px;
}
/* mise en forme du titre lui-même */
.TitreCategorie h2 {
margin:0; /* le titre a des marges par défaut, pour éviter de 'casser' nos réglages, on remet à zéro ici */
text-align: center; /*alignement du texte par rapport au bloc qui le contient */
letter-spacing:2px; /* espacement entre les lettres */
color:black; /* couleur du texte */
font-family: 'Pacifico',cursive;
font-size:30px;
}
/*--- Réglage pour la taille de la colonne dernier message---*/
.LastPost { width:200px; }
/*--- Pré-réglage pour création de tableau---*/
.fond{
width:80%;
background:#8B4AA1;
border: 3px solid white;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
border: 4px #8B4AA1 solid;
}
.titre1{
background:#8B4AA1;
border: 3px double white;
color: white;
font-weight: bold;
font-size: 35px;
font-family: 'Pacifico', cursive;
text-align:center;
padding:15px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.titre2{
background:#8B4AA1;
border: 3px double white;
color: black;
font-weight: bold;
font-size: 35px;
font-family: 'Pacifico', cursive;
text-align:center;
padding:15px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.titre3{
background:#8B4AA1;
border: 3px double white;
color: white;
font-weight: bold;
font-size: 20px;
font-family: 'Pacifico', cursive;
text-align:center;
padding:15px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
.contenu1{
border-left:2px solid #fff;
border-right:2px solid #fff;
padding:10px;
width:30%;
text-align:left;
font-weight: bold;
color: black;
background:#BB86CC
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
width:50px
}
.contenu2{
border-left:1px solid #fff;
border-right:1px solid #fff;
padding:10px;
width:30%;
text-align:left;
background:#BB86CC;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
width:50px
}
.contenu3{
border-left:1px solid #fff;
border-right:1px solid #fff;
padding:10px;
width:30%;
text-align:center;
background:#BB86CC;
color: black;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
width:50px
}
/*--- Pré-réglage pour avoir le menu en haut à gauche --*/
div.vertical_nav a.mainmenu {
display:list-item;
list-style:none;}
div.vertical_nav {
position:absolute;
top:15px;
left:1%;
}

Invité- Invité
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
Effectivement en rouge on voit mieux le soucis
Et n'est-il pas possible "d'ordonner"/"forcer" la messagerie à remonter ? Un peu comme ce que j'ai fait avec le menu ?
Et n'est-il pas possible "d'ordonner"/"forcer" la messagerie à remonter ? Un peu comme ce que j'ai fait avec le menu ?
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
ha je pense avoir trouvé
mais avec vos script (flocon de neige ) pas facile d'inspecter les forums , le script bloque mes demandes
ce code dans votre css
enlever cette ligne
si c'est bon supprimer mon compte svp
mais avec vos script (flocon de neige ) pas facile d'inspecter les forums , le script bloque mes demandes

ce code dans votre css
- Code:
/*--- Arrondir les angles du forum---*/
.bodyline {
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
margin-bottom : 225px;
}
enlever cette ligne
- Code:
margin-bottom : 225px;
si c'est bon supprimer mon compte svp

Invité- Invité
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
Super c'était bien cette ligne qui gênait tout !
Merci beaucoup une énième fois (vous allez finir par devenir pro à résoudre les problèmes XD)
Je supprime votre compte
Merci beaucoup une énième fois (vous allez finir par devenir pro à résoudre les problèmes XD)
Je supprime votre compte
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
devenir pro c'est pas demain la veille , mais je fait de mon mieux 

Invité- Invité
 Re: Remettre en place certains liens
Re: Remettre en place certains liens
Bon courage alors 
En tout cas vous êtes d'avantage sur la bonne voie que moi XD
En tout cas vous êtes d'avantage sur la bonne voie que moi XD
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Clair Obscure Sam 12 Déc 2015 - 22:59
par Clair Obscure Sam 12 Déc 2015 - 22:59