Comment limiter un titre de sujet en fonction de la résolution
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment limiter un titre de sujet en fonction de la résolution
Comment limiter un titre de sujet en fonction de la résolution
Bonjour,
Grâce à Neptunia (que je remercie encore), j'ai pu faire en sorte que mes icônes de sujets/messages soient à la bonne place comme sur ce forum ... donc à droite.
Cependant, cela a engendré un problème nouveau lié à ces icônes par rapport aux titres.
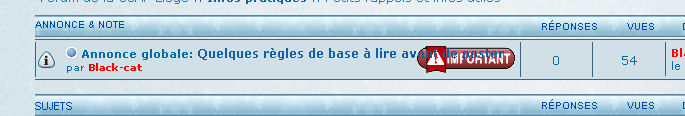
En clair, mon forum étant en résolution automatique, quand je suis sur un écran réglé en 1024 pixels de large, le titre de mon exemple passe sur mon icône. (voir photo 1 ci dessous)
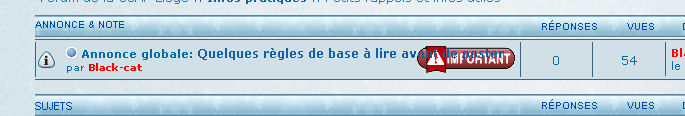
Quand je suis en 1280 pixels de large, nickel tout est tout beau. (voir photo 2 ci-dessous)
Pour résoudre ce problème, j'aimerais
- soit savoir comment faire en sorte que le titre passe à la ligne suivante s'il dépasse x pourcent de la colonne
- ou mieux, savoir comment réserver 110 pixels à droite pour que rien ne puisse venir ennuyer l'icône sujet.
Voici les photos
en 1024

en 1280

Je suis en PHBB3 et l'adresse du forum est
csap-liege.forumactif.be
Merci d'avance pour votre aide que je reconnais comme vraiment précieuse.
Grâce à Neptunia (que je remercie encore), j'ai pu faire en sorte que mes icônes de sujets/messages soient à la bonne place comme sur ce forum ... donc à droite.
Cependant, cela a engendré un problème nouveau lié à ces icônes par rapport aux titres.
En clair, mon forum étant en résolution automatique, quand je suis sur un écran réglé en 1024 pixels de large, le titre de mon exemple passe sur mon icône. (voir photo 1 ci dessous)
Quand je suis en 1280 pixels de large, nickel tout est tout beau. (voir photo 2 ci-dessous)
Pour résoudre ce problème, j'aimerais
- soit savoir comment faire en sorte que le titre passe à la ligne suivante s'il dépasse x pourcent de la colonne
- ou mieux, savoir comment réserver 110 pixels à droite pour que rien ne puisse venir ennuyer l'icône sujet.
Voici les photos
en 1024

en 1280

Je suis en PHBB3 et l'adresse du forum est
csap-liege.forumactif.be
Merci d'avance pour votre aide que je reconnais comme vraiment précieuse.
Dernière édition par mdlettrage le Ven 5 Fév 2016 - 16:12, édité 1 fois
 Re: Comment limiter un titre de sujet en fonction de la résolution
Re: Comment limiter un titre de sujet en fonction de la résolution
Re bonjour ^^
Ajoutez à votre feuille de style CSS :
en remplaçant YY par le nombre de pixels de votre icône la plus large, majoré de 10. Si votre image fait 60 pixels de largeur, mettez 70px.
Ajoutez à votre feuille de style CSS :
- Code:
.topiclist.topics .row dl dd.dterm {
padding-right: YYpx;
}
en remplaçant YY par le nombre de pixels de votre icône la plus large, majoré de 10. Si votre image fait 60 pixels de largeur, mettez 70px.
 Re: Comment limiter un titre de sujet en fonction de la résolution
Re: Comment limiter un titre de sujet en fonction de la résolution
Bonjour,
ce css devrait fonctionner :
A voir si cela ne pose pas de soucis autre part (moi et phpbb3, ça fait deux)
Edit : sorry Neptunia, j'ai envoyé le message malgré l'alerte de dépôt d'un autre message
ce css devrait fonctionner :
- Code:
div.topic-title-container {
width: 83%;
display: inline-flex!important;
}
A voir si cela ne pose pas de soucis autre part (moi et phpbb3, ça fait deux)
Edit : sorry Neptunia, j'ai envoyé le message malgré l'alerte de dépôt d'un autre message

 Re: Comment limiter un titre de sujet en fonction de la résolution
Re: Comment limiter un titre de sujet en fonction de la résolution
Merci Neptunia mais ...
cela ne marche pas ou, pour être plus clair, cela réserve bien l'espace mais cela en profite pour tout décaler après (voir photo)

il faut donc oublier mon option 2 qui est de réserver un espace et revenir sur l'option 1 de limiter le titre à x pourcent de la colonne ...
allez, je sens que la solution est proche , courage (dit celui qui reste derrière son clavier à crier au secours)
cela ne marche pas ou, pour être plus clair, cela réserve bien l'espace mais cela en profite pour tout décaler après (voir photo)

il faut donc oublier mon option 2 qui est de réserver un espace et revenir sur l'option 1 de limiter le titre à x pourcent de la colonne ...
allez, je sens que la solution est proche , courage (dit celui qui reste derrière son clavier à crier au secours)
 Re: Comment limiter un titre de sujet en fonction de la résolution
Re: Comment limiter un titre de sujet en fonction de la résolution
demeter1 a écrit:Bonjour,
ce css devrait fonctionner :
- Code:
div.topic-title-container {
width: 83%;
display: inline-flex!important;
}
A voir si cela ne pose pas de soucis autre part (moi et phpbb3, ça fait deux)
Edit : sorry Neptunia, j'ai envoyé le message malgré l'alerte de dépôt d'un autre message
Et hop, cette fois, ce sera Demeter1 qui gagne !
Merci Demeter1, ta solution fonctionne à la perfection. Si je m'y connaissais comme vous deux, je serais heureux... Moi je suis plutôt axé graphisme.
Bref, voici encore une demande rondement menée grâce à vous deux et la gentillesse de toute l'équipe donc 1000 merci (et au plaisir de vous être utile un jour).
Marc
 Sujets similaires
Sujets similaires» Comment retirer la ligne avec "Auteur", "Message" sous le "Titre du sujet" dans le sujet en question ?
» Comment afficher un TAG en titre de sujet
» comment corriger le titre d'un sujet
» Comment afficher le titre d'un sujet sur le forum ?
» Comment mettre un petit gif ou emo dans le titre du sujet ?
» Comment afficher un TAG en titre de sujet
» comment corriger le titre d'un sujet
» Comment afficher le titre d'un sujet sur le forum ?
» Comment mettre un petit gif ou emo dans le titre du sujet ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mdlettrage Ven 5 Fév 2016 - 15:27
par mdlettrage Ven 5 Fév 2016 - 15:27




