Déplacement du bouton "Citer"
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Déplacement du bouton "Citer"
Déplacement du bouton "Citer"
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Autre
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://footmaniatest2.forumactif.be/
Description du problème
Bonjour,J'expose donc mon second problème de la journée.
J'ai installé "Citation rapide" selon le tuto ici: https://forum.forumactif.com/t357285-citation-rapide.
Etant mal positionné, j'ai appliqué ce correctif: https://forum.forumactif.com/t360772-pb-astuce-citation-rapide
Tout était parfait jusqu'à ce que je change les images. Comme vous pouvez le voir sur la capture d'écran, il y a de nouveau un décalage vertical et horizontal. Que dois-je modifier?
CSS
- Code:
.i_icon_quote{
margin-right:76px;
}
.quickquote{
bottom:22px;
left:60px;
position:relative;
}
Dernière édition par Huggy le Dim 14 Fév 2016 - 17:14, édité 2 fois

Huggy- **
- Messages : 86
Inscrit(e) le : 07/05/2006
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Je me permets de upper quelques heures avant les 24 heures car le problème est sensiblement différent qu'exposer initialement.
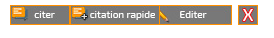
Le décalage vertical étant résolu comme vous pouvez le voir sur le screen, le problème serait donc maintenant de décaler le bouton "Citer" vers la gauche puisque, comme vous pouvez le voir également, la "Citation rapide" le recouvre partiellement.
Merci
Le décalage vertical étant résolu comme vous pouvez le voir sur le screen, le problème serait donc maintenant de décaler le bouton "Citer" vers la gauche puisque, comme vous pouvez le voir également, la "Citation rapide" le recouvre partiellement.
Merci
- Voir l'image:

Huggy- **
- Messages : 86
Inscrit(e) le : 07/05/2006
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Bonjour,
dans les trois premières lignes de votre CSS

Bonne journée !
dans les trois premières lignes de votre CSS
- Code:
.i_icon_quote{
margin-right:76px;
}
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Merci mais c'est en effet la première chose que j'ai fait et d'ailleurs le screen du message du dessus est bien avec
Car avec une valeur à 76, j'avais ceci:
La valeur 90 a donc bien permis d'écarter "Citation rapide" de "Editer" mais recouvre toujours le "Citer".
Comme si ces 2 boutons ("Citer" et "Citation rapide") étaient liés.
- Code:
.i_icon_quote{
margin-right:90px;
}
Car avec une valeur à 76, j'avais ceci:
- Voir l'image:
La valeur 90 a donc bien permis d'écarter "Citation rapide" de "Editer" mais recouvre toujours le "Citer".
Comme si ces 2 boutons ("Citer" et "Citation rapide") étaient liés.

Huggy- **
- Messages : 86
Inscrit(e) le : 07/05/2006
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Bonjour Huggy, essayez ce code, réglez à votre convenance l'espace (10px) :
Bien à vous.
- Code:
ul.profile-icons img{margin-left:10px;}
Bien à vous.
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Bonjour Jay et merci de vous intéresser au problème. Au code que vous me donnez, j'ai volontairement mis 50px afin que vous visualisiez mieux. Le "Citation rapide" reste inexorablement collé au "Citer" un peu comme si il ne faisaient qu'un, indépendamment des modifications apportées dans le CSS .
- Voir l'image:

Huggy- **
- Messages : 86
Inscrit(e) le : 07/05/2006
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Plutôt que mettre un code, mettez un espace à l'image. 
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Ah excusez-moi, je n'avais lu que rapidement votre problème, avez-vous essayé d'ajouter une marge au bouton citation rapide ? Essayez comme ceci :
Bien à vous
- Code:
.quickquote{
Margin-left:20px;
}
Bien à vous
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Merci beaucoup, problème résolu. 

Huggy- **
- Messages : 86
Inscrit(e) le : 07/05/2006
 Re: Déplacement du bouton "Citer"
Re: Déplacement du bouton "Citer"
Avec plaisir. 
Bien cordialement.
Bien cordialement.

Huggy- **
- Messages : 86
Inscrit(e) le : 07/05/2006
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Huggy Sam 13 Fév 2016 - 15:03
par Huggy Sam 13 Fév 2016 - 15:03